내일배움캠프 4기 스파르타코딩 React B반
📒 오늘의 공부
1. 리액트 심화 강의 복습
19일 TIL에 복습, 추가 공부한 것 정리하기
-
Redux TodoList 숙련 과제 clone해서 심화 강의+자료 참고해 적용하기
-
Redux Toolkit
modules/TodoS.js->modules/TodoSlice.js로 변경, Reducer 이름도 변경 후 각 파일, 폴더에 경로 수정- Redux Toolkit 적용해서 reducer 새로 만들고 export까지 완료
❓
- reducer 안의
name은 어디에 쓰는 거지? configStore- redux toolkit 사용해서 간단하게 구현 완료
-
json-server
- initialState값을 db.json에 넣고 연결 확인
❓❗
- initialState값을 db.json에 넣고 연결 확인
-
Axios, Thunk
- redux-todoList에서 하려니까 get을 어디로 가져와야 할 지 모르겠음. 모듈의 initialState에 넣어야 할 것 같은데
- Thunk까지 같이 쓰니 데이터 잘 불러와졌다!
-
추가하기 db연결

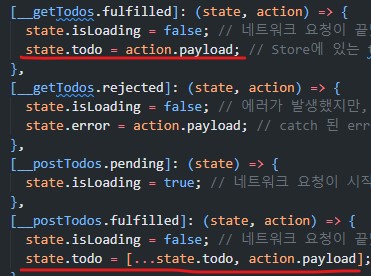
AddForm.jsx에서 추가하기의 dispatch action creator를 모듈에서 만든__postTodos로 바꾸기extraReducers에서 fullfiled일 때를 getTodo와 똑같이 하니 오류가 났고 새로고침해야 추가한 것까지 보였다.- 사진처럼 변경하니 오류 해결
- extraReducers 안에서도 switch문에서 썼던 것처럼 함수마다 값을 다르게 정해줘야 함
❓❗
-
삭제하기 db연결
- 새로고침을 해야 삭제한 게 적용이 돼서 보인다.

- 대원이 지나가나 도움 주심.
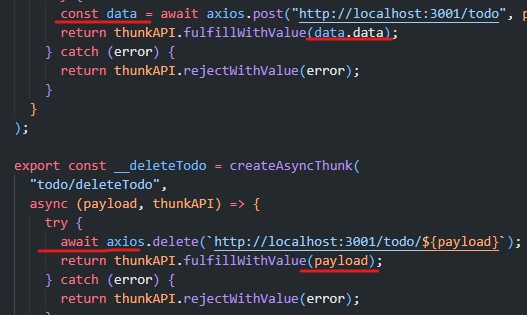
__deleteTodo에서 위 코드와 똑같이 한 상태에서console.log(data.data)를 찍으면 빈 배열이 나온다.fulfillWithValue도 payload로 바꿔주기
- 새로고침을 해야 삭제한 게 적용이 돼서 보인다.
2. Redux_todoList 만들기 원장님 강의
처음부터 만들기 과정을 보며 숙련 과제 복습
onClick={() => handleDeleteToDo(todo.id)}onClick={handleDeleteToDo(todo.id)}는 여기서 함수가 호출된 거라 error 발생

