BareMinimum
React Router 설치
-react-router-dom 을 npm 으로 설치해야 합니다.
<상세 컴포넌트 구현하기>
App 루트 컴포넌트(App.js)
-import 를 이용하여 Tweets, MyPage, About 컴포넌트를 연결합니다.
Sidebar 메뉴 컴포넌트(Sidebar.js)
-Font Awesome을 활용하여 About 아이콘 <i className="far fa--question-circle"></i>을 넣어야합니다.
-Font Awesome을 활용하여 MyPage 아이콘 <i className="far fa-user"></i>을 넣어야합니다.
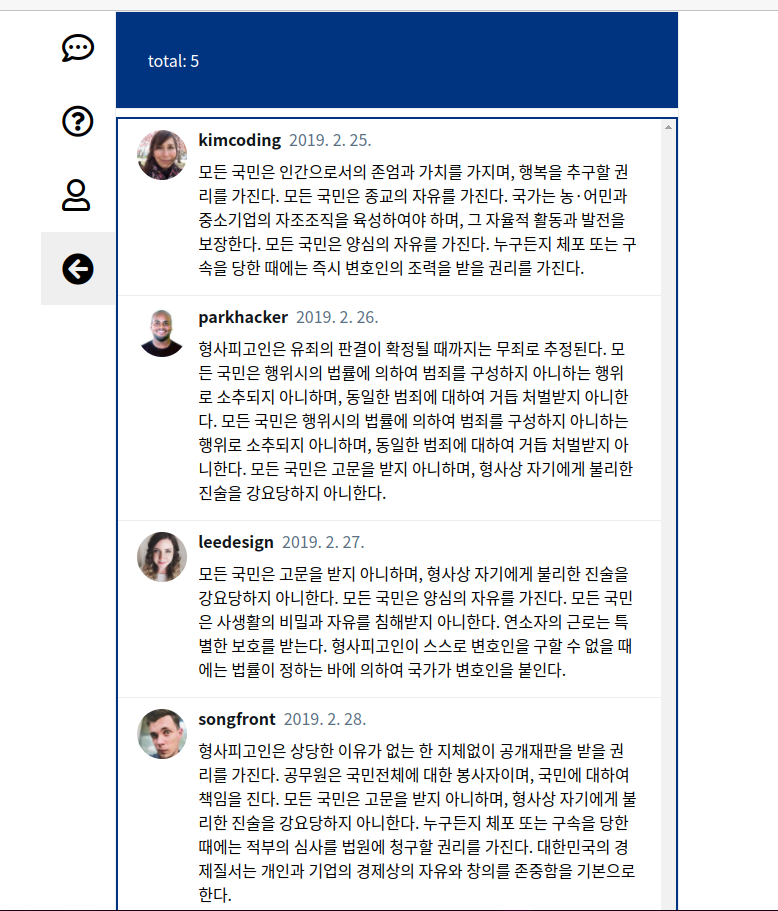
Tweets 컴포넌트(Tweets.js)
-import 를 이용하여 Footer, Tweet 컴포넌트를 연결합니다.
-dummyTweets의 길이 만큼 트윗이 보여야 합니다
MyPage 컴포넌트(MyPage.js)
-import 를 이용하여 Footer, Tweet 컴포넌트를 연결합니다.
-kimcoding이 작성한 트윗만 보여야 합니다.
React Route 적용하기
-각 메뉴를 눌렀을 때, 주소에 맞게 페이지 뷰가 구현되어야 합니다.
<컴포넌트별 기술 요구사항>
App 루트 컴포넌트(App.js)
-<BrowserRouter>, <Switch>, <Route> 로 React Route 문법에 맞게 컴포넌트가 있어야 합니다.
-주소에 따른 페이지를 <Route> 컴포넌트를 이용하여 구분 지어 줍니다.
-Tweets컴포넌트의 Route path는 "/"입니다.
-About 컴포넌트의 Route path는 "/about"입니다.
-MyPage 컴포넌트의 Route path는 "/mypage"입니다.
Sidebar 메뉴 컴포넌트(Sidebar.js)
-<Link> 컴포넌트의 to속성을 사용하여 SPA 내에서 페이지 전환에 따른 URL 업데이트를 진행해야 합니다.
-Tweets컴포넌트의 Route path는 "/"입니다.
-About 컴포넌트의 Route path는 "/about"입니다.
-MyPage 컴포넌트의 Route path는 "/mypage"입니다.
App.js
import React from 'react';
import './App.css';
import {BrowserRouter, Route, Switch, Link} from "react-router-dom";
// TODO - react-router-dom을 설치 후, import 구문을 이용하여 BrowserRouter, Route, Switch 컴포넌트를 불러오세요.
import Sidebar from './Sidebar';
import Tweets from './Pages/Tweets';
import About from './Pages/About';
import MyPage from './Pages/MyPage';
// TODO - import문을 이용하여 MyPage, About 컴포넌트를 불러오세요.
const App = () => {
return (
<div>
{/* TODO - BrowserRouter 컴포넌트를 작성합니다. */}
<BrowserRouter>
<div className="App">
<main>
<Sidebar />
<section className="features">
<Switch>
<Route exact path="/">
<Tweets />
</Route>
<Route path="/mypage">
<MyPage />
</Route>
<Route path="/about">
<About />
</Route>
</Switch>
{/* TODO - Switch와 Route 컴포넌트를 이용하여 경로(path)를 설정하고 Tweets, Mypage, About 컴포넌트를 연결합니다. */}
</section>
</main>
</div>
</BrowserRouter>
</div>
);
};
// ! 아래 코드는 수정하지 않습니다.
export default App;
Sidebar.js
import React from 'react';
import {Link} from "react-router-dom";
import { useHistory } from 'react-router-dom';
// TODO - import문을 이용하여 react-router-dom 라이브러리의 Link 컴포넌트를 불러옵니다.
const Sidebar = () => {
const history = useHistory();
function goBackHandle() {
history.goBack();
}
return (
<section className="sidebar">
{/* TODO : About 메뉴 아이콘과 Mypage 메뉴 아이콘을 작성하고 Link 컴포넌트를 이용하여 경로(path)를 연결합니다. */}
<Link to="/"><i className="far fa-comment-dots"></i></Link>
<Link to="/about"><i className="far fa-question-circle"></i></Link>
<Link to="/mypage"> <i className="far fa-user"></i></Link>
<button onClick={goBackHandle}><i className="fas fa-arrow-circle-left"></i></button>
</section>
);
};
export default Sidebar;
Tweet.js
import React from 'react';
import { dummyTweets } from '../static/dummyData';
import './Tweets.css';
// ! 위 코드는 수정하지 않습니다.
// TODO - import문을 이용하여 Footer 컴포넌트를 불러오세요.
import Footer from '../Footer';
const Tweets = () => {
return (
<div>
<div className="tweetForm__container">
<div className="tweetForm__wrapper">
<div className="tweetForm__input">
<div className="tweetForm__inputWrapper">
<div className="tweetForm__count" role="status">
<span className="tweetForm__count__text">
{'total: ' + dummyTweets.length}
</span>
</div>
</div>
</div>
</div>
</div>
<ul className="tweets">
{dummyTweets.map((tweet) => {
return (
<li className="tweet" id={tweet.id} key={tweet.id}>
<div className="tweet__profile">
<img src={tweet.picture} />
</div>
<div className="tweet__content">
<div className="tweet__userInfo">
<span className="tweet__username">{tweet.username}</span>
<span className="tweet__createdAt">{tweet.createdAt}</span>
</div>
<div className="tweet__message">{tweet.content}</div>
</div>
</li>
)
})}
</ul>
{/* TODO - Footer 컴포넌트를 작성합니다. */}
<Footer />
</div>
);
};
export default Tweets;
Mypage.js
import React from "react";
import { dummyTweets } from "../static/dummyData";
import "./MyPage.css";
// ! 위 코드는 수정하지 않습니다.
import Footer from '../Footer';
import Tweets from './Tweets';
// TODO - import문을 이용하여 Footer 컴포넌트를 불러옵니다.
const MyPage = () => {
// TODO - filter 메소드를 이용하여 username이 kimcoding인 요소만 있는 배열을 filteredTweet에 할당합니다.
const filteredTweets = dummyTweets.filter((tweet) => {
return tweet.username === 'kimcoding';
})
return (
<section className="myInfo">
<div className="myInfo__container">
<div className="myInfo__wrapper">
<div className="myInfo__profile">
<img src={filteredTweets[0].picture} />
</div>
<div className="myInfo__detail">
<p className="myInfo__detailName">
{filteredTweets[0].username} Profile
</p>
<p>28 팔로워 100 팔로잉</p>
</div>
</div>
</div>
<ul className="tweets__mypage">
{/* TODO : dummyTweets중 kimcoding 이 작성한 트윗 메세지만 있어야 합니다. */}
<li className="tweet" id={"1"}>
<div className="tweet__profile">
<img src={filteredTweets[0].picture}/>
</div>
<div className="tweet__content">
<div className="tweet__userInfo">
<span className="tweet__username">{filteredTweets[0].username}</span>
<span className="tweet__createdAt">{filteredTweets[0].createdAt}</span>
</div>
<div className="tweet__message">{filteredTweets[0].content}</div>
</div>
</li>
</ul>
TODO : Footer 컴포넌트를 작성합니다.
<Footer />
</section>
);
};
export default MyPage;