[프로젝트]
1.[프로젝트] 웹 페이지 렌더링

◽ 주제 : 피부 스킨케어 제품 판매◽ 의도 : 상품 카테고리, 장바구니 담기, 상품 리스트, 프로모션 확인 등을 목표로 하는 랜딩 페이지 제작◽ 타켓 : 바쁜 현대 사회에서 피부에 시간 투자하기 어려운 20~30대 여성을 타겟으로 한다.◾ 기획기간 : 12월 15일~
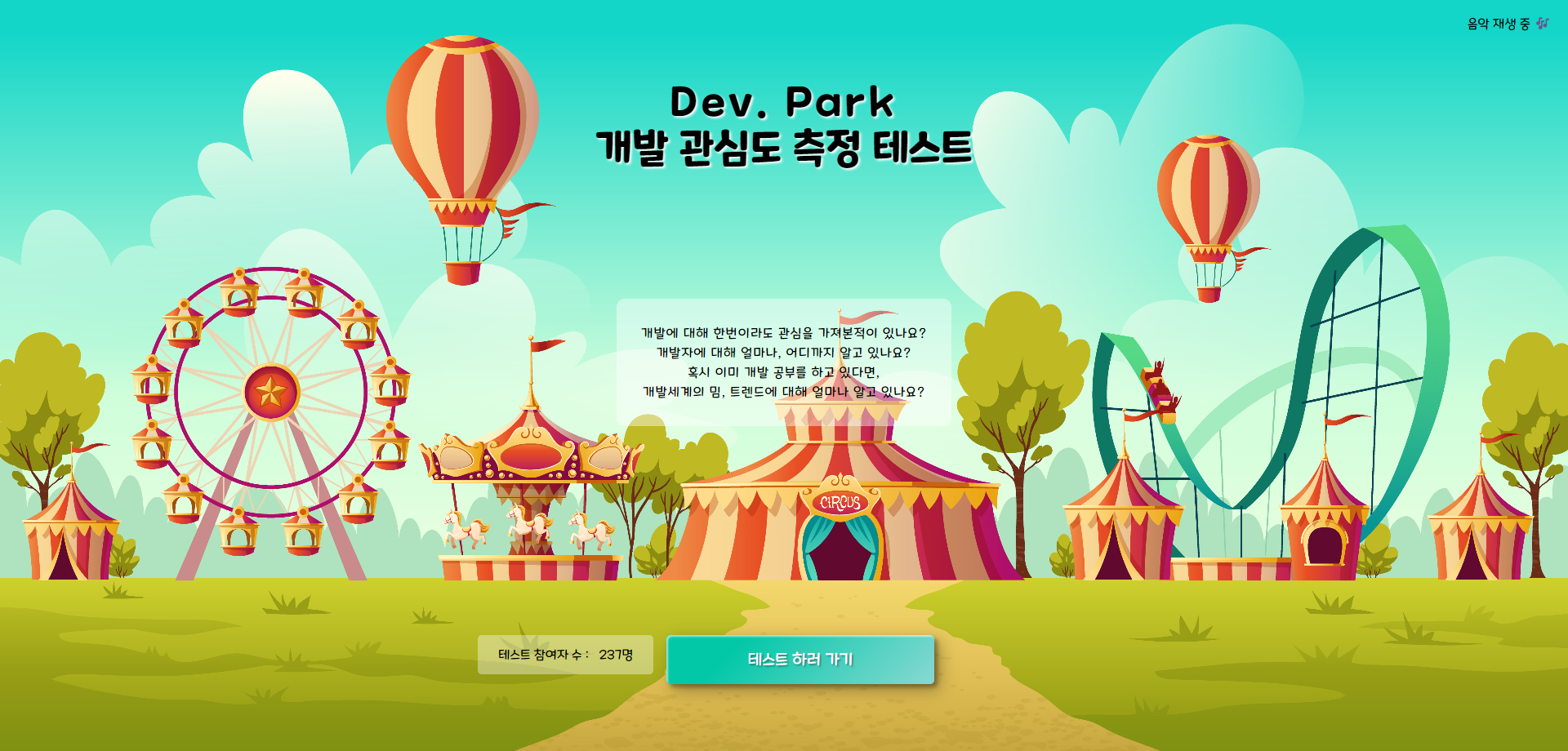
2.[프로젝트] 심리테스트 미니프로젝트

짧은시간 동안 배포까지 열심히 달려주신 관열님,다희님 고생하셨습니다,,😁😁 📅 프로젝트 일정1\. 사전 기획 : 2월 8일 ~ 2월 10일2\. 기간 : 2월 13일 ~ 2월 15일 📝 목표1\. 목표 : 심리테스트 사이트를 개발 후 배포까지 완료2\. 기술스텍
3.[프로젝트] 아이돌 캘린더

🔴 일정 및 목표 >  📅 프로젝트 일정 사전 기획 : 2월 8일 ~ 2월 10일 기간 : 2월 13일 ~ 2월 15일  📝 목표 목표 : 심리테스트 사이트를 개발 후 배포까지 완료 기술스텍 : Html, Css, Js, React, Firebas
4.[프로젝트] 프로젝트 기술적인 부분

🔴 개요 >  본 작성글은 아이돌캘린더에 대한 기술적인 부분의 회고 내용이다. 전체적인 기술스텍 🟠 로그인에 대한 고찰 로그인이 되는 과정 이번 프로젝트의 경우 프론트와 백엔드 간에 로그인 로직을 session을 통해 이루어졌다. 간단히 얘
5.최적화된 이미지 서버를 사용하여 이미지 데이터 관리하기(with CloudFlare)

프로젝트 진행과정 당시 이미지를 어떻게 처리해주어야 할지 고민을 하게 되었다. 이미지를 백엔드 서버 DB에 바로 저장해 둘 수 있지만 이미지가 많은 경우 데이터 베이스 성능이 저하될 수 있으며, 디비를 계속해서 호출해야 하기 때문에 비효율적 일 수 있다고 판단했다. 그
6.무한 스크롤 성능 개선의 여정(Intersection Observer API)

무한 스크롤 은 페이지를 따로 넘길 필요가 없이, 스크롤을 통해 콘텐츠를 보여주는 기능입니다. 하지만 이러한 사용자 경험뿐만 아니라 최하단으로 이동 시에만 data를 fetching 함으로써 리소스를 절약할 수도 있습니다.업로드중..무한 스크롤은 저의 개인 프로젝트에서