
어제 기획에 이어서 오늘은 백엔드 개발을 했다. 애초 프론트쪽을 공부하려 진행하는 프로젝트이기 때문에 어려운 부분은 크게 없어서 빨리 끝냈다.
DB 재 설계
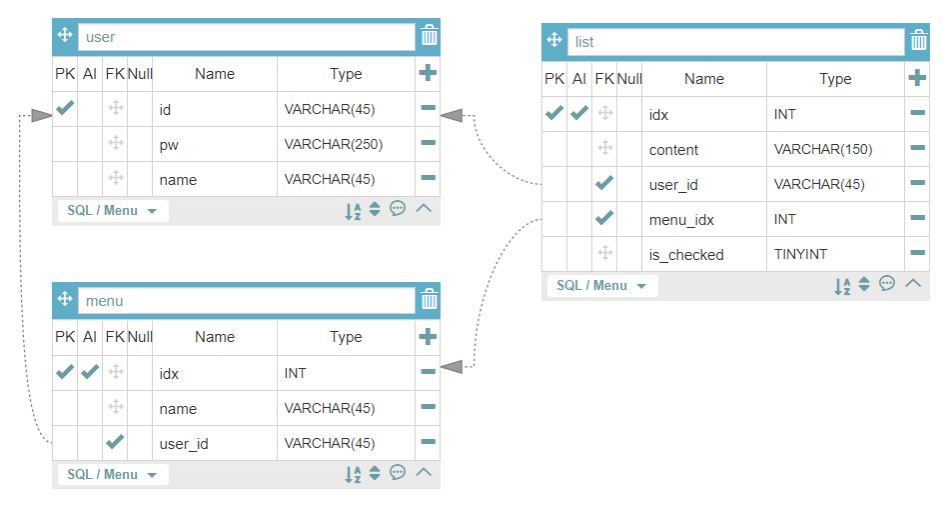
어제 기획할 때 간단하게 DB를 설계했었다.

위와 같이 설계했었는데 문제가 조금 있었다.

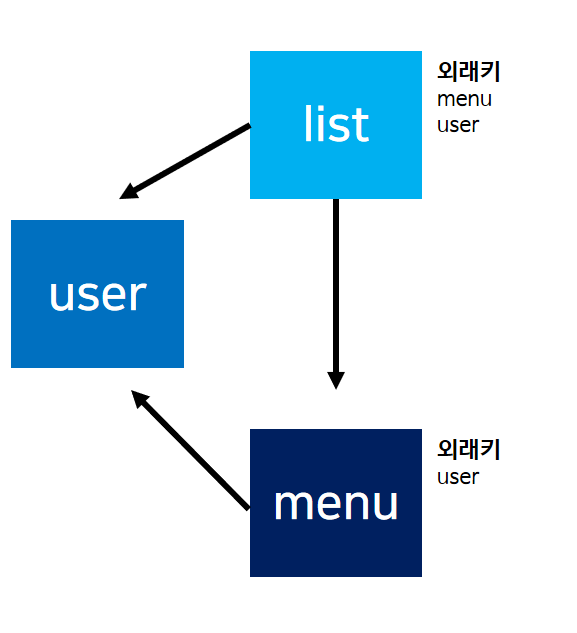
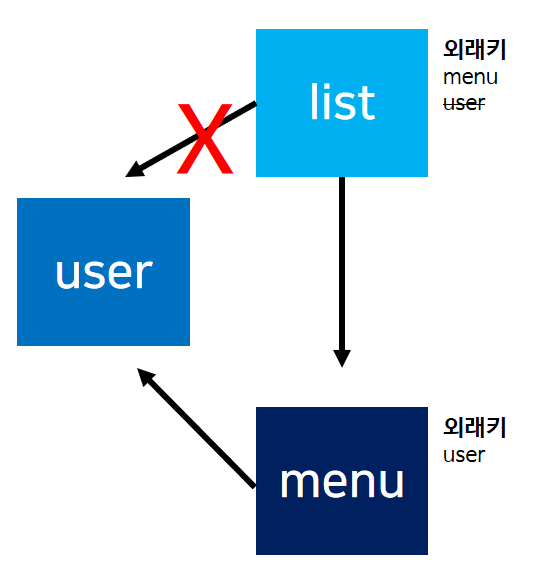
ERD의 관계만 나타내면 위의 그림과 같이 user를 list와 menu가 참조하고 있는데 list는 menu또한 참조하고 있다. 이런 경우 무결성 제약조건에 위배 된다고 생각이 들었다. 그래서 결국 개발 시 에서는 아래와 같이 list는 user를 참조하지 않게 하였다.

개발
ES6 적용
기존과 달라진 점이라면 ES6 문법을 적용했다는 것이다. 처음에 ES6의 문법이 먹히지 않아서 찾아보니 babel을 설정해주어야 되는 것이었다.
아래의 babel-cli와 babel-preset-env를 설치해주었다.
$ yarn add babel-cli babel-preset-env 그리고 .babelrc 파일에 아래와 같이 작성한다.
{
"presets": [
"env"
]
}const express = require('express');
const cors = require('cors');
const bodyParser = require('body-parser');기존
import express from 'express';
import cors from 'cors';
import * as bodyParser from 'body-parser';ES6 적용
기존의 require를 사용하는 방식에서 import를 사용하게 되었다. 아직 사용하는게 미숙해서 import * 과 import를 혼용해서 쓴다. 주로 오류 메세지를 보고 찾아서 바꾸는데 이 부분도 나중에 글로 작성해서 정리해 둬야겠다.
마찬가지로 module.export나 exrpots.A 또한 export defaut, export const A로 바꿔서 작업했다.
API 개발
생각나는 API들만 만들었다. 또 필요한 API는 프론트 개발을 하다가 생각나면 만들 생각이다.
- /auth
- 로그인- 회원가입
- /menu
- 본인 메뉴 조회- 메뉴 생성
- 메뉴 수정
- 메뉴 삭제
- /list
- 메뉴별 목록 조회- 목록 생성
- 목록 수정
- 목록 삭제
위의 API들만 생성해 두었다.
다음에는 프론트쪽 작업을 해봐야 겠다.
