PWA • TIL #03
0

🏳️: 개요
정보
- 배운날 : 2024. 03. 19. (Tue)
- 이 날이 세번째 날이여서 그런가, 좀 사라졌다고는 하지만 어색한 상태로 아마 솔플한걸로 아는데, 이게 왜 "아마" 냐고 묻는다면 이 글이 2주 정도 넘어간 시점에서 TIL/WIL 이사이기 때문이다.
배운 것을 기록한 공간
이거이긴 한데 여기서 기초로 들어가면 뭐 했는지 예제가 보이고, 여기서 이 날짜인 카테고리 패이지 '2024. 03. 19.' 에 가면 내가 한게 보인다.
💻: 본론
Hello, Figma! see you again! what's up?
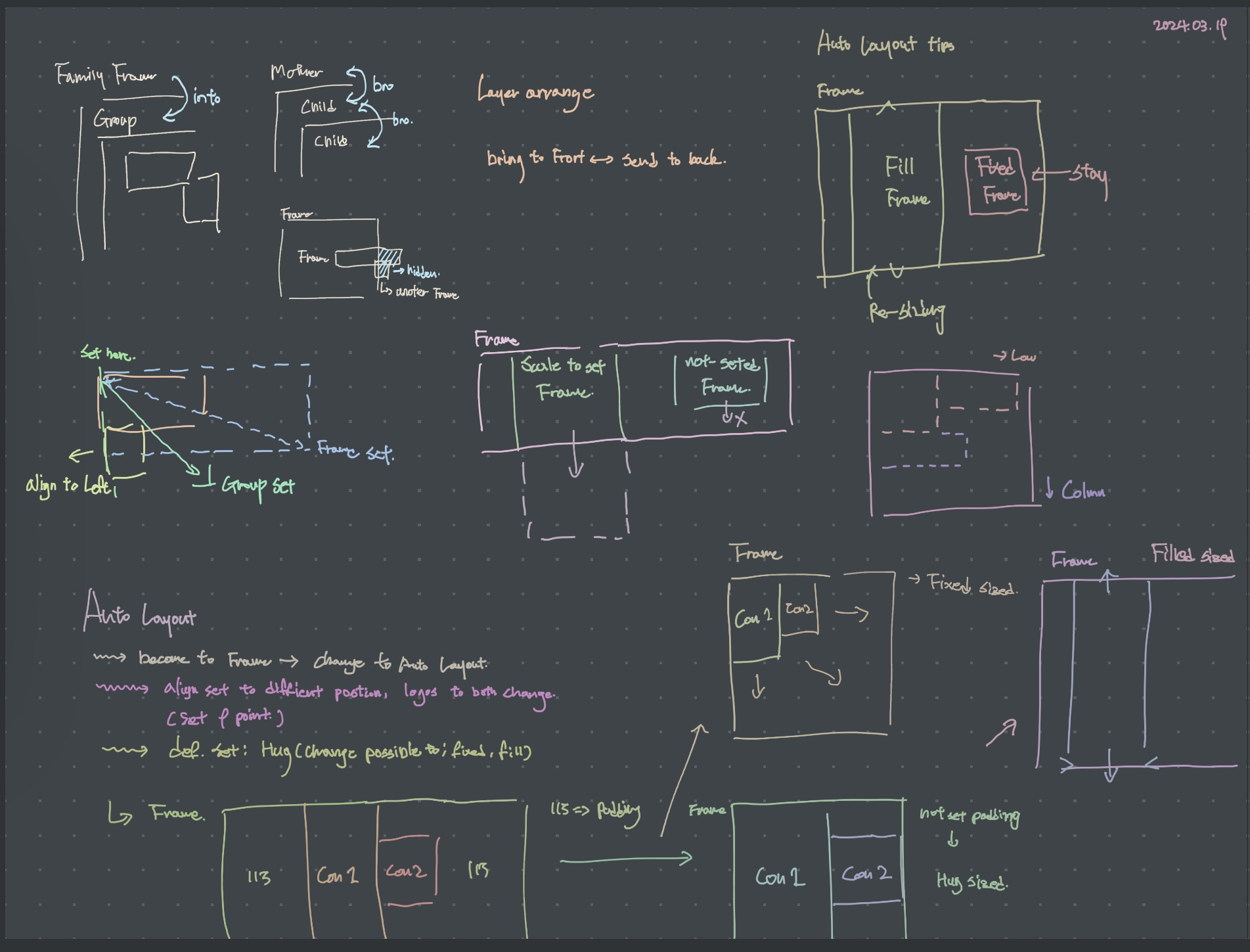
피그마도 부모 자식관계가 있다. 물론, 이건 포토샵도 있는데 그래픽 툴인 피그마가 없을리는 없다. 믈론 이마저도 서로 비슷하지만. 어쨌든 간에, 이 경우에 위에 프레임에 텍스트를 넣고 사이즈를 프레임 스케일에 맞춰서 움직이게 한다면, 부모의 사이즈대로 자식인 텍스트가 움직인다. 물론 텍스트만 줄이고 부모가 달라지길 바란다면 그건 하극상이다.
WHAT IS "AUTO LAYOUT"?
오토레이아웃. 참 어떤 자가 만든건지 만나면 죽이고 싶을 정도로 뭔가 잘만들긴 했는데 내가 왜 그동안 이 친구랑 척을 두고 살았는지 도저히 모르겠는 수준으로 이 친구랑 나랑 엄청나게 친한 관계였다.이걸 알게된 계기도 이 망할 피그마다 물론 영어로 쓴거는 이 망할 코딩이 영문화권이라서 그런거다.
물론 영어로 쓴거는 이 망할 코딩이 영문화권이라서 그런거다.
💬: 결론
피그마요? 전 너무 신기한데?
사실 피그마를 배우다보니 디자인 툴을 넘어선 느낌이 드는 요상한 툴이라는게 내 느낌이다. 물론 의도는 이게 아닐테지만, 웹 디자인의 세계에 발 한번 담근걸로 호들갑이라고 한다면, 니 말이 다 맞다. 호들갑이 좀 지리는 사람이다.
