
🔴 개요
본 작성글은 아이돌캘린더에 대한 기술적인 부분의 회고 내용이다.
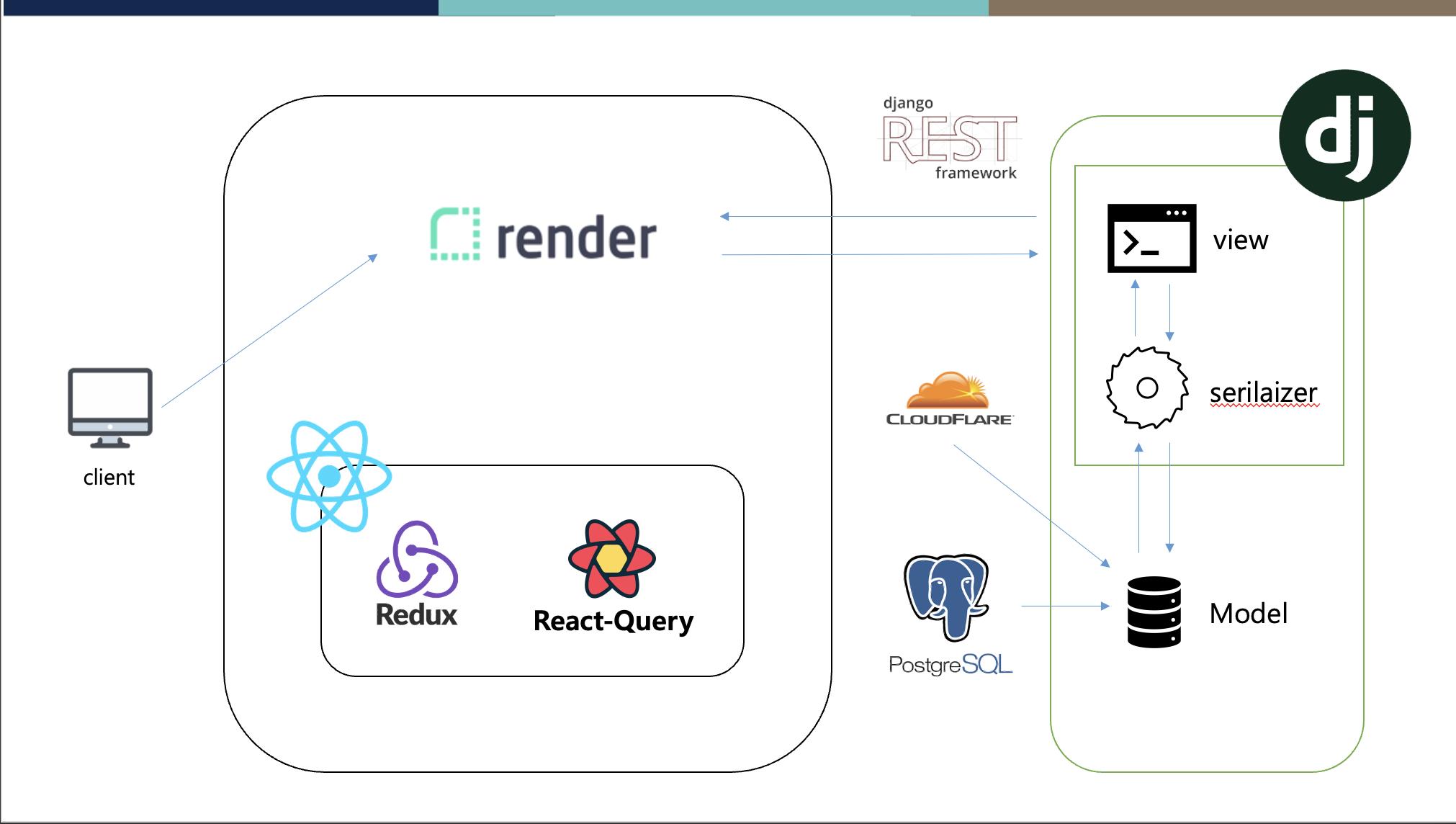
🟠 전체적인 기술스텍

프론트는 react라이브러리를 이용하였고, redux로 클라이언트 데이터를 react-query로는 서버데이터 처리를 위해 사용했다. 백엔드에서는 postgreSQL에 아이돌데이터를 크롤링하여 db를 넣어 놓았고 이 db를 django의 db랑 연동하여 사용하였다. api는 rest framework를 이용하여 api를 만들었다.
특이사항은 이미지 서버를 따로 두었다는 것이다. cloudflare를 이미지서버로 두고 저장해놓아서 이미지 데이터 용량을 신경썼다.
🟡 로그인에 대한 고찰
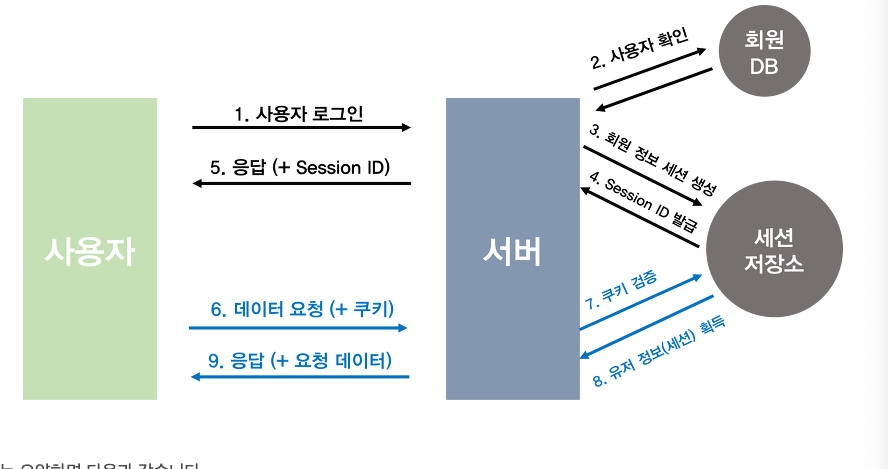
로그인이 되는 과정

이번 프로젝트의 경우 프론트와 백엔드 간에 로그인 로직을 session을 통해 이루어졌다.
간단히 얘기해 클라이언트에서 로그인 요청을 하면 서버에서 db에 있는 유저인지 확인하고 session id를 쿠키에 실어 보내주게 되는 방식이다. 하지만 쿠키같은 경우는 웹에만 존재하는 것이므로 모바일 환경에서는 session방식의 구현이 힘들다. 또한 session 자체가 끊길 수 있는 가능성도 있기 때문에 토큰으로의 구현을 생각해보게 되었다.
토큰 방식이 대부분의 웹에 사용되고 있다. 세션이라는 것 자체가 서버에 있기 때문에 과부하 걸릴 가능성이 높아진다. 현실적으로 jwt토큰을 이용하여 처리하는 것이 더 좋아 보이는 상황이다. 다음 프로젝트에서는 jwt토큰을 사용해서 로그인 처리하는 방식을 생각해보아야 할 것 같다.
🟢 서버데이터에 관해서

위와 같이 서버측 데이터를 가져오는데 시간이 좀 걸리는 부분이 발생한다. 이번 프로젝트는 클라이언트 데이터보다는 사실 서버데이터를 다루는 일이 훨씬 많았다. 그렇기 때문에 때로는 서버로부터 불필요한 요청을 보내고 받는 경우도 발생했었다.
react-query
이에 대한 개념은 따로 블로그 글 정리를 해두었다. react-query를 좀 더 공부해서 잘 적용해 나가야 할 것같다.
🔵 유효성 검사
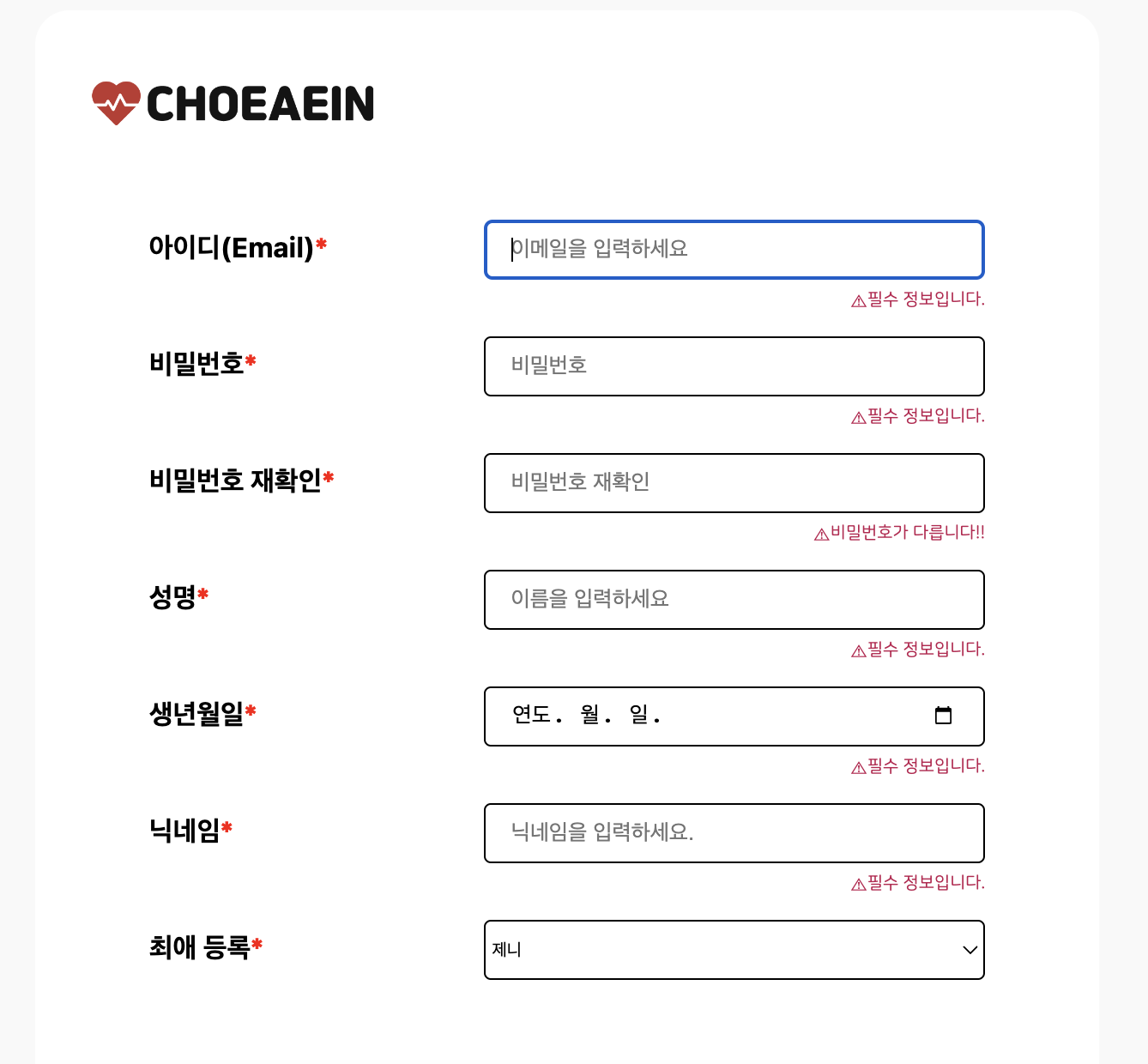
처음 유효성 검사를 시도할 때 단순히 "백엔드에서 중복체크를 해줘야 하니 당연히 백엔드에서만 유효성 검사를 하는 것이 효율적인거 아니야..?"라고 생각했지만, 프론트엔드에서도 유효성 처리가 필요했다.
이유는 사용자 경험을 향상시키기 위해 바로바로 오류를 표시할 수 있도록 하는 것이다. 사실 이를 위해 처리해야할 것이 많다. 프론트 측에서 input태그로 받는 값을 판별해야하는데, 이를 상태로 하나하나 확인해주어야 하기 때문에 코드가 너무 무거워진다.
이를 위해 라이브러리를 하나 사용했다. use-hook-form을 이용하면 따로 상태관리를 해주지 않아도 input태그에 입력한 값을 실시간으로 추적이 가능하고 validation을 설정해주면 알아서 오류를 체크해 바로바로 사용자에게 알려줄 수 있다.

🟣 프론트와 백간의 통신 오류
CORS(Cross-Origin Resource Sharing) 오류는 웹 브라우저가 보안 상의 이유로 동일한 출처에서 생성된 리소스만 다룰 수 있도록 제한하는 정책이다. Django서버와 React서버는 각각 다른 출처에서 실행되기 때문에 이러한 오류가 발생할 수 있다.
우리의 프로젝트에서도 이런 오류가 발생하였다.
CORS_ORIGIN_WHITELIST = [
'http://localhost:3000', # React 앱의 주소 예시
]django의 settings.py에 위와 같은 부분을 추가해주고
// fetch 메서드
fetch("https://example.com:1234/users/login", {
method: "POST",
credentials: "include", // 클라이언트와 서버가 통신할때 쿠키와 같은 인증 정보 값을 공유하겠다는 설정
body: JSON.stringify({
userId: 1,
}),
})
// axios 라이브러리
axios.post('https://example.com:1234/users/login', {
profile: { username: username, password: password }
}, {
withCredentials: true // 클라이언트와 서버가 통신할때 쿠키와 같은 인증 정보 값을 공유하겠다는 설정
})
/** 출처 https://inpa.tistory.com/entry/WEB-%F0%9F%93%9A-CORS-%F0%9F%92%AF-%EC%A0%95%EB%A6%AC-%ED%95%B4%EA%B2%B0-%EB%B0%A9%EB%B2%95-%F0%9F%91%8F */react에서는 위와 같이 서버와의 통신에 쿠키와 같은 인증 정보 값을 공유하겠다는 credential의 값을 true로 설정해 주어야한다.
하지만 우리가 배포한 프론트 서버는 HTTPS이고 백엔드 서버는 HTTP였다.HTTPS 프로토콜을 사용하는 웹 사이트에서 HTTP 프로토콜을 사용하는 API를 호출할 때 보안 문제로 오류가 발생할 수 있다. 이 문제를 해결하려면 API서버를 HTTPS로 변경해야 했고 이를 위해 SSL인증서를 발급해야했다.
Render
다행히 render라는 사이트는 배포시 자동으로 ssl인증해줘 https로 초기 배포를 지원해준다. 그러나 다른 문제가 발생했다...
모든 통신을 잘 되지만 로그인 시 session연결이 되지 않는 것이다. 그렇기 때문에 같은 도메인에 배포하는 작업이 필요 했고 결국 도메인을 구입해서 해결했다!!
참고 사이트
https://inpa.tistory.com/entry/WEB-%F0%9F%93%9A-CORS-%F0%9F%92%AF-%EC%A0%95%EB%A6%AC-%ED%95%B4%EA%B2%B0-%EB%B0%A9%EB%B2%95-%F0%9F%91%8F
https://float.tistory.com/136
