내일배움캠프 4기 스파르타코딩 React B반
📒 오늘의 공부
1. Redux_todoList - Redux Toolkit 적용_2
숙련 과제에 Redux Toolkit 적용해보기
- 수정하기 구현
❓❗
- 팀원 코드 참고해서 수정하기 구현했는데 수정할 내용 입력 후 수정하기 버튼을 누르면 오류가 뜬다.
- dispatch로 수정값은 잘 받아와지는데
fulfilled에서 코드를 잘못 짠 것 같다. - 팀원이 도와주심

-
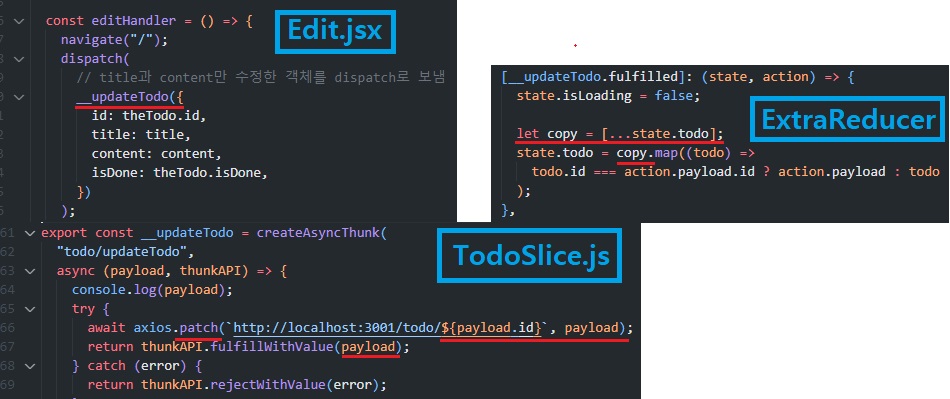
Edit.jsx- 수정할 부분을 표시해서 payload로 넘겨준다.- patch를 쓸 때 url 뒤가 어떻게 되어야 하는지 이해하고 코드짜기
ExtraReducer- spread로 복제해와서 수정한 내용을 화면에 렌더링하기
-
상태변경하기 db연결
- id값도 잘 받아왔고 완료, 취소 잘 바뀌는데 DB에서는 변경이 안 된다.
- 수정하기, 팀원 코드 참고해서 구현 완료

-
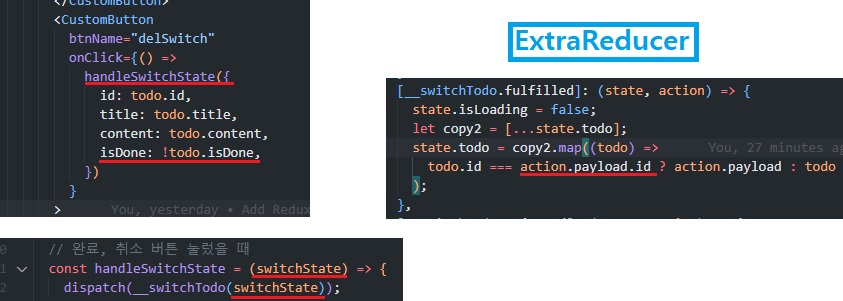
버튼(onClick)안에서 isDone을 반대로 넘겨준다.
- dispatch로 보낼 때 이름 상관 없이 보내도 된다. 이미 버튼을 눌렀을 때 payload로 객체가 보내진다.
- reducer에서 action.payload가 객체니까
action.payload.id로 id를 불러와 비교해야 한다.
-
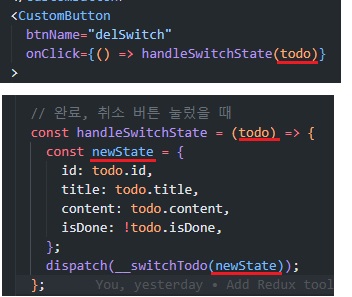
이렇게도 구현 가능!

-
❗ 화면 깜빡거림
- loading일때 화면에 보여지는
if~return부분 삭제하니 해결, error는 놔둠
- loading일때 화면에 보여지는
-
상세페이지에서 새로고침하면 오류
-
오류 메시지
Cannot read properties of undefined (reading 'id') -
새로고침을 하면 렌더링이 되면서 app.jsx에서 처음에 필요한 것을 받아오는데 detail page는 home page랑만 link로 연결되어 있어서 그런가?
-
detail page는 상세보기를 눌렀을 때 해당 id의 정보를 불러오는 거니까 처음에 렌더링 될 때 그 해당 id를 눌러서 상세 페이지를 간 게 아니라서 id를 못 읽는다는 오류가 뜨는 것 같다!!
-
Route path="/:id"에서:id이 부분은 동적으로 받아온다는 것...! -
Route path="/id"로 바꾸고 detail page의 return부분에 style-components만 남기니 새로고침해도 오류가 나지 않는다! -
id를 받아오는 동적부분이라 오류가 난 것 같다.
-
여전히 동적인 걸 유지를 하되 새로고침해도 오류가 안 나게 하는 방법은....
❗
-
optional chaining- return 안에서theTodo?로 고치고Edit.jsx에서도 고치니 새로고침해도 오류가 나지 않음❓
-
edit 페이지에서 새로고침을 하면 다시 오류
const [title, setTitle] = useState(theTodo?.title); const [content, setContent] = useState(theTodo?.content); -
?사용하니 오류는 안 나는데 값이 안 불러와져서 빈 input이 보임 -
팀원 코드 참고해서 수정
-
useEffect사용
-
-
수정하기 등 구현할 때 payload에 잘 들어가는데 db연결하는데 문제가 있거나 자꾸 state 렌더링할 때 오류가 난다
- 렌더링할 때 어떻게 보여질지 생각을 좀 잘 해야할 것 같다.
- 코드가 서로 어떻게 영향을 주고 받는지 잘 생각하기
-
Custom hook 구현
- input custom hook 구현하기
- 강의 자료 참고 + input 초기화 때문에
setValue를 추가
2. React 실무 심화 강의
강의 내용 참고해서 promise, axios 등 공부
- async / await
- 함수 앞에 async를 붙이면 promise를 반환한다.
- await은 무조건 함수단위로 async랑 같이 써야 한다.
3. React App project 준비
git, notion 등 기초적인 것 준비
- git repository 만들어서 팀원들 초대했다.
- git으로 issue, pr하는 것도 팀원들에게 알려줬다. 나도 잘 안 해봤지만 이번 프로젝트에서 잘 써보고 싶다!
- notion 팀 계정 만들어서 팀원들 초대하고 기초적인 작업을 했다.
- 프로젝트 진행상황, 프로젝트 주제 등 필요한 페이지 생성
- notion으로 팀원 초대하고 표 만드는 건 처음이라 유튜브 찾아보면서 했다.
4. 선발대, 후발대 수업
- 후발대로 이동!
- 처음엔 후발대만 강의가 제공된다고 해서 선발대를 들으며 병행할까 했는데 오늘 선발대가 어떻게 진행되는지 어느 정도 실력을 가진 사람을 대상으로 하는지 듣고 바로 탈출해서 후발대로 옮겼다.
- 하나 얻은 건 코드 리뷰를 언제든 요청해도 된다는 것!
- 선발대의 코드 리뷰가 너무 탐났는데 그냥 언제든 어느 튜터님에게든 코드 리뷰를 받는 게 이득일 거라고 하셔서 캠프 기간 동안 엄청 이용해야겠다!!

