
오늘은 React 프로젝트를 실행시켰을 때,
화면에 뿌려주는 View를 보여주기까지 흐름과 구조를 간단히 알아보도록 하자
1. 프로젝트 import (VS Code)
우선, 앞선 Chapter에서 만든 프로젝트 폴더 파일을 수정할 수 있도록 VS Code로 옮기는 작업을 진행해보도록 하겠다.
- VS Code 실행
- 열기 클릭
- 프로젝트 경로대로 접근 및 최상위 프로젝트명(react_project) 선택 및 열기
위와 같은 순서로 진행하게 되면 아래와 같이 VS Code로 프로젝트 폴더가 import된 것을 볼 수 있다.

2. 프로젝트 실행
이제 앞선 Chapter에서 배운대로 React 프로젝트를 실행시켜보도록 하겠다.
명령어: npm start
위 명령어를 실행시키면 앞서 배운 것처럼 React 페이지가 열리는 것을 볼 수 있을 것이다.
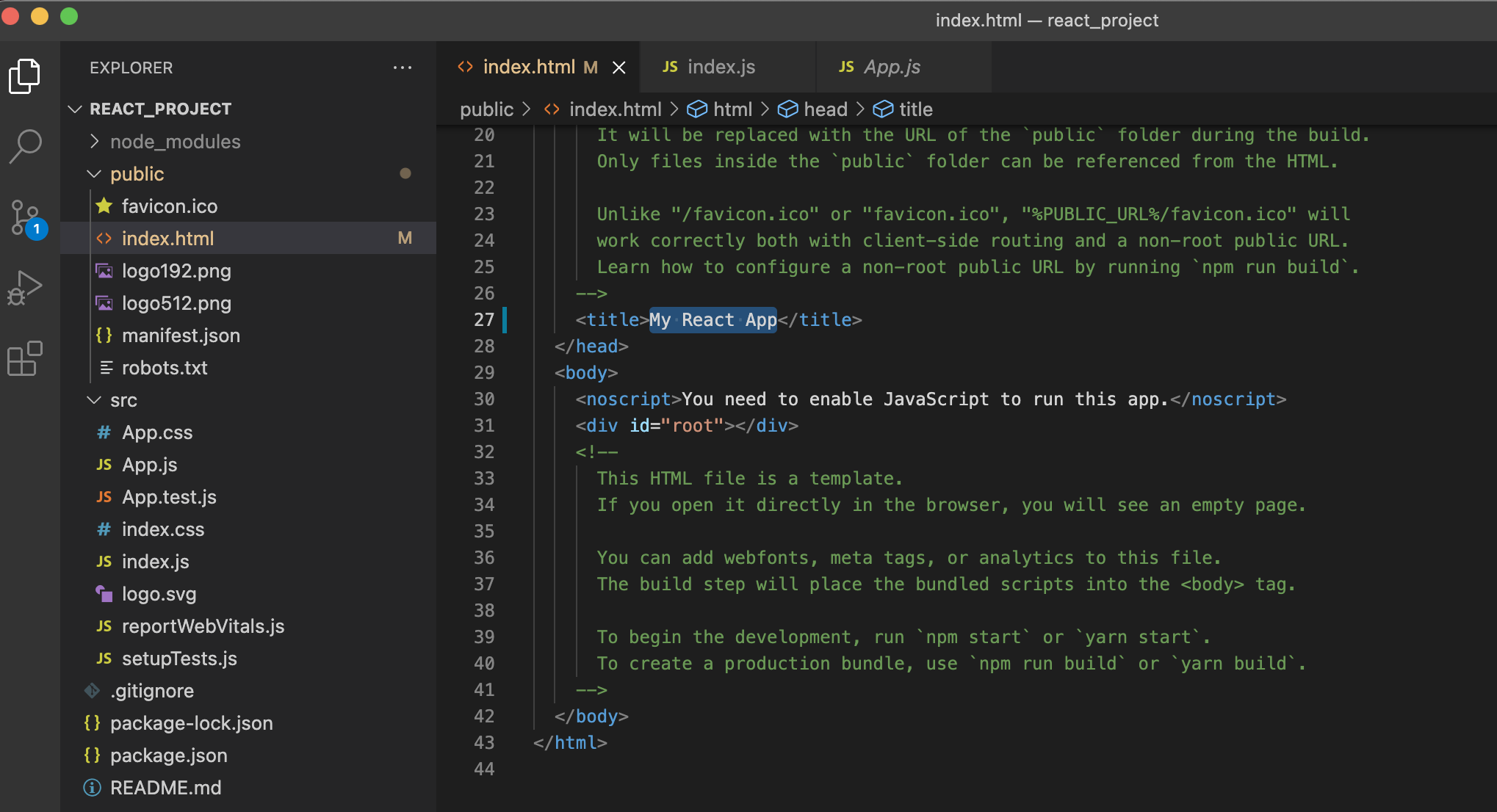
3. index.html 수정해보기
이제 Default로 띄워진 페이지에 대한 값을 수정해보도록 하겠다.

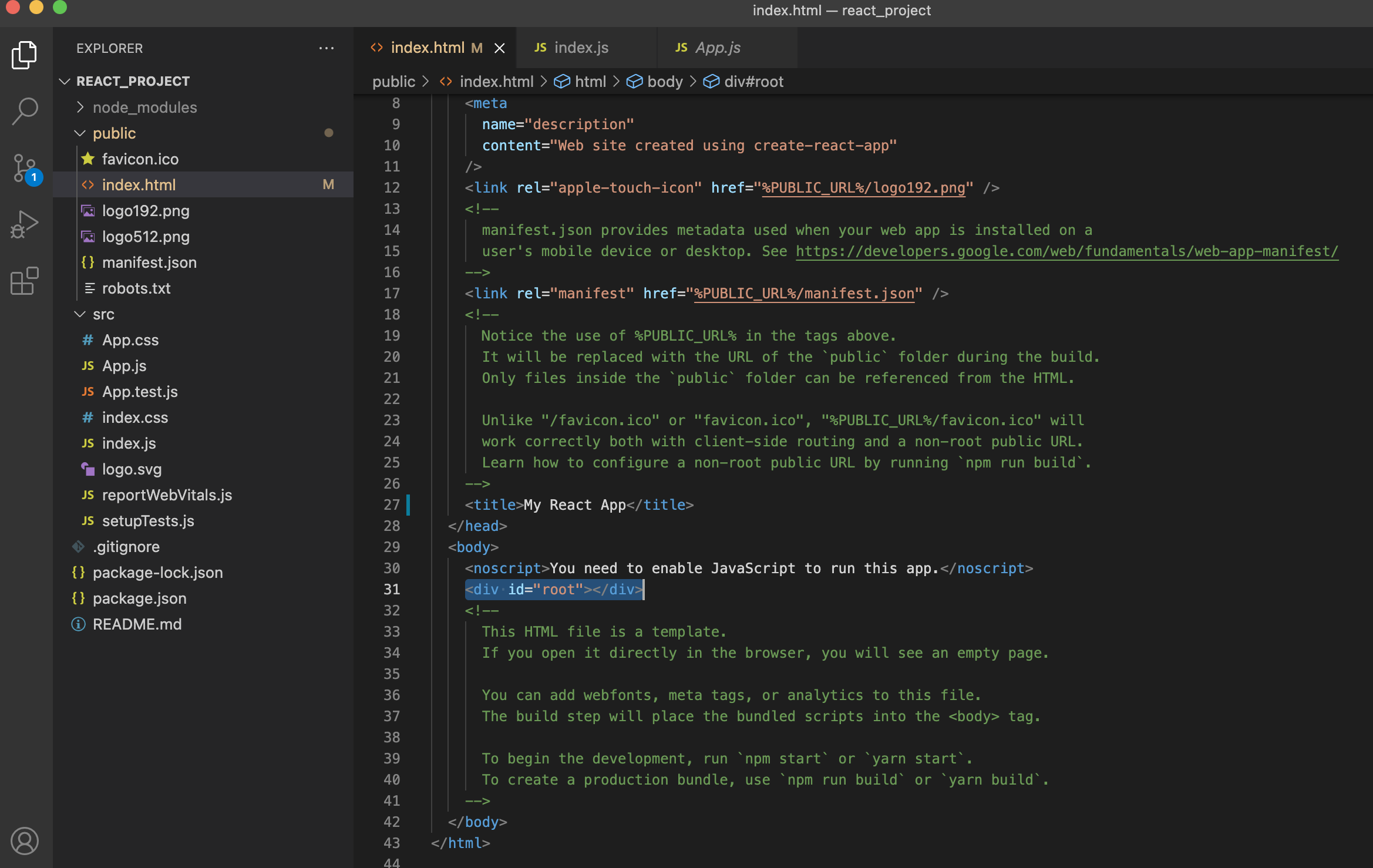
- index.html 경로: 프로젝트명\public\index.html
위 경로에 <title>태그로 되어있는 부분을 위와 같이 임의의 문구(My React App)으로 수정해보도록 하겠다.
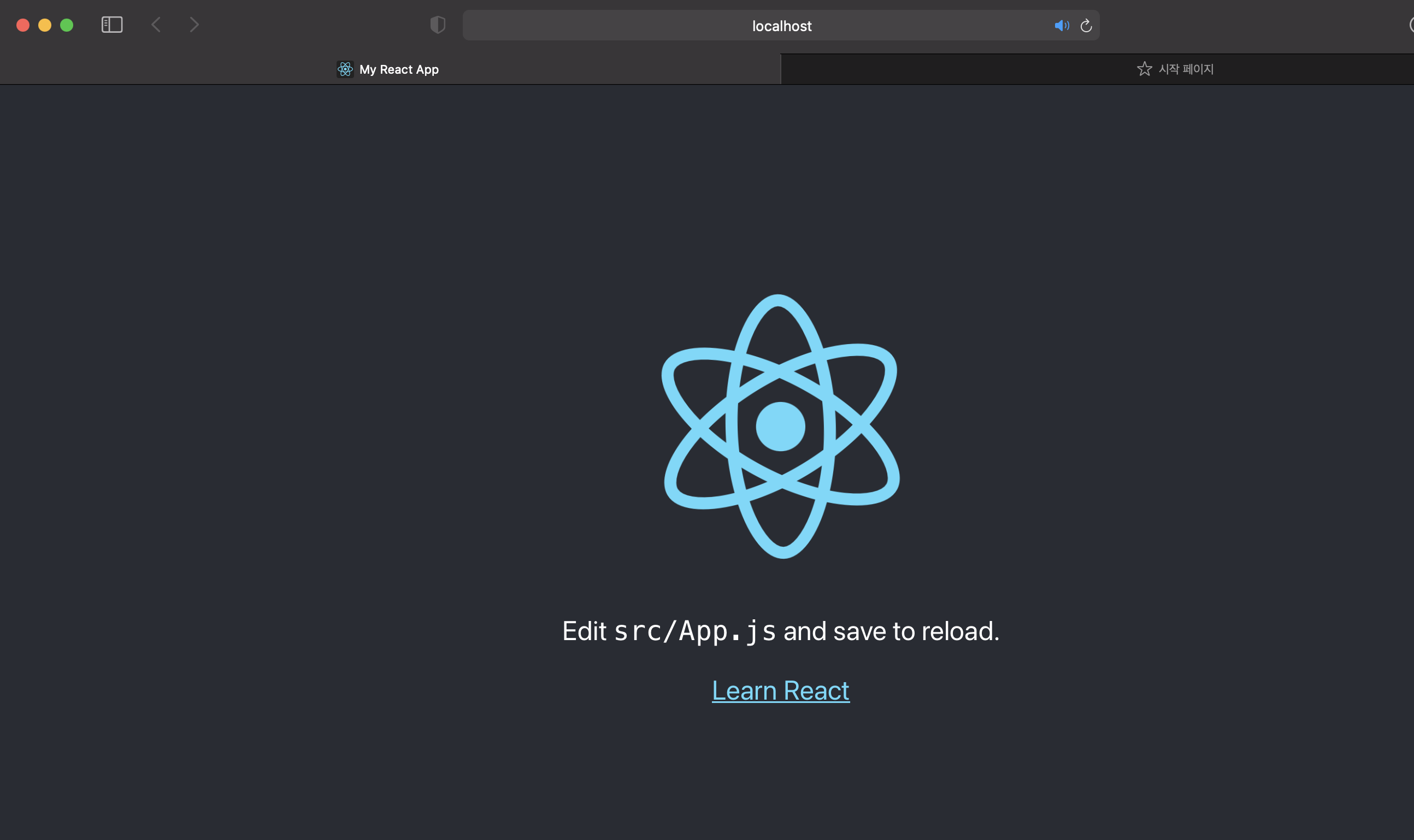
수정 및 저장 후, 다시 브라우저를 확인해보면 아래와 같이 웹 페이지의 제목이 "My React App"으로 바뀌어 있는 것을 확인할 수 있을 것이다.

- <title>태그 : 웹페이지의 제목을 나타내는 태그
다시 index.html 코드로 돌아와서 코드에 대해 더 살펴보도록 하자.

실제 페이지 내부를 구성하는 <body>태그 부분을 보면 id만 root로 저장되어 있고 아무것도 표현되어 있지 않은 것을 확인할 수 있다.
그럼에도 불구하고 페이지 내부에 이미지, 문구가 입력되어 있는걸 보아 다른 소스에서 root라는 <div> 내부를 채워주는 역할을 하고 있음을 유추할 수 있다.
4. index.js
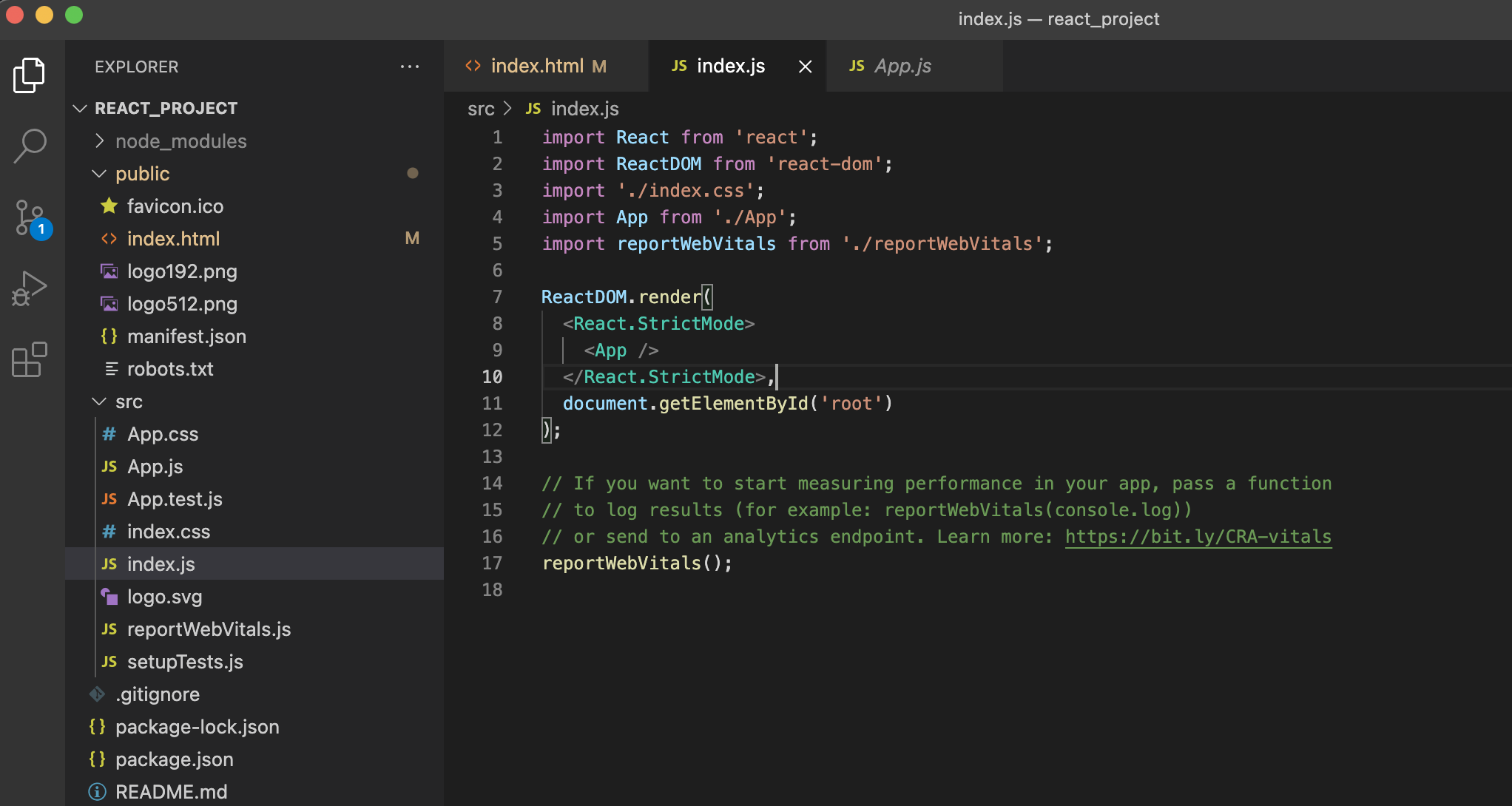
프로젝트 폴더 내, index.js를 확인해보도록 하자
경로: 프로젝트명\src\index.js

위 코드를 확인해보면 아래와 같은 부분을 확인할 수 있다.
ReactDOM.render(
<React.StrictMode>
<App />
</React.StrictMode>,
document.getElementById('root')
);위 코드가 어떤 내용인지 자세히 알 수는 없지만 대충 살펴본다면
render(): 화면에 출력하는 역할
App: App 컴포넌트
document.getElementById('root'): id==root인 태그 내부에 App 컴포넌트 내용을 넣는다.
이정도로 해석할 수 있다.
그렇다면 App 컴포넌트는 어디에 있는 것인가?
위 코드의 상단부를 보면 아래와 같은 코드를 확인할 수 있다.
import App from './App';현재 코드와 같은 계층의 App.js를 불러와 App이라고 지칭하겠다라는 의미라고 볼 수 있다.
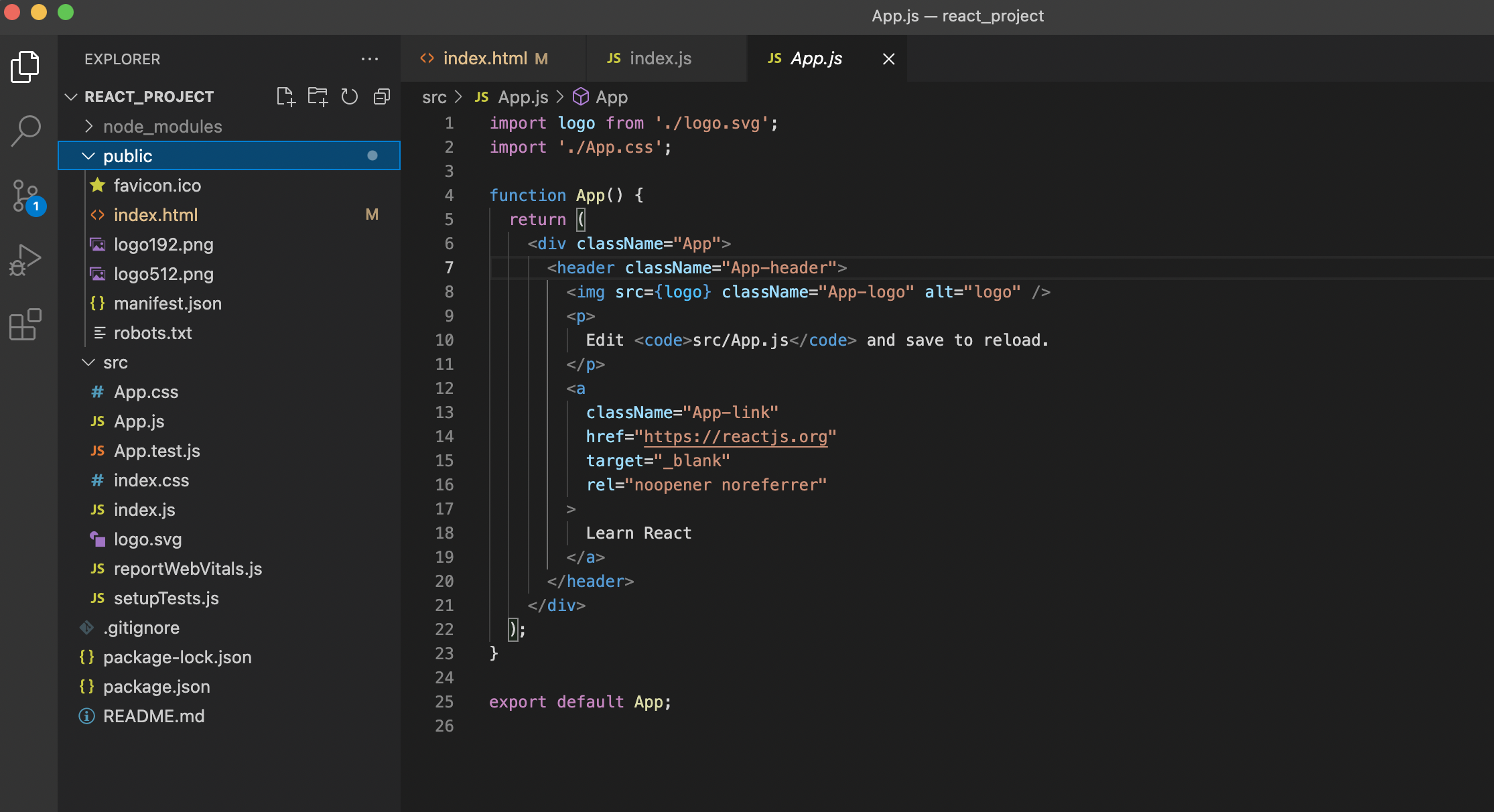
5. App.js
마지막으로 App.js 코드를 확인해보도록 하자.
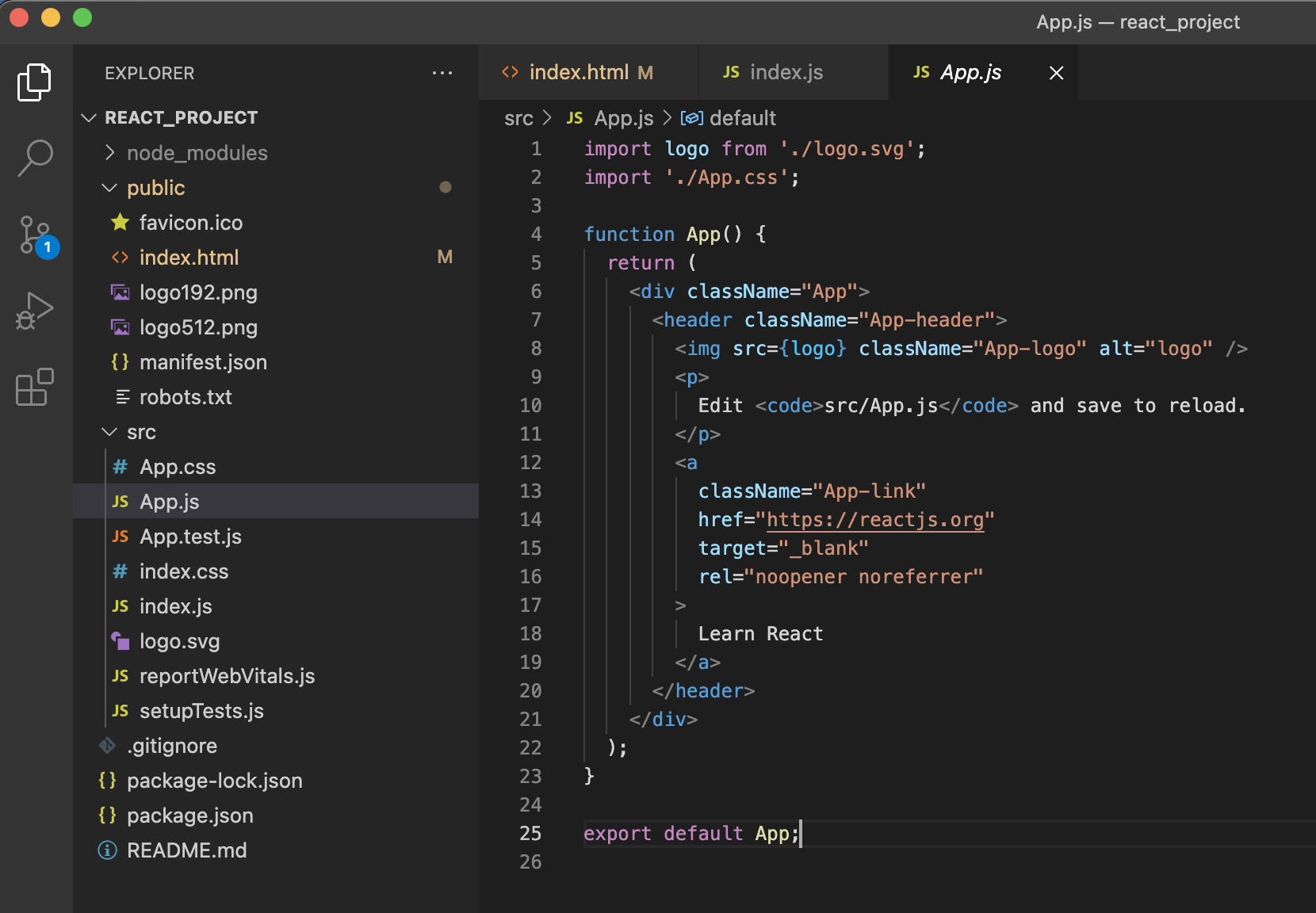
경로: 프로젝트명\src\App.js

위 코드를 보면 아까 React 프로젝트를 실행시키며 띄워진 브라우저 화면의 이미지와 문구를 확인할 수 있다.
그 말은 즉슨, App.js의 구성요소가 index.html의 <body>태그 내부를 채워넣는 역할을 한다는 것이다.
위 내용 중, 일부를 수정하고 다시 브라우저를 확인해보면 본인이 수정한대로 바뀌어있는 화면을 볼 수 있을 것이다.
하나의 코드 내에서 모든 것을 구성하지 않다보니 불편함을 느낄 수도 있지만 계속해서 적응하다보면 그 이유를 찾아갈 수 있을 것 같다.
