내일배움캠프 4기 스파르타코딩 React B반
📒 오늘의 공부
1. React Native 프로젝트_ 기능 개발
-
✅ 초기화면 및 닉네임 수정 등 구현 완료한 것 PR하기
-
포스트 Modal
- ✅ 도시의 id가 post 등록할 때 들어가야 함
- ✅ Detail Page에 모달 연결하기
- ✅ 수정하기일 때 제목과 내용은 본문의 내용 가져오기
- ✅ 수정된 내용 바로 잘 반영
-
My screen
- ✅ 내가 쓴 글, 댓글 조회하기(Flat List,스크롤바 없애기)
- ✅ 구현하고 MyFlatList 컴포넌트로 분리하기
-
My screen 내가 쓴 글 불러오기
- post 가져올 때 where 절로 현재 유저 id와 일치하는 것만 가져오기
- 내림차순 및 where로 userId로 조건이 여러개 붙으니 이번에도 복합 색인을 따로 만들어줘야했음!
- 복합색인 만들 때 필드의 1번이 userId가 들어가야 오류가 안 남
-
내가 댓글 단 글 불러오기 -> 내가 쓴 댓글로 변경
- Comment의 userId와 현재 user.id가 같을 때 해당 comment의 내용 가져오기
-
FlatList 적용, 컴포넌트 분리도 완료!
문제 및 해결
- City screen에서 뒤로가기 누르면 로그인 화면으로 돌아감
- City.jsx에서 useEffect로 setOptions를 넣어 navigate로 Home으로 가게 설정
문제
- My screen에서 내가 댓글 단 글도 flatList로 쓰려고 하니까 댓글 부분을 감싸는 박스 컴포넌트를 둘 곳이 없다.
- flatList의 render return 안에 넣으면 박스도 렌더링 되는 댓글 수만큼 생긴다
- 가장 상위에는 FlatList가 있어야 하는데..
시도
- 내가 쓴 댓글부분만 scrollView로 하기
문제 및 해결
- City와 Post의 연결고리를 넣어야 함
- 포스트 등록할 때
cityId에 city의 id가 들어가야 함 - City.jsx에서 Modal에 컴포넌트로
cityId={WeatherId}넘겨주고 글 등록할 때 db에 들어감
- 포스트 등록할 때
문제 및 해결
-
dev 병합 후 포스트 등록이 안 됨
possible unhandled promise rejection- Post에 들어가는 cityId를 주석처리 하니 잘 들어감..
- 아까는 cityId까지 db에 잘 들어갔는데..
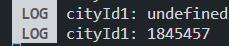
- postModal에서는 해당 city의 id를 잘 받아오는데 로그가 찍힐 때 이렇게 받아오는 도중에는 undefined라서 db에 안 들어가는 것 같다...

-
튜터님과 살펴보다가 City.jsx 모달이 두 개 선언된 것을 발견, 하나는 cityId 넘겨주는 것, 하나는 안 넘겨주는 것..
- PostModal 본문 수정 구현
- 모달 컴포넌트 하나로 수정도 구현 성공
문제
possible unhandled promise경고 계속 뜸- postDetail에서 해당 글의 제목과 내용을 수정모달에 넘겨야 하는데 잘 들어 왔다가. 안 들어 왔다가...
- detail screen으로 가면 제목, 내용이 다 날아감..
시도 및 해결
- detail screen에서 모달이 켜지지 않아도 같은 오류가 떠서 detailList를
[0]으로 접근하는 게 아니라 map을 돌려봄- map을 돌리니 렌더 오류 사라지고 Modal에 해당 본문 잘 들어옴
- 해당 본문이 수정하기 모달에도 잘 뜨는데 수정이 안 됨...
- editPost 함수에 id값을 넘겨주면 글을 클릭했을 때 내용이 다 사라짐..
- 튜터님도움으로 해결
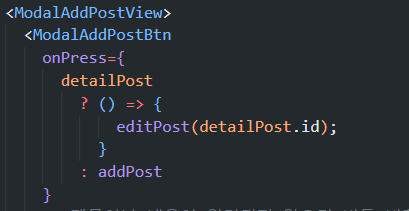
onPress={detailPost?editPost(detailPost.id):addPost}이렇게 되어 있던걸

- 이렇게 수정하니 해결...
알게 된 것
- 함수가 인자를 넘길 때는 저렇게 화살표함수를 넣어야 버튼을 클릭했을 때만 함수가 실행된다.
- 인자가 없는 addPost처럼 쓰니 버튼을 누르기도 전에 함수가 실행 된 것!!
- my 에서 useEffect 한 번 더 써서 snapshot 부분은 dependency array로 초기에 한 번만 되게 하기 - 완료
- 글 쓸 때 카테고리 부분 삭제함
- 카테고리는 해당 City의 이름 기온 날씨..? text로 받아오기
- 카테고리 없애기
- db 구조 수정
- 지역 text로 받아오기
- city.jsx에서 변수로 선언한 지역 이름을 PostModal에 props로 보냄
문제
- 포스트 수정이 잘 되니까 city별 본문 조회가 말썽
- 모든 글이 모든 city에 다 불러와짐
- 재부팅하니 글이 아예 조회가 안 돼서 City의 useEffect에 usecallback을 했더니 글이 조회가 된다.
- 근데 새로운 글을 등록하기 누르면 한참 후에 모달창이 꺼지고 오류
Excessive number of pending callbacks - 다시 usecallback 지우니 db엔 글이 있는데 불러와 지지 않음..

