내일배움캠프 4기 스파르타코딩 React B반
📒 오늘의 공부
1. 프로그래머스 JS
Lv0. 짝수 홀수 개수
- 풀이
-
짝수와 홀수로 분류
-
각 개수를 배열에 담아 return
문제 및 해결
-
왜 계속 빈 배열이 나오는지 몰랐는데
%2가 아니라/2를 하고 있었음..; -
짝수, 홀수의 배열을 만들고 배열의 길이를 answer에 넣어 해결
-
다른 풀이
function solution(num_list) {
var answer = [0,0];
for(let a of num_list){
answer[a%2] += 1
}
return answer;
}- 배열의 인덱스 활용..!!
2. React query Udemy 강의
완강하기
알게 된 것
- prefetching
- prefetchQuery() 메소드 사용
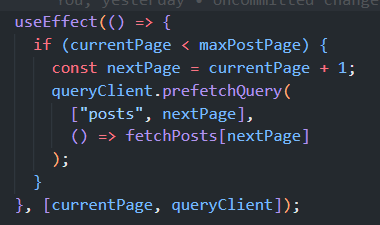
- useEffect로 다음 페이지 prefetching하기

- 기존 useQuery는 key 값에
["posts", currentPage]
- useMutation
- useMutation 함수 만들기
const deleteMutation = useMutation((postId) => deletePost(postId)); - 만든 함수를 활용해 인자를 넘겨줄 때
<button onClick={() => deleteMutation.mutate(post.id)}>Delete</button> deleteMutation.isError, isLoading, isSuccess 활용 할 수 있다.
- useMutation 함수 만들기
- 조카가 놀러와서 결국 오후부터는 공부 하나도 못 함...

