와 진짜 헷갈렸다
문제되는 코드는 다음과같다
<form role="form" id="menuUpdateForm" method="post">
<ol class="dd-list" id="frMenu">
<c:forEach items="${frMenuList}" var="FrMenuVO">
<li class="dd-item" data-menuid="${FrMenuVO.menuId}">
<div class="dd-handle" >${FrMenuVO.menuName}</div>
</li>
</c:forEach>
</ol>
</form> 뭐 간단하게 요약하자면.... DB로부터 여러 메뉴 리스트를 읽어오고 메뉴 이름들만 화면단에 띄운다. 근데 이 메뉴들에게 각각 주어져있는 메뉴ID는 사용자에게 보이지않게 data-menuid 라는 dataset을 통해 숨겨놓은것이다. 그리고 이 화면은 다음과같이 움직인다.

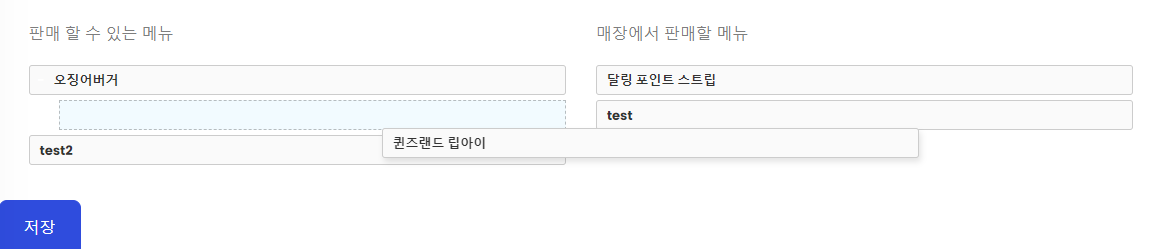
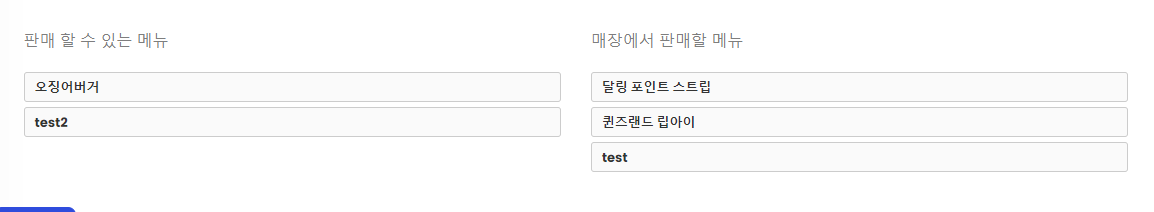
처음에 이렇게 떠있으면

드래그해서 원하는 메뉴를 옮길 수 있다

이렇게!!
따라서 사실 저 위의 코드 위에 매우 유사하게 생긴 코드가 하나 더 있는것이다. 오른쪽 <매장에서 판매할 메뉴>의 dataset만 필요해서 저거만 적어뒀다.
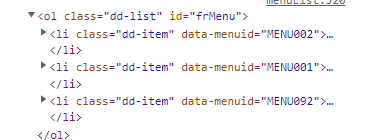
따라서 <ol class="dd-list" id="frMenu">의 하위 요소들에서 dataset을 꺼내야 하는 상황인것이다
Solve
두시간넘는 시행착오 끝에... 해결했당
포인트는.... getClassname과 리스트의 반복문을 적절히 사용해주는것!
<script>
function saveMenu() {
var menuIdList = document.getElementById('frMenu');
var menuIdList2 = menuIdList.getElementsByClassName('dd-item');
console.log(menuIdList);
for(var i=0; i<menuIdList2.length; i++){
console.log(menuIdList2[i].dataset.menuid);
}
}
</script>
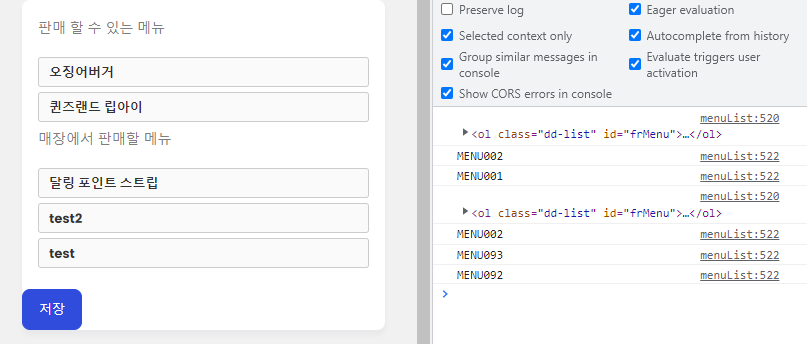
우선 menuIdList에 ol태그 안의 하위 요소들을 싹 긁어온다. 그럼 버튼눌렀을 시점에 세팅되어있는 모든 메뉴 li들이 싹다 읽어와진다.

이런식으로!!
그리고 이제 List2를 만들어서 위 하위요소들의 모음인 List에 대한 ClassName을 싹 다 읽어오는 것이다. 지금은 li안의 div까지 전부 들어있으니까!! li태그만 빼주는 작업이다. 그 후 반복문을 돌리며 각 요소의 dataset을 가져오는 작업을 해주면 콘솔에 원하는 데이터만 찍히게된다!

해결!
