
일단 시리즈의 끝인 배포단계까지 오게 되었다. 이번 프로젝트는 한번 일단 끝을 보고 싶었던 프로젝트였다. 이 시리즈를 작성하게 된 이유도 중간에 그만 못하게하려는 이유였다. 일단 항상 개발까지만 머물렀던 개인 프로젝트를 배포까지 했다는게 큰 성과라고 생각한다. 반 이상을 삽질만 했던 배포의 과정을 알아보자.
API 서버 배포
항상 프로젝트를 하면 EC2에 node 서버를 올리기 때문에 큰 문제가 없었다.
(아래의 과정은 배포 후 기억나는 대로 작성하여 중간에 빠진 내용이 존재할 수 있음,
EC2에 Node서버 배포라는 키워드를 통해서 더 상세한 정보를 확인 가능)
EC2 인스턴스 생성




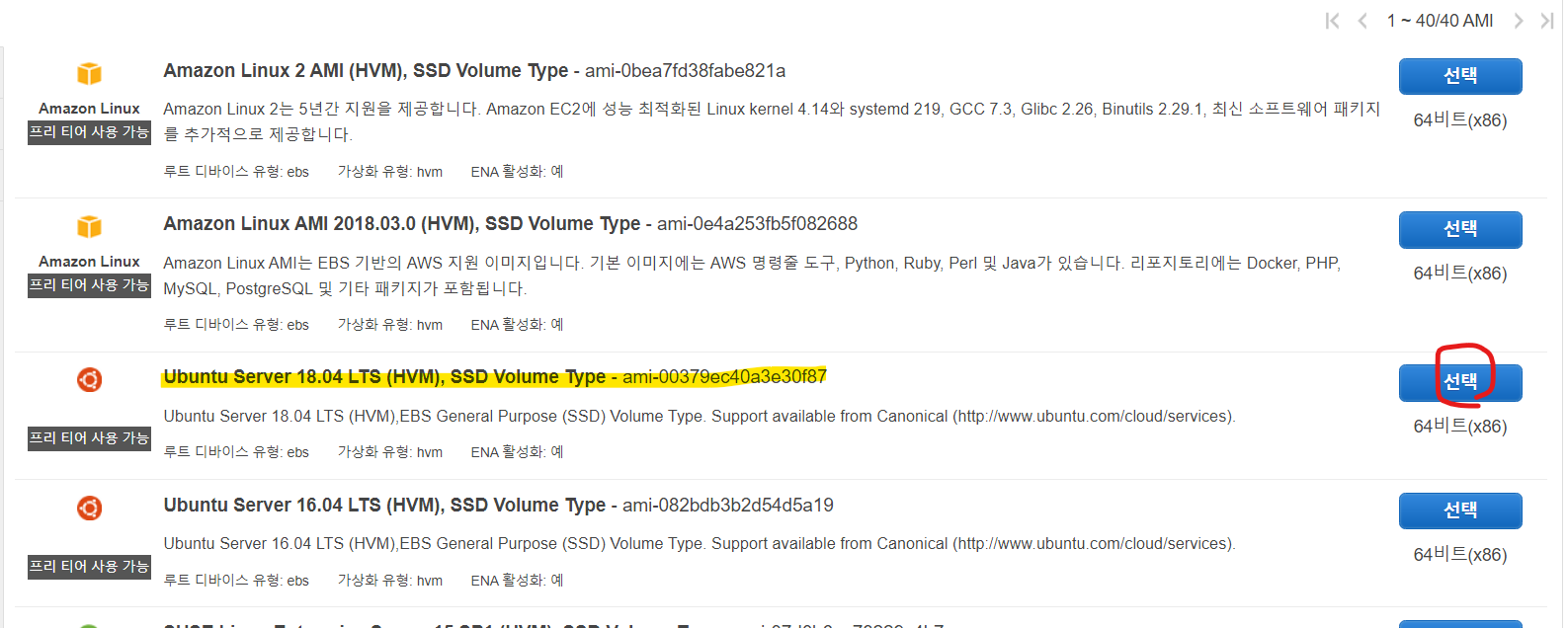
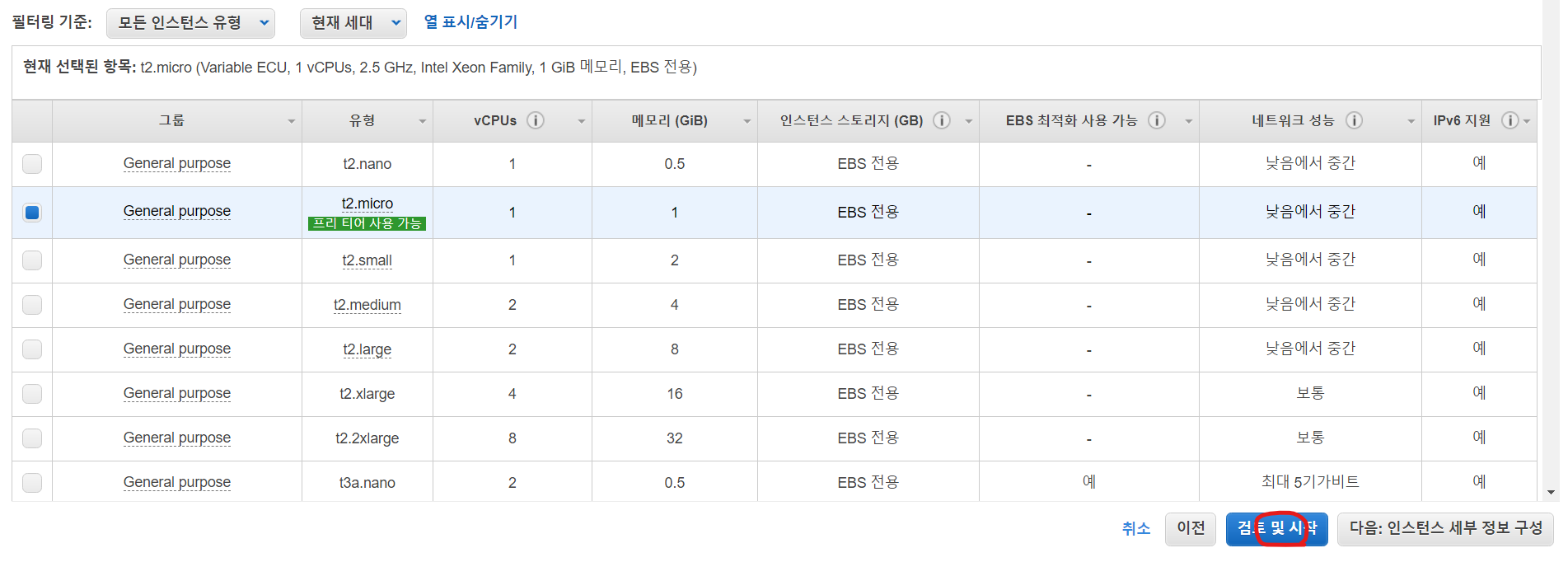
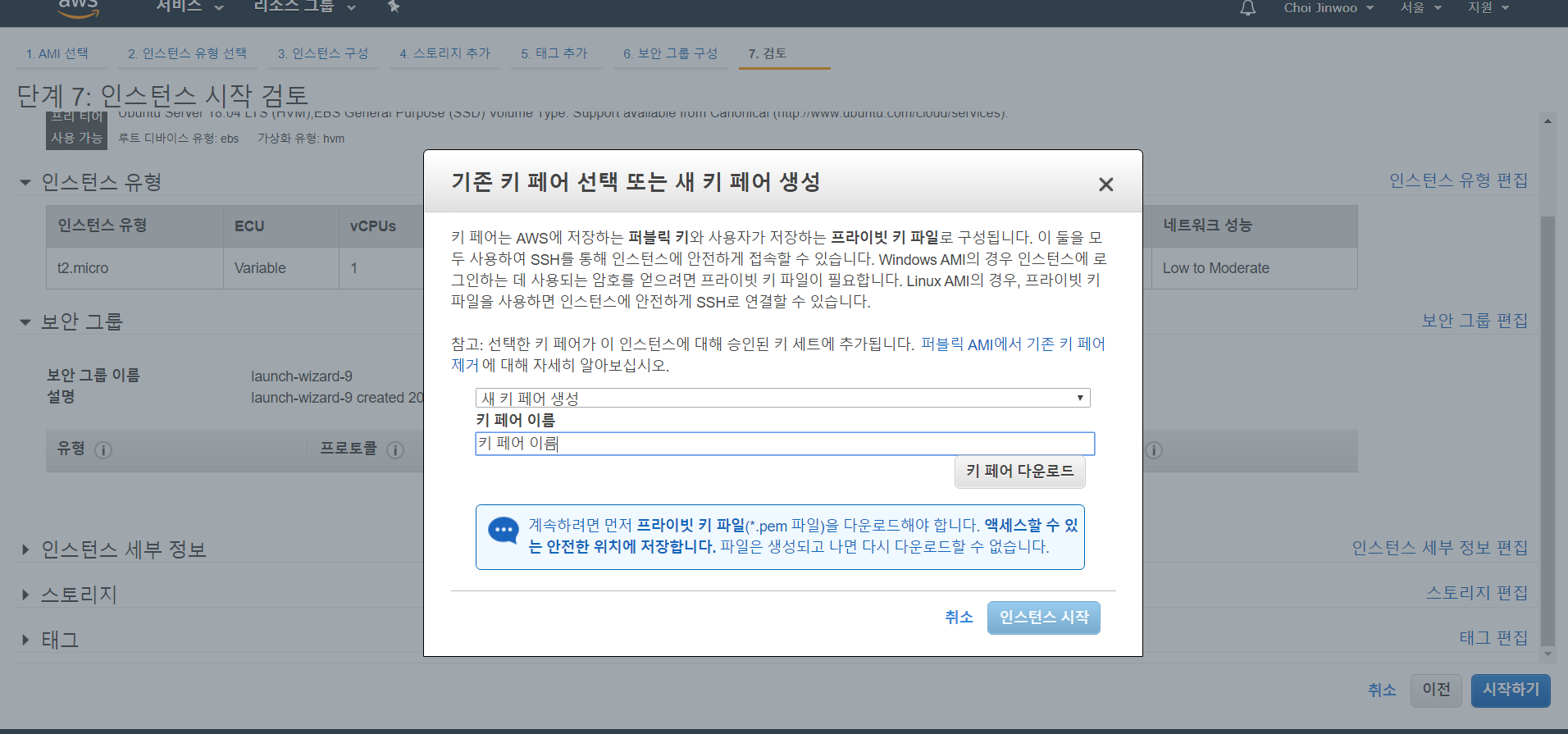
인스턴스 시작 - Ubuntu Server 선택 - 검토 및 시작 - 시작하기 - 키 페어 생성/다운로드 - 인스턴스 시작
위의 과정을 통해서 인스턴스를 생성한다.
접속 / Node서버 가동
Putty를 통해서 접속 할 수 있다. 관련 글은 다른 문서에도 상세히 적혀있어서 패스하도록 하겠다.
처음 접속하면 아이디를 물어보는데 따로 설정하지 않았다면 ubuntu를 입력하면 된다.

$ sudo apt-get install mysql-server
$ sudo apt-get install nodejs
$ sudo apt-get install npm위의 패키지를 설치 한다.
git clone 명령어로 원격 저장소의 코드를 다운로드 받는다.
MySQL의 해당 DB를 만들어 주고 config를 작성해 주었다.
DB username, DB password 등과 같은 설정을 작성해주고 pm2로 실행을 시켜 백그라운드 실행이 되도록 해주었다.
많이 간략화 하여서 작성하였는데 설명글이 아니기 때문에 간단하게 작성하였다. 힘든점이 딱하나 있었다면 ES5 문법으로 인해서 babel을 사용했는데 일정 Node 버전 이상만 실행이 되는 듯하여서 그 문제를 조금 삽질 하였다.
웹 서버 배포
AWS EC2
API 서버 배포하듯이 그냥 배포하면 되지 않나? 싶어서 EC2에 clone을 받고 일단 yarn serve를 통해서 실행을 시켰다. 일단 첫번째로 이상한 포트에 실행이 되었다. 12XX인가 아마 이런 포트로 실행이 되었던 것 같다. 그리고 접속은 되었지만 많이 느렸던 기억이 난다. 마지막으로는 관련된 글이 없다는 것에 이 방법은 아니라고 생각했다. 그렇게 이런저런 이유로 EC2는 포기하였다.
Github Pages
무료로 호스팅을 제공하는 github page가 역시 좋은 것 같았다. 중간의 시행착오는 분명히 있었지만 일단 잘 올라갔다. 하지만 문제는 역시 존재했다. API 서버는 http이고 github pages는 https이기 때문에 통신자체가 불가능했다. 물론 https를 서버에도 사용하면 좋지만 꽤 복잡해 보여서 그만뒀다. github pages는 https때문에 포기하였다.
AWS S3
vue.js 배포라는 키워드로 구글에 검색하면 가장 많은 글들으 AWS S3에 배포를 한다. 그러기에 나도 믿고 S3를 사용해 보았다. 물론 S3에도 시행착오가 꽤 있었다. 하지만 일단 문서가 많고 따라하면 충분히 할만한 수준이었다.


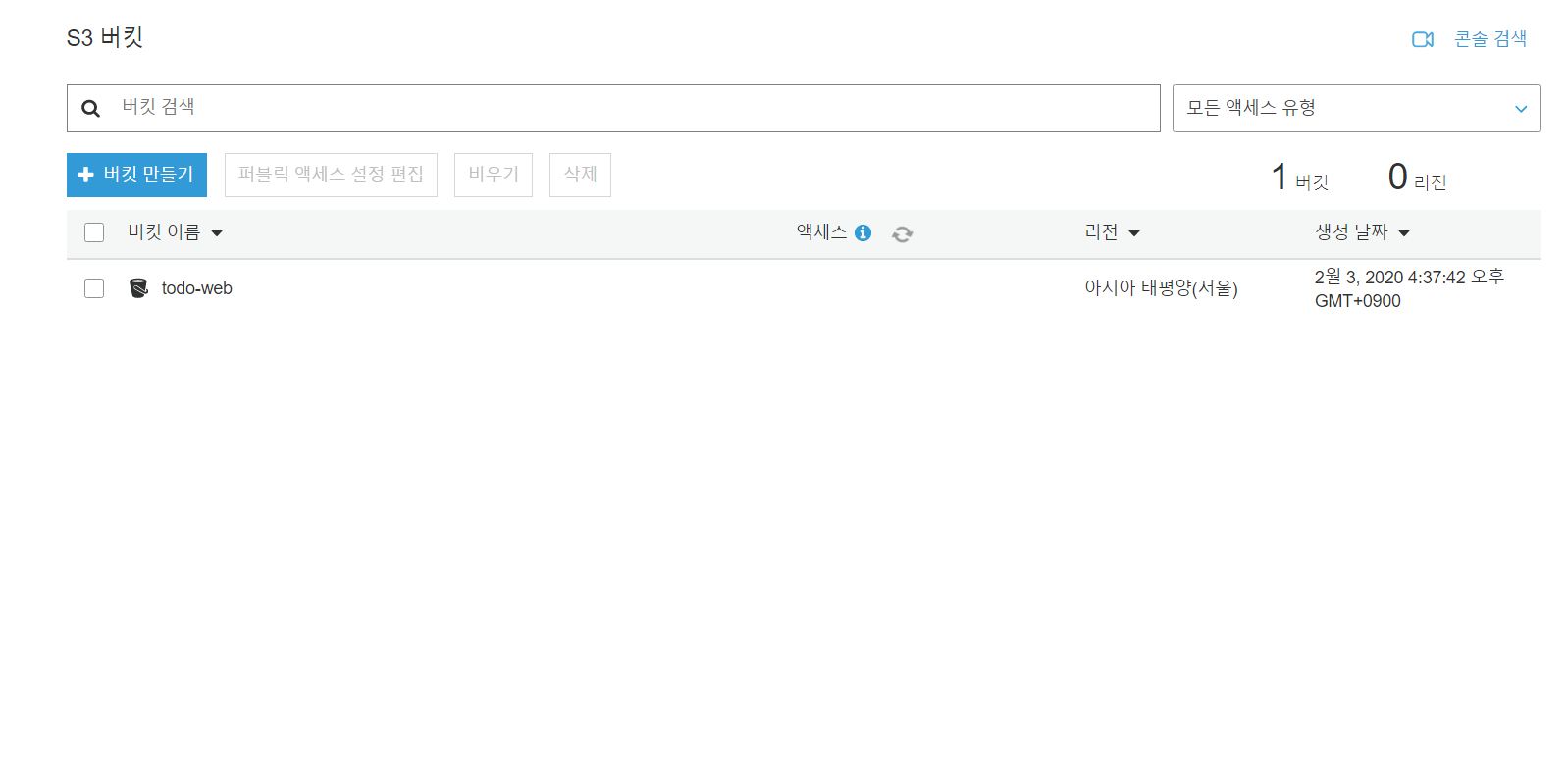
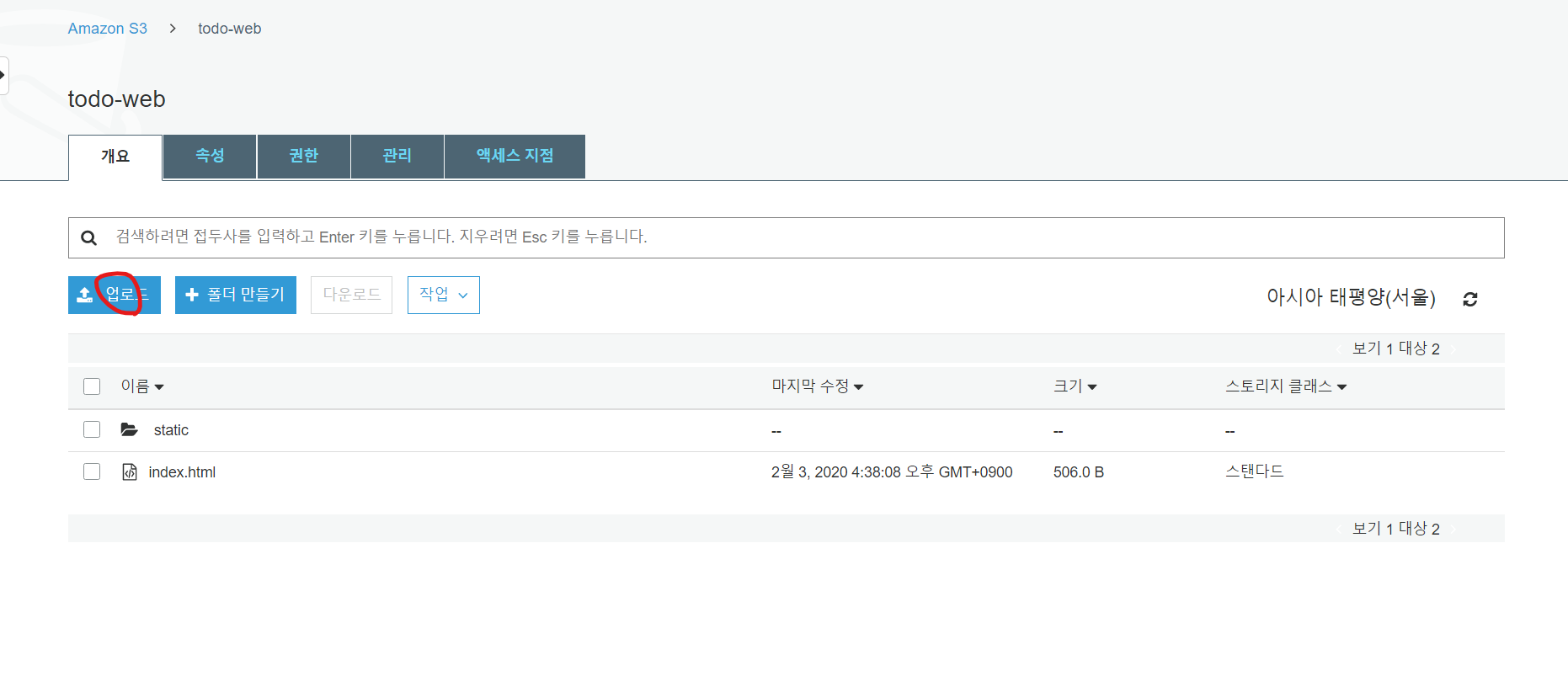
버킷을 만들고 build한 후 dist안의 내용을 그냥 업로드만 해주면 되었다. 이것 말고도 다른 내용도 있지만 어려운 내용은 없었다.
결국 AWS S3에 배포를 성공하였다.
도메인
욕심이 나서 도메인도 샀다. 예전에 있는지 없는지 검색만 하고 쓸데가 없어서 사지 않은 도메인을 구매했다. 그리고는 해당 도메인에 고정 포워딩을 통해서 연결 시켰다.
[wlswoo.com]
일단 완성하게 되어서 성취감이 큰 것 같다. 아직 많이 부족하지만 천천히 리팩토링을 통해서 고쳐나가야 겠다.

https://blog.naver.com/chlwlsdn0828/221795329735
시연 영상(해당 글의 일부)