내일배움캠프 4기 스파르타코딩 React B반
📒 오늘의 공부
1. React native 기초 실강_1
-
배포
- 터미널에서
eas update - 브랜치는 main, master 상관 없음 엔터, 엔터 다음으로 넘어가면 배포 끝
- expo에서 해당 프로젝트에 ios, android 큐알 코드가 생성 됨
- 터미널에서
-
컴포넌트 default 설정
display:flex라서 기재 안 해도 됨flex-direction:column
-
Image 컴포넌트 사용법
<Image source={require("./assets/파일이름")}
혹은const emotionLogo ='이미지링크'
이렇게 쓸 수 있다.<Image source={{ uri: emotionLogo, }} ></Image>
-
TextInput
- onChange가 아니라 onChangeText 사용
const [text, setText] = useState(""); const onChageText = (text) =>{ setText(text)->
e.target.value로 썼던 event 객체는 브라우저에서만 사용 -
ScrollView
- StyleSheet는
style={}이 아니라
contentContainerStyle={}
- StyleSheet는
-
SafeAreaView
- 최상단에 넣으면 스마트폰의 노치를 가리지 않게 구현 가능
-
Button
- title="" 을 꼭 써줘야 한다.
- onClick이 없고 onPress가 있다.
Expo new project 설치
문제
npm install --global eas-cli부터 이런 비슷한 오류(캡쳐 못해서 다른 사람 오류 긁어옴)
up to date, audited 1452 packages in 4s 211 packages are looking for funding runnpm fundfor details 6 high severity vulnerabilities To address all issues (including breaking changes), run: npm audit fix --force Runnpm auditfor details.
해결
- 무시하고 바로 다음 절차 하면 된대서 cra생성. 잘 됨
알게 된 것
- styled-componets가 yarn add 해서 설치하는 게 아니고
yarn add @emotion/react @emotion/native이렇게 설치해서 사용하는 것
문제 및 해결
- styled components 적용하려고 하니 오류
Cannot connect to Metro - vscode 껐다가 다시 켜고 npm start하니 그 오류는 안 뜨는데 styled가 적용이 안 돼서 삭제하고 cea 다시 생성. 이 때 vscode를 끄니 앱에서 같은 오류가 뜸. 연결이 안 됐어서 그런 오류가 뜬 것 같다.
- 새로 만들고 emotion styled 설치하고 하니 스타일도 잘 적용 된다!
알게 된 것
- 앱을 켜놓고 일정 시간 동안 사용 안 하면 또 같은 오류가 뜬다.
- 앱을 껐다가 다시 켜면 다시 정상 작동!
- styled로 이미지 넣는 것까지 성공!
과제
To-Do-List UI 만들기
알게된 것
- 버튼에 style component로 색이 안 넣어짐
- 버튼은
<Button color="black">이렇게 버튼 자체에 색을 넣어 줘야 한다. - 버튼 잘 사용 안 함. 대신 스타일링이 가능한 TouchableOpacity를 사용한다.
- 버튼은
문제 및 시도
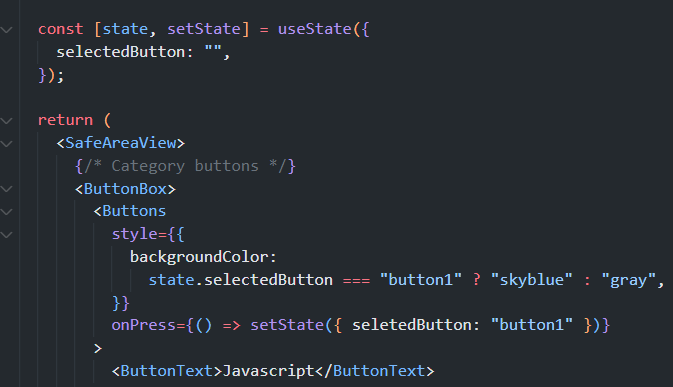
- 버튼에 hover가 안 먹는다. 버튼이 세 개인데 누르 버튼의 배경색을 파란색으로 바꿔야 한다.
- useState 시도
const ChangeColor = () => {
if (color === "gray") {
setColor("skyblue");
} else {
setColor("gray");
}
};-
버튼을 누르면 색이 바뀌는데 모든 버튼에 같은 onPress 이벤트를 넣으니 모든 버튼이 한 번에 다 같이 바뀐다.
-
stackoverflow에서 본 것과 비슷하게 했는데 버튼이 gray로는 보이는데 클릭했을 때 색이 바뀌지 않는다.

-
다시 보니 onPress의 selectedButton에 c가 하나 빠진 오타가 있었다. 고치니 누른 버튼만 파란색으로 성공.
알게 된 것
- 최상위 컴포넌트를 제외한 컴포넌트가 ScrollView를 감싸고 있으면 스크롤이 안 먹음
타임 어택 준비
- 유튜브에서 react native로 todo list 만들기를 찾아봤다.
- 내일 타임어택 어떻게 할지 조금 감이 잡히는 것 같다.
- 중복코드를 피하기 위해 컴포넌트 분리하기
2. 프로그래머스
배열의 평균값
- 배열의 합 구하기 / 요소 개수
- reduce() 함수로 배열의 합 구하기
- 소수 부분이 .0, .5 인 것만 반환하기
toFixed()함수
->num.toFixed(3)소수점 3번째 자리까지 자르기
- 다른 사람의 풀이를 보니 소수점에 대해선 쓰지 않네..!!

