1. 플렉스 박스
우선 아래와 같은 코드를 작성하자
index.html
<!DOCTYPE html>
<html>
<head>
<title>CSS</title>
<link href= "style.css" rel = "stylesheet">
</head>
<body>
<h1>Life in the world</h1>
<div class="container">
<img
src="https://static.pexels.com/photos/52500/horse-herd-fog-nature-52500.jpeg"
/>
<img
src="
https://static.pexels.com/photos/66898/elephant-cub-tsavo-kenya-66898.jpeg"
/>
<img
src="https://static.pexels.com/photos/213399/pexels-photo-213399.jpeg"
/>
<img
src="https://static.pexels.com/photos/158471/ibis-bird-red-animals-158471.jpeg"
/>
<img
src="https://static.pexels.com/photos/133459/pexels-photo-133459.jpeg"
/>
</div>
</body>
</html>
style.css
img{
width : 450px;
height : 300px;
}그러면 다음과 같은 화면이 보일 것이다.

여기서 css를 다음과 같이 수정하자.
style.css
.container{
display : flex;
}
img{
width : 450px;
height : 300px;
}
위와 같은 결과를 얻을 수 있다.
그렇다면 스크롤 하지않고 이미지를 보고 싶다면 어떻게 하면 될까?
flex-wrap : wrap;속성을 추가하면 창의 크기에 따라 줄바꿈되어 이미지가 보일 것이다.
2. CSS 그리드
Flexbox는 하나의 차원에 있을 때 레이아웃을 만들기 수월하다. 이에 비해 CSS 그리드는 2차원 레이아웃에 있어서 정말 강력한 도구이다. 두 속성 다 부트스트랩4를 통해 쉽게 구현이 가능하지만 좋은 개발자가 되기 위해서는 라이브러리에 너무 의존하지 않는것이 좋다고 생각한다. 그러기 위해서 기초를 탄탄하게 익히자.
grid

위와 같은 페이지가 있다고 하자. (display : inline-block )
여기에 css 그리드를 적용해 볼 건데 css grid는 flexbox와 비슷하게 사용이 가능하다.
<div class = containter>
element
element
element
</div>.container{
display : grid;
}
grid-template-column
grid는 2차원 레이아웃에 유리하다고 하였다. 위와 같은 레이아웃을 2차원의 레이아웃으로 변경해보자.
.container{
display : grid;
/* 300px짜리 열 2개를 갖는 레이아웃 만들기*/
grid-template-column : 300px 300px;
}
gap
따닥따닥 붙어있어서 보기 안좋으니 gap 속성을 넣어주어 보자.
.container{
display: grid;
grid-template-columns:300px 300px;
gap : 20px;
}
사이사이에 20px씩 들어간 것을 확인할 수 있다.
fr
그런데 만약 3개의 열이 있다면 어떻게 될까?
.container{
display: grid;
grid-template-columns:300px 300px 300px;
gap : 20px;
}
개구리가 잘려버렸다. 이를 해결하기 위해서 grid 에서는 fr(fraction)이라는 훌륭한 단위를 제공한다.
.container{
display: grid;
grid-template-columns:1fr 1fr 2fr;
gap : 20px;
}
fr 단위는 요소들을 집어넣을 수 있는 공간의 크기를 분수로 계산한다. 예를들어 위의 예제에서는 1fr 1fr 2fr 으로 크기를 갖는데 전체의 크기 4(1+1+2) 중에서 1fr일 경우 을 할당하고 2fr일경우 을 할당하는 방식으로 계산된다.
repeat
행이나 열이 많은 레이아웃의 경우에는 repeat를 사용하는 것이 편하다.
.container{
display: grid;
/*grid-template-columns : 2fr 2fr;*/
grid-template-columns: repeat(2 , 2fr);
}여기서 자주쓰는 테크닉이 나온다.
.container{
display: grid;
grid-template-columns: repeat(auto-fill , minmax(150px,1fr));
}코드를 해석하면 열의 갯수를 자동으로 채워주는데 한 열당 크기는 최소 150px을 할당받고 최대 1fr을 넘어가지 않게 해주는 속성이다.

만약 창의 크기가 299px이라면 한 요소의 크기가 최소 150px 이므로 요소가 2개 들어가지 못한다. 따라서 하나의 열이 존재하게 되고 이 열의 크기는 1fr이다.

만약 창의 크기가 300px이라면 크기가 150px인 요소가 2개 들어갈 수 있으므로 150px 짜리 열이 2개 생긴다.
auto
auto 는 적당한 크기로 채운다고 이해하면 된다.
.container{
display: grid;
grid-template-columns: auto 1fr 2fr;
}
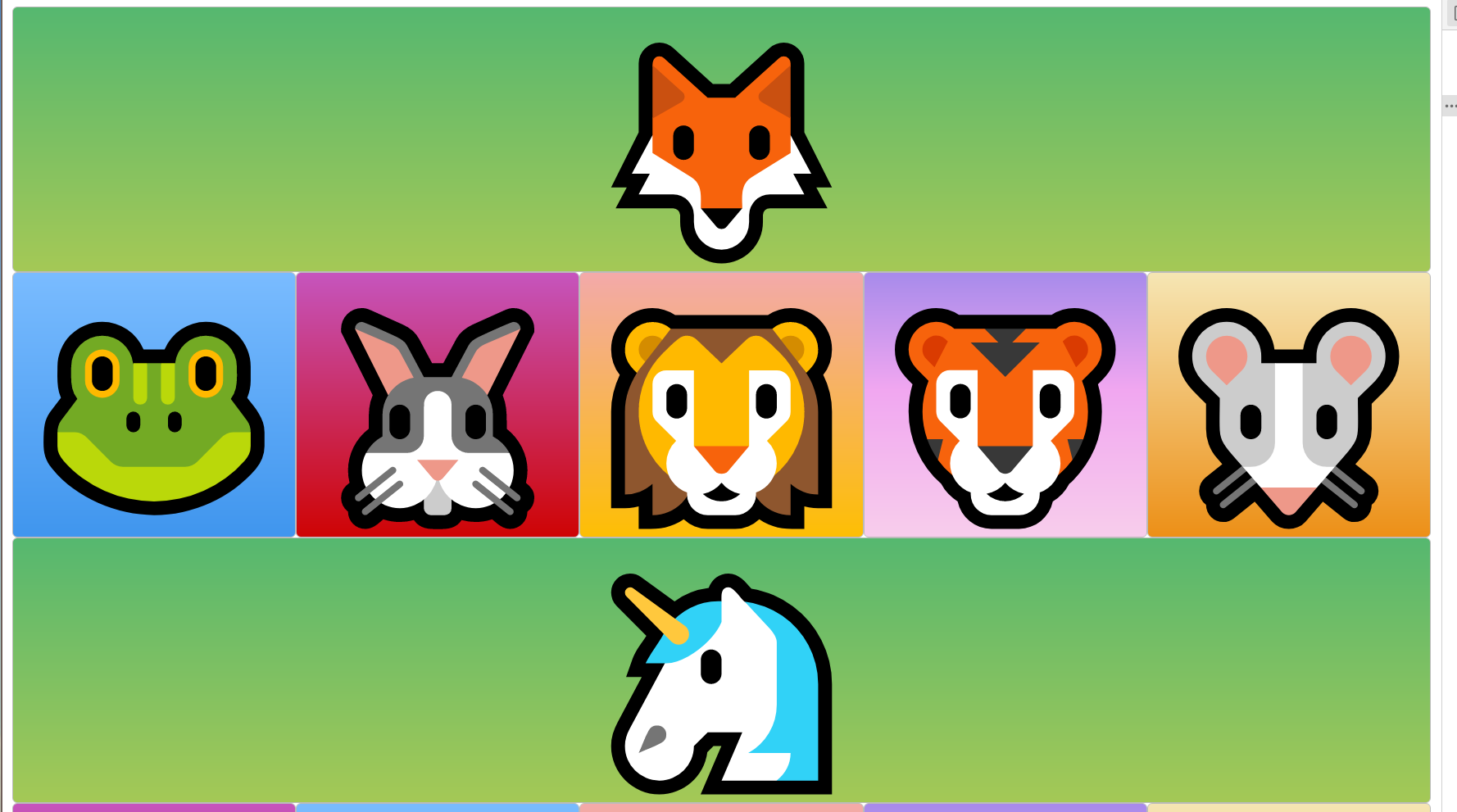
보면 첫번째 열에서는 여우 이모티콘의 크기만큼 사이즈를 할당받았고 나머지는 남은 것중 1fr , 2fr을 할당받은 것을 알 수 있다.

여우 이모티콘을 2개 넣으면 여우 이모티콘 2개 크기의 사이즈만큼 할당을 받고 그 아래있는 행중 같은 열에있는 요소들도 2개 크기의 사이즈만큼 할당 받는 것을 알 수 있다.
justify-items
grid 에서 중요한 속성중 하나이다. default value는 stretch인데 결과를 보면서 이해해보자.
.container{
display: grid;
gap : 20px;
grid-template-columns: auto 1fr 2fr;
grid-template-rows: 1fr;
justify-items: end;
}
흰색이 열이 차지하는 크기이고 justify-items : end 로 인해 흰색이 차지하는 크기 중에서도 끝쪽에 이모티콘들이 붙는 것을 확인할 수 있다.
좌 우로 이동하는 것 말고 상 하로 위치시키는 방법은 align-items 속성으로 가능하다.
align-items
.container{
display: grid;
gap : 20px;
grid-template-columns: auto 1fr 2fr;
grid-template-rows: 300px;
align-items: end;
}
grid-column
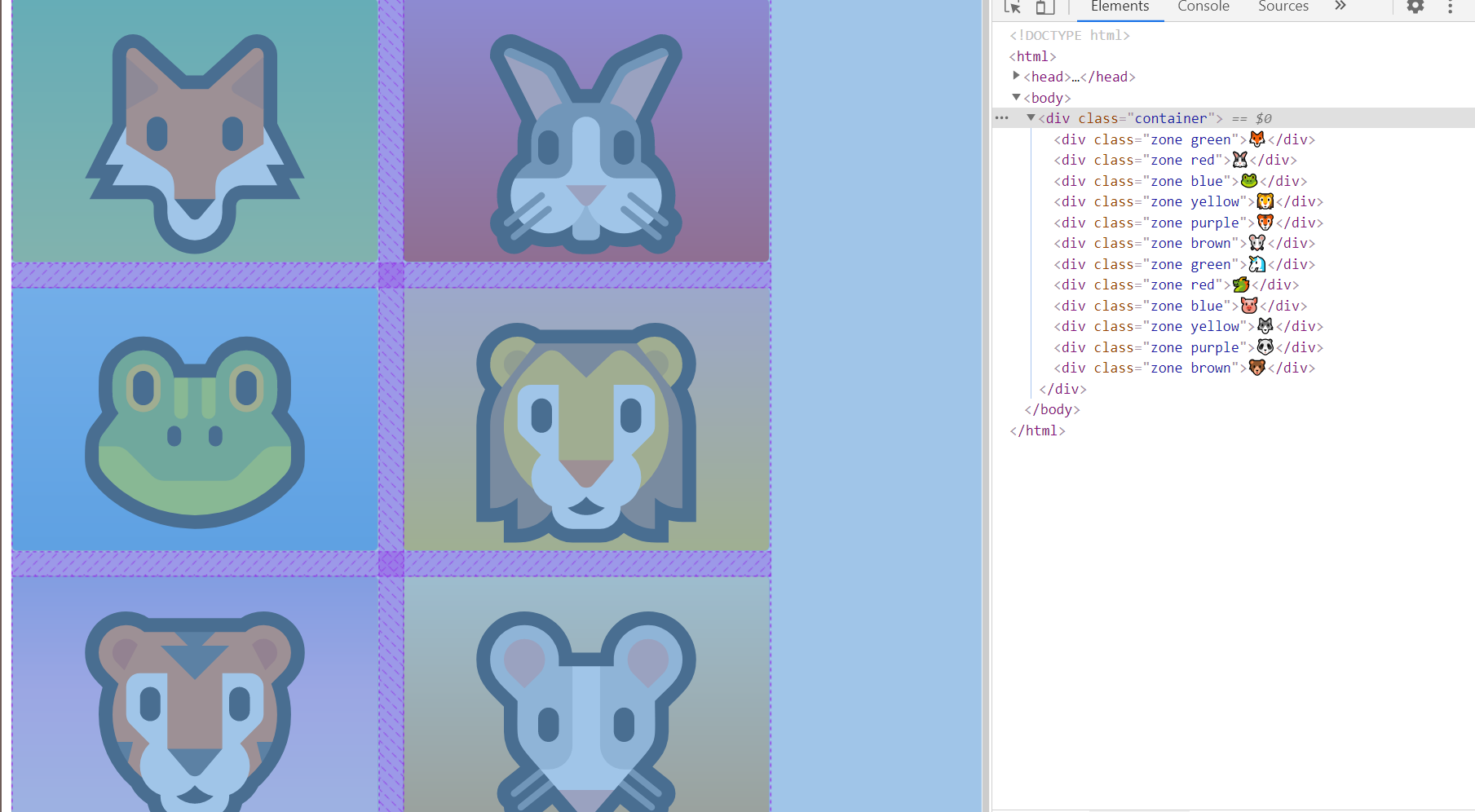
그리드에는 각각의 요소를 컨트롤 할 수 있는 방법도 있다.
.green{ /*배경이 초록색인 요소 클래스*/
grid-column: 1/3;
/* 위와 같은 코드
grid-column-start: 1;
grid-column-end: 3;*/
/* 위와 같은 코드
grid-column : span 2;
*/
}
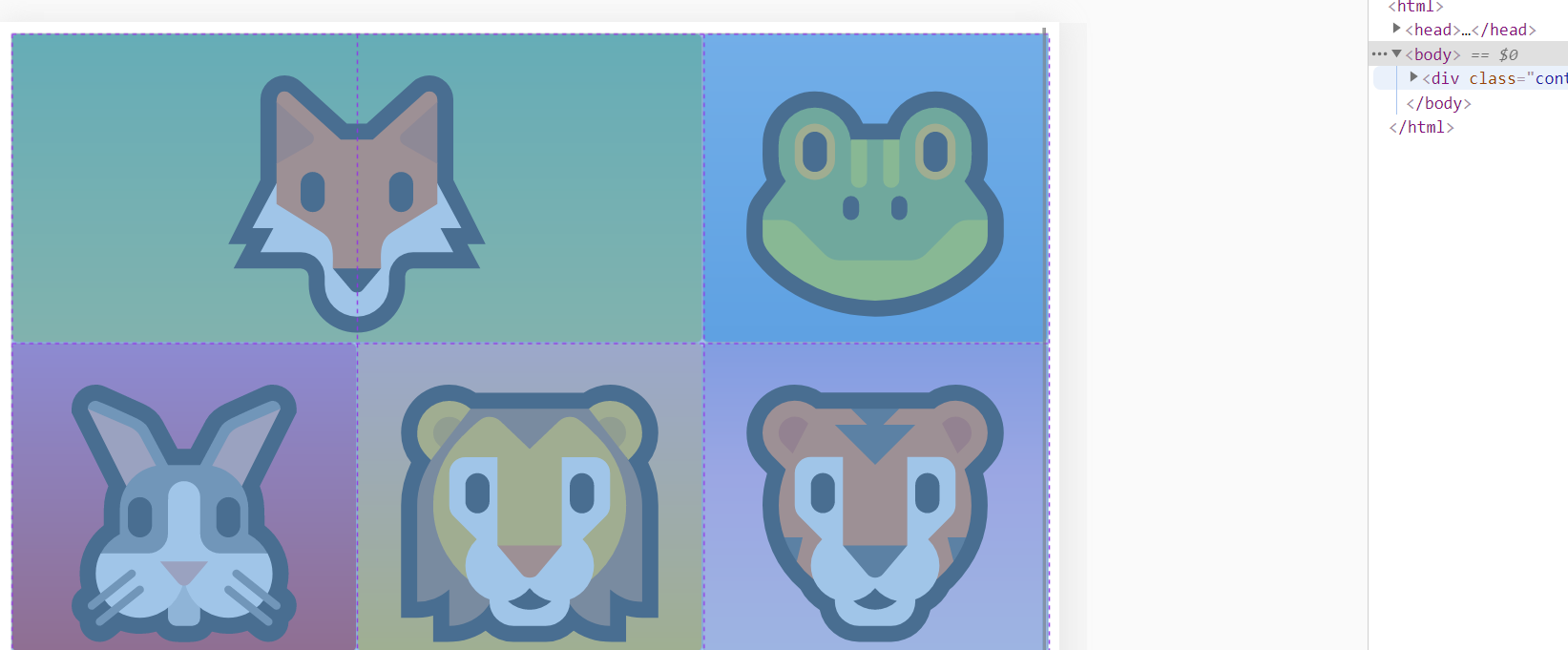
위의 결과를 보면 빨간색 점선을 볼 수 있는데 초록색 배경을 갖는 클래스의 요소를 1부터(맨 왼쪽 줄) 3까지 (3번째 줄)까지 사이즈를 줄 수 있다.
.green{ /*배경이 초록색인 요소 클래스*/
grid-column: 1/-1;
}
옆에 다른 요소가 끼는게 싫다면 끝나는 지점을 -1로 설정해서 뷰포트의 크기만큼 차지하게 할 수도 있다.
