개요
- todo 수정 기능을 만들어주면서, 버튼을 누르면 해당 input에 포커스 이벤트를 주어야했는데, 이를 구현하면서 막혔던 부분에 대해서 이야기해볼까 한다.
- 위의 기능을 구현하기 위해 useRef 를 사용해서 DOM 을 조작하고자 하였는데, 일반 JS 환경과 TS 환경에서 사용하는 방법에 아니나 다를까 차이가 있었다.
타입 지정하기
- useState에 타입을 지정하듯, useRef의 타입도 지정해야 했다.
const ref = useRef()
const ref = useRef<Type>(null)
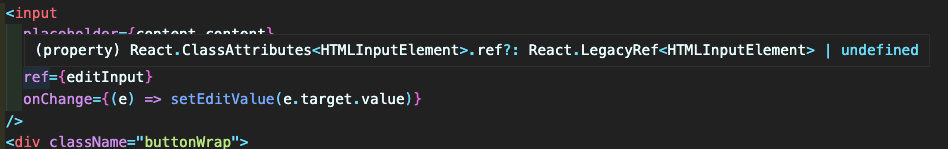
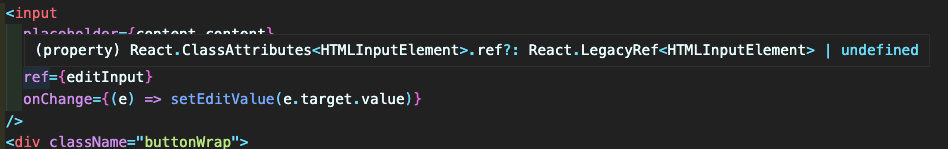
- 여기서 필요한 타입들 내가 작성한 ref 속성에 마우스 커서를 올려보면 알 수 있었다.
→ 함수나 다른 속성값들도 마찬가지이며, 모르는 타입을 지정해야 할 때 유용하게 사용 할 수 있다.

const editInput = useRef<HTMLInputElement>(null)
- useRef 로 DOM 요소를 조작하는 경우에는 반드시 초기값으로
null을 사용해야 한다고 한다.
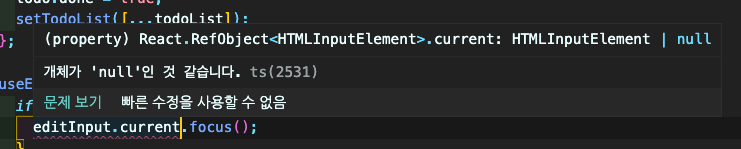
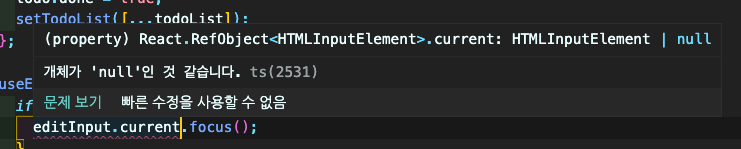
Object is possibly “null"?
- 위의 과정을 거쳐 ref 속성을 전달하고,
focus() 를 이용하여 해당 input에 포커스를 주려고 했으나, 에러가 발생했다.

- 위에서 초기값을
null 로 설정하는 것이 문제가 되는 것 이였다.
- 이를 해결하기 위해서 구글링을 해보니,
옵셔널 체이닝(Optional Chaining)이라는 개념을 사용한다고 한다.
Optional Chaining
- 옵셔널 체이닝이란,
?. 앞의 값이 null 혹은 undefined 인 경우 진행하지 않고 바로 undefined 를 반환하는 문법을 이야기한다.
- 에러가 난 해당 부분을 옵셔널 체이닝 문법으로 작성하자 에러가 사라지고, 정상적으로 작동되었다!
editInput.current?.focus()
정리
- TS 환경에서 useRef() 를 이용하여 DOM 을 조작하고자 할때는 아래의 단계를 기억하자.
const 변수명 = useRef<타입>(null)변수명.current?.메소드()
+
참고 블로그