
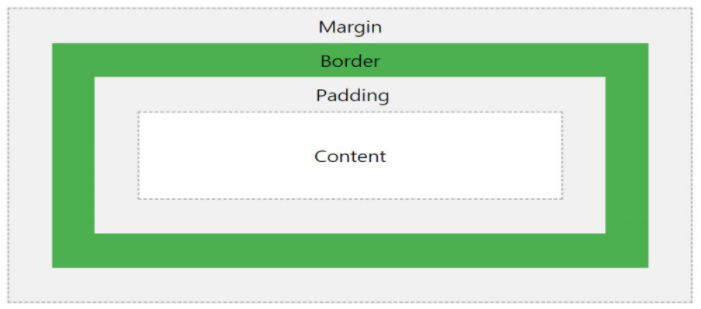
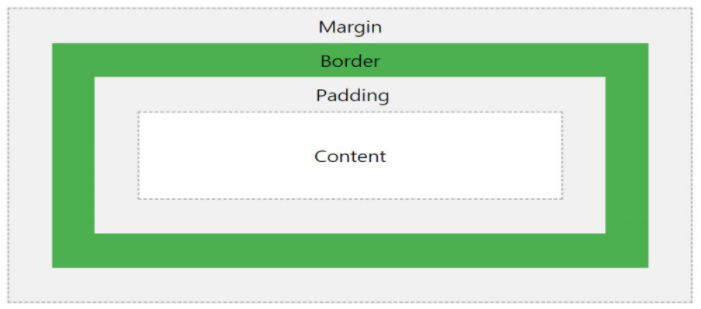
Border
- 모양, 색상, 두께 지정가능
- border-style을 기본으로 지정해야하며, 각 변마다 모양, 색상, 두께 지정 가능
4개 선언 { border-color : red green blue orange; } // top – right – bottom – left
3개 선언 { border-color : red green blue; } // top – left,right – bottom
2개 선언 { border-color : red green; } // top,bottom - left,right
|축약| {border : 2px solid red; }
- border-width(두께), border-color, border-radius(모서리)
Margin & Padding
| Margin | Padding |
|---|
| 음수값 허용 | 음수값 허용하지 않음 |
| Auto설정시 브라우저가 계산하여 결정 | |
| Margin collapse : 요소의 상하 margin이 겹칠 때 어느 한 쪽 값만 적용하는 브라우저 규칙 존재 | box-sizing (디폴트:content-box) : 요소의 너비를 어떤 기준으로 계산 할 지 결정하는 속성 |
| inherit 시정시 부모요소로부터 상속 | inherit 시정시 부모요소로부터 상속 |