SSR 이란?
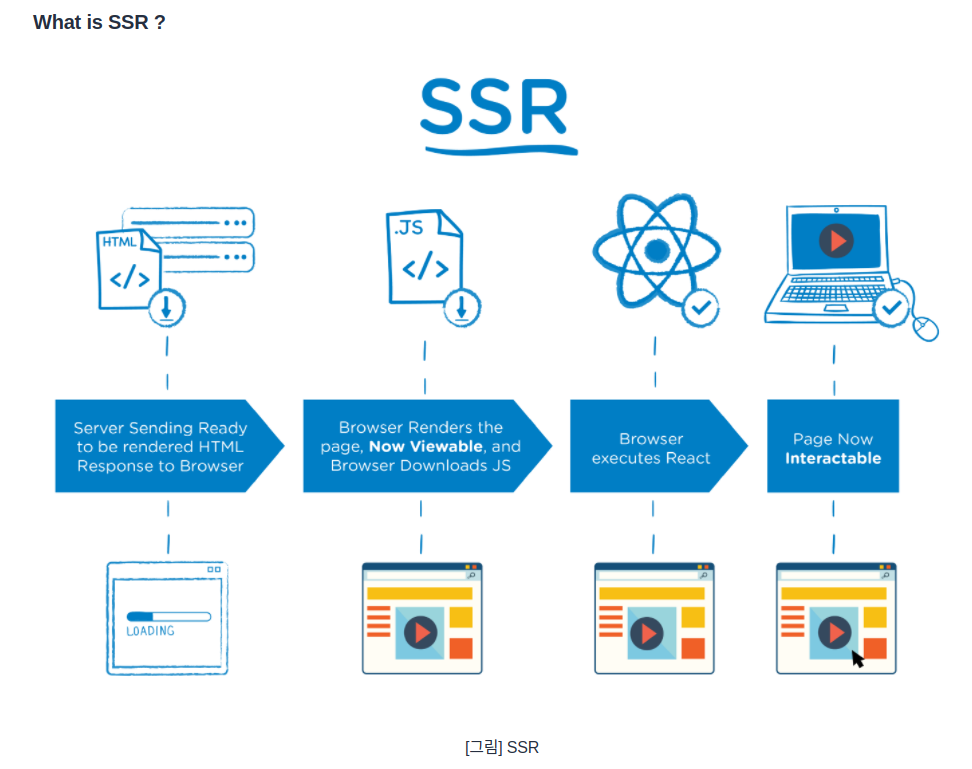
Server Side Rendering의 약자로 웹 페이지를 브라우저 ( 클라이언트 측 ) 에서 렌더링하는 대신에, 서버에서 렌더링하는 것을 말한다. 웹 페이지를 다른 경로로 이동할 때마다 서버가 렌더링 작업을 수행하기 때문에 서버 부하가 커진다.


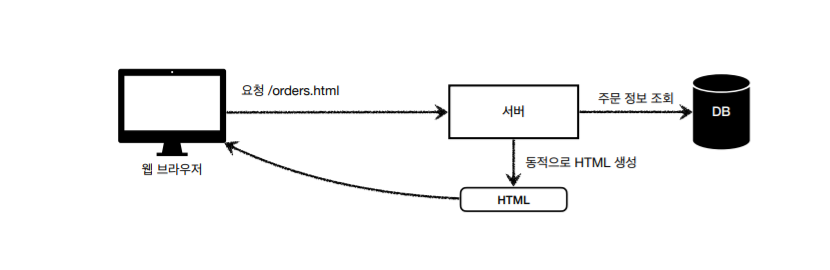
위와 같이 서버에서 HTML 파일을 완성시킨 후 전송한다.
CSR 이란?
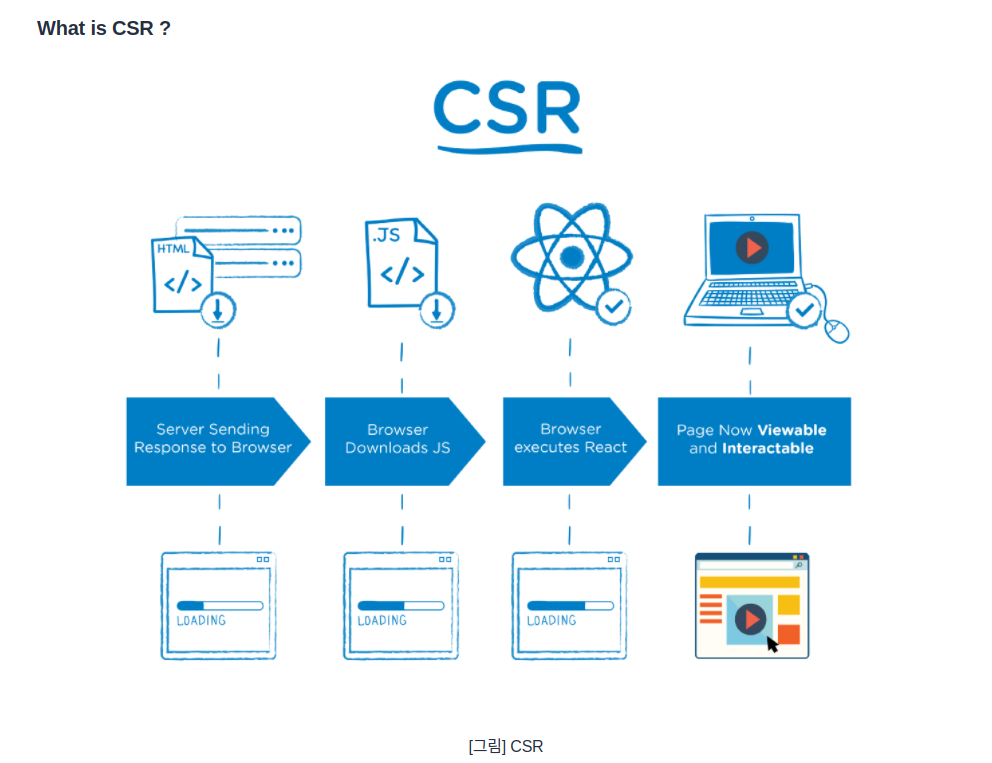
Client Side Renering의 약자로 클라이언트에서 페이지를 렌더링하는 것을 말한다. SSR과 달리 서버가 완전한 HTML 파일을 전송하는 것이 아닌 JS 파일을 던져주고 이를 이용하여 브라우저 ( 클라이언트 ) 가 페이지를 완성시키는 것을 의미한다.


-
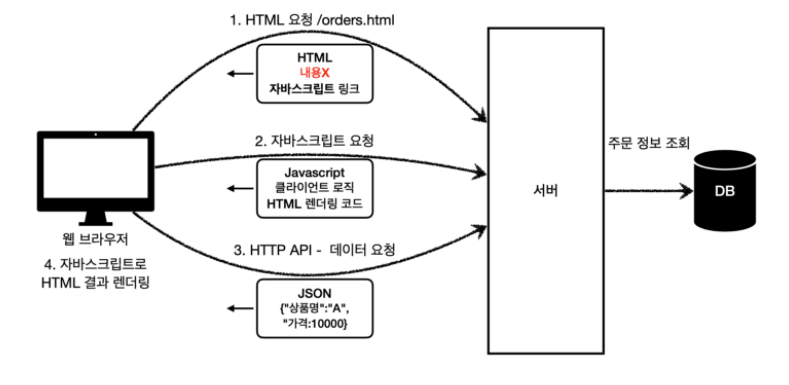
브라우저로 서버에 데이터를 요청하면 서버는 JS 링크를 던져준다
-
JS 링크를 통해 JS 파일을 요청한 후 전송받는다.
-
JS 파일이 HTML을 완성시키고, HTTP API를 호출하여 필요한 데이터를 DB에서 꺼내와 전송한다.
SPA ( single Page Application ) 기술을 구현하기 위해 AJAX가 대표적이다.
AJAX : Asynchronous JavaScript And XMLHttpRequest의 약자로, Fetch 모듈을 이용한다
AJAX의 가장 큰 특징은 웹 페이지에 필요한 부분에 필요한 데이터만 비동기적으로 받아와 화면에 그려낼 수 있다는 것
브라우저는 Fetch가 서버에 요청을 보내고 응답을 받을때까지 모든 동작을 멈추는 것이 아니라, 계속해서 페이지를 사용할 수 있게 만들어준다
링크텍스트 -- About AJAX
링크텍스트 -- 참고 사이트
SSR과 CSR의 차이
즉, 서버에서 페이지 ( HTML ) 를 렌더링 후 전송하느냐, 브라우저에서 HTML 파일을 렌더링 하느냐의 차이다. 다시 말하면 서버측 부하를 높일 것인가 클라이언트에게 분담할 것인가의 차이기도 하다.
속도를 보면 첫 페이지 로딩은 SSR 방식이 더 빠르다. SSR 방식은 요청 받은 HTML만 로딩하기 때문이다.
하지만 이후 동일 사이트의 다른 기능 ( 구매, 혹은 카트에 담기.. etc ) 등을 이용했을 때는 CSR 방식의 로딩속도가 더 빠르다.
CSR 방식은 초기에 모든 HTML, CSS를 가져오고 변경되는 데이터 값만 서버에 요청해서 수정하여 화면을 디스플레이하기 때문이다.
인스타그램을 예로 들면 우리가 마이페이지를 들어갔을 때의 화면, 팔로잉의 포스트를 볼 수 있는 화면, 좋아요를 확인할 수 있는 화면 등 어떤 버튼을 클릭했을 때 생기는 모든 화면들을 초기에 로딩하는게 CSR 방식이고 마이페이지를 클릭했다 그러면 마이페이지의 화면만 불러오는게 SSR 방식이다.
사용자와 많은 상호작용이 필요한 SNS 폐이지에선 CSR 방식이 유리하고 검색 엔진 최적화 ( SEO : Serach Engine Optimization ) 가 필요한 페이지에는 SRC 방식이 유리하다.
