내일배움캠프 4기 스파르타코딩 React B반
📒 오늘의 공부
1. React native 기초 실강_2
- StatusBar 컴포넌트가 없으면 ios 는 위에 시간 등이 안 나옴
- SafeAreaView style={{ flex: 1 }}
- flex:1 을 안 쓰면 내용이 아래로 stretch 되지 않아 상단에 압축된 것처럼 보임
⭐ 코딩을 하기 전에 해야 할 것들을 주석에 정리하기
- 서버 새로고침
- 터미널에 커서가 있는 상태에서 R 누르기
- mutable, immutable
- filter는 immutable이라 todos를 얕은 복사하지 않고 바로 써도 된다.
- findIndex의 경우 mutable이라 얕은 복사 필요
타임어택
Add Task
- onSubmitEditing
- 엔터 버튼 누르면 함수가 실행
- 10분, 데이터 구조 짜고 todo 추가하기
- 데이터 구조 짜는 부분에 대해 감이 안 잡힘
- 추가하는 부분만 시도
-> input에 onSubmitEditing에 addTodo 함수를 넣고 해봤는데 잘 안 됨..
문제 및 해결
- 튜터님 코드 따라했는데 map부분에서 오류
todos.mapis notan objectconst [todos, setTodos] = useState([]);useState를 이렇게[]배열로 만들지 않아서 생긴 오류
문제 및 시도
- 오류는 안 나는데 입력한 값이 화면에 보이지 않는다.
- log를 찍으면 내가 입력한 값이 배열로 잘 들어가 있는데 화면에 뜨지 않는다.
- ScrollView 내부를 튜터님 코드로 복붙해 오고 import 다 하니 뜬다.. 정말 스타일 때문인가?!
- 이 상태에서 스타일 컴포넌트 하나씩 적용해보기
-> 스타일 컴포넌트를 적용하고 나면null is not a n object(evaluating 'todos.map')이라는 오류
- 이 부분은 타임어택 하지 않고 튜터님 라이브코딩 보면서 이해
Set Category
- useState로 category 설정
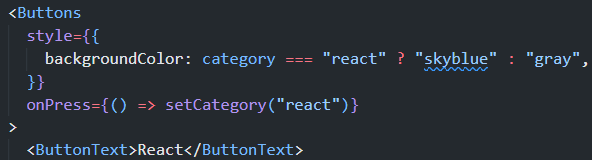
TouchableOpacity의 style에 삼항 연산자

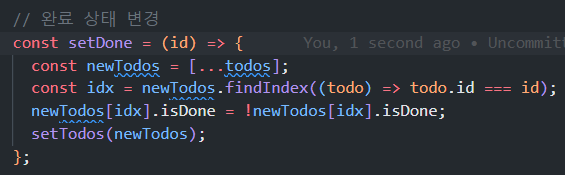
Set Done
- 체크 아이콘을 TouchableOpacity로 감싸고 onPress로 id값 넘겨주기

Delete Task
- Alert 사용
문제
- 삭제 Alert는 뜨는데 "취소"가 안 생기고 삭제 눌러도 삭제가 안 됨.
Edit Task
문제
- 수정 버튼 눌러도 인풋이 실행 안 됨
알게 된 것
- 스타일 컴포넌트를 쓸 땐 props로 넘겨줘야 한다.
- 스타일 컴포넌트로 했던 동료가 알려줌.
처음부터 다시 만들기
스타일 컴포넌트 사용하지 않고 StyleSheet 이용해서 처음부터 다시 만들어보기
알게 된 것
-
margin을 2방향씩(상하, 좌우) 쓰려면
marginVertical,marginHorizontal을 써야 한다. -
todo를 추가할 때 todo의 형식을 만들어 줘야 한다. db에 어떻게 들어갈지, id,category 등의 key 값을 설정해줘야 한다.
-
TextInput에
onChangeText={setText}onChageText 함수를 따로 만들지 않고 바로 setText를 넣어도 된다.
문제 및 해결
- StyleSheet 썼는데 addTodo만 자꾸 말썽. input에 값을 입력하고 엔터 누르면 오류
undefined is not a function(near'...todos.map...')- 코드를 자세히 보니 input값 초기화를 하는 곳에
setText("")가 아니라setTodos("")를 했다. setText("")로 수정하니 addTodo 잘 된다.
- 코드를 자세히 보니 input값 초기화를 하는 곳에
- style component 없이 만드니 아~~~주 잘 됐다..!
Maintain states on Refresh
yarn add @react-native-async-storage/async-storage설치하기- 저장할 카테고리도 만들고 useEffect로 저장, 불러오기 만들기
과제
Firebase 붙이기 - Refactoring for Full-Stack
-
firebase
- 웹을 개발하는 건 아니지만 js를 쓰기 때문에 '웹'을 선택해야 함
- 프로덕션 모드 ok
- 규칙 수정(로그인, 회원가입 없이 Firestore만 사용)
- Firebase SDK 추가 = npm 사용
yarn add firebase - 새로고침 시 모든 상태가 유지(Async Stroage는 제거)
-
파이어베이스 연결
- 파이어베이스 프로젝트 만들고 규칙 수정
- Firebase.js 만들고 연결 코드 넣고 git.ignore에 넣어둠
🚩
새로운 팀
- 팀장!!
- 기록, 정리, 주도를 좋아하는 내 장점을 살려 팀장하겠다고 함! 나는 리더 체질인 것 같다!

