짧은시간 동안 배포까지 열심히 달려주신 관열님,다희님 고생하셨습니다,,😁😁
🔴 일정 및 목표
📅 프로젝트 일정
1. 사전 기획 : 2월 8일 ~ 2월 10일
2. 기간 : 2월 13일 ~ 2월 15일
📝 목표
1. 목표 : 심리테스트 사이트를 개발 후 배포까지 완료
2. 기술스텍 : Html, Css, Js, React, Firebase
3. 협업스텍 : discord, notion, git
🟠 프로젝트 소개
우리가 만든 심리테스트 프로젝트는 Dev. Park 개발 관심도 측정 테스트로 18개로 구성된 질문에 대한 답을 하게 되면 답을 한 데이터를 분석하여 프론트인지 백인지 성향을 보여준다. 게다가 맞춘 답의 갯수에 따라 level또한 나누어준다. 기한 내에 프로젝트를 맞춰야했기에 완성도가 조금 떨어지는 부분이 있었다 ㅠㅠ🥲🥲
🟡 내가 구현한 기능
-질문페이지
✔️질문에 대한 답변 선택에 따른 데이터 로직 구현
✔️답변클릭시 다음 질문으로 넘어가기
✔️프로그레스바 기능
-결과페이지
✔️팀페이지
✔️CTA창
🟢 프로젝트 진행과정
📜 test질문지 만들기

우선적으로 심리테스트 결과를 뽑아내기 위한 질문지를 만들 필요가 있었다. 그렇기에 각자 10가지 정도의 질문 리스트를 가져와 추합하기로 했다.
👨👧👦 기능구현에 따른 역할분담과 디자인컨셉 생각하기
- 기능구현 목록
메인 페이지 / 문답 페이지 / 결과 페이지 구성
심리테스트 참여자 수 표시
심리테스트 공유하기 기능 구현(카카오톡, 페이스북, 트위터 등등,,)
프로그레스바 기능
로딩 페이지 구현
심리 테스트 모든 결과 보기
CTA창 구현
팀 소개 페이지
meta 태그 세팅
미디어 쿼리 적용
크게 메인페이지 문답 페이지 결과 페이지 3페이지로 구성하여 역할을 분담하였고 디자인컨셉은 놀이동산으로 생각해냈다. 코딩하는 것을 놀이동산에서 즐기는 것처럼 밝은 이미지를 가져가고 싶었던 의견으로 압축되었기 때문이다..!
🖥️ 본격적인 프로젝트 진행
각자 맡은 역할을 수행하여 기능을 구현하였고 Github를 통해 형상관리를 하기로 했다. 기능구현에는 생각보다 많은 시간이 걸리지 않아 기능을 더 추가해볼 생각도 해봤지만, 생각 외로 css디자인을 입히는데 많은 시간이 소요되어서 프로젝트 배포 직전까지 좀 애를 먹었던 부분이 있었다.
🔵 결과물 화면
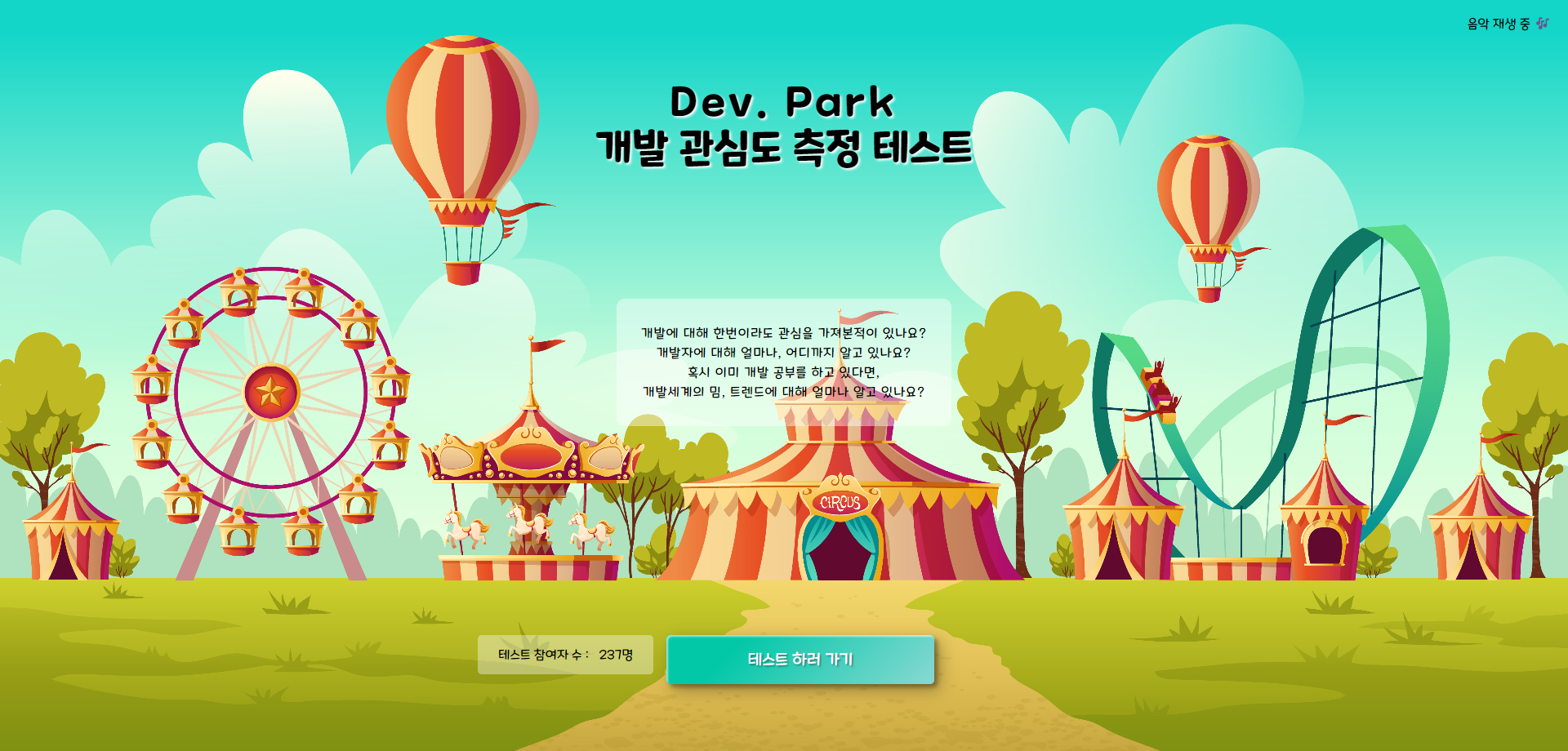
1. 메인페이지

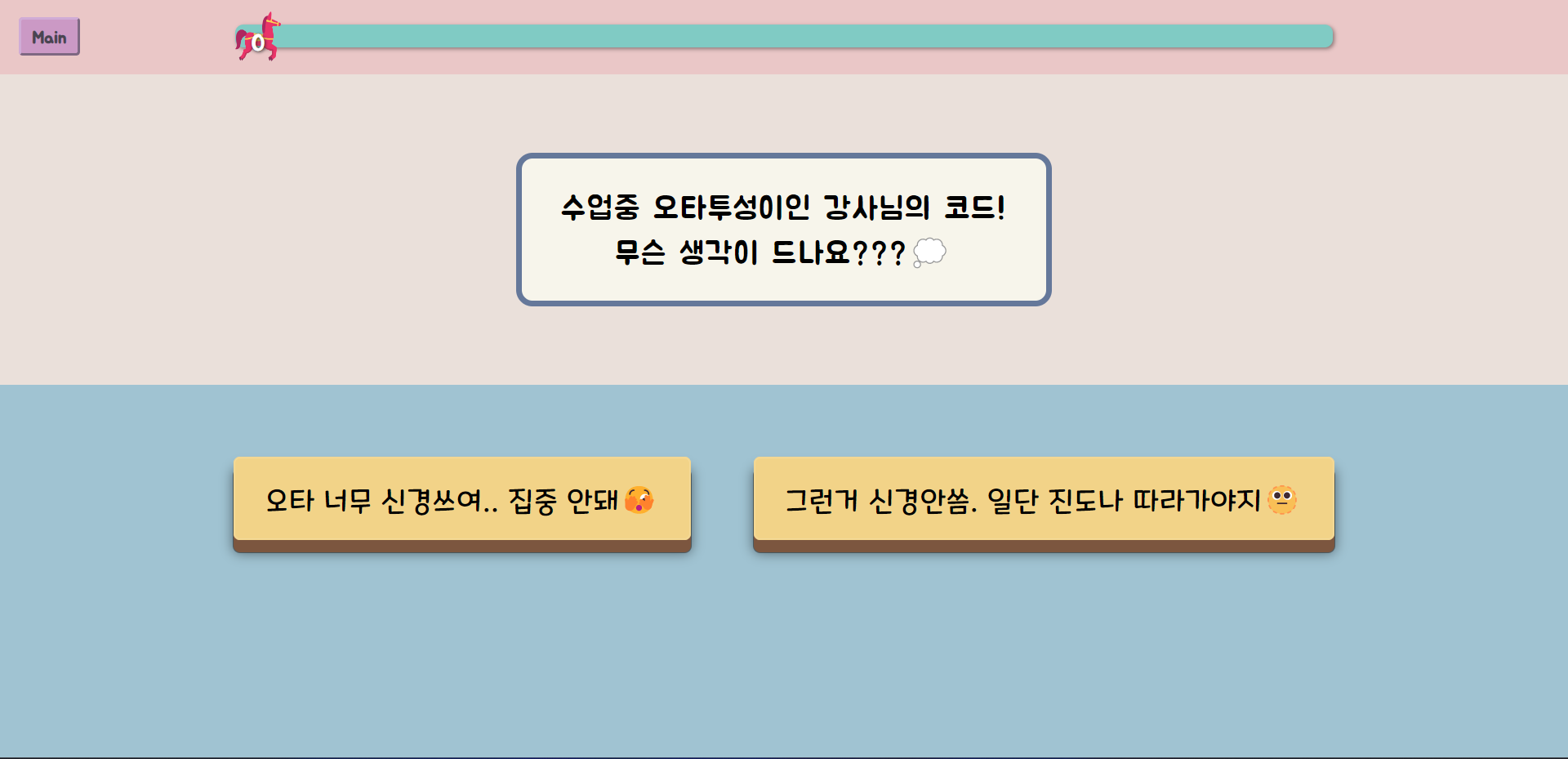
2. 문항페이지

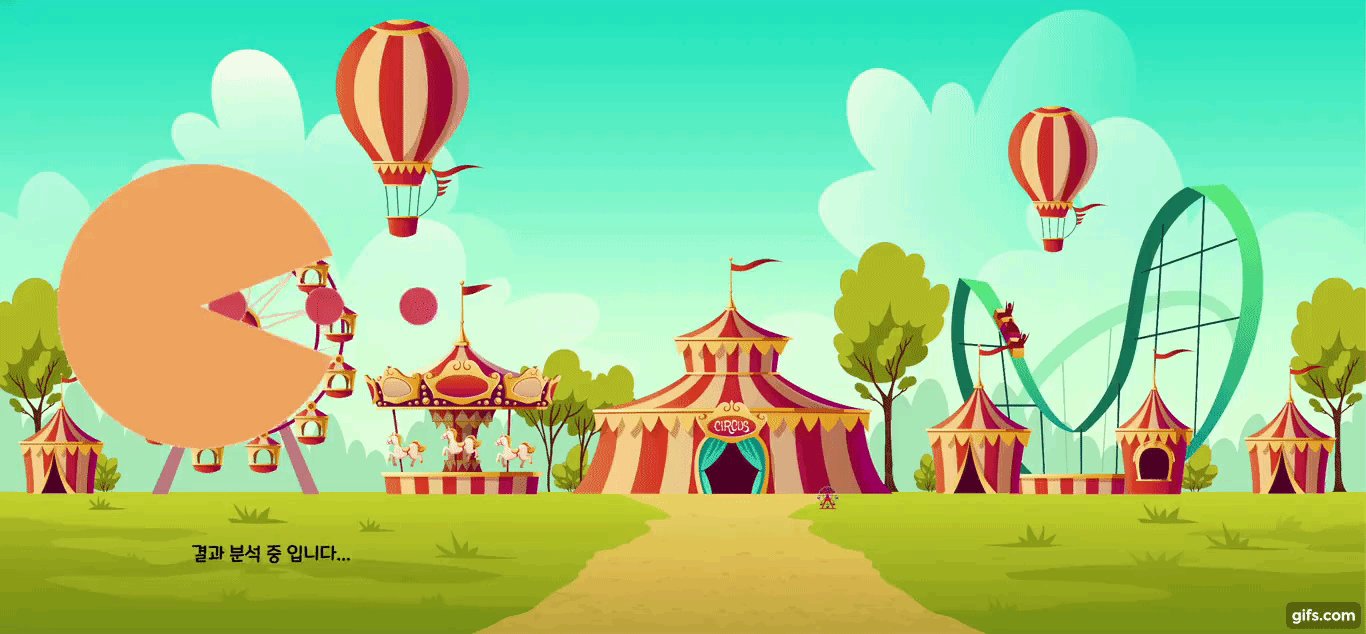
3. 결과페이지 이동전 로딩페이지

4. 🤗결과페이지🤗

👉 후기
팀원간의 협업 분위기 및 소통😁Keep(지속해야할 점)
- 팀원분들 모두 책임감을 가지고 프로젝트에 임하여 기한 내에 성공적으로 마칠 수 있었다.
- 프로젝트 수행 중 팀원들간의 소통이 원할하게 되어서 의견충돌이 일어나지 않았으며 기싸움같은 부분이 없이 효율적으로 진행이 되었던것 같다.
😣Problem(문제점/ 해결해야할 점)
- 프로젝트기간이 충분치는 않아 다른 팀원들이 구현한 코딩을 살펴볼 충분한 시간이 부족했던 것 같다.
- 협업 단계에서 Github를 통한 진행이 익숙하지 않아 진행에 차질이 생겼었다.
🤔Try(시도할 점)
- 협업 과정에서 프로젝트 형상관리를 확실하게 잡고 코딩으로 넘어가는 과정이 필요하다.
디자인적인 측면😁Keep(지속해야할 점)
- 디자인 선정과정에서 의견차이가 없었으며 서로 의견을 존중해주며 빠르게 디자인을 선정하고 프로젝트에 임할 수 있었다.
😣Problem(문제점 / 해결해야할 점)
- 디자인 컨셉은 확실하게 잡아 놨으나, 각 페이지 마다 확실한 배치나 색상 등을 생각하지 않고 구현하여 어려움이 있었다.
- 반응형 웹 생각을 늦게하여 미디어 쿼리 적용에 어려움이 생겼었다.
🤔Try(시도할 점)
- 반응형 웹에 대한 틀을 미리 잡아야 한다.
- figma를 통해 세부적인 디자인 기획을 하고 프로젝트에 들어가야 할 필요가 있다.
코드 내적으로😁Keep(지속해야할 점)
- React를 이용하여 기능마다 컴포넌트를 쪼개 사용하여 코드의 재사용성과 가독성을 높혔다.
- 구현 컴포넌트마다 css파일을 만들어 보기 편하게 만들었다.
- 구현 자체에 하드코딩한 부분은 거의 없었다.
😣Problem(문제점 / 해결해야할 점)
- 이미지 크기가 큰 탓인지, 이미지가 나오는 시간이 좀 걸리었다.
- 상태관리를 완벽하게 잘 하지못하여 재렌더링 되는 부분이 있다.
🤔Try(시도할 점)
- 추후에 프로젝트에 대한 리팩토링이 필요해 보인다.
🥳 전체적인 총평
빠르게 실력을 향상시키기 위해서는 역시
실전을 경험하는 것밖에 없구나 라는 생각이 들었다. 혼자 강의를 듣고 찾아보면서 하는 것보다 혼자서라도 뭘 만들어 보는 것도 필요하다고 느꼈다.
또한 팀프로젝트에서의 협업을 위한 형상관리도 중요하므로Github를 통한 협업을 따로 공부해야 겠다는 생각이 들었다.(개인 레포지토리를 파서 작업은 많이해보았지만 팀 협업은 처음이었다.)
프로젝트의 팀장으로써 내 역할을 잘 발휘하지 못한 것 같다. 그래서 역할 분배나 팀적으로 결정에서 결단력있게 행동하지 못했던 것에 대한 아쉬움이 있다. 아직 내 스스로가 팀장이 될 실력이 있는지에 대한 의문을 가지고 프로젝트에 임하여 생긴 문제인 것 같다. 다음에도 팀장이 된다면 프로젝트에 임하는 마음에 고쳐야겠다! 그래도 책임감있는 팀원들을 만났고 소통도 잘되어 팀적인 문제없이 좋은 분위기로 끝마칠 수 있었던 것 같다.(다른 사람들이 보았을 때도 팀분위기가 좋아 보인다는 말이 많이 들렸다ㅎㅎ)
프로젝트 보러가기
개발자 심리테스트!
여담으로 okky사이트에 올려보았는데 생각외로 많은분들이 참여해주셨다. 감사합니다(꾸벅)
okky
