내일배움캠프 4기 스파르타코딩 React B반
📒 오늘의 공부
1. React Native 프로젝트_ 기능 개발
-
✅ 역할 분담
-
My
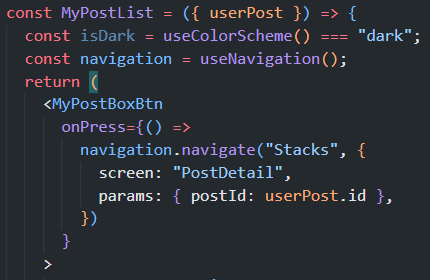
- ✅ 글, 댓글 눌렀을 때 해당 PostDetail로 연결하기
-
PostDetail
- ✅ 본문 삭제하기
-
추가 수정하기
- ✅ 로그인 화면 input창 키보드에 가려지지 않고 보이게 위치 수정
- ✅ 로그인, 회원가입 시 엔터했을 때도 가능하게
- ✅ 모달 등록, 수정 버튼 활성화 색 변경
문제 해결 및 알게 된 것
- firebase의 where절의 배신
- where절 쓴다고 색인까지 만들었는데 where를 쓰면 글이 안 불러와질 때가 있다.
- oderBy로 글을 가져오고 리스트를 filter를 사용해서 쓰니까 어제 본문이 안 불러와지던 문제가 해결!
문제 및 시도
- My에서 내가 쓴 글 눌렀을 때 postdetail에서 보여야 함
- postDetail로 이동은 하는데 글 내용은 안 보임
- postDetail에서는 postId와 일치하는 DetailList를 map으로 돌려 렌더링을 하는데 나는 userId가 같은 글을 렌더링을 해야함..?
해결
- My에서 postId 키를 넘겨줄 때 value를 잘못 보내고 있었음
- userPost에는 postId가 없는데 userPost.postId로 보내고 있어서 내용이 안 떴음

- userPost에는 postId가 없는데 userPost.postId로 보내고 있어서 내용이 안 떴음
문제
- My에서 Detail로 갔을 땐 댓글이 추가가 안 됨..
- 글 수정, 삭제는 됨
-
My
- ✅ 닉네임 글자수 4-5글자수
- ✅ 사진 없애고 닉네임 허전하지 않게 수정
- ✅ 내가 쓴 댓글 박스 양 옆 늘리기
-
Modal
- ✅ 모달 인풋창 양 옆 늘리고 마진 주기
- ✅ 포스트 등록 시 날씨, 온도 추가
-
✅ 본문 수정완료 alert추가
-
✅ City, Detail header 글씨 없애기
-
✅ main에서 배포하기 및 README.md 작성
-
✅ 프로젝트 정리본 작성 및 db 구조 변경사항 반영
문제 및 시도
- 본문 삭제 부분 useMutation 써 봤는데 삭제성공 콘솔 로그만 미친듯이 많이 찍히고 삭제가 안 됨
- isLoading을 안 써서 그런가? - 안 됨.
- My에서 버튼으로만 닉네임 수정할 수 있게 코드 수정 완료
문제 및 해결
- 포스트에 시간 표시
time: new Date().toLocaleString()로 시간이 들어갔는데 내 핸드폰은 영어가 기본이라 그런지 날짜가 거꾸로 들어갔다.time: new Date().toLocaleString("ko-KR")
데이터가 들어갈 때 뒤에 국가를 표시하니 제대로 잘 들어갔다.
알게 된 것
- 배포 후 local에서 해당 브랜치를 열고 싶을 때
- app.js에 있는 id를 본인 expo id로 바꾸고 url에 들어있는 id도 수정해주면 된다.
문제 및 해결
-
새벽에 자려고 누워서 팀 프로젝트 App에 데이터 남기는데 본문 수정, 삭제, 댓글 수정, 삭제가 본인이 아니어도 보이는 것을 발견..
- 다시 일어나서 수정함..
- 수정, 삭제 부분에
list.userId === userId ?삼항연산자 코드 추가해서 현재 유저가 작성한 글, 댓글일 때만 버튼 보이게 수정
-
댓글 input창에 기존 댓글 안 불러와지는 부분 수정.
- input창 위치 수정.
문제
- My screen에서 PostDetail로 가면 댓글이 등록 안 되는 문제.
- 본문, 댓글, 닉네임 수정 시 처음! 수정버튼을 눌렀을 때 내용을 수정 안 하면 공백으로 되는 문제
- 새로고침 필요
- My에서 뒤로가기 누르면 홈으로만 가는 문제

