내일배움캠프 4기 스파르타코딩 React B반
📒 오늘의 공부
1. Firebase 회원가입 / 로그인 구현
-
submit으로 서버에 정보를 제공하는 순간 새로고침이 되기 때문에preventDefault()함수로 새로고침 방지 -
개발자 문서 -> 빌드 -> 인증에서 코드 참조하기
-
SignUpButton/SignInutton등 id값 구분하기 -
document2개(회원가입, 로그인)의 공통 코드인
const auth = getAuth();는document위로 빼서 전역변수로 만들어 주기
✅
회원가입 하기 문제 해결
- 회원가입 하기 누르면 404 error가 뜬다.
- 코드도 쭉 살펴보고 404 error도 찾아보다가 혹시 비밀번호 길이가 너무 짧아서 그런 건가 싶어 비밀번호를 좀 길게 입력하니 firebase에도 데이터가 잘 들어갔다!!
- 비밀번호 자릿수 실험해 보니 6자리 이상으로 해야 회원가입이 된다.
2. Youtube 페이지 만들기_2
- 할 것
- CSS적용 하면서 HTML 수정하기
- 각 버튼을 눌렀을 때 이동할 수 있는 링크 걸기
- Font Awesome
- 회원가입해서 kit code를 받아 < head >에 넣거나
- cdnjs에서 fontawesome 코드를 받기
- icon 중 pro icon은 사용이 안 됨!
- 처음부터 혼자서 만들어 보는데 CSS 속성을 지정할 때 상,하위 class에 어떻게 적용되는지 깨달았다.
- 글씨를 감싸고 있는
headcontainclass에만 display를 flex로 했더니 글씨가 위에 붙었다. - 상위 class
head에 display를 flex,headcontain에는display: inherit으로 하니 내가 원하는 대로 글씨가 가운데로 정렬됐다.
- 글씨를 감싸고 있는
- icon 색상 변경
class="fa-brands fa-youtube"이렇게 되어 있는데fa-brands와fa-youtube중 하나만 쓰니 색상 변경 잘 됨!
- icon 크기 변경
fa-brands fa-youtube fa-xl코드에 직접 사이즈 기재- CSS:
font-size: x-large;
- 웹 페이지보다 앱 화면 먼저!
- 왼쪽 user, 오른쪽 video로 구역 나눴다가 앱처럼 수직 정렬된 것 먼저 만들려고 wireframe, html 다시 수정
- 동영상은 < video>태그로!
- 점점 각 구역과 구역 안의 요소들 배치가 능숙해지고 있다!
3. Firebase 특강
-
Firebase : 별도의 서버나 DB관리 없이 백엔드 서비스를 이용할 수 있는 백엔드 플랫폼
-
주로 이용할 서비스
- Authentication : 회원가입, 로그인, 프로필관리
- Firestore : CRUD API를 제공 및 NoSQL DB 제공
- Storage : 파일 업로드 및 다운로드 URL
-
원하는 기능의 API는 개발자 문서에 웬만하면 다 있음
-
웹 앱에 Friebase 추가
- Firebase SDK 추가
-> nmp: React에서 사용
-> < script>: Vanilla JS에서 사용
-> 강의자료의 'Firebase 연결 스니펫' 이용
- Firebase SDK 추가
-
Authentication 로그인 설정
- 이메일/비밀번호 : 이메일 링크(사용 설정 안 함)
- Google
-> 프로젝트 지원 이메일(구글로 로그인 했으면 자동 완성 주소가 뜸) - Git
-> Git hub의 Profile - setting - developer settings - OAuth Apps - new OAuth app
-> Authorization callback url: firebase의 git hub 로그인 설정에 있는 url
-> Homepage URL: firebase의 call back url의 '.com' 까지만 입력
-> firebase에 git hub의 client ID 입력
-> git hub에서 'client secret' 생성 후
firebase에 보안 비밀번호 입력 - 네이버, 카카오는 별도의 커스텀 설정이 필요
-
cloud firestore 설정
- 데이터 베이스 -> 테스트 모드로도 충분
-
storage 설정
- 시작하기 -> 테스트 모드로도 충분
-
Authentication 설정
- settings
->'ID공급업체별로 여러 계정 만들기' 설정을 해야 같은 이메일로 구글, gitgub 모두 로그인 가능
-> 구매한 도메인을 '승인된 도메인'에 추가를 해야 함(localhost로 작업한 건 추가가 필요없지만 별도의 도메인은 추가를 꼭 해야 연결이 됨)
- settings
코드 분석
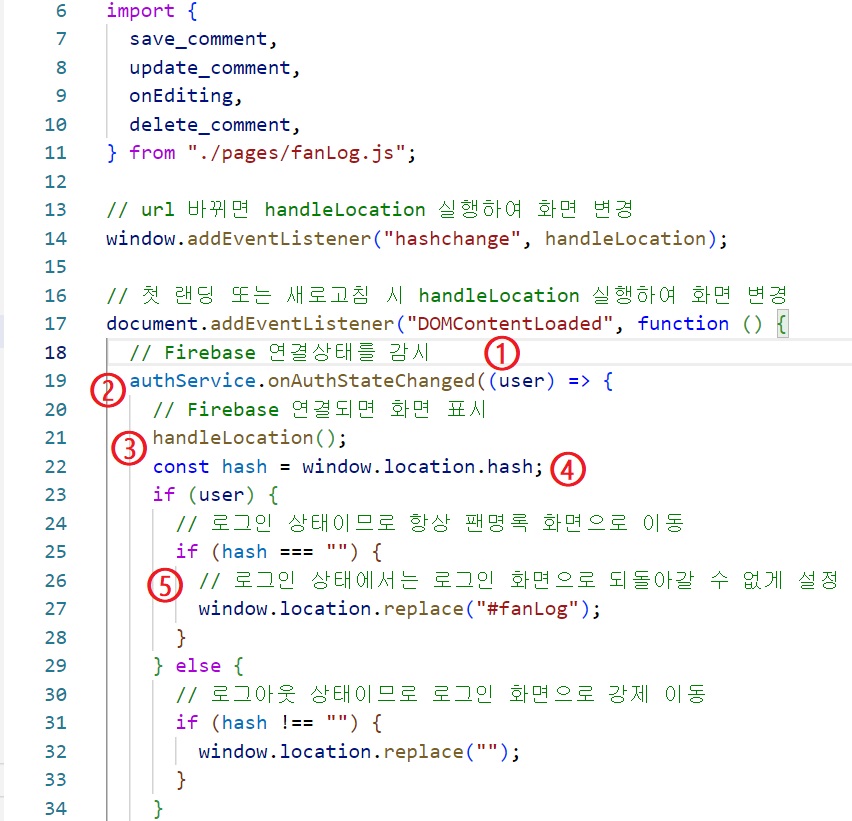
main.js

① DOMcontentLoaded : html, js, css 모두 다운 받았을 때 실행하라는 것
② 유저 정보가 담긴 authSerivce라는 객체에 EventListner인 onAuthStateChanged를 달아 user의 로그인 여부를 계속 모니터링 가능
③ handleLocation은 현재 url에 해당하는 파일을 띄우는 역할 = innerHTML을 가지고 화면을 재구성하는 함수
④ hash를 설정하는 이유 : hash값을 통해 어떤 화면을 띄울지 선택
⑤ hash 값을 통해서 현재 위치를 파악해 올바른 페이지로 이동시킴
-> if(hash === "") user가 로그인했는데 여전히 로그인 페이지면 window.location.replace("#fanLog") 팬명록 페이지로 이동시킨다

-
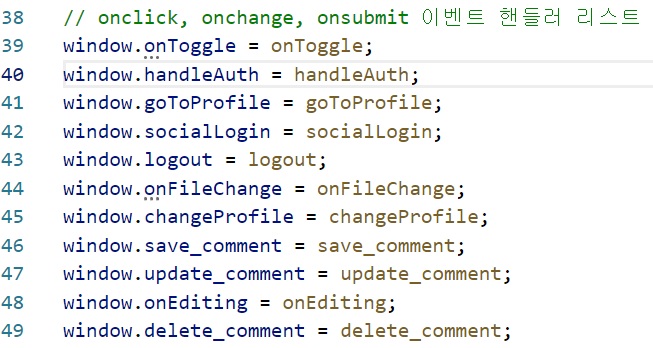
window 객체
버튼 이벤트(onclick...)가 발생할 때마다 html에 연결시켜주는 역할
-
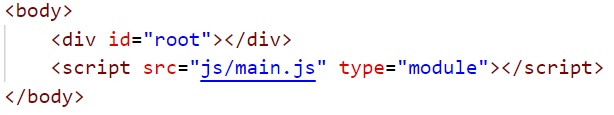
index.html에서 type="module"로 해야 ES6d의 module import export 기능을 사용할 수 있음
-> 모듈로 선언이 된 js 파일은 벽이 세워져 전역으로 쓸 수 없음(지역적 사용)
-> 어디서든 접근 가능한 window 객체를 사용해 main.js에서 import로 불러온 'update_commnet' 등의 함수를 하나의 method로써 할당 시켜준다. -
모듈을 쓰지 않으려면 main.js 파일에 모든 js 내용을 다 넣어야 한다.(비효율적)
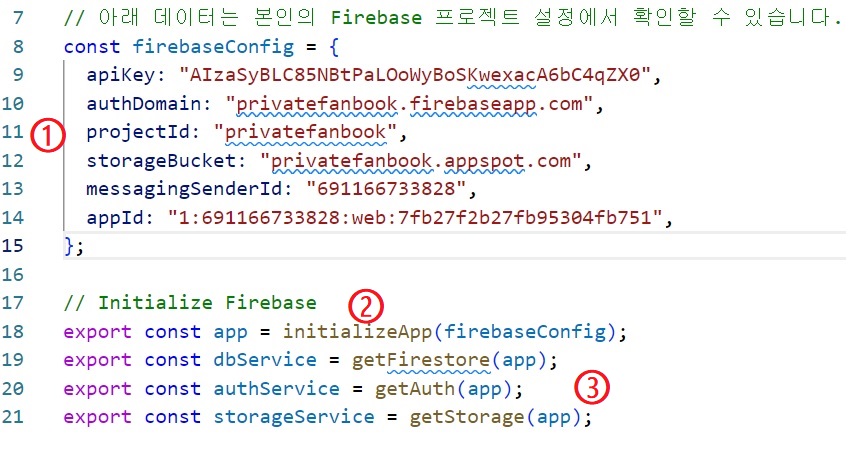
firebase.js

① firebaseConfig에 프로젝트 정보를 담는다
(firebase의 프로젝트 개요 - 프로젝트 설정 정보)
② initailizeApp를 통해 firebase의 프로젝트와 연결(코드를 꼽았다)
app이라는 변수 자체가 firebase에서 만든 프로젝트(프로젝트의 위치를 지정)
③ app을 매개변수로 담아 프로젝트의 서비스 3가지를 연결
-> Authentication, Firestore, Storage의 모든 API를 이용할 수 있게 됨
auth.js

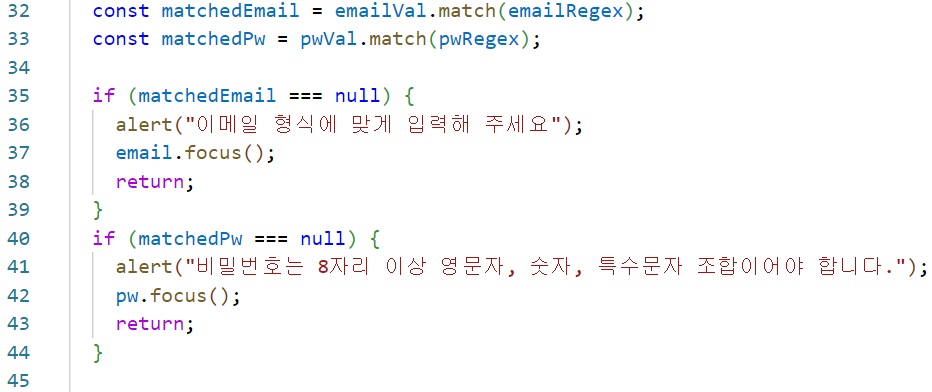
matchedEmail:match()method가 문자열이 이메일 regex와 매치되는 부분을 검색- 뒤로 넘어가지 않게 return으로 반드시 끊어줘야 함
- 회원가입 후 바로 팬명록 페이지로 넘어감
-> main.js의onAuthStateChanged로 인해 user가 있는게 확인 되어 팬명록 페이지로 이동하게 된 것
util.js

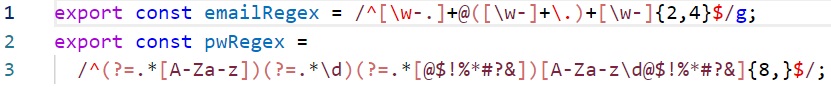
- regex(regular expression) 정규표현식
-> emailRegex = email 형식을 지정하는 규칙
-> pwRegex = 대소문자, 숫자, 특수문자를 이용해 8자 이상 만들라는 규칙 - email regex js 구글링
router.js

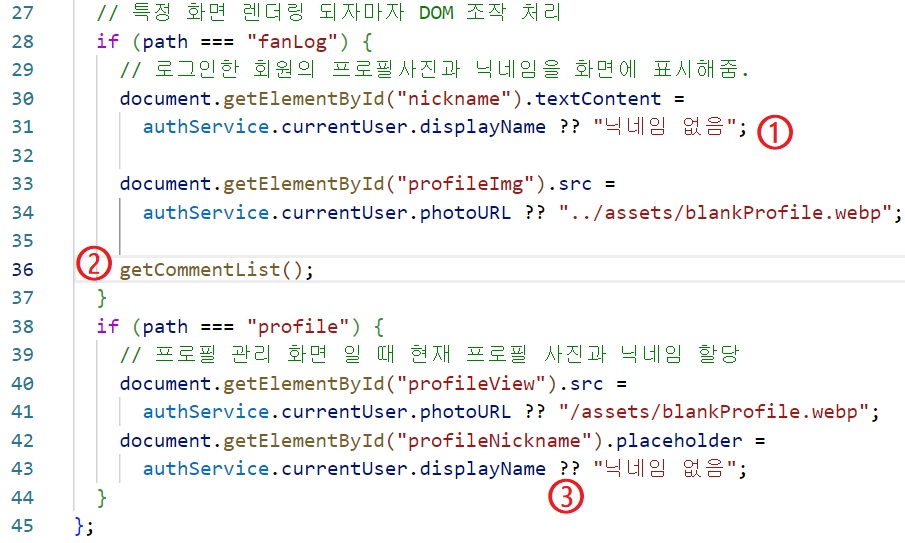
① fanLog.html에서는 "닉네임"인데 화면엔 "닉네임 없음"이 뜬다.
- Dom은 화면에 띄워진 것만 조작할 수 있음
- 팬명록 페이지가 띄워지자마자 팬명록에 있는 것만 JS DOM으로 선택 (파일이 있다고 선택할 수 있는 게 아님)
- 화면에 띄워진 DOM만 선택하려면 handlelocation 안에서 if문으로 제약을 줘야 한다.
② 댓글을 불러옴
③ null 병합 연산자 : ??
-> currentUser의 photoURL이 있으면 그것을 쓰고 없으면 프로필 사진(asset에 넣은 사진)을 기본값으로 표시한다.
-> response에 값이 없으면 보통 null / undefined이라 null 병합 연산자를 많이 씀
profile.js

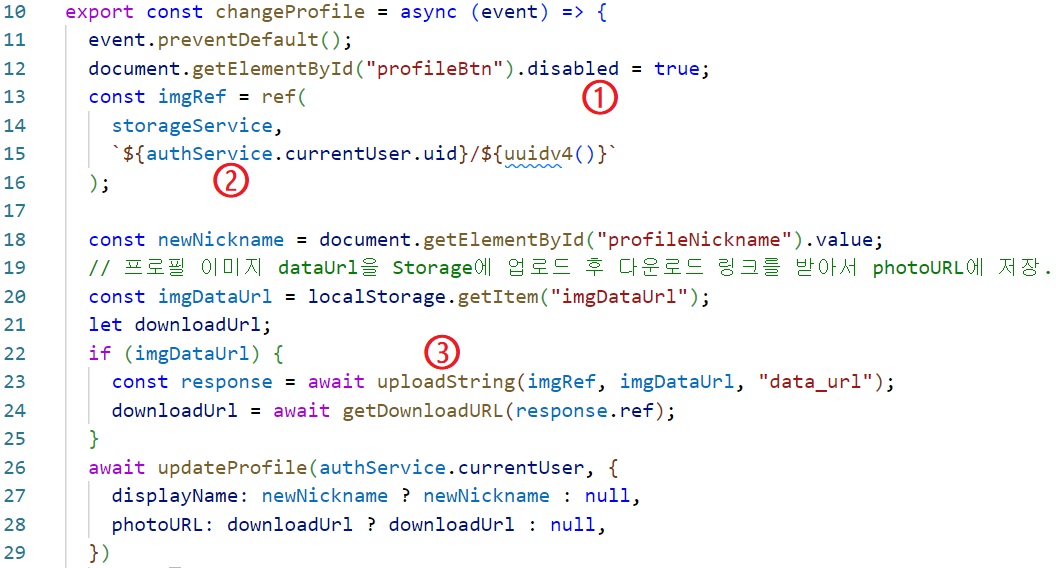
① disabled = true 버튼 비활성화
-> 프로필 변경 버튼을 여러번 누르게 되면 불필요하게 서버에 요청하게 됨
② 프로필 이미지가 폴더(authService.currentuser.uid)에
파일(uuidv4)로 저장
- uuid:
-> 전세계 어느 아이디와도 중복되지 않아 다른 DB와 합칠 때 오류가 나지 않는다.
③uploadString이라는 firestorage의 api를 통해 response를 받는다.
->imgRef: 이미지가 저장되는 위치
->getDownloadURL을 통해 response의 ref가downloadUrl에 담긴다 = '이미지 링크'(영구적)
-> 화면에 이미지를 뿌릴 때 이downloadUrl을 이용
->imgDataUrl은 임시적인 것
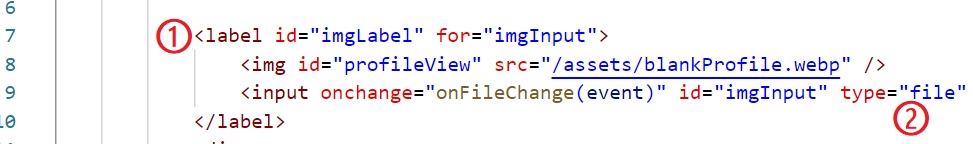
profile.html

① label로 감싸고 input의 id="imgInput"을 css에서 display:none으로 설정
-> label을 클릭해도 "imgInput"이 선택됨
⭐label 안의 어느 부분을 눌러도 onfileChange 이벤트가 실행되도록 하기 위해 label로 감싸는 것
② input type="file"로 하면 자동으로 파일 선택 창이 뜬다.
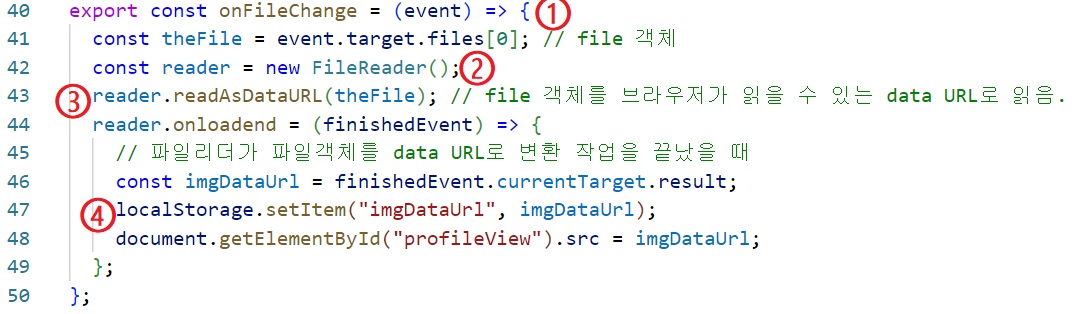
profile.js

① onFileChange 프로필 관리에서 사진을 누르면 다른 사진으로 변경할 수 있게 팝업이 뜨는 동작
② JS 자체 API인 FileReader라는 클래스로 reader라는 객체를 생성
③ readAsDataURL이라는 reader의 method를 통해 the file을 인자로 넣으면 file객체가 DataUrl로 변환
-> onloadend event. 데이터 변환이 끝났을 때 이 이벤트가 실행이 됨
④ localStorage 프로필 변경을 누르기 전까지는 프로필 사진이 바뀌지 않게 imgDataUrl을 임시 보관
-> downloadrul을 얻는 중간 과정이라고 생각
- 프로필 사진 삭제: 강의 자료 'Storage API'
CRUD
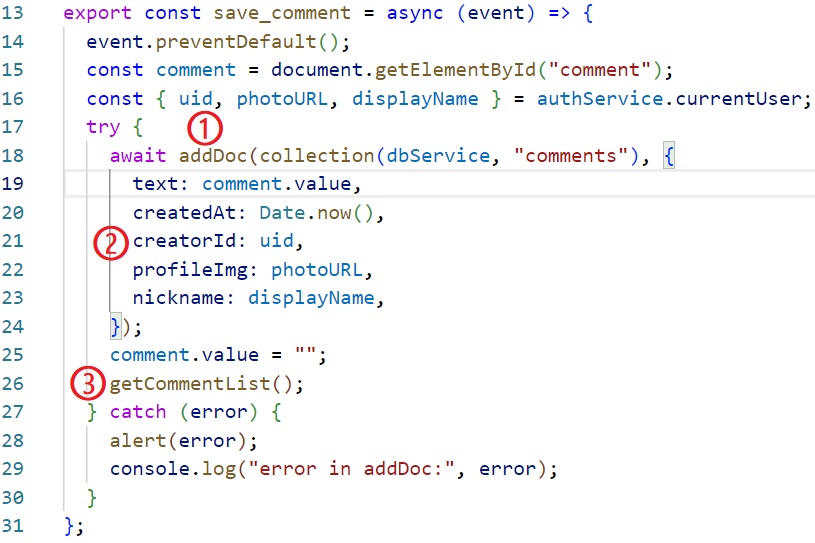
fanLog.js

① add doc Firestore DB에 저장하는 함수
-> "comments"라는 collection에 아래 형식의 documents를 저장.
② createId 수정, 삭제를 해당 유저id에 해당하는 댓글에만 나타내기 위해서!
③ 새로고침을 안 할 것이기 때문에 데이터를 추가하자마자 getCommentList를 통해 싹 지우고 업데이트 된 내용을 다시 불러온다

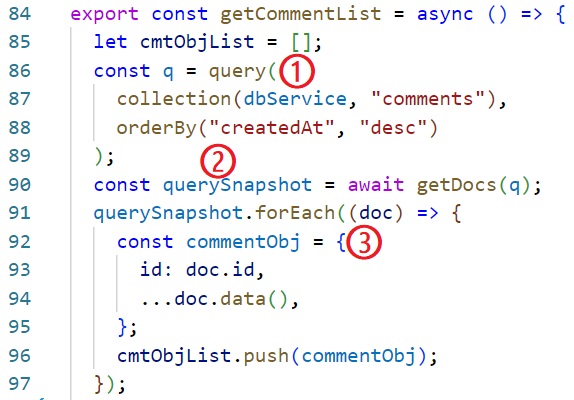
① query(firestore에서 제공하는 api)
②querySnapshot이라는 배열을 response로 받는다
③ forEach = querySnapshot이라는 객체의 method(배열의 for each와 다르다)
-> method: 객체가 가지고 있는 함수

① innerHTML = "" 초기화
② 배열의 foreach
-> 배열을 붙일 때(댓글을 불러와 붙이는 것) jquery보다는 vanillaJS 쓰는 것을 추천
-> 단계를 하나 더 줄일 수 있고 현업에서 jquery 잘 안 씀
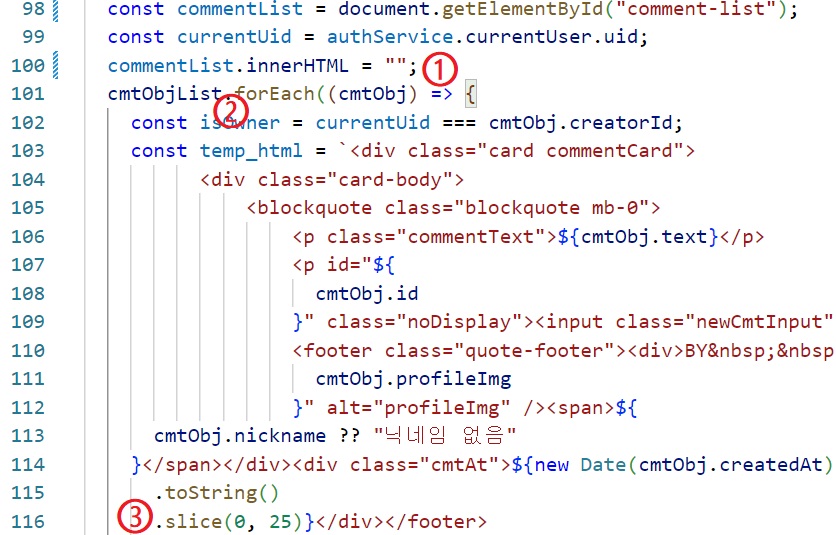
③ 날짜: 0번째부터 24(25-1)번째 까지 출력

update_comment(event)문자열로 있어도 DOM으로 인해 document 처리가 되어 인식이 됨

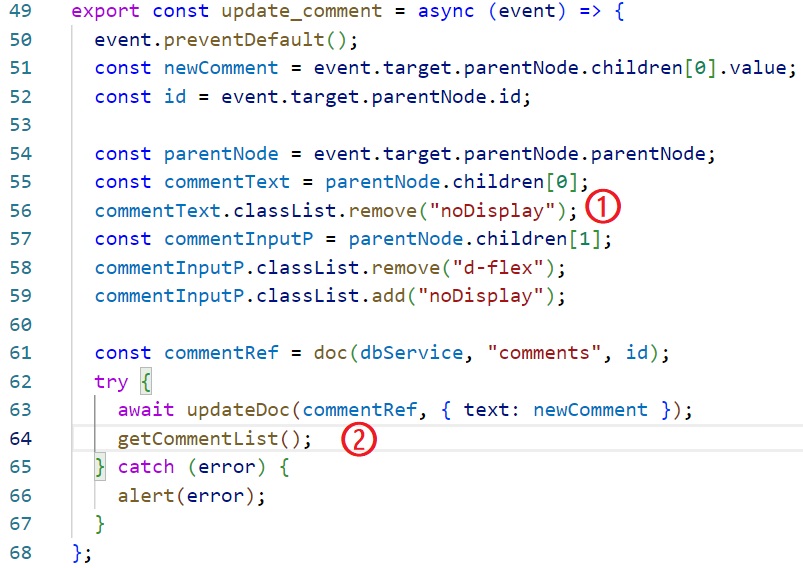
①
-> parentNode.children[0]
= input.newCmtInput(수정할 댓글 입력창)
-> parentNode.children[1]
= button.updateBtn(완료 버튼)
removeadd는 화면에 표시 여부임
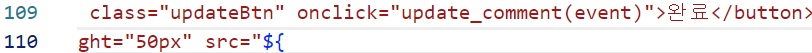
-> 윗부분 코드의 기본 값은add로 보이게 하는 것이지만update_comment안에서 수정 버튼을 눌렀을 때를 지정해줘야 함
-> 댓글 수정을 누르면 수정할 내용을 입력하는 창(d-flex)이 기존 댓글을 가리게 되어 있으니 remove- 'd-flex'는 부트스트랩이라 CSS에서 안 보이는 것② 새로운 댓글로 바꾸고 새로고침 없이 getCommentList로 싹 지우고 다시 불러옴
AWS S3
- Storage Service
- 정적 웹 사이트 호스팅
- 버킷 만들기
- '버킷 이름 = 도메인 이름'으로 해야 Route53에서 정상적으로 연결 됨
- 모든 퍼블릭 액세스 차단 체크 풀기하고 확인만 체크 후 버킷 만들기
- 속성의 정적 웹 사이트 호스팅을 활성화
- 인덱스 문서: 가장 처음에 제공할 파일(index.html)
- 오류 문서 : index.html
- 속성의 객체
- 파일을 업로드
- 권한의 버킷정책
- 정책 생성기
-> S3 bucket policy 타입
-> allow
-> principal:*
-> actions: GetObject
-> ARN: 버킷 정책 편집 페이지의 버킷 ARN 복붙+/*
-> add statement
-> general policy 눌러 생성된 코드 복사해서 정책에 붙여넣고 변경사항 저장
-> 배포 끝
- 정책 생성기
도메인 적용 과정
- 브라우저에 www.yunny.com을 검색하면 dns에 ip 주소를 요청
- 브라우저는 DNS 서버로부터 ip주소를 받아 호스팅 서버로부터 index.html을 다운 받음
- 네임 서버가 'www.yunny.com = 123.123.123(ip)'로 맵핑이 됐다는 Original data를 갖고 있음
- DNS 서버는 사본을 가지고 있거나 네임서버에 요청해서 data를 받은 다음 브라우저에게 전달
- Gabia(EC2)는 도메인 구매,사용처가 같다
- S3의 경우
- AWS Route 53이라는 메뉴에 DNS 설정을 해줘야 함
- 호스팅 영역 생성 - 구매할 도메인을 넣음(버킷이름과 똑같이!!)
- 유형: NS(name server)가 뜸.
- '값/트래픽 라우팅 대상(name server 주소)'를 모두 도메인을 구입한 가비아에 1차부터 차례로 등록시켜줘야 함(가비아 = Name server)
- 가비아 도메인 - 관리 - 네임서버 설정(1차~)
⭐주의할 점 : Name server 주소 뒤의 '.'은 빼서 등록!
- Route53에서 레코드 생성
- 별칭 활성화
- 트래픽 라우팅 대상: S3웹 사이트 엔드포인트에 대한 별칭
- 서울
- S3 엔드포인트 입력에 자동완성이 떠야 정상적으로 연결된 것 -> 레코드 생성
🚩
갑자기?!
- 오늘 갑자기 다면평가를 작성해야 했다.
- 기초 프로젝트가 끝나고 할 줄 알았는데 팀원별로 평가할 것도 없고 많이 당황스러워 미니프로젝트 끝나고 했던 다면평가와는 양적으로도 질적으로도 차이가 나는 내용을 제출해야 했다.
- 내일 바로 프로젝트 시작이다!!
- 프로젝트 하루 전인 오늘 특강으로 프로젝트에서 구현해야 하는 내용들을 봤는데 죽어도 못할 것 같진 않지만 그렇게 배울 시간이 많았는데 제일 배워야 하는 걸 이제야 알려준 것 같아서 많이 아쉽다.
- 이번엔 처음부터 해야 할 것들 다 정리하고 분담할 거 하고 Git 잘 사용해보자!! 팀원들이 다 좋아서 잘 할 수 있을 것 같다!!
