변수
var
- scope : 함수범위
- 변수 호이스팅 발생
- 변수선언시 키워드 생략 허용
- 재선언, 재할당 가능
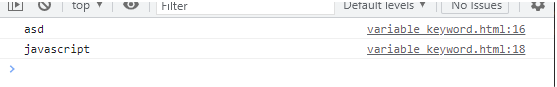
var name = "asd";
console.log(name);
var name = "javascript";
console.log(name); */

let
- scope : 블록('{}') 범위
- 변수 호이스팅 불가
- 변수 재선언 불가
- 변수 재할당 가능
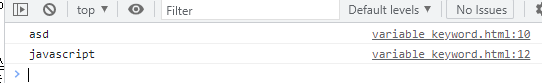
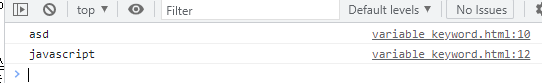
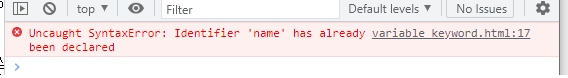
let name = "asd";
console.log(name);
let name = "javascript";
console.log(name);

let name = "asd";
console.log(name);
name = "javascript";
console.log(name);

const
- scope : 블록('{}') 범위
- 변수 재선언/재할당 불가
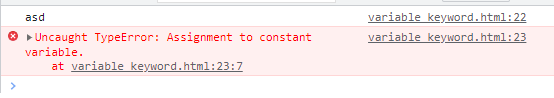
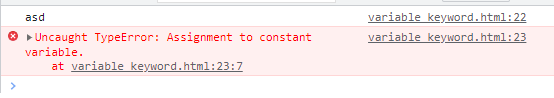
const name = "asd";
console.log(name);
name = "javascript";
console.log(name);

자료형

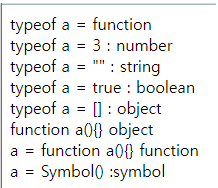
typeof
- 변수의 데이터타입을 반환하는 연산자
- 원시타입(primitive data type) 7종

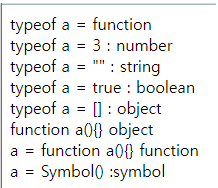
<script>
var a;
document.write("typeof a = " +typeof a+"<br>");
var a=3;
document.write("typeof a = 3 : " +typeof a+"<br>");
var a="javascript";
document.write('typeof a = "" : ' +typeof a+"<br>");
var a=true;
document.write("typeof a = true : " +typeof a+"<br>");
var a=["html","css","javascript"];
document.write("typeof a = [] : " +typeof a+"<br>");
function a(){};
document.write("function a(){} : "+typeof a+"<br>");
var a = function a(){};
document.write("a = function a(){} : "+typeof a+"<br>");
var a = Symbol("심볼의 설명");
document.write("a = Symbol() : "+typeof a +"<br>");
</script>
![업로드중..]()
연산자