
무작정 Vue로 프론트 작업을 하기 시작했다. Vue의 공식 사이트에서 사용법들을 잘 정리해 둔것 같다.
Vue 프로젝트 생성
먼저 vue cli를 설치했다.
$ yarn add global @vue/clivue cli를 통해서 프로젝트를 생성해주었다.
$ vue create <project>config폴더를 만들어 config.json을 통해 서버 주소를 설정해주었다.
{
"SERVER_ADDR": "http://localhost:3000"
}
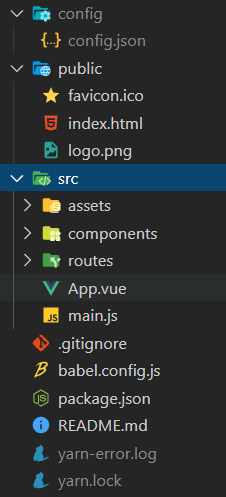
위와 같이 폴더 구조를 만들고
routes\index.js에 router 설정을 해주었다.
import Vue from 'vue';
import VueRouter from 'vue-router';
import Main from '../components/Main';
import Login from '../components/Login';
import Register from '../components/Register';
import 'v-slim-dialog/dist/v-slim-dialog.css'
import SlimDialog from 'v-slim-dialog'
Vue.use(SlimDialog)
Vue.use(VueRouter);
export const router = new VueRouter({
routes: [
{
path: '/',
component: Main,
},
{
path: '/login',
component: Login,
},
{
path: '/register',
component: Register,
}
]
});SlimDialog는 모달창 관련된 부분이다.
로그인/회원가입 페이지
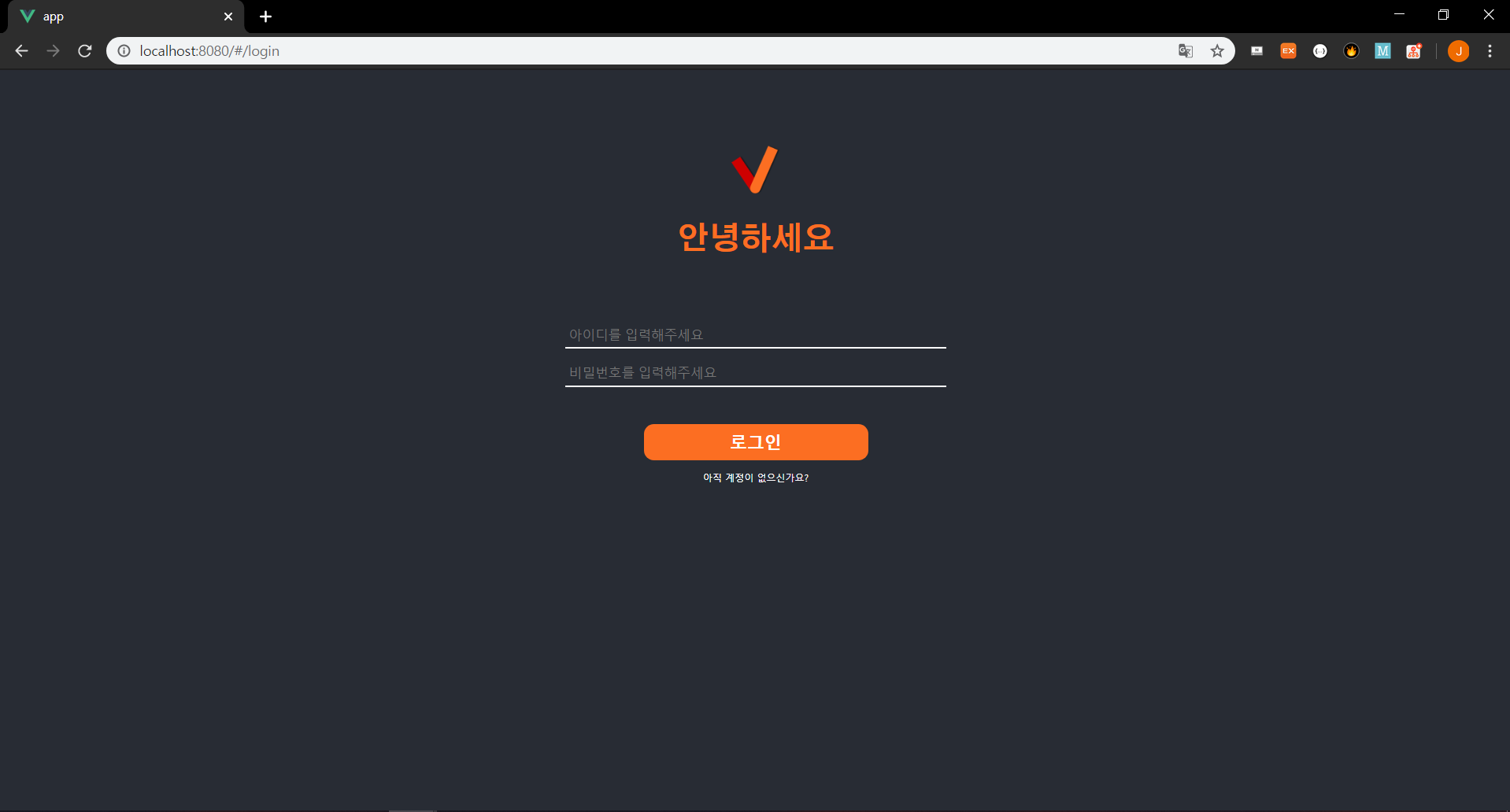
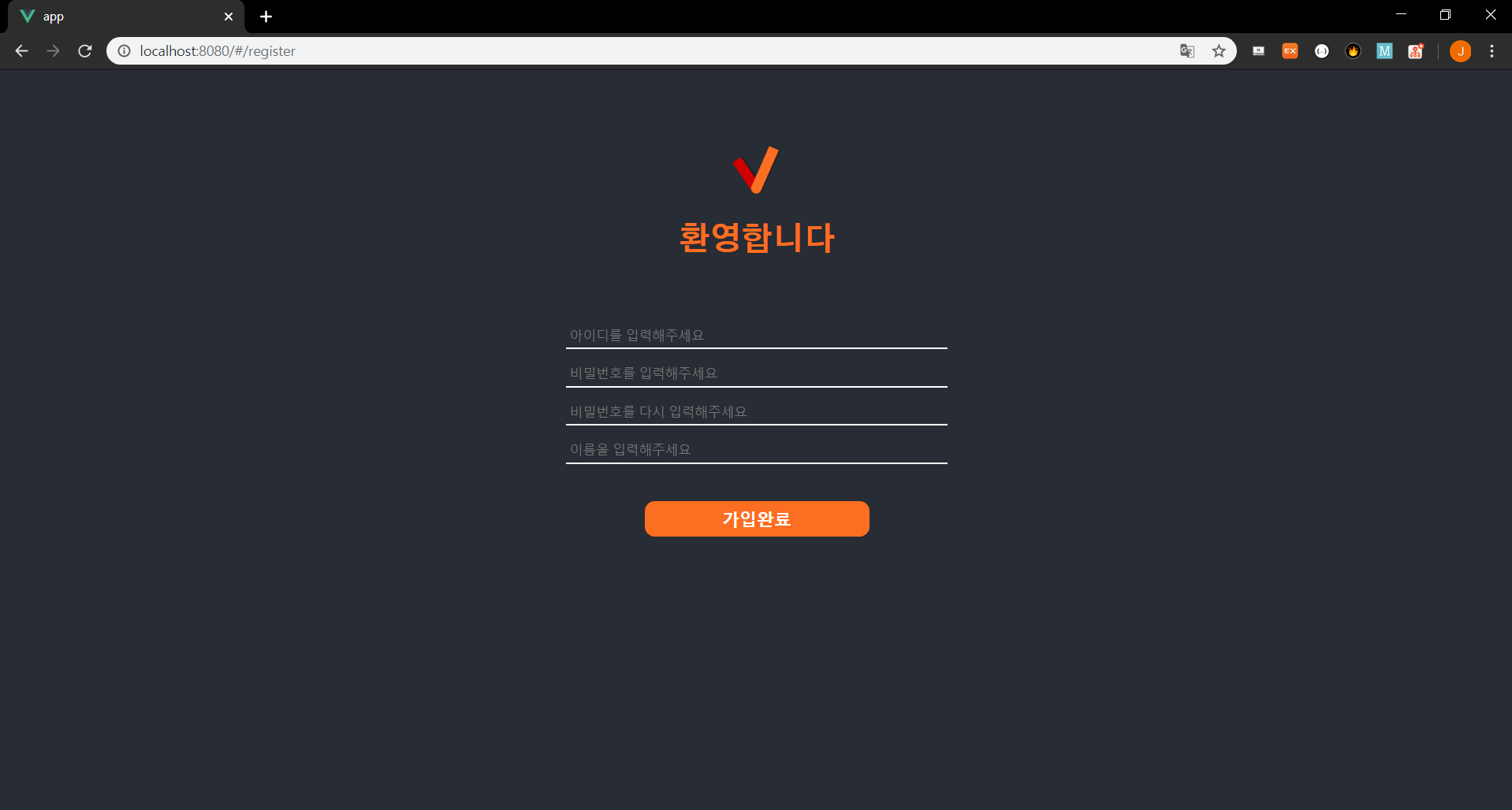
각각 로그인과 회원가입 페이지를 만들었다.
login: async function() {
const idEle = document.getElementById("id");
const pwEle = document.getElementById("pw");
const id = idEle.value;
const pw = sha512(pwEle.value);
axios
.post(`${SERVER_ADDR}/v1/auth/login`, {
id,
pw
})
.then(resp => {
localStorage.setItem(
"x-access-token",
resp.data.data["x-access-token"]
);
this.$router.push("/");
})
.catch(err => {
const { status } = err.response;
const options = {
title: "로그인 실패",
size: "sm"
};
let message;
switch (status) {
case 400:
message = "양식을 확인해주세요!";
break;
case 401:
message = "아이디, 비밀번호가 일치하지 않습니다!";
break;
default:
message = "다시 시도해주세요!";
break;
}
this.$dialogs.alert(message, options);
});
}axios를 사용하여 제작했다. 위 코드는 login 함수 부분이다.
axios로 요청을 보낸 후 성공시 JWT를 localStorage에 저장해 주고 아닐 경우 각각의 status에 맞게 모달창을 보여주는 함수이다.
회원 가입도 위의 방식과 같게 적용했다(거의 같은 정도로 비슷하게 만들었다.)


각각 로그인과 회원가입이다.
메인
아직 값을 받는 코드만 작성했다.
값을 띄울 수 있는 컴포넌트를 만들어야 하는데 동적으로 컴포넌트를 생성해 넣는 방법을 가장 먼저 찾아봐야 될 것 같다. Trello처럼 Drag&Drop 형태로 제작하고 싶은데 기술적으로 많이 부족하다는 생각이 든다.
Vue를 처음 사용해봐서 잘못된 방법으로 쓰고 있는 것 같다. 그리고 익숙하지 않아서 코드가 더러워진다. 다시 공식 문서를 참고 하며 공부하고 싶다.
