내일배움캠프 4기 스파르타코딩 React B반
📒 오늘의 공부
1. 프로젝트 기능 개발_필수
- 청약홈 API 재가공 완료하기
알게 된 것
-
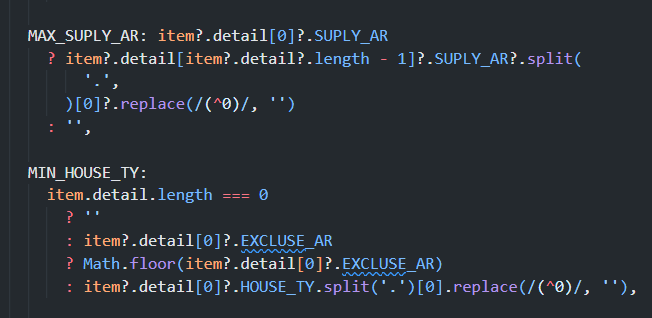
데이터 재가공 차이점

-
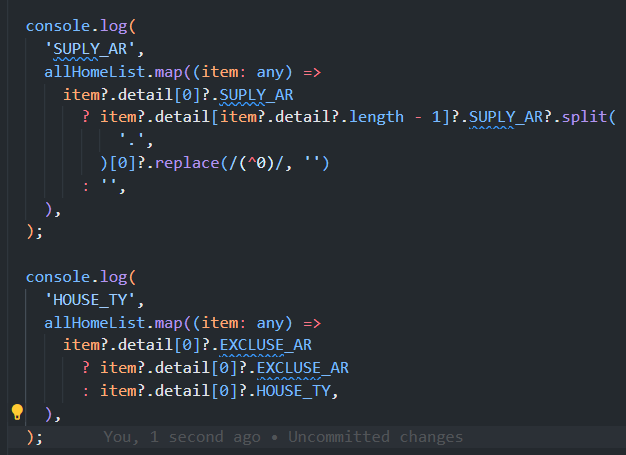
SUPLY_AR의 경우 값이 없거나SUPLY_AR라는 이름로만 값이 들어가는 2 가지 경우만 있다. -
HOUSE_TY의 경우 값이 없거나EXCLUSE_AR라는 다른 이름으로 값이 있는 경우 총 3 가지의 경우가 있다. -
로그 찍어보기

-
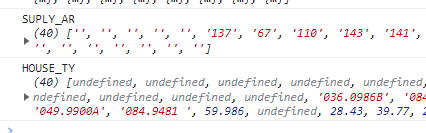
결과

-
키가 다른 이름으로 존재하는 경우 undefined로 반환되어 firebase DB에 넣을 때 오류로 인해 값이 들어가지 않기 때문에
item.detail.length === 0 ? '' :이런 예외 처리가 필요하다.
-
주소 재가공하기
- 주소로 지도의 좌표를 구해야 하기 때문에 주소를 재가공해야 한다.
-주소 뒤에 알파벳이나 '외 ~', '~,25,26,28 단지' 이렇게 여러 단지 주소가 붙어 있는 경우엔 좌표를 구하지 못 하기 때문에 정규식, slice() 함수를 써서 최대한 깔끔한 주소만 DB에 넣기
- 주소로 지도의 좌표를 구해야 하기 때문에 주소를 재가공해야 한다.
문제
- 번지수 없이 '~동'으로만 끝나는 주소는 뒤에 다른 글자가 붙으면 좌표를 못 찾는다.
시도
- '~동'으로 끝나는 단어를 기준으로 split
split(/[$동]/g)split[0]를 주소에 넣기split[1]이 숫자로 시작하면 주소에 추가하고 문자로 시작하면 추가하지 않는다.
-> 숫자로 시작하지 않으면 모두 공백으로 바꾸기- 문제: '강동구 길동'의 경우 동 앞의 글자가 모두 잘림
해결
- 바보 같았다.
- 좌표를 구하는 함수를 받아 가공한 주소를 입력했다.
- 입력하다보니 로직을 발견

-> '동' 이후의 번지수 등 정확한 주소가 없다면 '동'까지만 검색할 수 있는데 그렇다면 마커 찍는 의미가 없다.
-> 알파벳이 들어가도 앞에 정확한 주소가 있다면 좌표를 잘 가져온다.

-> 오직 '외', ',' 앞에서만 잘라서 DB에 넣으면 된다.
참고
-
유효한 주소를 다 입력해도 주소의 정보가 부족해 좌표가 뜨지 않는 경우가 있다.
-
ex. 유효한 주소가
충청북도 청주시만 제공되는 경우
-
문제
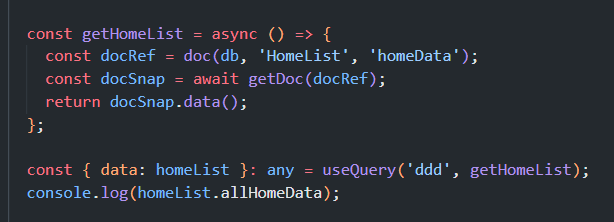
- firebase에서 가져온 데이터가 객체형태로 들어가서 데이터를 불러온 뒤 이렇게 접근해야 필요한 allHomeData 배열이 나온다.
console.log('dbHomeList :>> ', dbHomeList[0]?.allHomeData);- 이렇게 쓸 경우 새로고침 시
dbHomeList[0]를 찾을 수 없다는 오류
시도
-
getDocs를 쓰고 있었는데 문서는
homeData하나 뿐이니 getDoc으로 변경하고 코드를 수정

- useQuery를 쓰지 않고
console.log(getHomeList())를 하니 Promise를 반환해서 useQuery로 데이터를 가져오니 성공
- useQuery를 쓰지 않고
-
getDoc의 문제가 아니라 데이터를 가져오고 그 안으로 한 번 더 들어갈 때 새로고침하면 처음엔 undefiend라 오류가 나는 것
시도
- useEffect도 써보고 시도 했으나 오류가 무한 렌더링만 함

해결
-
Main Page에서 getStaticProps 안에서 함수를 실행하니 사전 렌더링이 되어 처음에도 undefined가 안 뜬다!

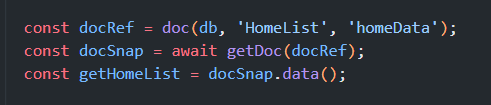
- getStaticProps에 저 3줄 추가하고
getHomeList를 props로 받아 씀
- getStaticProps에 저 3줄 추가하고
분양정보 API 데이터 사용 상태
-
LH 데이터 가져오기 문제 해결되기 전까지 청약홈 데이터를 쓰기
-
Main Page 카테고리별 리스트 조회 구현
- 토글 형식의 다중선택 가능한 카테고리
-> 팀원이 먼저 구현한 다중선택 카테고리 참고 - 지역을 누르면 지역 선택, 분양 형태를 누르면 분양 형태 선택 박스가 나타나게 하기
- 토글 형식의 다중선택 가능한 카테고리
알게 된 것
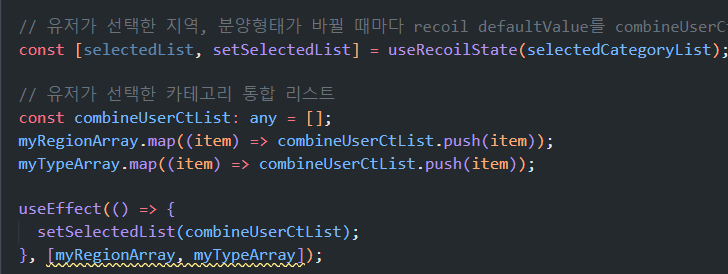
- Recoil
- 카테고리 컴포넌트에서 선택 된 카테고리가 담긴 배열을 Recoil을 이용해서 전역으로 사용
- seletor.ts

- CategoryBar.tsx

- CountTabs.tsx