이전 포스팅에서 계속됩니다!
문제점
우리는 로그인과 비로그인시에 각각 폴더를 만들고 싶었습니다.
왜냐하면 각 폴더에 레이아웃을 하나씩 만들 수 있기 때문이죠!
But, 실제 폴더를 만들어준다면 url에 적용이 되어 우리가 원하는 url을 만들 수가 없습니다...
결국 Layout은 활용을 못하는 것일까욥..
해결법
아닙니당!
소괄호를 이용하여 url에는 적용되지 않는 그룹을 지어줄 수 있습니다!
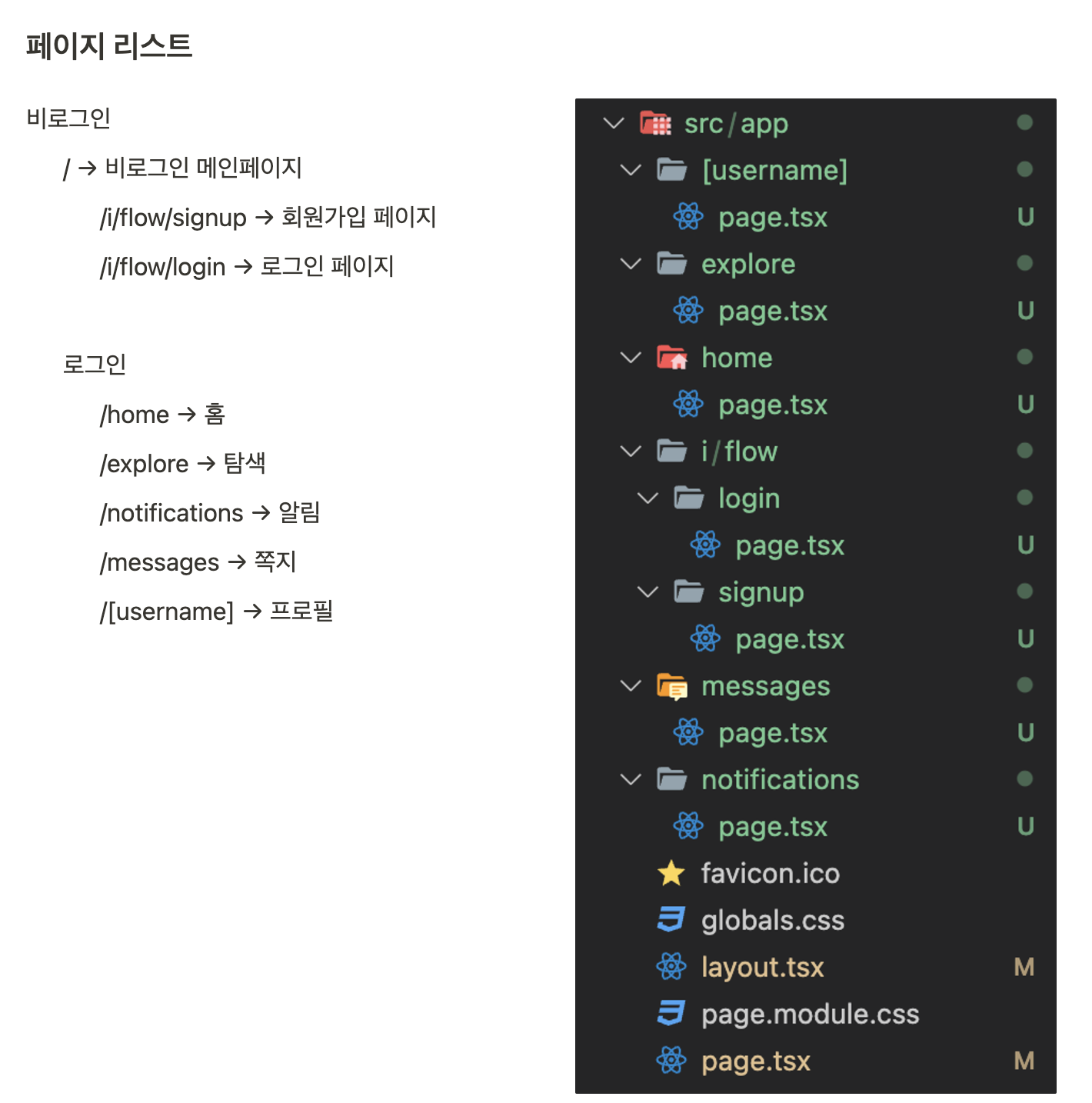
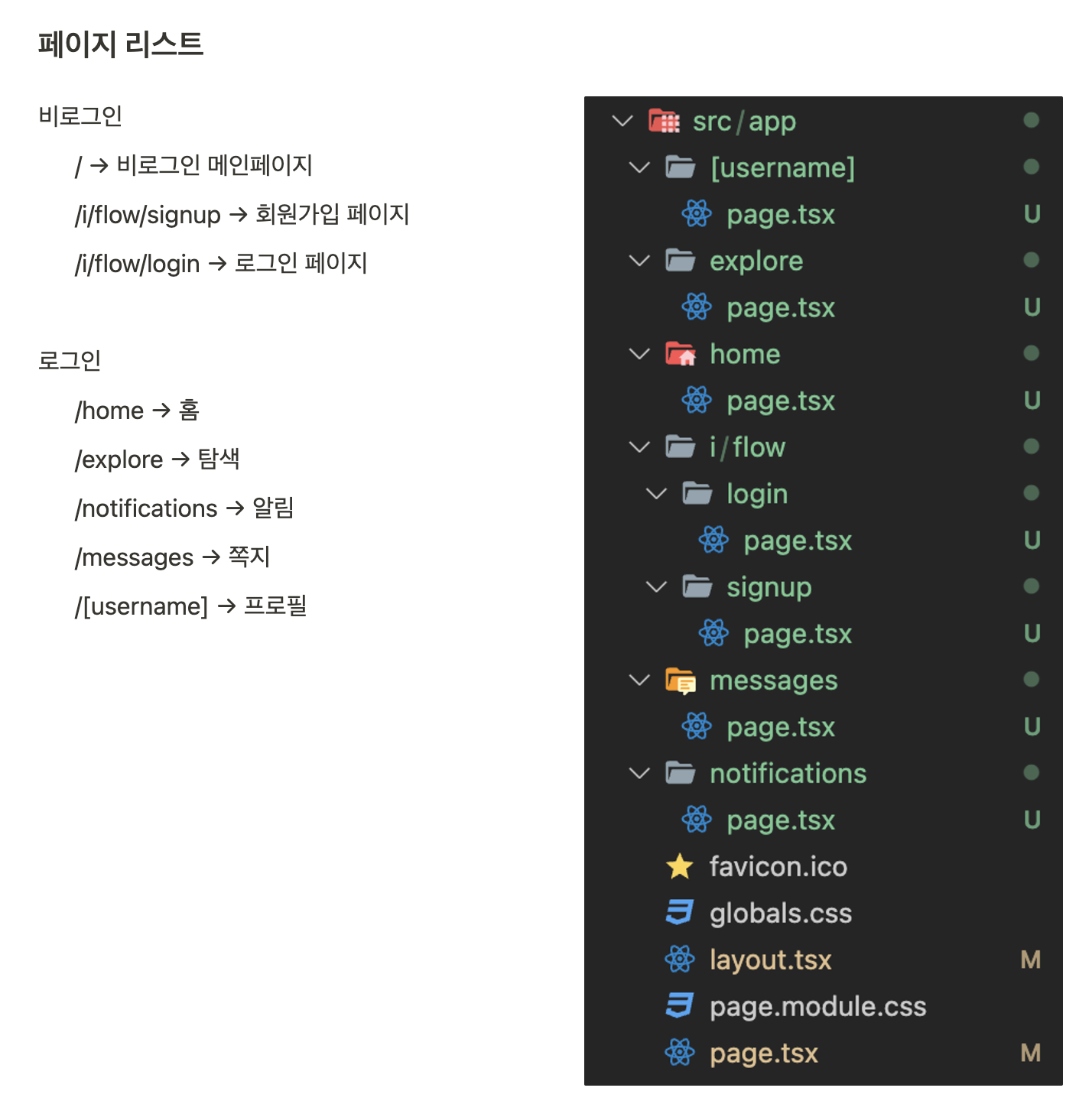
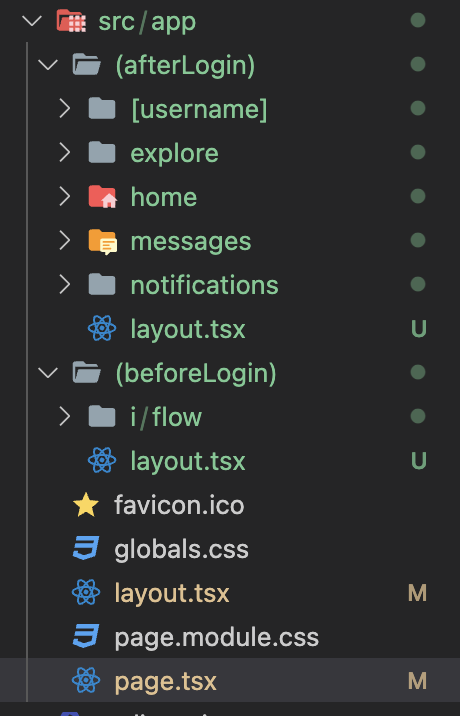
일단 그룹을 지어주기 전, 우리에게 필요한 url 폴더들을 모두 만들어봅시다
(페이지 리스트 참고)

page.tsx에는 각 페이지 이름을 임시로 넣어주었다
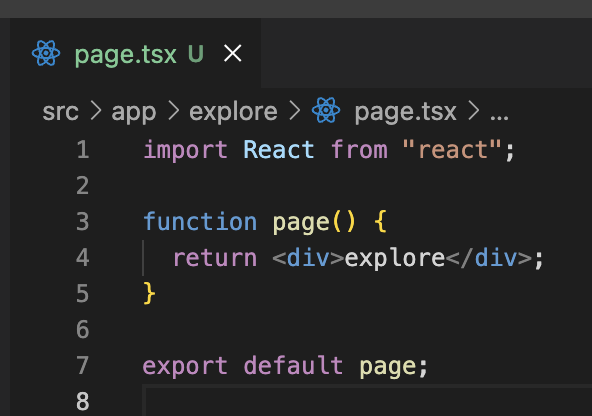
explore를 예시로 보자!

첫 번째 포스팅에서 설정해둔 src에 있는 Layout.tsx
<html lang="en">
<body className={inter.className}>
Layout 윗부분{children} Layout 아랫부분
</body>
</html>현재 http://localhost:3000/explore로 이동하면 이렇게 나오게 된다!

그룹 지어주기
src에 있는 Layout.tsx에는 이제 children만 남겨주고, afterLogin과 beforeLogin으로 그룹을 지어줄 거다!
하지만 url에는 반영이 되지 않아야 하니 소괄호로 그룹을 지어준다
소괄호로 그룹을 지어주면 url에 반영이 되지 않고 그룹을 지어줄 수 있다!

(afterLogin)/layout.tsx
import React, { ReactNode } from "react";
function layout({ children }: { children: ReactNode }) {
return <div>after {children} login </div>;
}
export default layout;
http://localhost:3000/explore

그냥 /explore인데도, afterLogin의 layout이 적용된 모습이당
같은 방법으로 beforeLogin도!
import React, { ReactNode } from "react";
function layout({ children }: { children: ReactNode }) {
return <div>before {children} login</div>;
}
export default layout;
http://localhost:3000/i/flow/login