내일배움캠프 4기 스파르타코딩 React B반
📒 오늘의 공부
1. 프로젝트 기능 개발_필수
- LH API 데이터 분석 및 청약홈 통합 데이터에 병합하기
- firebase에서 getDocs한 걸 전역 상태로 관리하기
- Main, Search, Detail 데이터 리스트 바꾸기
- Main, Search, Detail 데이터 리스트 바꾸기
-
LH 기본, 상세 정보 데이터 분석
-
LH 기본 + 상세 통합 데이터 만들기
-
청약홈 통합 데이터 + LH 통합 데이터
-
데이터 전체 가공해서 DB에 넣기
문제
- 청약홈과 달리 LH 상세정보는 전체 리스트를 받아올 수 없다.
- 기본 정보에서 5개 request parameter를 받아 상세 정보 url에 넣어서 하나씩 기본 정보를 가져와야 한다.
시도
- 5개 parameter 중 하나씩 넣어보며 데이터 불러옴
- 3개(PAN_ID, CCR_CNNT_SYS_DS_CD, SPL_INF_TP_CD)만 넣어도 데이터가 불러와진다.
문제
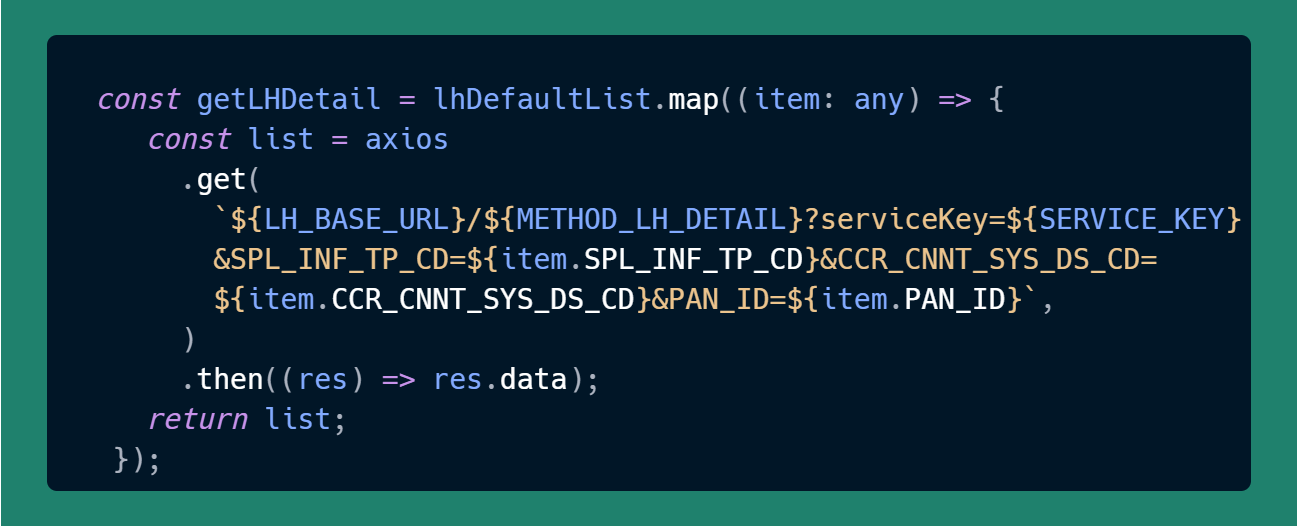
- 기본 리스트를 map을 돌려 필요한 인자를 detailList URL에 넣어서 개별 데이터 리스트의 묶음을 가져와야 한다.
시도
-
기본 리스트(lhDefaultList)에서 인자 3개를 넘겨주기

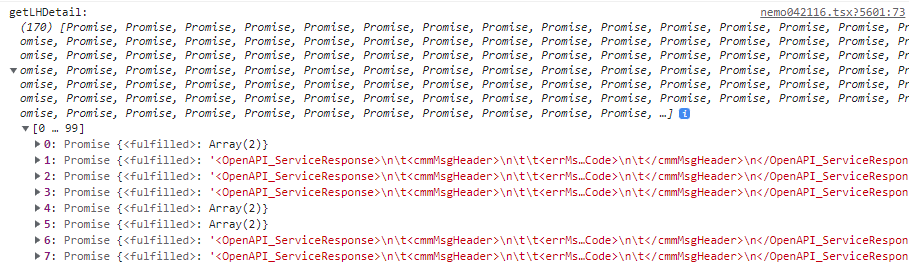
- 기본 리스트가 170개인데 이렇게 반환 됨

- 10개 정도만 데이터를 불러온다.
- 에러 메시지
LIMITED_NUMBER_OF_SERVICE_REQUESTS_EXCEEDS_ERROR
- 기본 리스트가 170개인데 이렇게 반환 됨
-
튜터님 도움
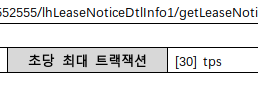
- 1초에 요청할 수 있는 수가 정해져 있는데 초과해서 오류가 난 것 같다고 하심
- 10개 요청 후 5초 뒤에 다시 요청하는 등의 방법을 생각해 볼 것
-
관리자 페이지라 api 콜을 몇 번하든 상관 없음
- lh 기본 리스트를 모집중, 공고중 등으로 최대한 리스트를 작게 나누기
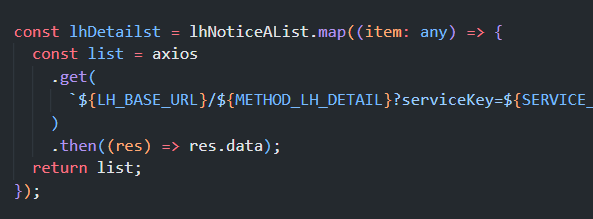
- 나눈 각각의 리스트에서 상세 정보에 보낼 인자를 뽑아 api call하기
-> 계속 시도하다 리스트 9개를 api 요청 했을 땐 초과 메시지 떴다가 한참 뒤에 17개를 요청했는데도 값을 잘 받아오기도 한다..
원인
- API maximum call number
- 보통 초당 요청할 수 있는 건 10개 정도인데 LH 상세 정보의 경우는 초당 파일 크기로 지정되어 있다.

- 그래서 9건 요청했을 때 데이터를 거의 못 가져온 적도 있었고 17건 요청했을 땐 데이터를 다 가져온 적도 있었던 것
- 보통 초당 요청할 수 있는 건 10개 정도인데 LH 상세 정보의 경우는 초당 파일 크기로 지정되어 있다.
시도
- batch 작업?
- ☑️ 매크로식으로 1초에 1건만 요청하는 방식 고려해보기
- ☑️ 데이터를 불러오지 못해서 오류가 난 건에 대해서만 다시 요청하는 방식
문제
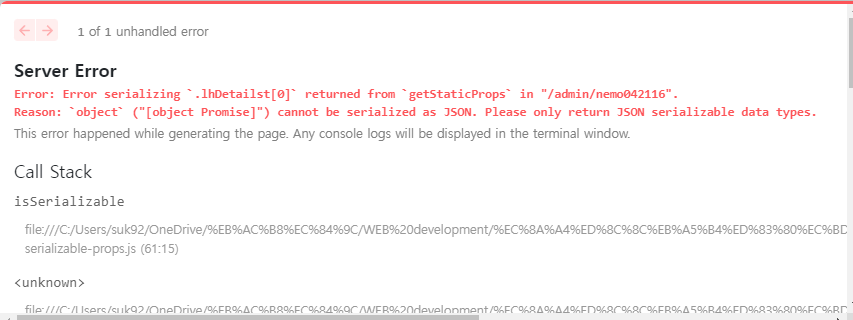
- getStaticProps 안에서 이 함수를 실행하면 오류가 난다.


- promise 객체는 JSON으로 반환될 수 없다..?
시도

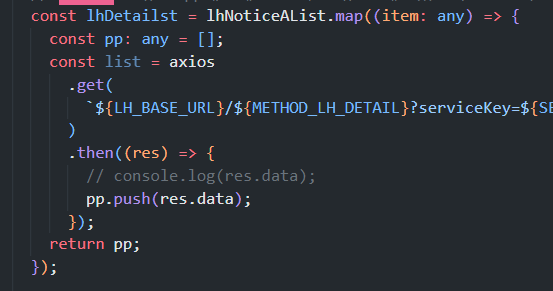
-
이렇게 하니 오류는 사라졌는데 값이 빈 배열
- ☑️값을 받아올 수 있게 수정 필요
문제
- firebase에서 데이터 불러올 때 데이터가 객체로 들어가서 orderBy로 내림차순으로 가져올 수 없다.
- 버튼을 누르고 데이터를 가져올 때 가장 최신의 데이터를 써야 한다.
시도 및 해결
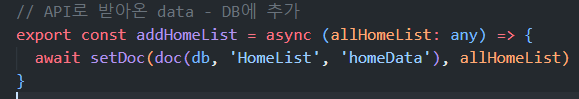
- firebase addDoc이 아니라 setDoc을 사용해 문서 이름을 지정하고 버튼을 누를 때 해당 문서를 지우고 다시 추가하려고 했다.

- 이렇게 하고 버튼을 누르니 데이터를 지울 필요없이 알아서 기존 데이터에서 업데이트가 됐다!
- 문서 이름을 동적으로 받아오는 'id'로 넣는 게 아니라 'homeData'로 통일해서 그런 것 같다.

