내일배움캠프 4기 스파르타코딩 React B반
📒 오늘의 공부
1. React query Udemy 강의
알게 된 것
-
staleTime과 cacheTime
- staleTime의 기본값이 0인 이유: 항상 최신의 데이터를 제공
- cacheTime은 기본 5분: refectching되는 동안 전에 불러온 데이터를 사용
-
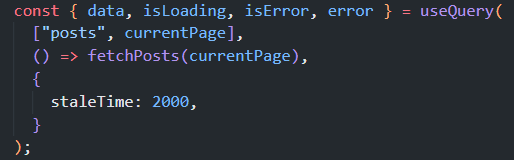
Pagenation
- useState로 설정한 currentPage
["posts", currentPage]가 일종의 의존성 배열처럼 currentPage가 바뀔 때마다 해당 데이터를 불러온다.

2. Typescript 타임어택 과제 해설 강의
알게 된 것
-
설치 관련 에러
@types/패키지이름으로도 설치하기- package.json에서
@types/는 컴파일 할 때 필요하지 않기 때문에 모두 "devDependencies"로 옮겨줘도 됨
-
types.d.ts- 매번 import 할 필요 없이 이 파일에 type을 선언하고 나면 어느 파일에서든 쓸 수 있다.
-
store에 접근하기 위해 store.ts에서 선언하기
export type RootState = ReturnType<typeof rootReducer>;
3. < GOLLA > 기능 개발
Post 등록 - react query 및 typescript 사용
-
코드 정리
- 쓰지 않는 주석 및 파일 삭제, CSS 수정
- UI까지 병합한 상태에서 TypeScript 적용
문제 및 해결
-
tsx, ts 파일로 변경하며 생긴 오류들 해결
tsconfig.json이 안 만들어져 있어서 오류가 났고import React from 'react';를 안 해서 오류가 났다.
-> 처음부터 typescript로 프로젝트를 생성할 때와 달리 중간에 적용할 땐 React를 import 해줘야 오류가 해결되기도 한다..
-> 수정!! React import 문제가 아니라 파일마다 들어가서 저장을 해줘야 기존 import가 제대로 이뤄진다.
-
Post 등록 시부터 typescript 적용하면서 firebase에 addDoc까지 성공
- ☑️ posts Type 정확히 정의하기
- ☑️ useMutation 적용하기

