
오늘은 다수 컴포넌트를 한 페이지에 표현하는 방법에 대해 배워보도록 하겠다.
1. 다수 컴포넌트 호출 방법(1)
먼저, 하나의 js 파일 내에서 두개 이상의 컴포넌트를 호출하는 방법에 대해 알아보도록 하겠다.
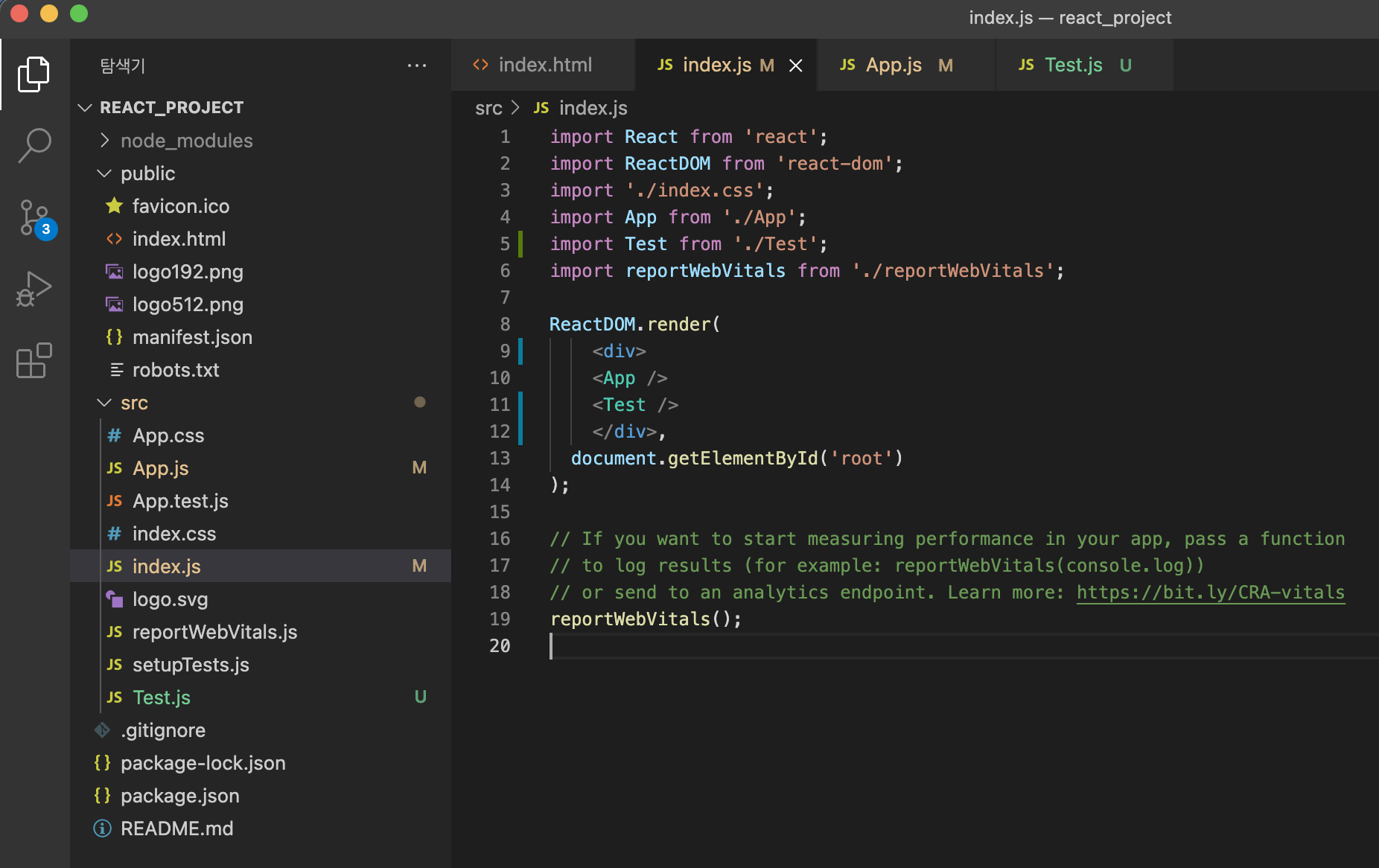
이전에 열어봤던 index.js파일을 열어보자

다수 컴포넌트를 한 페이지 내, 표현하기 위해선 하나의 태그 안에 모두 포함시켜야 한다.
그래서 위 예제는 <div>를 통해 두개의 컴포넌트(App, Test)를 감싸주었다.
만약, <div> 태그를 통해 감싸지 않은 채로
React.render(
<App /><Test />, document.getElementById('root')
);위와 같이 낱개로 처리할 경우, 정상적인 페이지가 뜨지 않는 것을 확인할 수 있을 것이다.
다수 컴포넌트 호출 방법 1: <div> 태그를 통해 컴포넌트들을 묶는다.
2. 다수 컴포넌트 호출 방법 (2)
이번에는 컴포넌트 내부에 다른 컴포넌트를 포함시켜 호출하는 방법을 알아보도록 하겠다.
먼저 포함시킬 컴포넌트 파일(=Test.js)을 먼저 열어보도록 하자.

위 컴포넌트를 단독으로 실행시킬 경우, Hello Test라는 문구를 출력할 것이다.
그렇다면 이 컴포넌트를 다른 컴포넌트(App.js)에 포함시키려면 어떻게 해야할까

- App 컴포넌트는 Test 컴포넌트를 포함한다.
import Test from './Test.js'; // Test.js를 포함시키며 Test로 네이밍- App 컴포넌트는 Test 컴포넌트를 함께 사용한다.
funcion App(){
return (<div>Hello World <Test /></div>);
}App 컴포넌트는 기본적으로 Hello World를 출력하도록 입력했다.
하지만 여기에 추가적으로 Test 컴포넌트를 추가함으로써 App 컴포넌트가 사용될 시, Test 컴포넌트의 내용도 함께 노출되도록 수정되었다.
다수 컴포넌트 호출 방법 2: A컴포넌트의 body 내부에 B컴포넌트를 추가한다.
3. 실제 결과창 (Case 1,2 모두 동일)
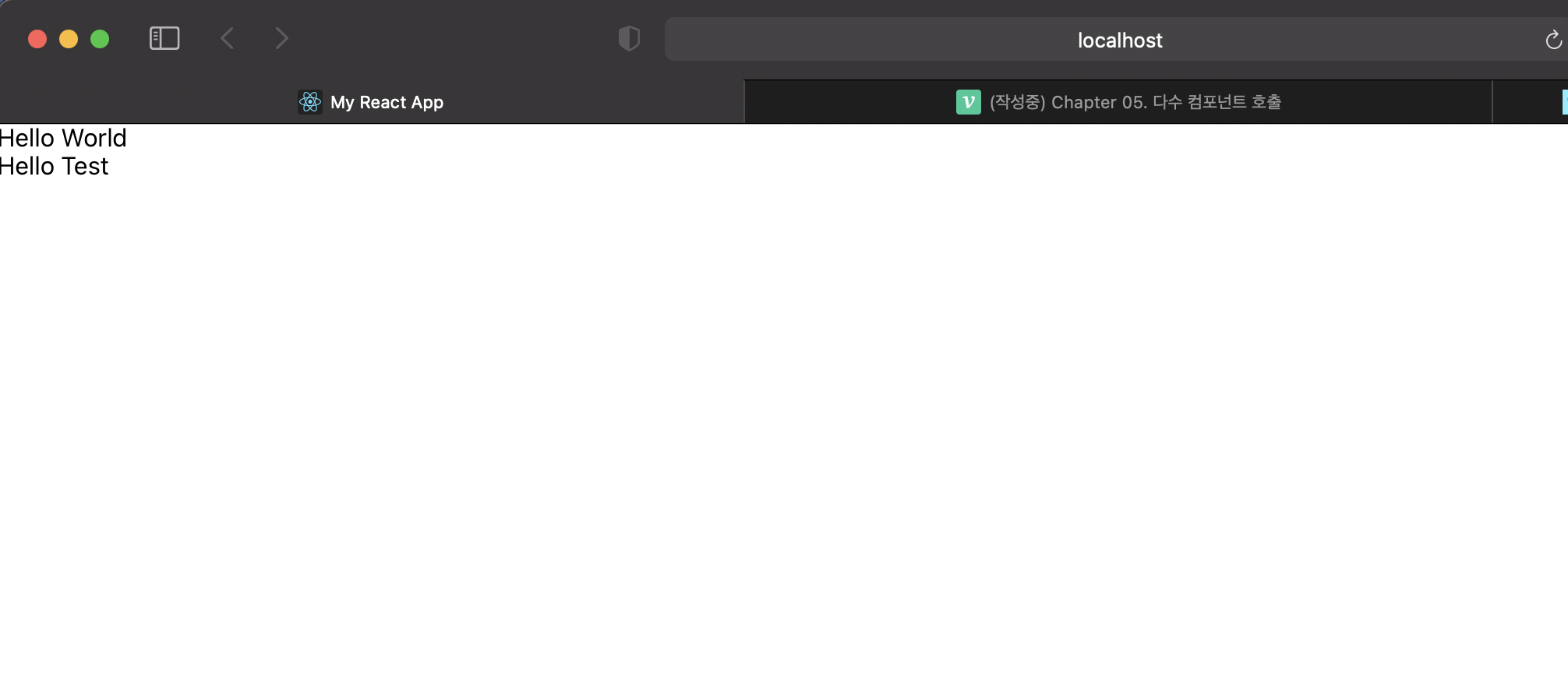
이제 실제로 브라우저 웹페이지에서 어떻게 노출되는지 확인해보도록 하자.

App 컴포넌트: Hello World
Test 컴포넌트: Hello Test
위 페이지를 통해 알 수 있는 것은 우리가 사용했던 두개의 컴포넌트 내용이 모두 한 페이지 내, 노출되었다는 것이다.
React에서 다수의 컴포넌트를 사용할 경우, 이렇게 위에서 언급했던 두가지 방법 중, 상황에 맞게 구사하면 될 것 같다.
