Chart.js를 사용하는 순서는 아래와 같다
1. chart.js 설치
2. chart.js import
3. canvas 태그
4. 데이터와 함수
👩💻 chart.js 설치
npm i chart.js👩💻 chart.js import
사용하고자 하는 vue 파일에 차트를 불러올 수 있도록 chart.js를 import해준다.
<template>
<div></div>
</template>
<script>
import { Chart, registerables } from 'chart.js'
Chart.register(...registerables)
</script>
<style>
</style>registerables는 모든 차트를 간편하게 불러올 수 있도록 함
👩💻 canvas 태그
js를 이용하여 콘텐츠를 그릴때 사용하는 canvas 태그를 넣어 차트가 나타날 수 있게 한다.
html에서는 canvas태그에 id나 class이름을 넣어서 사용하지만 vue에서는 refs를 사용한다.
<template>
<div>
<canvas
ref="MyChart"/>
</div>
</template>
<script>
import { Chart, registerables } from 'chart.js'
Chart.register(...registerables)
</script>
<style>
</style>👩💻 데이터와 함수
데이터를 가져오기 위해서 export default구문을 넣어준다.
import한 Chart가 new Chart()로 만들어진다.
함수를 바로 실행시키기 위해서 mounted에 만든 함수를 넣어준다.
<template>
<div>
<canvas
ref="MyChart"/>
</div>
</template>
<script>
import { Chart, registerables } from 'chart.js'
Chart.register(...registerables)
export default {
data:() => ({
type: 'bar',
data: {
labels: [ 'Red', 'Blue', 'Yellow', 'Green', 'Purple', 'Orange' ],
datasets: [{
label: '# of Votes',
data: [ 12, 19, 3, 5, 2, 3 ],
backgroundColor: [
'rgba(255, 99, 132, 0.2)',
'rgba(54, 162, 235, 0.2)',
'rgba(255, 206, 86, 0.2)',
'rgba(75, 192, 192, 0.2)',
'rgba(153, 102, 255, 0.2)',
'rgba(255, 159, 64, 0.2)'
],
borderColor: [
'rgba(255, 99, 132, 1)',
'rgba(54, 162, 235, 1)',
'rgba(255, 206, 86, 1)',
'rgba(75, 192, 192, 1)',
'rgba(153, 102, 255, 1)',
'rgba(255, 159, 64, 1)'
],
borderWidth: 1
}]
},
options: {
scales: {
y: {
beginAtZero: true
}
}
}
}),
mounted(){
this.createChart()
},
methods:{
createChart(){
new Chart(this.$refs.MyChart, {
type:'bar',
data:this.data,
options:this.options
})
}
}
}
</script>
<style>
</style>

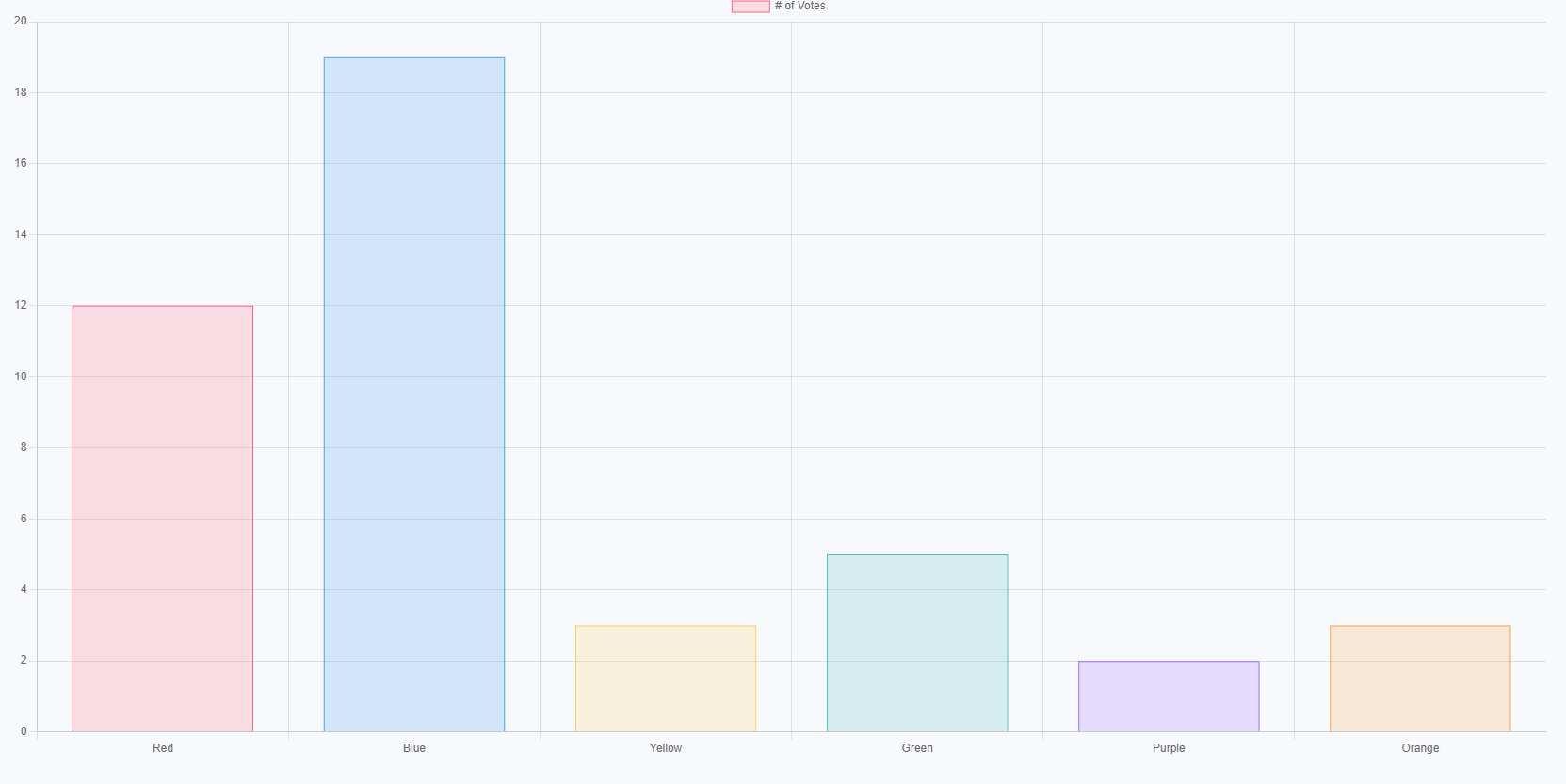
그러면 이렇게 차트가 그려진 것을 확인 할 수 있당!
실제 데이터를 차트에 뿌리는것은 다음 포스팅에서 알아보겠다 🔥