내일배움캠프 4기 스파르타코딩 React B반
📒 오늘의 공부
1. React Native 프로젝트_ 기능 개발
-
닉네임 수정하기
-
✅ 닉네임 수정, db에 반영, 바로 조회하기
-
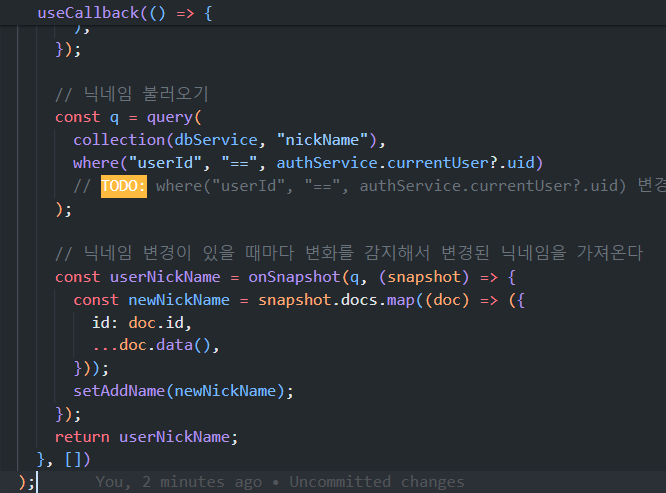
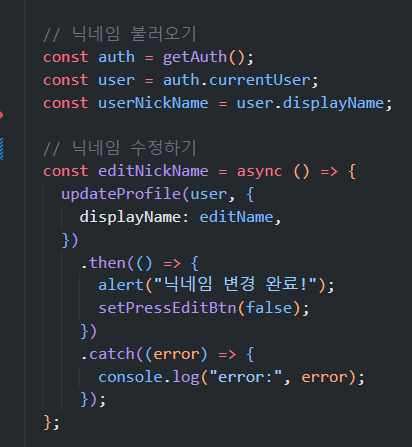
닉네임 불러오기는 useEffect함수에 넣어서 닉네임 변경이 있을 때마다 바로 불러오도록 만듦

-
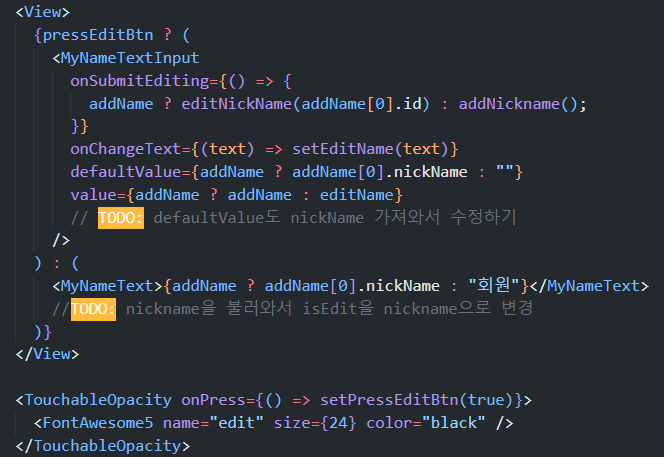
edit 버튼 눌렀을 때 true로 만들어 textInput이 보이고 input 안에서도 삼항연산자로 addNickName, ediNickName을 구분해서 textInput이 중복되지 않게 했다.

문제 및 시도
-
-
마운트되자마자 닉네임 불러오기를 하니 처음에 닉네임이 없을 때
addName[0].nickName를 찾을 수 없다는 오류- MyText 부분에 addName?을 currentUser로 바꾸면 될 듯 한데 아직 login 연결을 안 해서 어려움
-
어제 전 팀원분들이 알려주신 firebase auth자체의 updateProfile 사용해보기
- 이 기능이 있는데 굳이 db에 닉네임 컬렉션을 추가해서 넣을 필요가 없음
- 로그인, 회원가입 스크린 수정 필요
해결
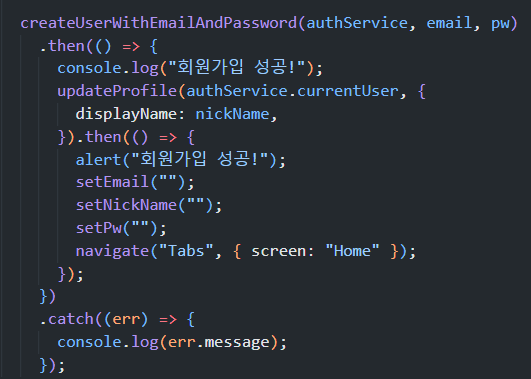
- 회원가입 시 updateProfile로 닉네임 추가하기

중간 병합 후 문제
- My Tab을 누르면 오류
Can't find variable: navigation
시도 및 해결
-
navigation 관련 패키지 다시 설치
- 여전히 같은 오류
-
My screen 자체에 setOptions, goBack 앞에
navigation.이 붙어 있었는데 삭제하니 My screen으로 잘 감
문제 및 해결
-
Home screen에 지도가 안 보임
-
api, 댓글, 수정된 loading 부분 병합하기 전 dev에서는 잘 보였음
-
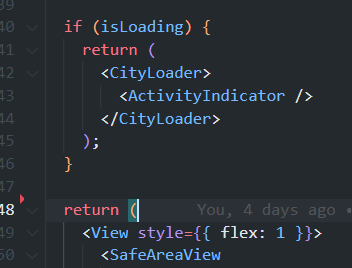
Loading부분 수정하시는 분이 Home의 return 부분을 삭제해서 그랬음
-
return 살리니 지도 잘 보임!
-
문제 및 시도
-
로그인해도 자꾸 다시 로그인 화면으로 돌아오는데
navigate("Tabs", { screen: "Home" });이 아니라
navigate("Home");으로 해야했음. 다른 navigation이라 이름을 써줘야하는 줄 알았는데 아니었음 -
다른 문제는 로그인 하고 나서 My tabs를 누르면 다시 로그인 화면으로 넘어감
- tabs에서 초기화면을 로그인으로 해서??
해결
-
튜터님 도움
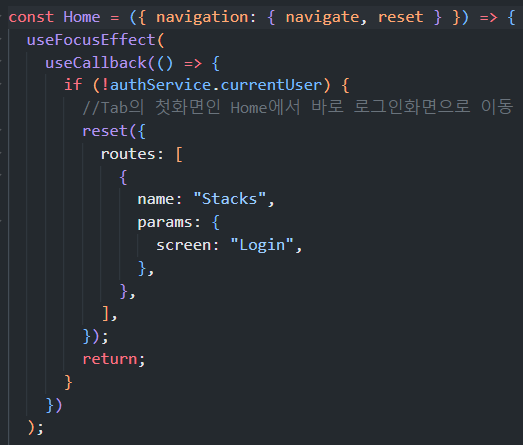
- Login 화면은 Stacks의 스크린이고 Tab의 첫화면인 Home.jsx에서 reset으로 분기처리하기
- useFocusEffect로 user가 없으면 바로 Login screen으로 보내기

- 이렇게 하니 Login, Sing up에서 screen 이동을 다시
navigate("Tabs", { screen: "Home" });
이렇게 변경해야 했다.
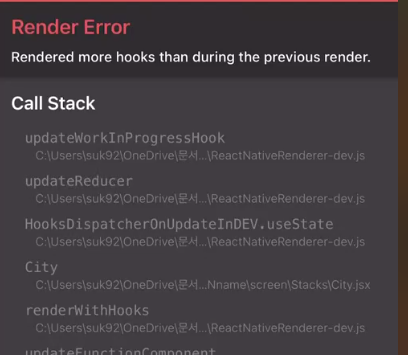
문제
- City screen으로 가자마자 render 오류
해결
-
튜터님 도움
-
로딩처리한 부분과 return 사이는 제일 가까워야 함
-
저 사이에 모달 코드가 껴 있어서 오류가 났음

수정, 추가 완료
- 닉네임 DB로 구현한 것 대폭 수정
- auth에 넣은 닉네임 불러오기, 수정하기
- 공식문서 참고해서 완료

- PostModal 카테고리 지역 api에 따라 추가 완료
- My Screen 및 PostModal에 키보드 밖 누르면 키보드 사라지게 하기
- 로그인 시 회원이 아니면 alert와 함께 회원가입 screen으로 이동
- 회원가입 성공 시 바로 로그인 되게 하기
알게 된 것
-
키보드 밖 누르면 키보드 사라지게 하기
- Keyboard, TouchableWithoutFeedback 컴포넌트 import 하기
- Modal을 제외한 컴포넌트의 제일 상위로 넣기
<TouchableWithoutFeedback onPress={Keyboard.dismiss}> - keyboard 쓰는 screen에는 모두 적용 완료
-
Pressable 컴포넌트
- 버튼, TouchableOpacity 보다 기능이 낫다. 누르는 시간 등도 활용 가능함
- 버튼을 쓰다가 비활성화시 글씨 색 바꾸고 싶은데 버튼은
title에 버튼글씨를 넣게 되어 있어 불가능했음 - Pressable은 Touchable처럼 Text로 쓸 수 있어 text에 disabled 여부에 따라 색을 바꿔줄 수 있을 것 같음
- 버튼을 쓴 튜터님 disabled style 참고해보기