내일배움캠프 4기 스파르타코딩 React B반
📒 오늘의 공부
1. 프로젝트 기능 개발_1
-
검색 기능
- ✅ 검색어를 실행하면 카테고리 슬라이드는 안 보이게 하기
- ✅ 검색어에 해당하는 비디오 리스트를 allList에서 filter로 가져오기
- 검색 결과가 없을 때 검색 결과 없음 표시하기
문제
- api로 데이터 가져오는 걸 연습한다고 하다가 할당량 초과
시도 및 해결
-
일단 mockData로 검색 기능 구현 성공
-
✅ 팀원의 API key를 받아와서 시도 - 성공
-
카테고리별 비디오 리스트 가져오기 및 pagenation(infiniteQuery)
- 카테고리를 클릭했을 때 keyword에 카테고리 이름을 넣어주기
- mockData를 사용하고 있으니 keyword와 같은 이름의 .json 파일을 사용하기
문제
-
각 카테고리를 클릭했을 때 keyword에 임의로 'HTML'을 넣음
- 해당 버튼을 클릭하니 HTML 영상들이 보여지지만 keyword가 존재하니 기존에 설정한 대로 카테고리 슬라이드가 사라짐
- keyword가 있어도 카테고리 슬라이드가 사라지지 않게 하니 정작 검색어 기능을 쓸 때 검색어에 해당하는 json파일(mockData)가 없어 오류가 생김
시도
-
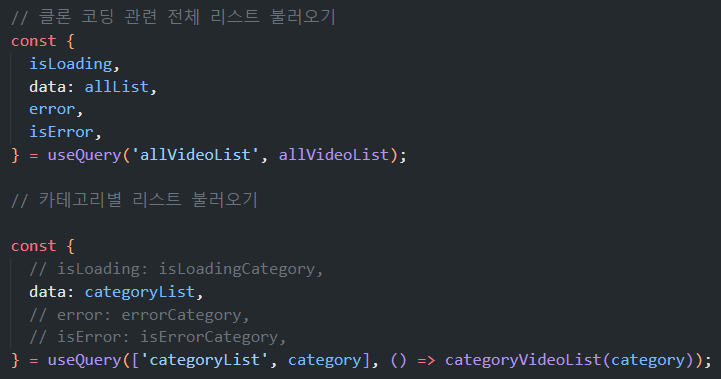
전체리스트 api와 카테고리로 불러오는 api를 분리하기
- 전체리스트는 keyword로 분류해서 검색기능에 쓰기
- useQuery를 따로 쓰기
- 카테고리 버튼을 눌렀을 때 해당 카테고리의 이름을 가져오고 mockData를 쓰는 api.js에 잘 전달되는데 렌더링이 안 됨.
해결
-
useQuery의 함수로 인자를 전달해줄 땐 화살표함수 사용하기

문제 및 해결
-
이중 삼항 연산자?
- list컴포넌트에 검색어가 있으면 searchedList, 카테고리를 클릭했을 땐 categoryList 둘다 없으면 allList를 전달해야 한다.
- 카테고리를 클릭하지 않은 상태에서 검색을 하면 검색된 리스트만 나오는데 카테고리를 클릭하고 검색을 하면 카테고리 리스트와 검색 리스트가 함께 나온다.
-
삼항 연산자를 차근차근히 잘 쓰면 된다.
알게 된 것
- firebase 현재 로그인 여부 확인하기
useEffect(() => { onAuthStateChanged(authService, (user) => { if (user) { console.log('로그인 되어있음'); } else if (!user) { console.log('로그인 안됨'); } }); }, []);

