
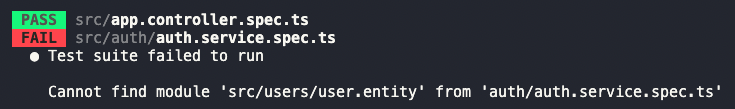
Jest를 이용해 회원가입 unit test 코드를 auth.service.spec.ts 작성하던 중
Cannot find module 'src/users/user.entity' from 'auth/auth.service.spec.ts'
에러가 발생했다.
회원가입, 로그인 구현시에
import { User } from 'src/users/user.entity';이 코드로 Entity 위치를 잘 찾았는데..
왜 못 찾는 다고 하는 거죠 😇
어떻게해요... Nest.js 가 잘 알아 들을 수 있게.. 수정을 해봅시다
💡 절대 경로로 수정합시다!
상대경로로 못 찾으면 절대경로로 넣어주마
✔️ 절대 경로
최상위 폴더 (root)를 기준으로 경로를 정하는 방식
어느 곳에서든 경로에 접근할 수 있다는 장점이 있지만, 경로가 변경되면 일일히 수정해야한다는 단점이 있다.
✔️ 상대 경로
현재 파일의 위치를 기준으로 경로를 정하는 방식
상위 폴더명 변경 유무에 관계없이, 자기 자신을 기준으로 참조하기 때문에 유동적으로 파일을 참조할 수 있다.
🪐 1. tsconfig.json, package.json, jest-e2e.json 수정
- tsconfig.json
{
"compilerOptions": {
"module": "commonjs",
"declaration": true,
"removeComments": true,
"emitDecoratorMetadata": true,
"experimentalDecorators": true,
"allowSyntheticDefaultImports": true,
"target": "es2017",
"sourceMap": true,
"outDir": "./dist",
"baseUrl": "./",
"incremental": true,
"skipLibCheck": true,
"strictNullChecks": true,
"noImplicitAny": false,
"strictBindCallApply": false,
"forceConsistentCasingInFileNames": false,
"noFallthroughCasesInSwitch": false,
"paths": { // 하단부에 이 부분만 추가하시면 됩니다
"@src/*": ["./src/*"]
}
}
}- package.json
"jest": {
"moduleFileExtensions": [
"js",
"json",
"ts"
],
"rootDir": "src",
"testRegex": ".*\\.spec\\.ts$",
"transform": {
"^.+\\.(t|j)s$": "ts-jest"
},
"moduleNameMapper": { // 이 부분만 추가하시면 됩니다
"^@src/(.*)$": "<rootDir>/$1"
},
"collectCoverageFrom": [
"**/*.(t|j)s"
],
"coverageDirectory": "../coverage",
"testEnvironment": "node"
}- jest-e2e.json
{
"moduleFileExtensions": ["js", "json", "ts"],
"rootDir": ".",
"testEnvironment": "node",
"testRegex": ".e2e-spec.ts$",
"transform": {
"^.+\\.(t|j)s$": "ts-jest"
},
"moduleNameMapper": { // 하단부에 이 부분만 추가하시면 됩니다
"^@src/(.*)$": "<rootDir>/../src/$1"
}
}🪐 2. 원하는 파일의 path 수정
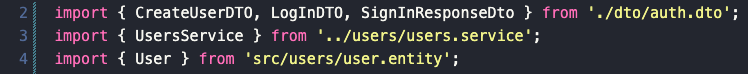
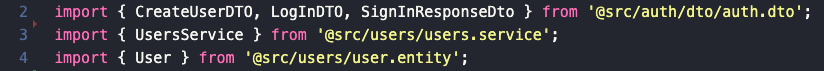
원하는 파일의 path를 아래와 같이 변경해주면 된다!
- 수정 전

- 수정 후

끄읏! 이제 Nest.js가 Entity를 잘 찾는다!
참고했던 문서
https://kulshekhar.github.io/ts-jest/docs/getting-started/paths-mapping/