
지금까지는 기본 구조에 대한 흐름을 배워봤다.
이제 직접 코드를 조금씩 수정하며 원하는 문구를 출력해보는 시간을 가져보도록 하겠다.
1. App.js 열기
앞선 Chapter에서 언급한 것처럼 기본 구조 상, 초기 화면의 내용구성은 App.js가 담당하고 있다.
그러므로 화면에 노출되는 부분을 바꾸기 위해선 App.js를 바꿔야 한다.
우선, 기본적으로 구성된 App.js를 가지고 문구를 수정해보도록 하겠다.

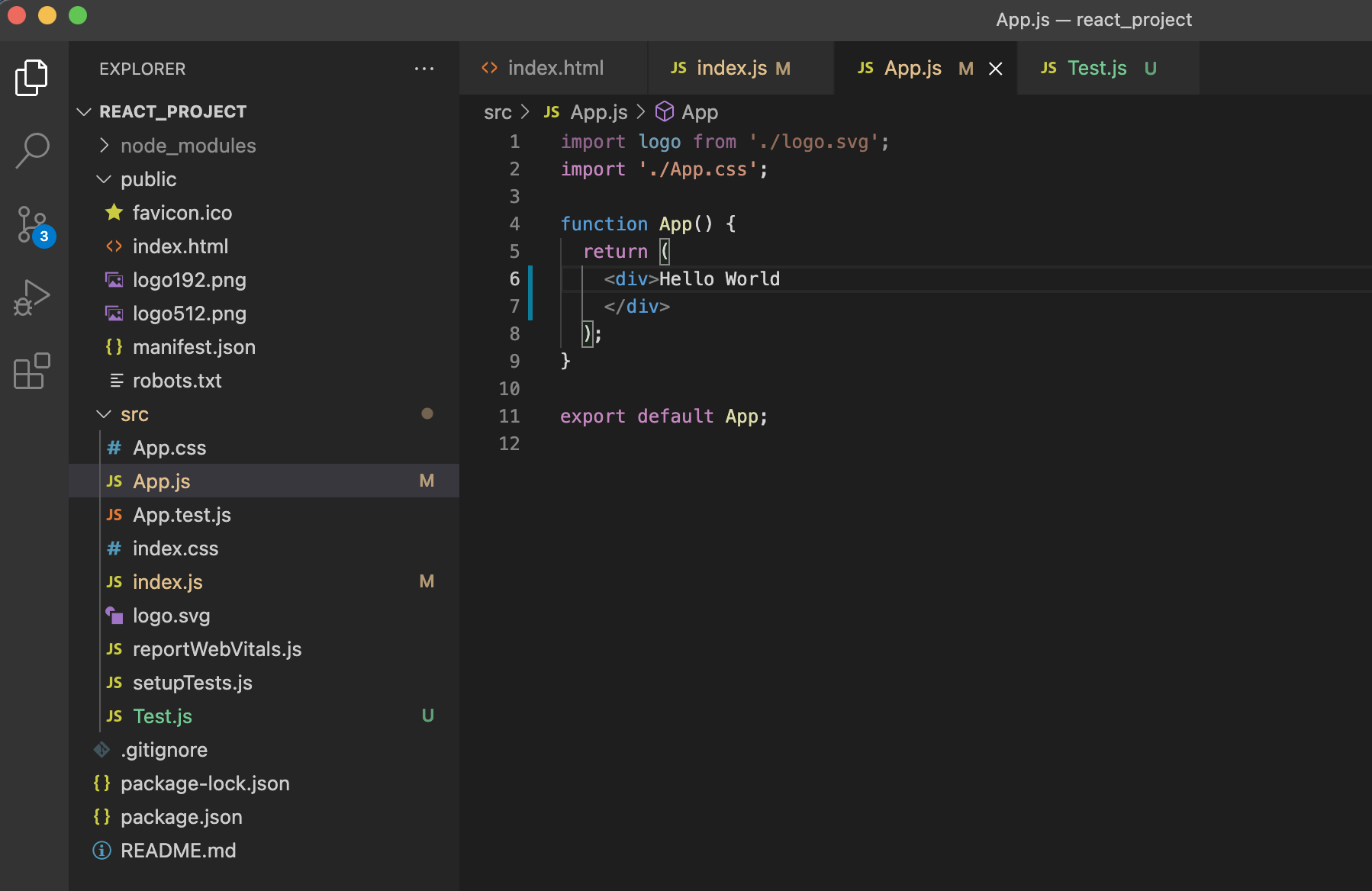
기존에 return부를 제거한 후, 다음과 같이 <div>태그만으로 Hello World를 입력해보도록 하자.
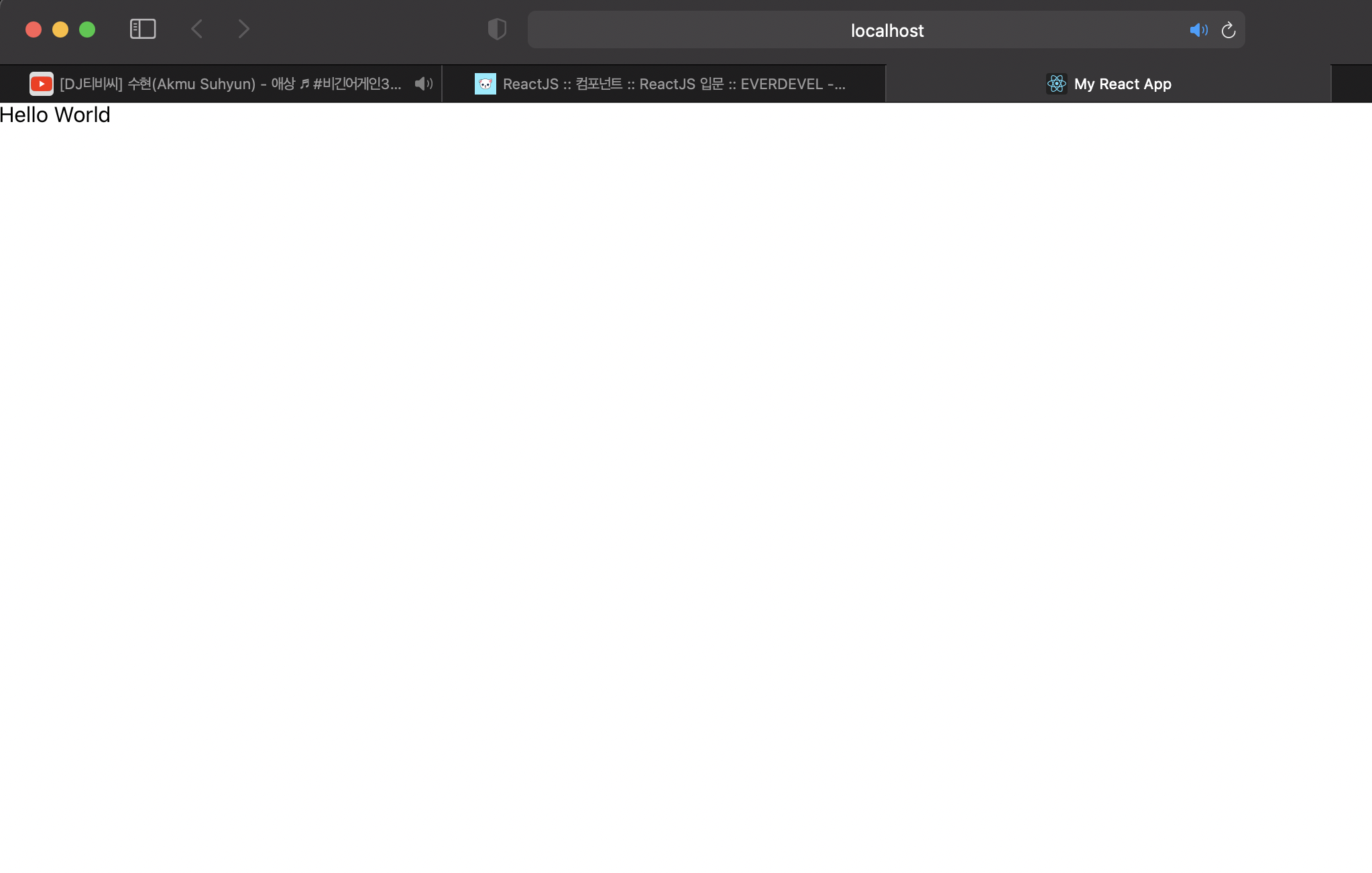
저장한 후, react 프로젝트 페이지를 새로고침해보면 아래와 같은 화면을 볼 수 있다.

우리가 App.js에서 입력했던 Hello World가 정상적으로 노출된 것을 확인할 수 있다.
2. 새로운 js 파일 만들기
이번엔 기존 파일이 아닌 신규 파일을 만들어 동작시켜보도록 하자.
우선 App.js와 같은 계층 선상에 임의의 js파일을 만들어보도록 하자.

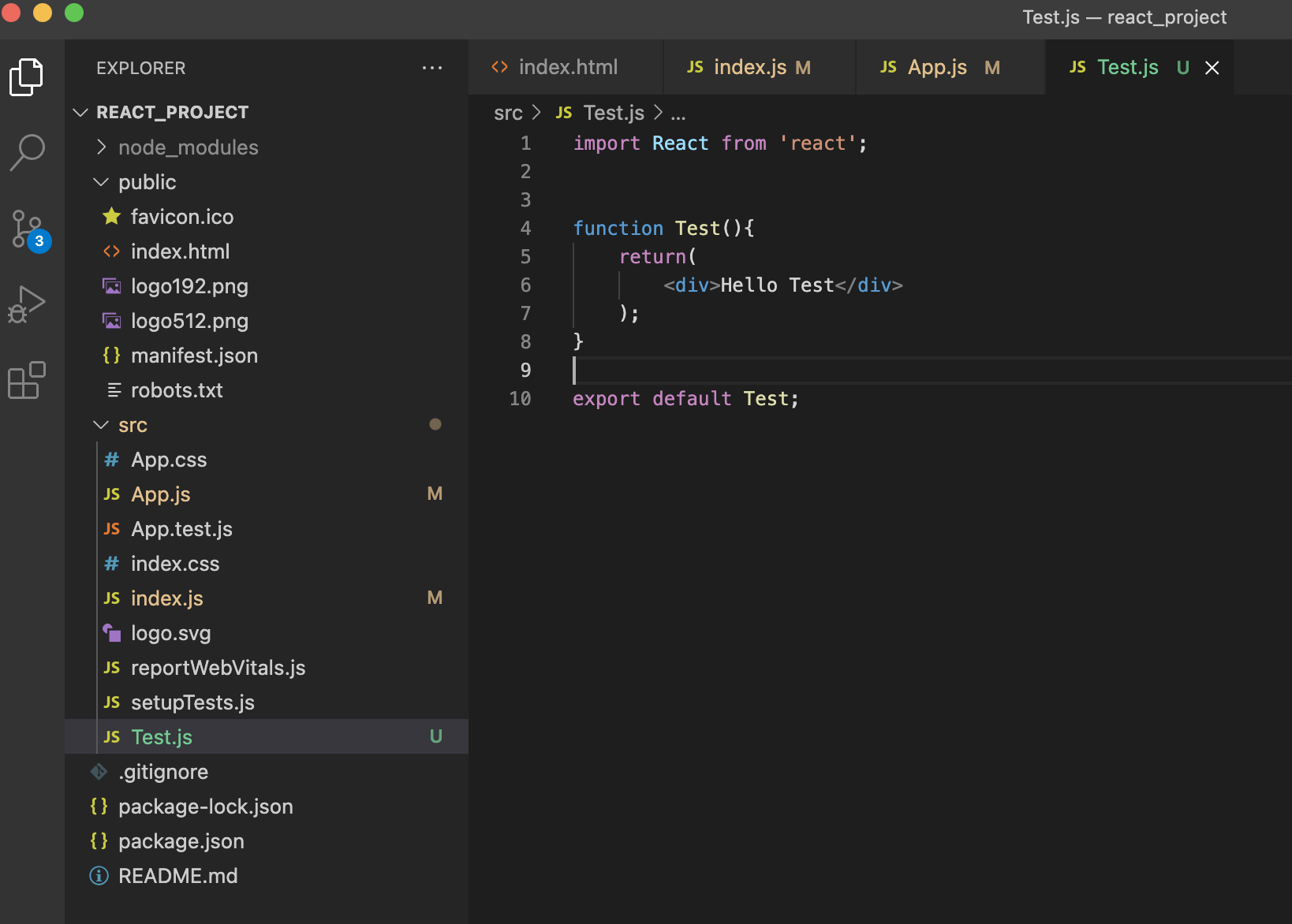
Test.js로 이름지었으며 내부 코드는 다음과 같이 구성하였다.
- react 컴포넌트 임포트
import React from 'react';React를 사용함에 있어 필요한 내용을 포함하고 있는 react 컴포넌트 임포트
- 컴포넌트 내부 구성 추가
funcion Test() {
return (
<div>Hello Test</div>
);
};function이라는 이름때매 함수명으로 착각할 수 있지만 위 구문은 컴포넌트를 생성하기 위한 부분이다.
- 주의: 컴포넌트명은 반드시 첫글자는 대문자로 시작
이후, return 내부에 실제 노출되길 원하는 html을 작성하면 된다.
- export문 추가
export default Test;위 export문은 Test라는 컴포넌트를 다른 파일 내부에서 import할 수 있도록 하는 역할을 한다.
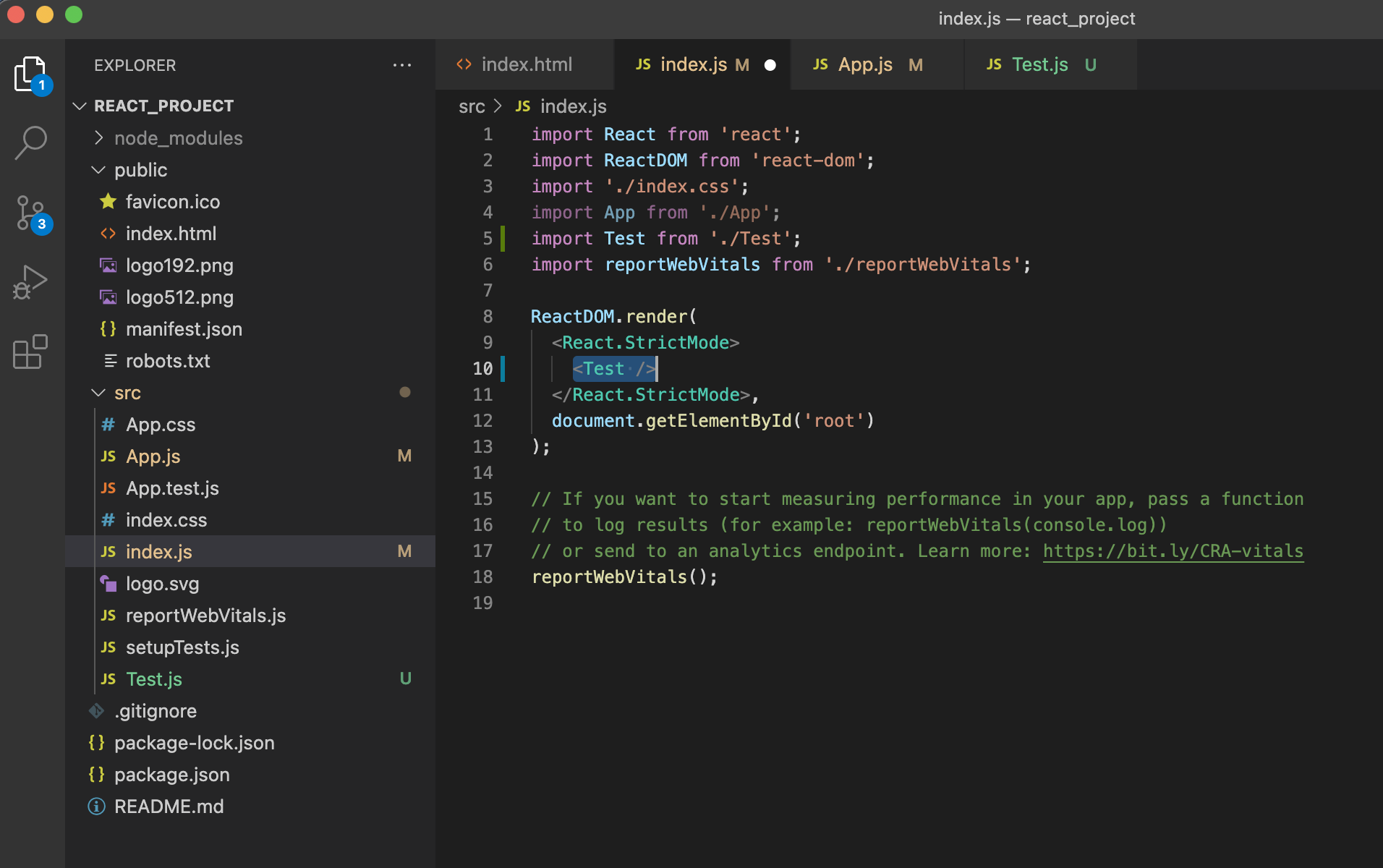
3. index.js
이제 index.js에서 Test 컴포넌트를 바라볼 수 있도록 코드를 수정해보도록 하자.

render함수의 첫번째 매개변수는 두번째 매개변수 내부를 채워넣을 컴포넌트명을 기재한다.
해당부분을 Test로 수정해줌으로써 기존 컴포넌트(App)가 아닌 새로 만든 컴포넌트(Test)를 바라보게 만들어준다.
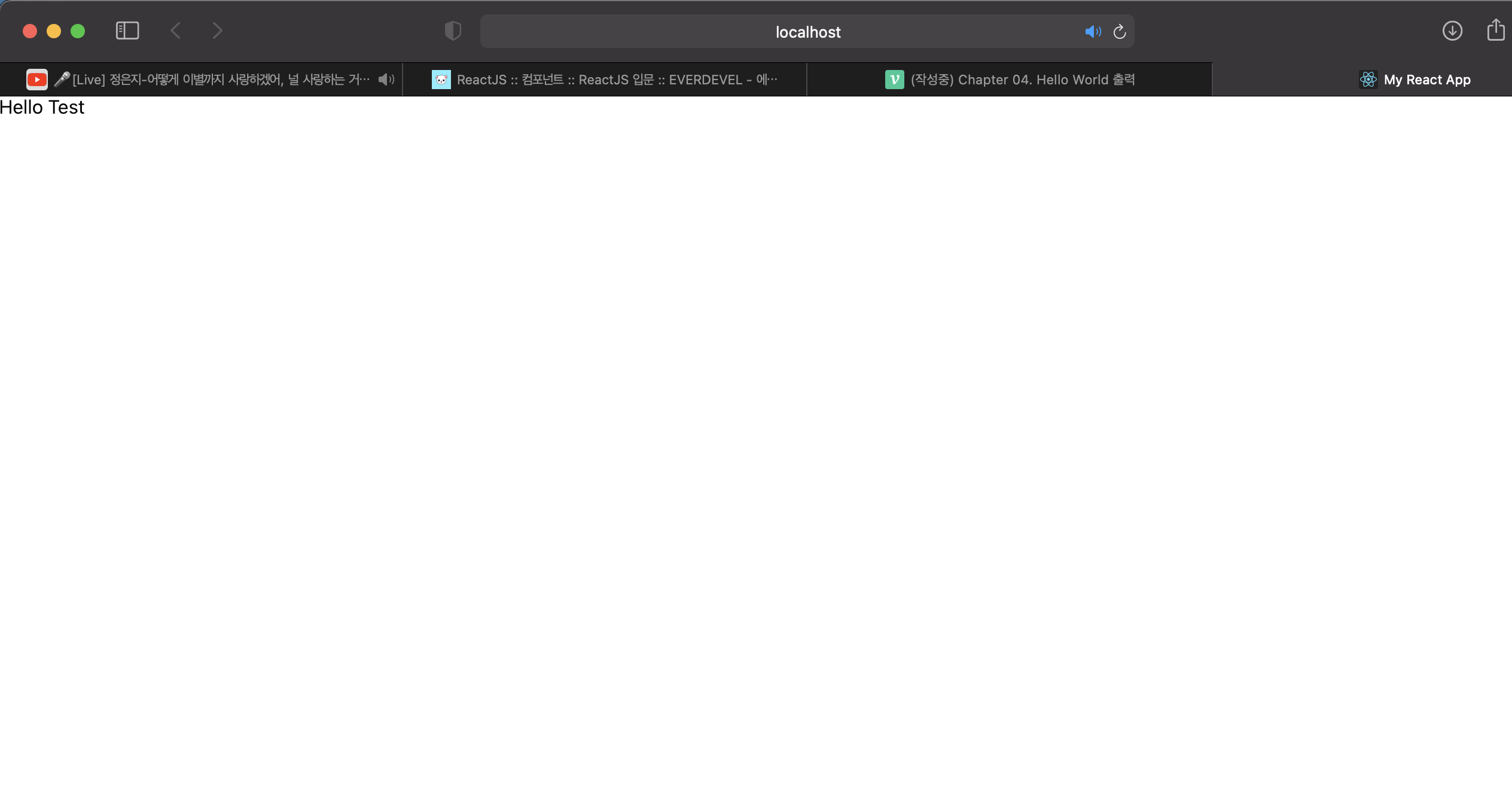
4. 페이지 확인
이제 모든 사전 준비는 완료되었으므로 다시 페이지를 새로고침해보도록 하자.

위와 같이 우리가 Test.js에서 입력했던 Hello Test라는 문구가 페이지에서 노출되는 것을 확인할 수 있다.
이렇게 컴포넌트를 새로 만들어 본인이 원하는 형태로 수정이 가능하다.
하지만, 2개 이상의 컴포넌트를 하나의 페이지에서 render할 순 없으므로 주의하기 바란다.
