내일배움캠프 4기 스파르타코딩 React B반
📒 오늘의 공부
1. 프로그래머스 Js
Lv1. 평균 구하기
- 풀이
- 배열 요소를 모두 더하기
- 배열의 길이로 나누기
-
한 줄로 바로 풀린 문제..;;
return arr.reduce((a,b) => a+b, 0)/arr.length- reduce를 쓰지 않고 풀어볼걸!
-
다른 풀이
var sum = 0;
for(var i=0; i<array.length; i++)
sum += array[i];
return sum/array.length;2. 프로젝트 기능 개발_2
-
✅ pagenation 구현하기
-
✅ api 할당량 조절하기
-> useEffect를 이용, 의존성 배열로 해당 조건일 때만 함수가 실행되도록 함 -
pagenation
- api링크에 pageToken추가해서 postMan에서 새로 데이터를 받아오니 nextPageToken과 prevPageToken이 추가됐다.
- mockData 모두 변경한 api로 받아온 데이터로 수정 완료
시도
-
prev, next page 버튼을 만들어 버튼을 눌렀을 때 api에 prev, next token을 전달해서 데이터 가져오기
- chatGPT 및 구글링 활용
문제
-
버튼으로 nextPageToken을 넘겨줘야 하는데 nextPageToken은 axios에서 받아온 data의 상위에 존재.
- list는 res.data.items / token은 res.data.nextToken
- useQuery로 데이터를 받아올 때 res.data까지만 받아와서 items / nextToken을 나중에 붙이려고 했는데 Mainpage.jsx에서 useQuery로 받아온 data에 data.items를 붙이니 itmes를 읽지 못함
시도 및 해결
-
api.js에서는 res.data까지 잘 출력이 되는데 MainPage.jsx에서 useQuery로 받아온 data를 그대로 출력하니 undefiend가 뜬다.
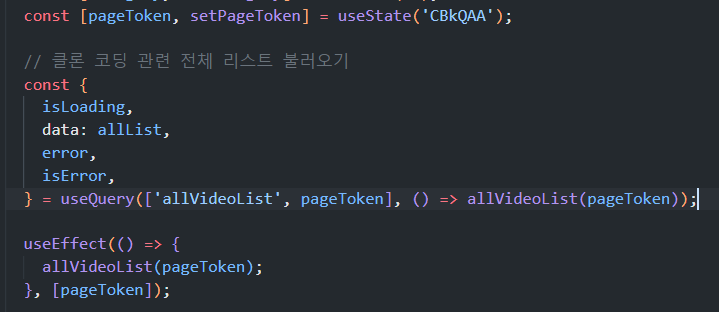
- api.js에는 pageToken이 인자로 들어가 있는데 useQuery에는 없어서 useQuery 키와 함수에도 추가
- 오류나는 jsx 부분 주석 처리하고 다시 버튼을 만들어 prev, nextToken을 전달해주니 각 버튼을 눌렀을 때 이전, 다음 페이지의 비디오가 불러와진다!!!!!!!!
-
구현 방법
-
api.js - data까지만 불러오기
.get(`${BASE_URL}&pageToken=${pageToken} &q=클론 코딩&key=${API_KEY}`).then((res) => res.data) -
Main.jsx

-
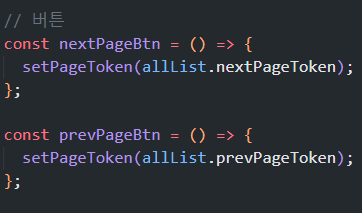
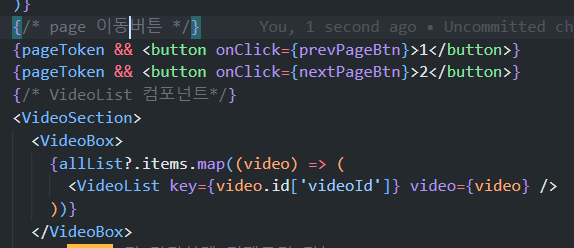
prev, next 버튼

-
pageToken&&이 조건은 수정해야 하는 부분 -
data에서 items로 한 번 더 들어가야함

수정해야 할 것
-
-
페이지 이동 어떻게 할 건지
- maxPage를 지정해서 5페이지 정도만 이동할 수 있게 하기?!
-> 버튼을 하나만 만들어도 next, prev Token이 같아서 버튼을 연속으로 누르면 계속 다음 페이지가 불러와진다.
-> 5 페이지를 만든다면 버튼을 한 번 눌렀을 때 비활성화?
-> 1페이지에서 5페이지를 눌러도 next page, 3페이지를 눌러도 nextpage라 이 경우엔 페이지 별로 list를 저장해야 함 - prev,next 버튼만 만들기
-> prev버튼은 기본 값 비활성화 - next 눌렀을 때 활성화?
-> next 버튼도 누르는 횟수를 제한해야 함. ex) 5번 눌렀을 때 비활성화
- maxPage를 지정해서 5페이지 정도만 이동할 수 있게 하기?!
-
카테고리 별 페이지 이동 및 검색했을 때도 페이지 이동이 있어야 함.
-
검색 기능
-
전체리스트 기준으로만 검색이 가능한 상태. 다른 카테고리를 누르고 검색어를 입력해도 해당 카테고리 내에서가 아닌 전체리스트 내에서만 검색이 된다.
-
이건 검색어를 입력했을 때 리스트 기준을 전체리스트로 잡아놔서 그렇지만 카테고리 별로 기준을 잡아야 할지..?
-
pageNation으로 다음 페이지로 이동했을 땐 해당 패에지 내에서만 검색이 된다.
-
-
Pagenation을 활용해 RN때처럼 스크롤이 화면 아래 어느 지점에 도달했을 때 nextPage의 데이터를 불러와서 현재 리스트 아래에 붙이기
-
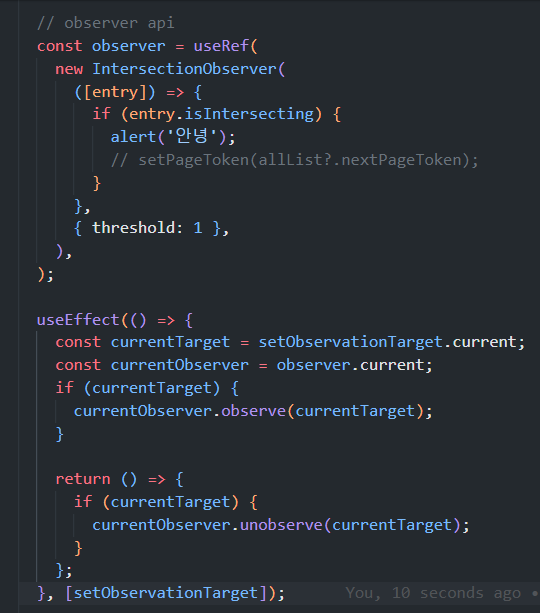
Intersection Observer API
- 관찰자(observer) 와 관찰 대상(entry), 옵션(조건), 콜백함수(로직) 이 존재
- 관찰자 생성, 관찰 대상 생성, 관찰자는 관찰 대상이 조건을 만족할 때 콜백 함수를 실행한다.
- 관찰자 생성
const observer = new IntersectionObserver(callback[, options]); - 관찰 대상
- 리스트의 맨 아래에 빈 태그를 만들고 ref로 연결
<div ref={setObservationTarget}></div> - 이렇게 하니 스크롤이 div 위치까지 갔을 때 "안녕" alert가 뜬다.

문제
-
기존 리스트를 유지한채로 아래에 nextPageToken으로 불러온 리스트를 붙이기

