세션과 쿠키
쿠키
- 클라이언트(브라우저) 로컬에 저장되는 키와 값이 들어있는 작은 데이터 파일 (보통은 서버에서 생성/업데이트 해서 보내주지만, js를 이용해 만들 수 있음)
- 클라이언트의 상태 정보를 로컬에 저장했다가 참조함
- 브라우저가 웹서버에 요청시 자동으로 헤더에 넣어서 전송함
세션
- 쿠키를 기반하고 있음, 그러나 세션은 서버측에서 관리하는 데이터
- 클라이언트를 구분하기 위해 요청이 오면 세션ID를 부여. 웹 브라우저가 서버에 접속해서 종료할 때 까지 인증상태를 유지함 ( 세션ID는 쿠키로 저장되어 있음)
- 보안에 더 좋음 / 과부하의 원인이 됨
무상태(State-less)란?
Stateful Service
- Stateful 구조에서는 서버와 클라이언트간 세션의 State(상태)에 기반한 응답을 Client에게 보냄
- 이를 위해, 세션 '상태'를 포함한 클라이언트와의 세션정보를 server에 저장함
TCP
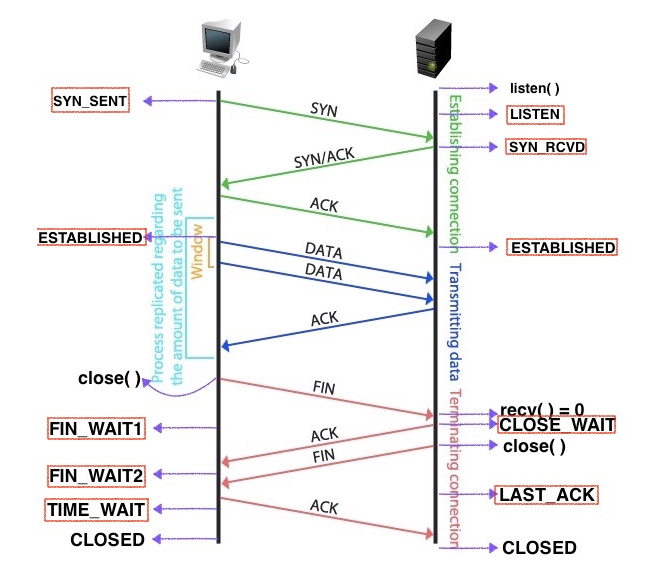
- 3way handshaking
: SYN/SYNACK를 주고 받으며, 양단간 세션 상태를 established한 상태로 만듬. 세션 상태가 established하게 되면 데이터를 주고받을 수 있게 됨 -> 세션 상태에 따라 서버의 응답이 달라짐 (Stateful) - 데이터 전송
: 클라이언트로부터 송신된 패킷헤더를 파싱하여 앞으로 수신해야 할 데이터의 크기(window), sequence번호 등을 저장. 해당 크기의 데이터가 모두 수신될 때까지 클라이언트와의 세션을 유지
-> 앞으로 수신할 데이터의 크기, sequence번호 등과 같은 세션 정보를 저장함

< 출처: https://brunch.co.kr/@lars/1 >
Stateless Service
- Stateless 구조에서는 서버의 응답이 클라이언트와의 세션 상태와 독립적임 / 세션 관리 책임은 클라이언트에게 있음
- 세션 정보를 기억해야 할 때는, 외부 DB에 저장하여 관리할 수 있음
UDP
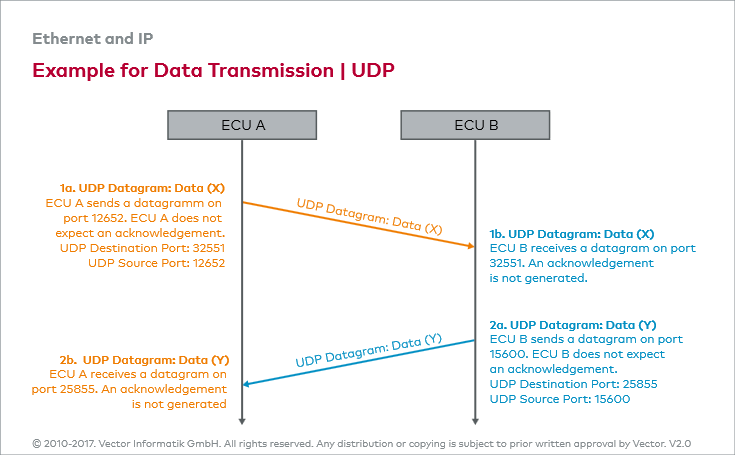
- 3way handshaking
: 같은거 없음, 쥰내 상남자 스타일 - 데이터 전송
: 세션 상태에 관계없이 단순히 데이터그램을 전송함. 수신 됐는지 따위는 확인하지 않음

< 출처: https://elearning.vector.com/mod/page/view.php?id=163 >
Stateless Service가 각광받는 이유
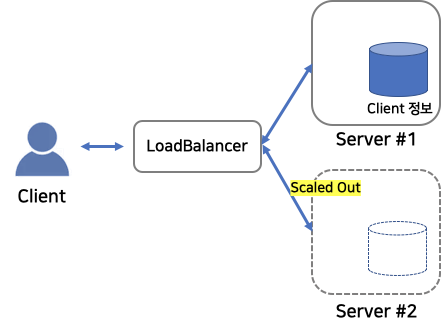
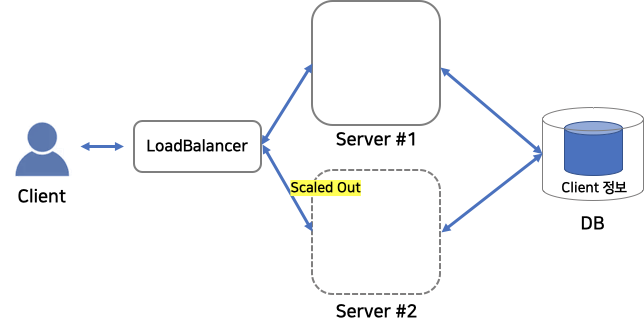
Scailng이 자유롭다!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!

[ Stateful한 구조에선 세션 정보를 통채로 옮겨야 함 ]

[ Stateless한 구조에선 세션 관리에 대한 것을 걱정할 필요가 없음 ]
< 출처: [Stateful/Stateless] Stateful vs. Stateless 서비스와 HTTP 및 REST >
Stateless Service 및 HTTP, REST
HTTP와 REST 모두 Stateless한 성격을 가짐.
- HTTP는 Statelss한 성격을 가진 프로토콜
- REST는 Stateless한 성격을 가진 설계 구조
Stateless, REST(REpresentational State Transfer)는 구조(Arhictecture)의 이름.
HTTP는 프로토콜의 이름.
HTTP는 Stateless한 프로토콜
-> REST는 HTTP 프로토콜 상에 구현된 Resource Oriented Architecture (ROA) 설계 구조
내용출처
[Stateful/Stateless] Stateful vs. Stateless 서비스와 HTTP 및 REST
