
TO DO 만드는게 뭐라고 개발만 4편이나 된다. 이번 편에서 기본적인 개발은 모두 끝이 난다. 이번에는 목록 삭제, 메뉴 관리, 디테일 같은 부분을 개발 하였다.
목록 삭제
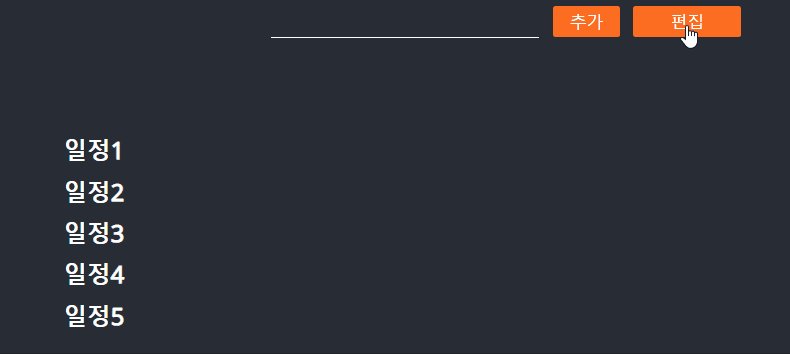
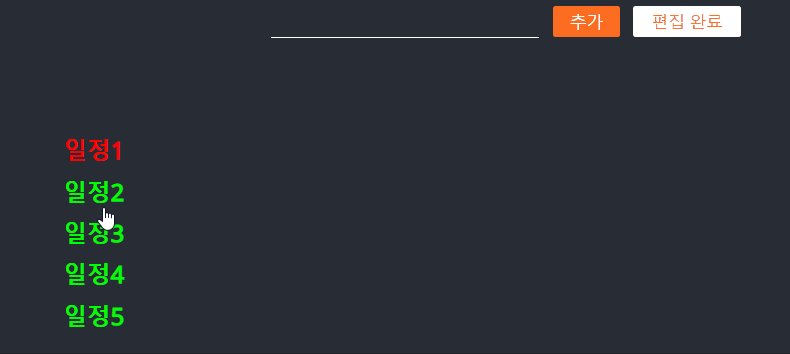
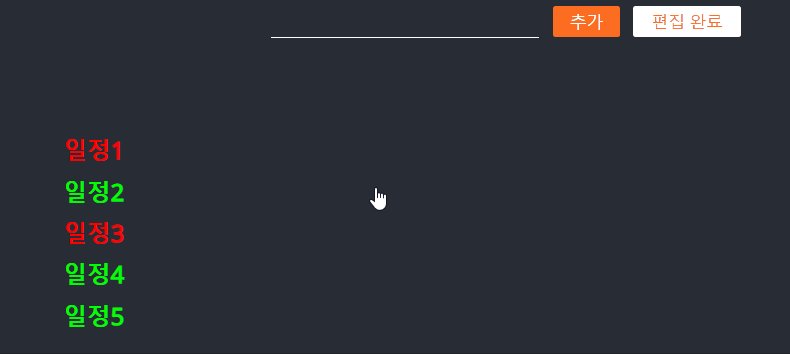
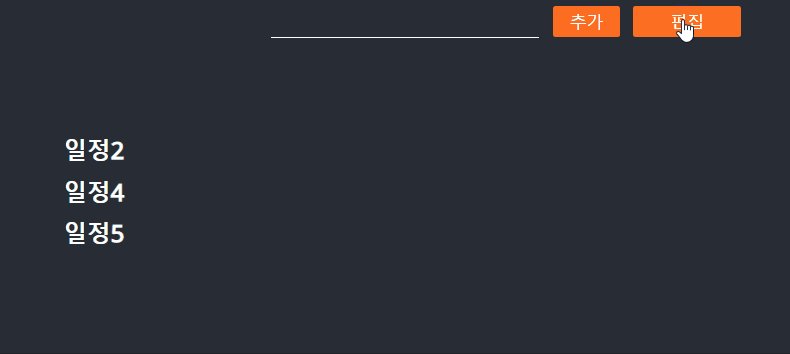
꽤 고민을 많이 한 부분이 었다. 어떻게 현재의 디자인에서 크게 바뀌지 않고 작업할 수 있을까? 라고 도서관에서 생각했다. 도서관이라 그런지 생각이 그나마 잘 났던 것 같다. 그 결과 컨셉을 편집모드를 만들어서 편집모드에서 클릭으로 삭제할 수 있도록 구현했다.

배열에 삭제할 목록을 담고 편집 완료를 누르면 한번에 삭제되도록 하였다. 목록은 하나 하나 삭제하는 것 보다 한번에 삭제하는 것이 편할 것도 같았기 때문이다.
아쉬운 점음 일단 편집 완료시 새로고침 된다는 점이다. 기존에는 모두 삭제 후 삭제 배열과 리스트 배열을 비교하며 리스트 배열에서 삭제 배열에 존재하는 요소를 제거하려고 했는데 작은 이슈가 발생해서 못했다.
메뉴 관리
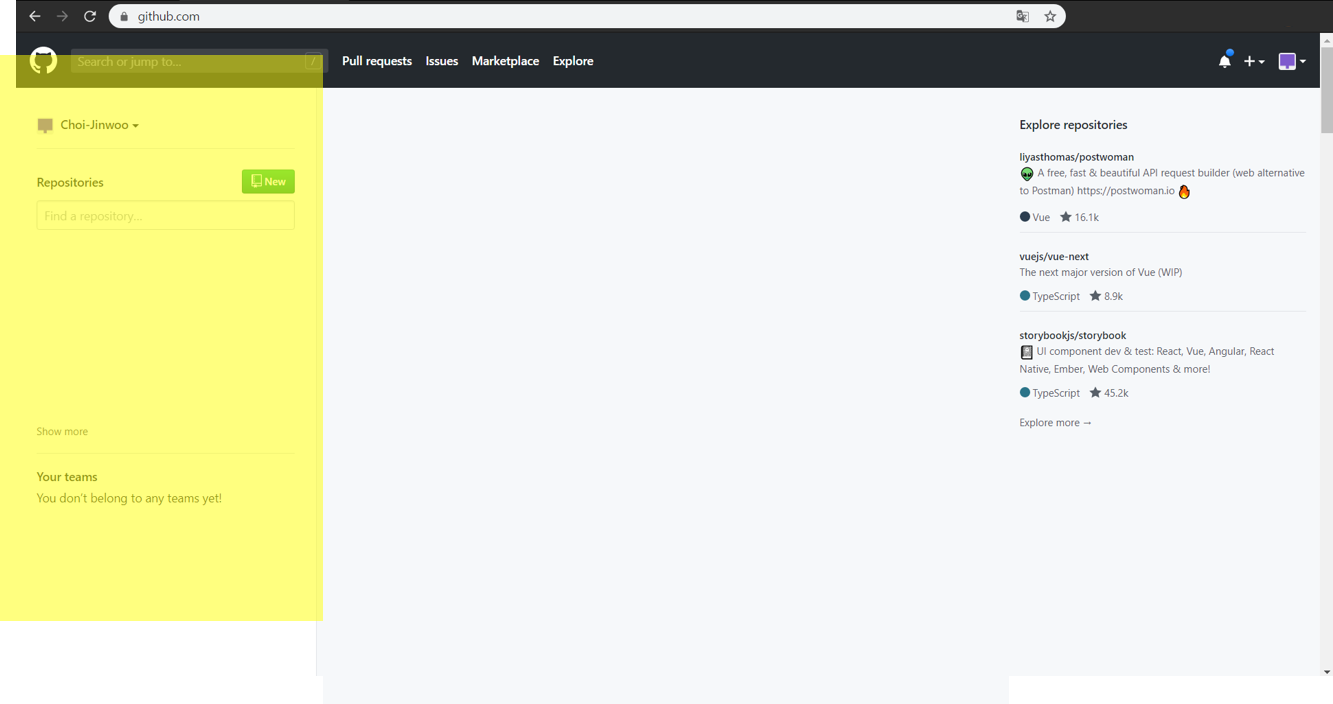
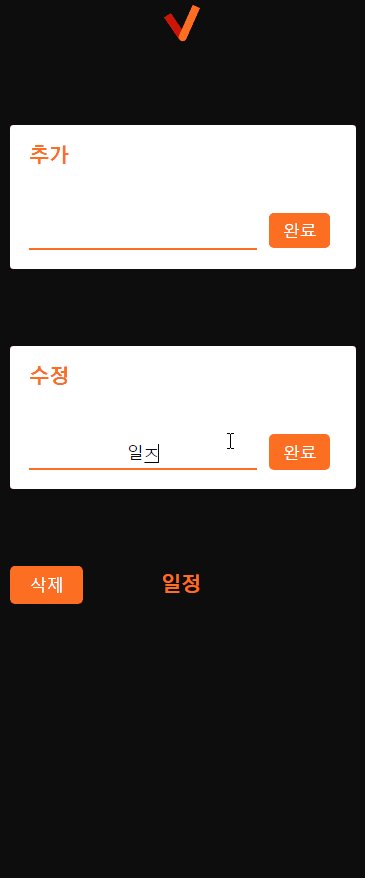
애초에 따로 메뉴를 빼서 하려고 했다. 이 부분은 기능보다는 디자인적인 문제를 계속 생각했다. 어떻게 깔끔하지만 추가/수정/삭제 기능을 넣지? 메뉴들은 어떤식으로 보여주지? 그러다가 보게 된것이 Github의 메인 페이지 였다.

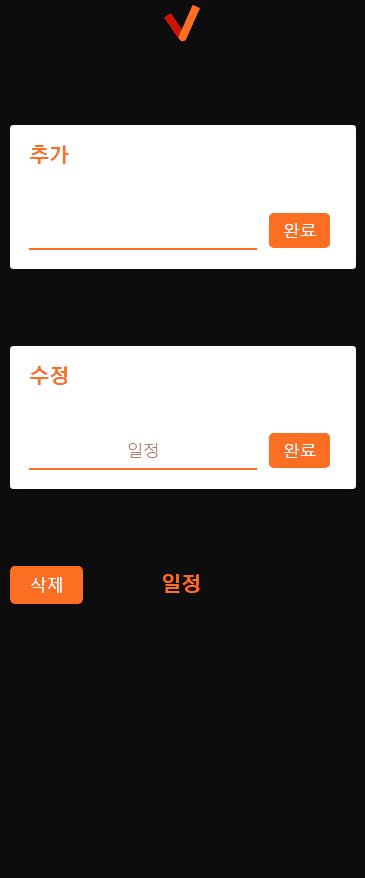
사이드바를 통해서 기능을 구현시켜야 겠다고 생각했다. 사이드바에서 메뉴를 추가/수정/삭제하고 중앙에 현재 메뉴를 표시해 주는 방향으로 간단하게 디자인을 하고 개발하였다. 확실히 디자인이 구상하고 하니 속도가 빠른것 같았다.
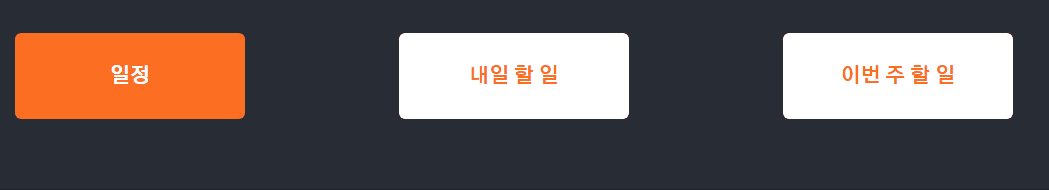
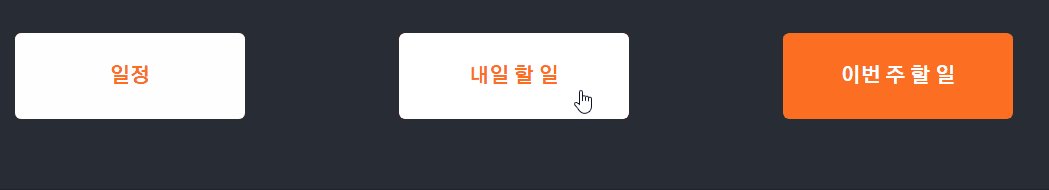
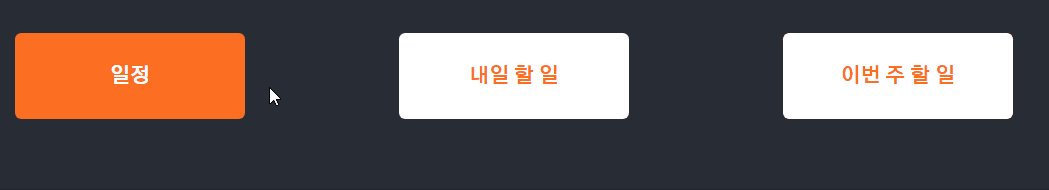
처음에는 현재 메뉴들을 보여주고 선택되도록 만들었다.

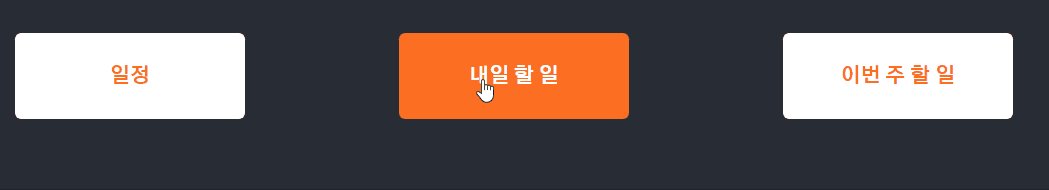
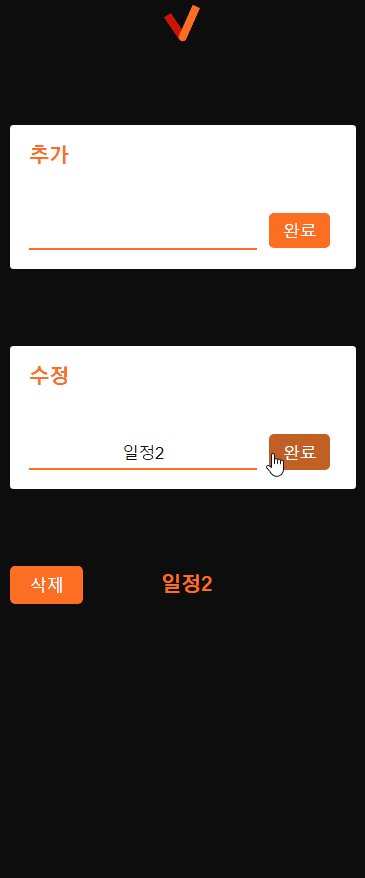
각각의 메뉴에 따라서 사이드바의 내용이 바뀌어 사용자에게 알려주도록 만들었다.
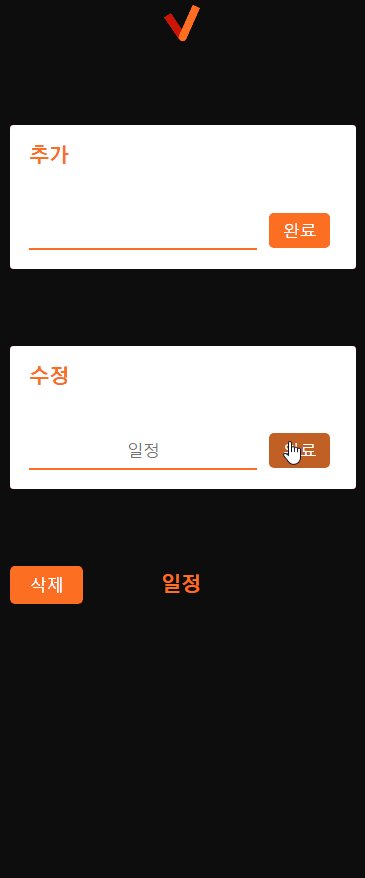
그리고 생성/수정/삭제와 같은 기능을 추가적으로 만들어 넣었다.

마찬가지로 아쉬운 점은 수정은 새로고침 없이 바로 적용되지만 생성/삭제는 새로고침이 필요하다는 것이다.
디테일
디테일 적인 부분은 크게 한 것은 없다. 웬만한 input text에 엔터시 해당 기능 수행(로그인, 일정 추가, 메뉴 추가, 수정)하는 부분과 페이지 이동하는 부분들을 만들어 넣었다.
개발 완료
처음 기획했던 기능은 거의 구현이 완료되었다. 기술 부족으로 인한 드래그&드랍이 빠져서 아쉽긴 하다. 간단한 시연 영상을 찍어보았다. 근데 안올라가는 듯 하다..
댓글로 네이버 블로그 링크를 달아 두어야겠다. 네이버 블로그에도 글이 올라가 네이버 블로그의 글에서 시연 영상을 확인 할 수 있을 것 같다.

https://velog.io/@chlwlsdn0828/TO-DO-%EB%B0%B0%ED%8F%AC-m6k668smrx
해당글의 댓글 참고