내일배움캠프 4기 스파르타코딩 React B반
📒 오늘의 공부
1. React Native 프로젝트_ 기능 개발
PostModal - 포스트 등록, 수정 / nickName 등록, 조회
-
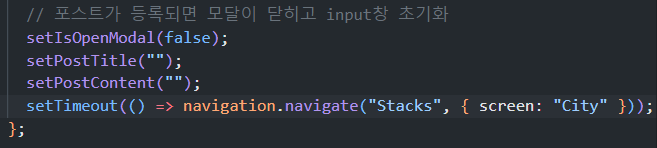
포스트 등록하기
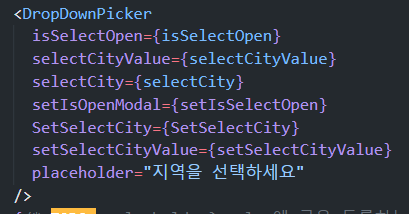
- ✅ input값 설정, 카테고리 선택은 라이브러리 사용하기
- ✅ db구조에 따라 넣을 내용 정하기
- ✅ 제목과 내용 모두 입력됐을 때만 버튼 활성화
문제
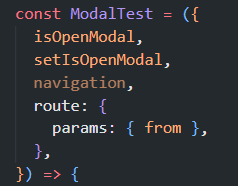
_refobject가 undefined라는 오류const PostModal = ({navigation: { navigate }, isOpenModal, setIsOpenModal })이렇게 했더니 오류- navigation을 쓰려면 어디다 넣어야 하지?
시도

- setTimeout 없이 쓰니까 db에 아예 안 들어가고 setTimeout을 쓰면 navigation.navigate가 정의되지 않은 객체라는 오류가 뜬다.
- PostModal은 component로 screen이 아니라 navigation:{navigate}같은 navigator의 props를 못 씀
- 현재 My screen에서 props로 isOpenModal을 넘겨주는 것처럼 goToCity로 navigate하는 부분을 변수로 선언해 props로 넘겨줘보기
- 등록하기 버튼이 눌렸을 때 goToCity를 setTimeout으로 넣어봤지만 모달이 열리자마자 바로 City로 이동..
- 다른 문제는 param으로 from을 받아올 수 없다는 것임
- Review modal을 screen으로 만들면 다른 page에서 screen을 import해서 쓸 수 있나?
- 쓸 수 있다! Stacks의 screen으로 넣어뒀는데 My에서 Modal로 잘 뜬다
navigation.navigate("Stacks", { screen: "City" });를 등록하기 버튼 함수에 추가해도 db에 안 들어가거나 오류가 나진 않지만 페이지로 이동하진 않는다.- warning
Possible Unhabdled Promise Rejection - 등록하기 버튼 누르고 modal을 사라지게만 하면 될 것 같음
- route로 from을 받아와야 하는데 screen으로 만들어도 route를 쓰면 Modal component와 같은 오류

undefined is not an object(evaluating'_ref.route.params.from- 컴포넌트, screen 때문에 생긴 오류가 아닌가...
- Stacks의 screen인데도
{ navigation: { navigate }를 쓰니 component였을 때처럼 오류가 난다.
해결

- route를 이렇게 수정하니 오류가 안 난다.....
- 하지만 이 방법을 쓰지 않고 다른 방법 사용함
알게된 것
-
component에서는
const { navigate } = useNavigation();로 {useNavigation}을 import한 다음 등록하기 버튼을 누르면 City로 이동하게 하니 잘 작동!!!!
문제 및 해결
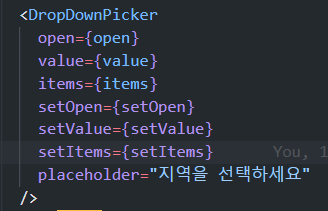
- dropdownPicker를 사용하면 무한 렌더링 되는 오류

- 공식문서대로 변경하니 카테고리 선택 창 잘 뜸

- 공식문서대로 변경하니 카테고리 선택 창 잘 뜸
문제 및 해결
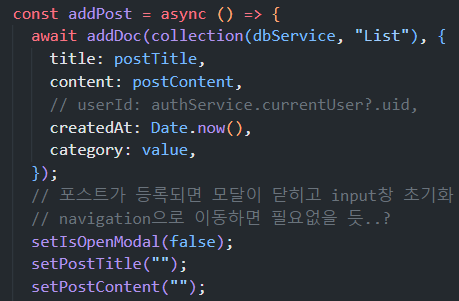
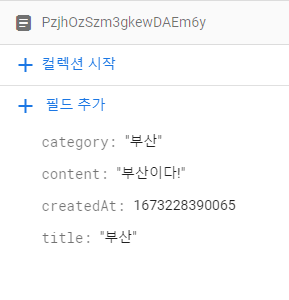
- 등록하기 눌러도 db에 안 들어감
- 현재 유저가 없어서 저 부분을 주석처리 하니 db에 잘 들어감

- 현재 유저가 없어서 저 부분을 주석처리 하니 db에 잘 들어감
문제 및 해결
- post의 id를 uuidv4()로 하니 다시 db에 안 들어감
- addDoc을 쓰면 id가 자동생성된다

- 댓글을 넣을 땐 이 아이디를 댓글 db에 postId로 넣기
- addDoc을 쓰면 id가 자동생성된다
-
포스트 수정하기
-
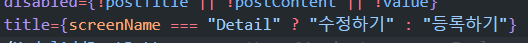
✅ screen에 따라 버튼 바뀌게 하기
-
제목과 내용은 본문의 내용 가져오기
-
detail screen에서 열리는 modal은 detail에서 수정 버튼을 눌렀을 때라는 걸 modal에 전달해줘야 삼항연산자를 쓸 텐데..
해결
- 갑자기 방법이 생각났다. route 같은 것 필요없고 Detail Screen에서 ScreenName을 변수로 선언한 다음 PostModal에 props로 넘겨주기

- Detail Screen에서 postModal을 불러오면 버튼이 수정하기로 보임
- 제목, 내용은 본문조회가 구현돼야 할 수 있음
-
문제
- onSubmitEditing 이용해서 enter 눌러도 등록하기 눌려지게하기
- 포스트 등록 내용에 multiline을 줬더니 엔터 누르면 줄바꿈이 됨
알게 된 것
- 카테고리 선택하기.
- react native select box dropdown 검색
(계속 카테고리 선택 등으로 검색하니 안 나오지.. 정확한 기능 명을 검색할 것!) - DropDownPicker 라이브러리 설치했는데 공식문서에 나온대로 사용해야 무한렌더링이 안 됨
- react native select box dropdown 검색
- My screen 닉네임 등록, 수정하기
- ✅ 닉네임 등록하기
- 닉네임 조회하기
- 닉네임 수정하기
- 닉네임 등록하기
- firebase에 잘 들어감
- userId 부분은 Login 구현되면 넣기
문제
-
닉네임 가져오기 부분이 잘 안됨
- 닉네임 하나만 가져오면 되는데
-
초기 닉네임 설정 어떻게 할 건지 생각
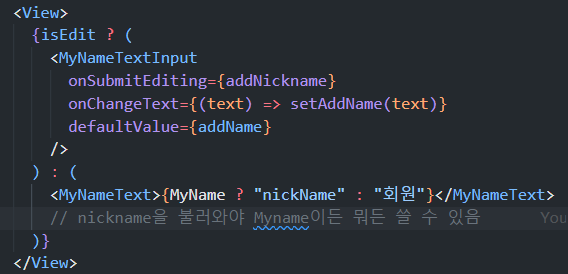
- 처음에 삼항 연산자로 nickname이 없으면 "회원" 있으면 nickname이 보이게 하기
-> nickname 불러오기 구현해야 함 - input창 사라지면서 그 자리에 getName가져오기
- name을 먼저 불러와야 함
- 처음에 삼항 연산자로 nickname이 없으면 "회원" 있으면 nickname이 보이게 하기
시도
- edit 버튼을 눌렀을 때 eidt 상태를 true로 만들고 textinput창 띄우고 아닐 땐 user의 nickName이 있으면 nickName, 아니면 "회원"이 뜨게 만듦

- user의 nickName data를 불러와야 함
- user의 data를 가져오는 게 잘 안 돼서 전 팀원분에게 도움 요청
- firebase auth자체에서 nickname 설정할 수 있다고 알려주심...!!!!
- 그렇게 할 수 없음... 회원가입 할 때 input창을 하나 더 만들어야 하는데 우리는 screen 하나를 쓰고 있으니까..
해결
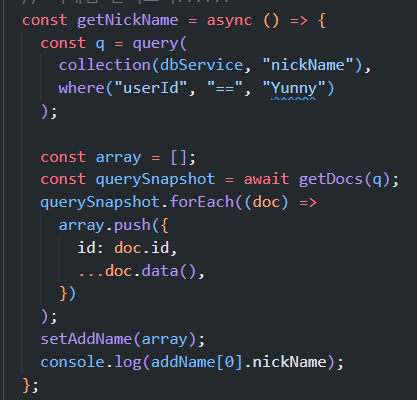
- 전 팀원분 도움으로 성공!!
- 나는 하나만 가져오면 되는 거라 코드를 좀 수정해야겠지만 이렇게 해서 화면에 닉네임 띄우는 것까지 성공

- 해당 함수는 useEffect 안에 넣었음
- 나는 하나만 가져오면 되는 거라 코드를 좀 수정해야겠지만 이렇게 해서 화면에 닉네임 띄우는 것까지 성공

