🔴 일정 및 목표
📅 프로젝트 일정
1. 기간 : 3월 1일 ~ 3월 28일
2. 인원 : 프론트 3 / 백엔드 2
📝 목표
1. 목표 : 아이돌 캘린더 웹사이트 개발 후 배포까지 완료
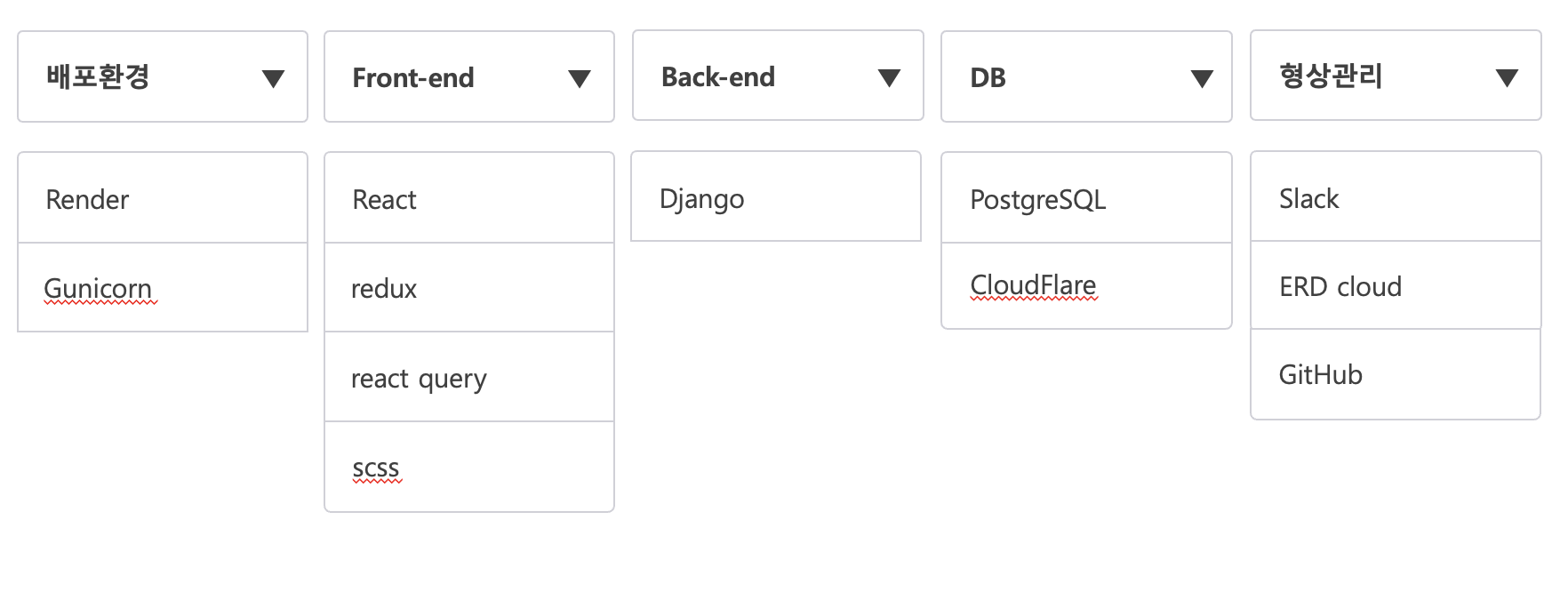
2. 기술스텍 : Html, Scss, Js, React, redux, react-query python, Django, rest framework, postgresql, render, wsgi
3. 협업스텍 : slack, notion, github
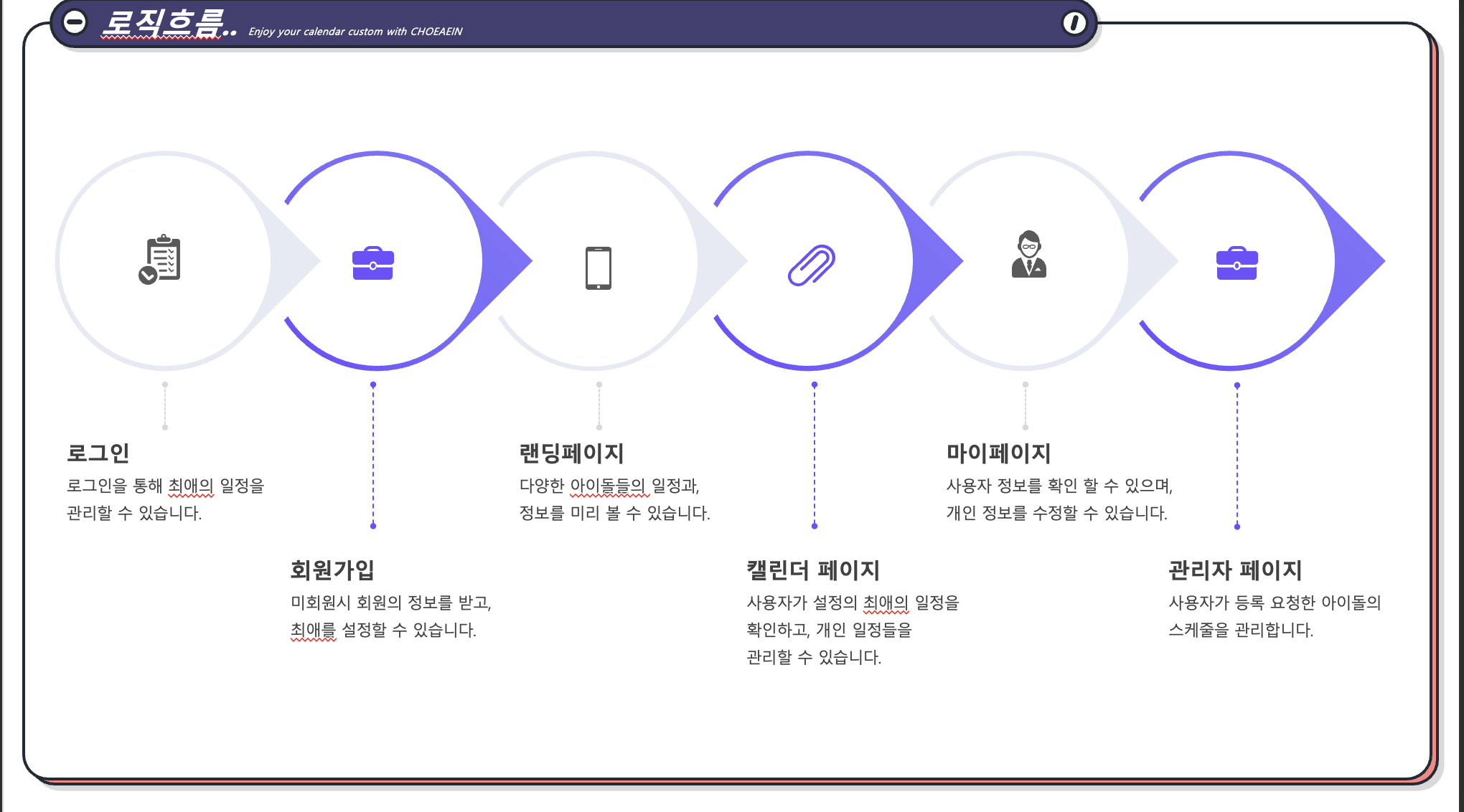
🟠 프로젝트 소개
저희 서비스인 “최애인”을 소개합니다.
최애인은 '내가 가장 사랑하는'이라는 의미의 '최애(最愛)'에 사람 '인'을 합친 말로,
팬들이 가장 사랑하는 아이돌을 의미합니다.
이 서비스는 아이돌 팬들을 위한 스케줄 관리 서비스로, 다양한 아이돌 그룹의 스케줄 정보를 제공합니다.
최애인의 핵심 서비스는 다양한 아이돌의 다가올 일정을 제공하는 것입니다. 이를 통해 팬들은 자신이 좋아하는 아이돌 그룹의 활동을 빠르게 파악할 수 있습니다. 그 뿐만 아니라 최애인에서 제공하는 아이돌의 스케줄 달력에 유저의 개인 일정을 입력할 수 있기 때문에 아이돌 스케줄과 개인 일정을 함께 관리할 수 있습니다.
이를 통해 팬들은 아이돌 활동을 놓치지 않으면서 개인 일정을 함께 효율적으로 관리할 수 있으며, 스케줄 정보는 누구나 볼 수 있지만 그 아이돌의 스케줄 달력에 개인 일정을 입력하는 것은 최애로 등록한 아이돌의 달력에만 가능합니다.
최애인은 아이돌 팬들을 위한 간편하고 유용한 서비스입니다.
최애인 사이트

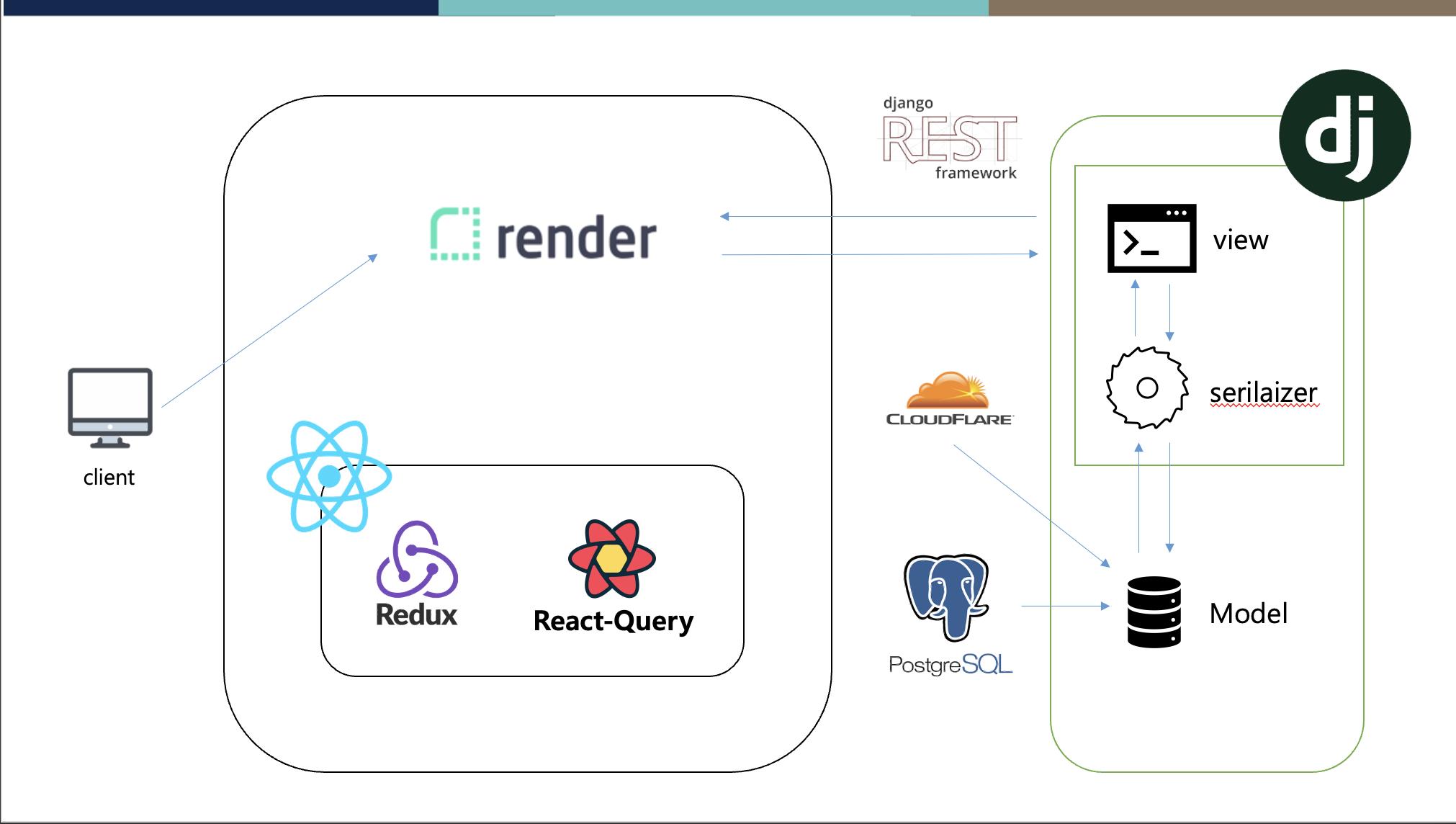
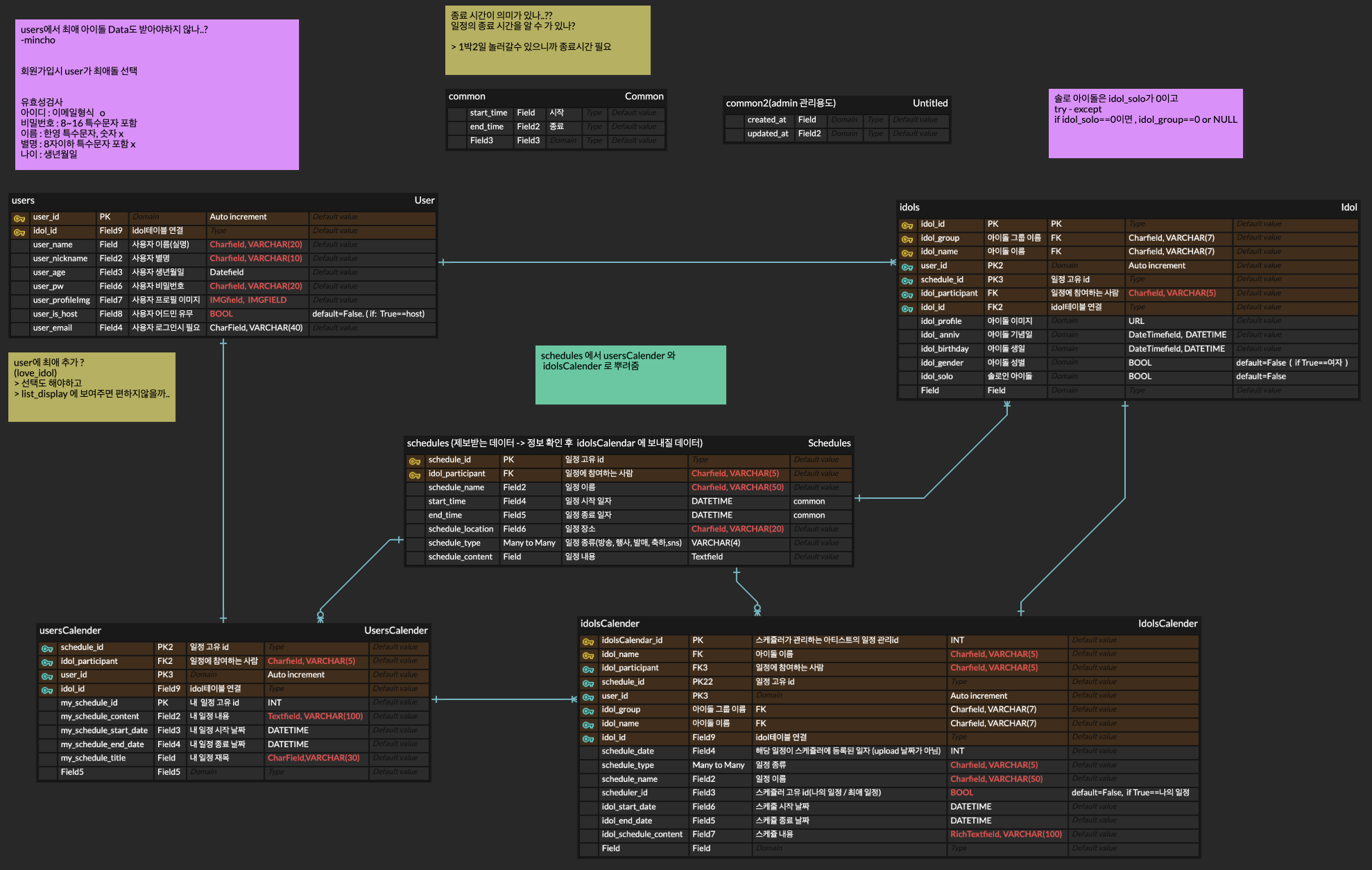
🟡 아키텍쳐 및 사용기술



세부적인 기술 설명은 추후 블로그 작성을 통해 자세히 설명하겠음,,,,
기술회고
🟡 내가 구현한 기능
✔️회원가입 기능(유효성 검사 및 백엔드 유효성 체크)
✔️로그인 기능(유효성 검사)
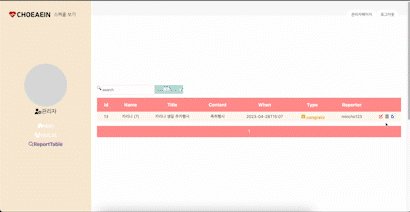
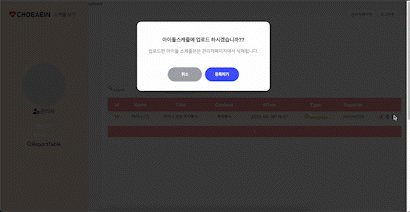
✔️관리자 페이지 기능(제보받은 아이돌 일정에 대해 수정/삭제/업로드/검색 기능)
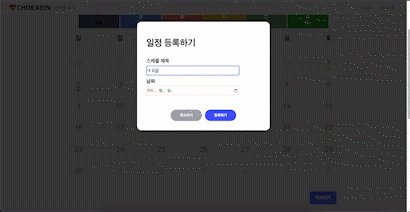
✔️캘린더 페이지(내 일정 등록/삭제/수정 기능)
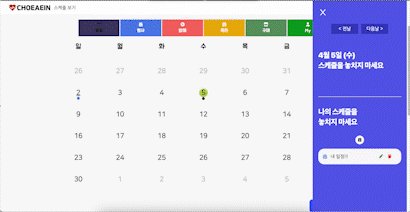
✔️캘릭더 클릭시 사이드바에 나오는 일정 카테고리 별로 데이터 필터링 하기
🔵 결과물 화면
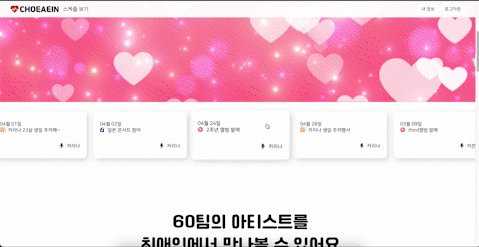
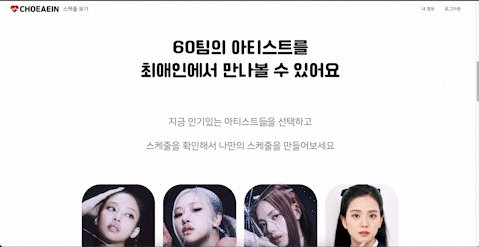
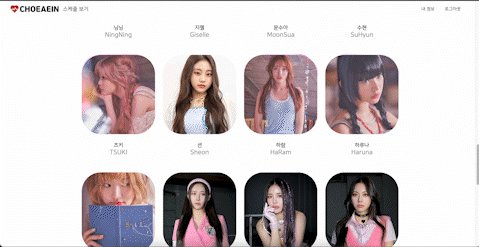
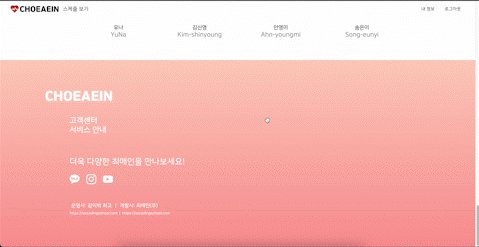
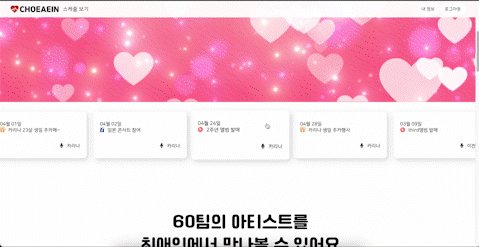
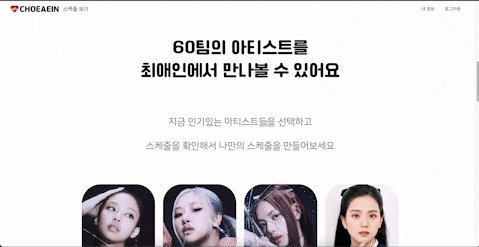
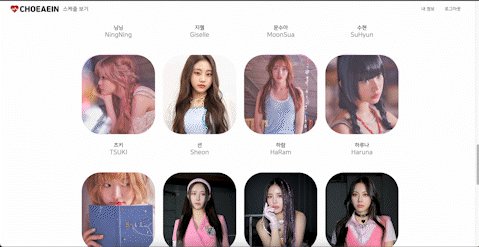
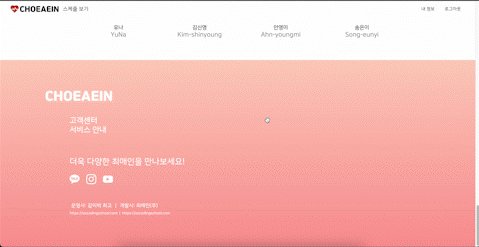
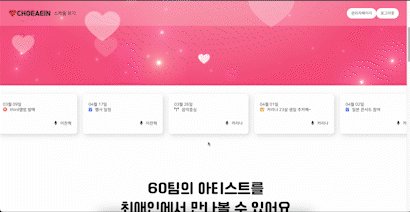
1. 메인페이지

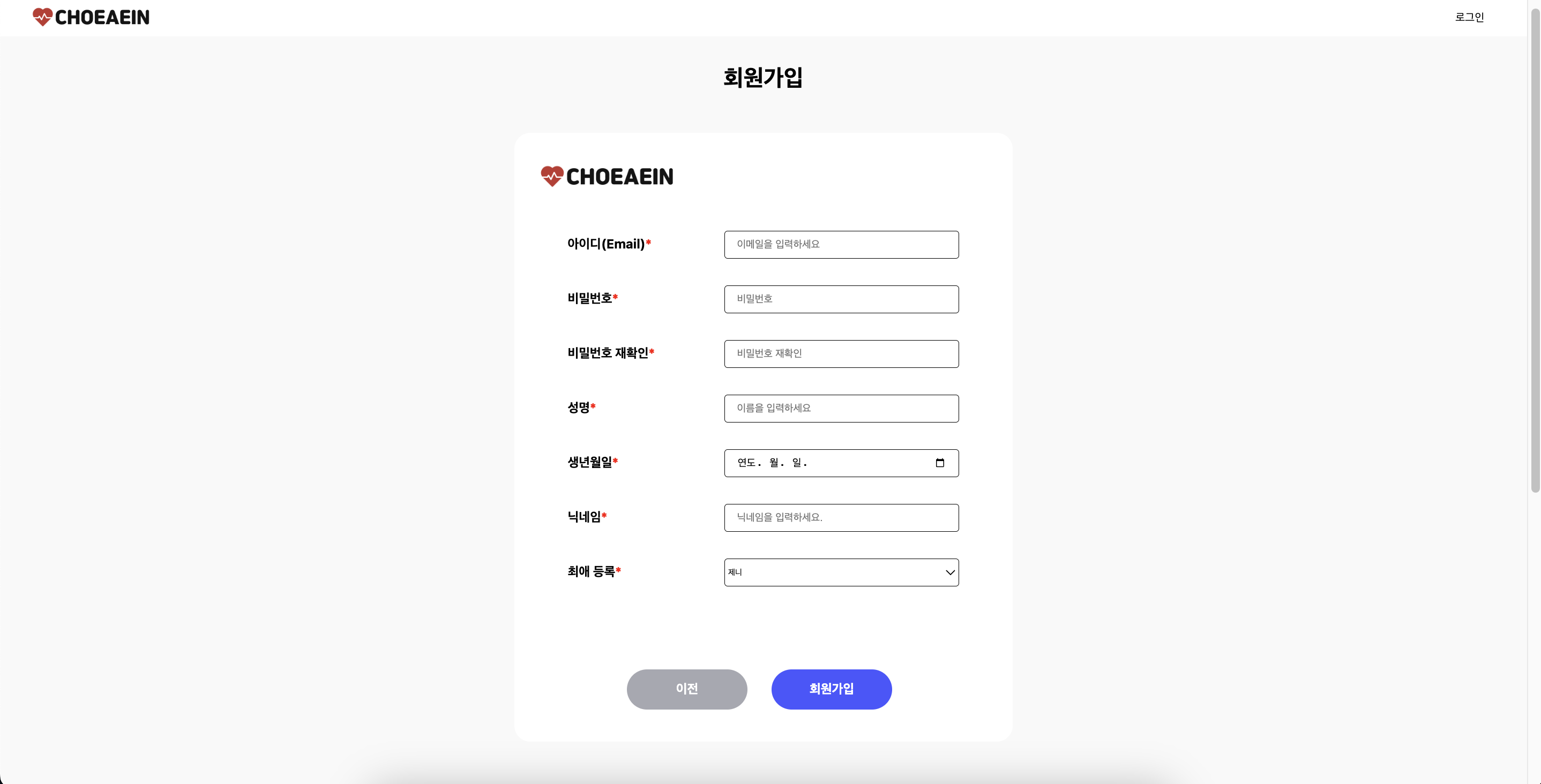
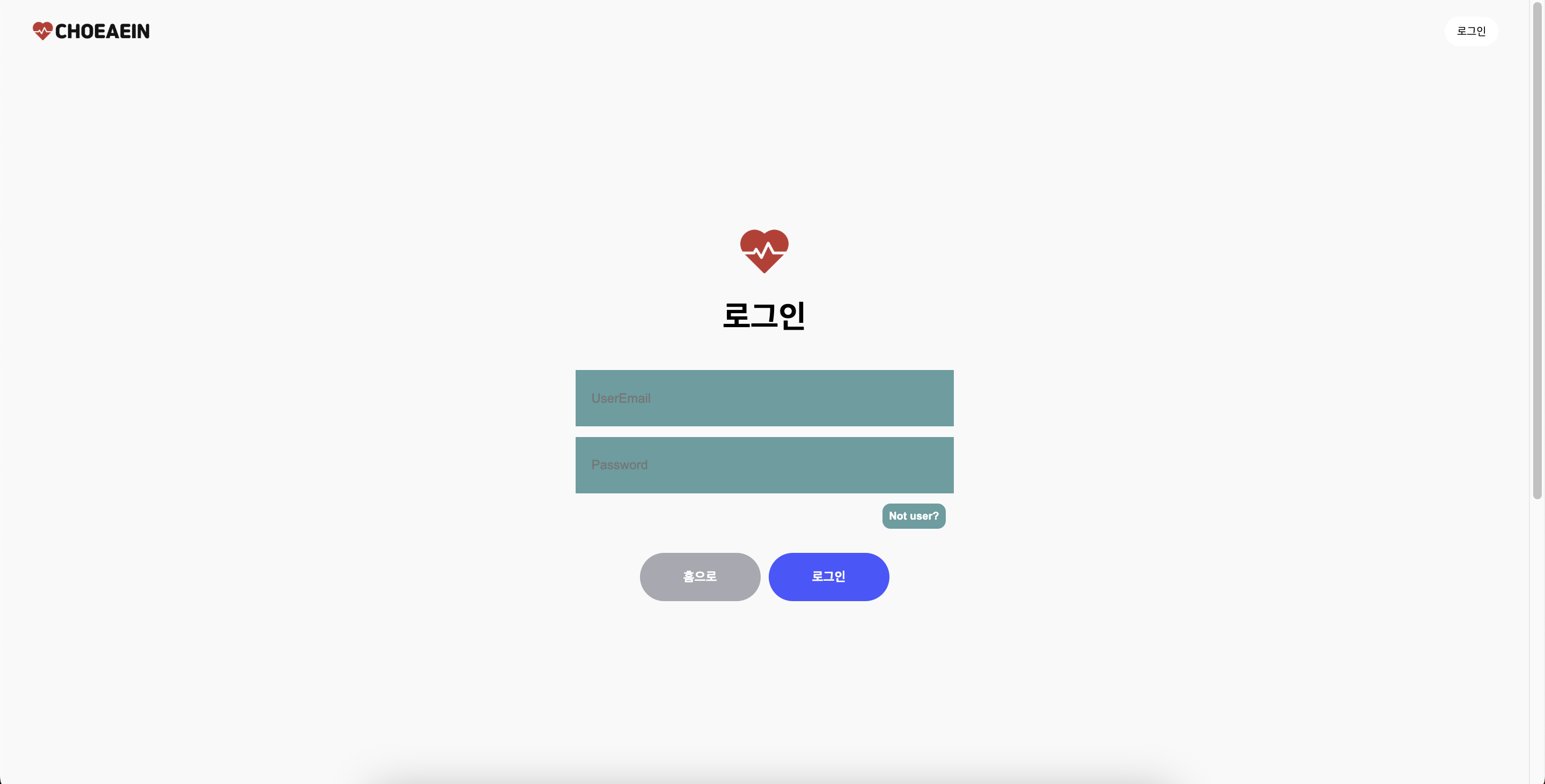
2. 회원가입/로그인 페이지


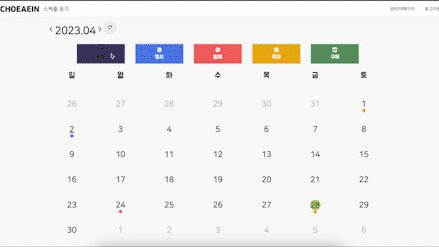
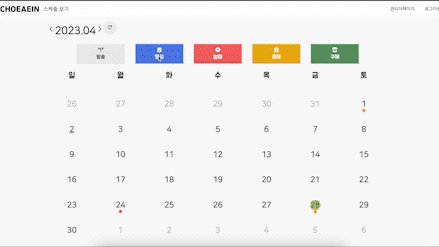
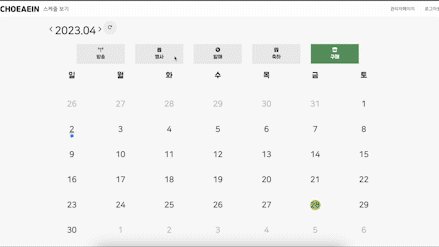
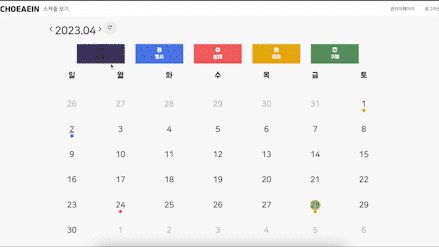
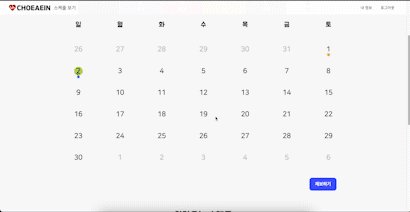
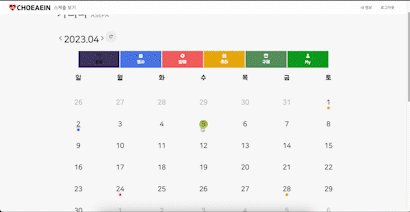
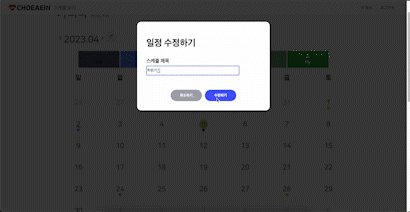
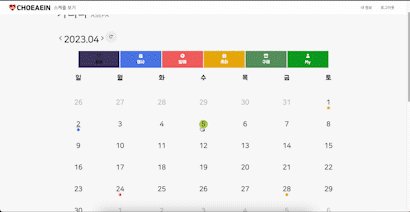
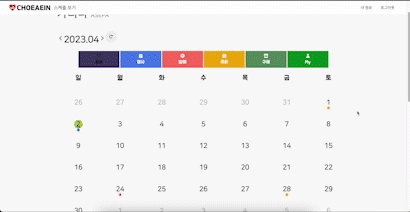
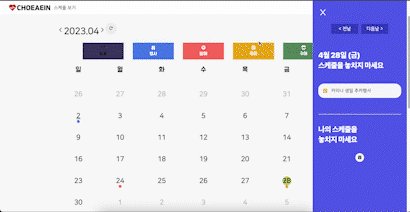
3. 캘린더 페이지
-카테고리별로 일정 표시하기

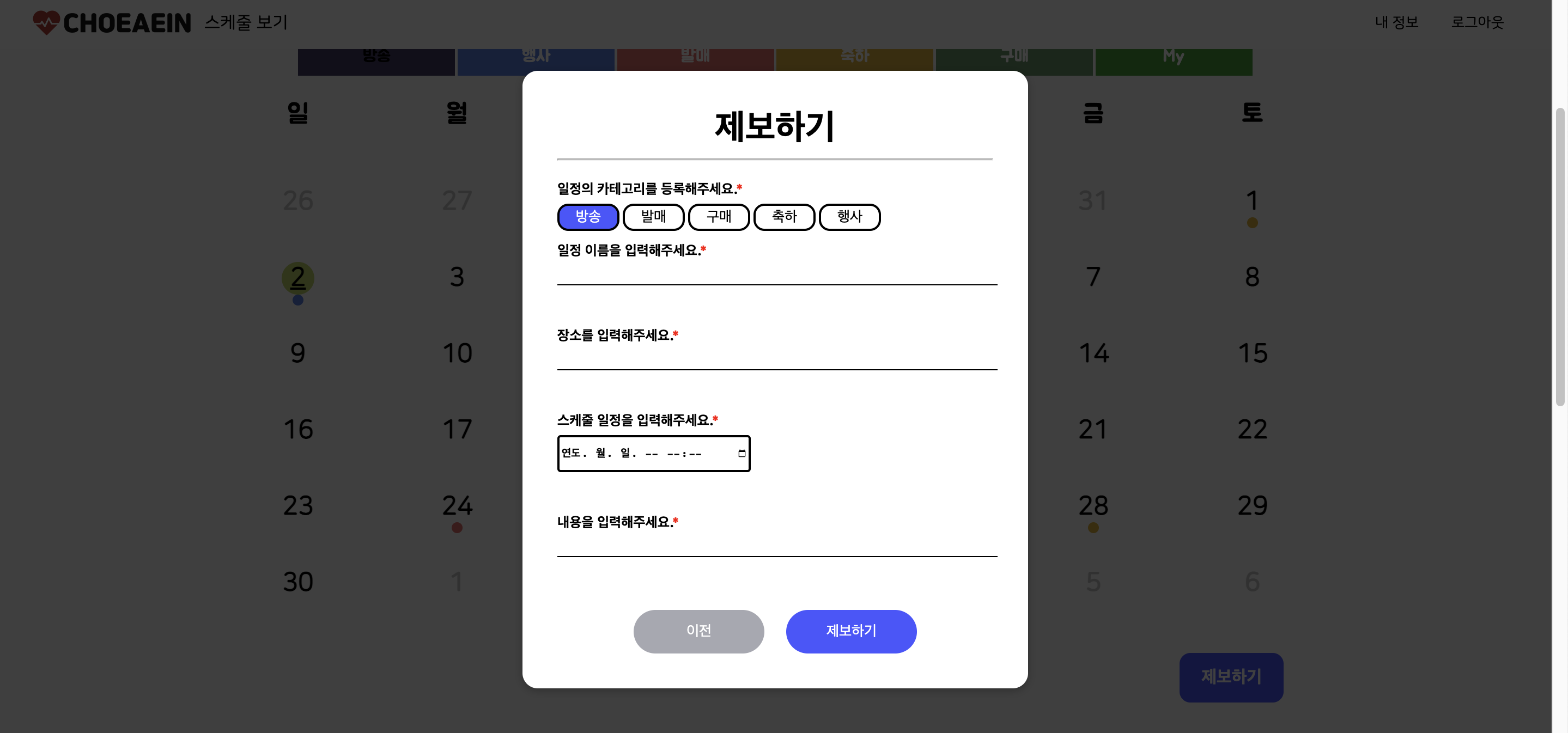
-제보하기

-내 일정 등록/수정/삭제 기능


4. 관리자 페이지

🥳 전체적인 총평
기획단계에서 디자인이나 기능 그리고 db모델링을 확실하게 해놓아 수정할 부분이 많지 않았던게 좋았던거 같다. 중간에 수정해야할 부분이 있기는 했지만 큰 틀을 바꾸지는 않았다.
전체적으로 일정을 타이트하게 잡았다. 필수적인 기능들을 우선젂으로 구현해 놓은 다음 빠르게 배포를 하여 배포 했을 때 보이는 에러들을 잡고 안정화 되면 그 때 기능을 추가해보고자 했다. 하지만 필수기능을 구현을 못했던 부분이 있어 배포날짜가 상당히 밀려 마감일이 가까이 되서야 그때 배포를 했다,,, 충분히 배포 시간 내에 배포하고 추가해 보고자 했던 것들이 있었는데 무산 되서 무척이나 아쉬웠다. 또 배포가 늦어진 탓에 코드 리팩토링 같은 부분도 신경 쓰지 못했다.
내가 시간내에 맡았던 부분은 완성했지만 팀원 중에 자기 몫을 못했던 분이 있어 거기에 맞추다 늦어진 것이 컸다.소통의 부재가 컸던 것 같다.당연히 기한 내에 완성시킬 수 있다는 생각이 있었기에 팀원들을 믿고 기다렸기 때문에 많은 소통은 하지 않았던것 같다...
결과적으로 완성도가 좀 떨어져 나중에 혼자 코드를 만져보는 시간이 필요해 보인다.