
오늘은 JSX에 대해 알아보도록 하겠다.
JSX의 정의가 무엇이고 React에서 어떻게 사용되는지 알아보도록 하자.
1. JSX란
JSX는 쉽게 말해 HTML + Javascript를 조합한 것을 의미한다.
React는 컴포넌트 단위로 쪼개지는데 이 컴포넌트가 바로 JSX로 구성되는 것이다.
Javascript는 JSX를 분석하여 HTML 태그를 생성하게 된다.
2. JSX 규칙
- 컴포넌트는 반드시 태그로 감싸야 한다.
- 잘못된 예시
function Test(){ return ( Hello World ); }
- 올바른 예시
function Test(){ return( <div>Hello World</div> ); }IF) 어떠한 태그로도 감싸고 싶지 않다면 <Fragment>를 사용하면 된다.
function Test(){ return( <Fragment>Hello World</Fragment> ); }
3. className 사용
원래 HTML에서 태그에 class 속성을 적용할 시, 원래 "class=000"라고 기입했다.
하지만 React같은 경우 class가 아닌 className을 사용한다.
- class로 사용하는 경우
function Test(){ return ( <div class="myDiv">Hello World</div> ); }

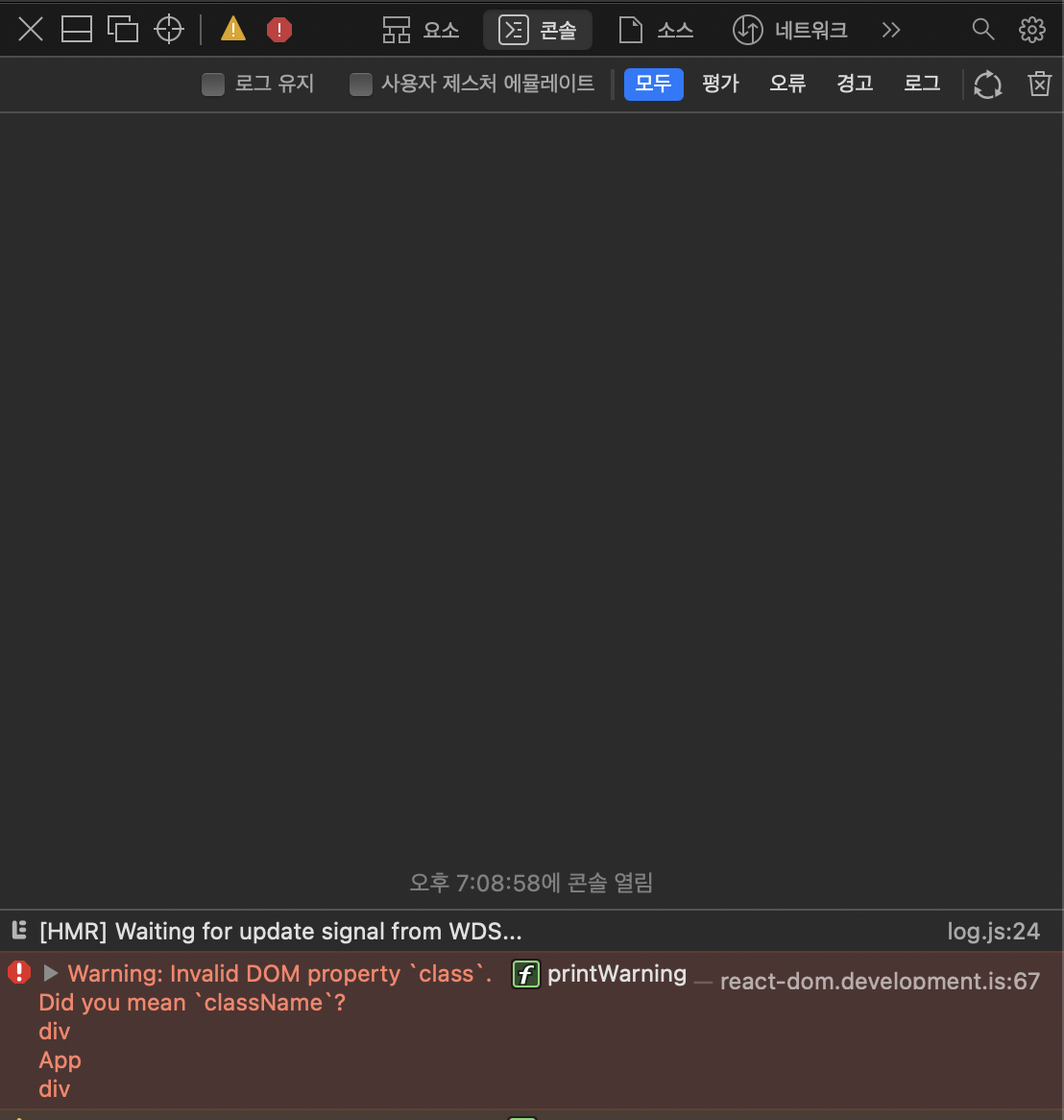
위와 같이 class를 사용할 경우, 정상적으로 페이지가 열리긴 하지만, Warning 문구가 뜨는 것을 개발자도구를 통해 확인할 수 있다.
이러한 Warning문구를 보고 싶지 않다면 아래와 같이 class > className으로 수정해서 실행하면 된다.
- className을 사용하는 경우
function Test(){ return ( <div className="myDiv">Hello World</div> ); }
4. 단독태그 사용 불가
HTML에선 태그의 종류에 따라 단독태그로 사용하는 것들이 있다. ex) <input>, <br> ...
하지만, JSX는 반드시 태그를 열었다면 닫아줘야 한다.
아래 예시를 통해 무슨 말인지 확인해보도록 하자.
- 잘못된 예시
function Test(){ return ( <div> It's wrong example <input> </div> ); }

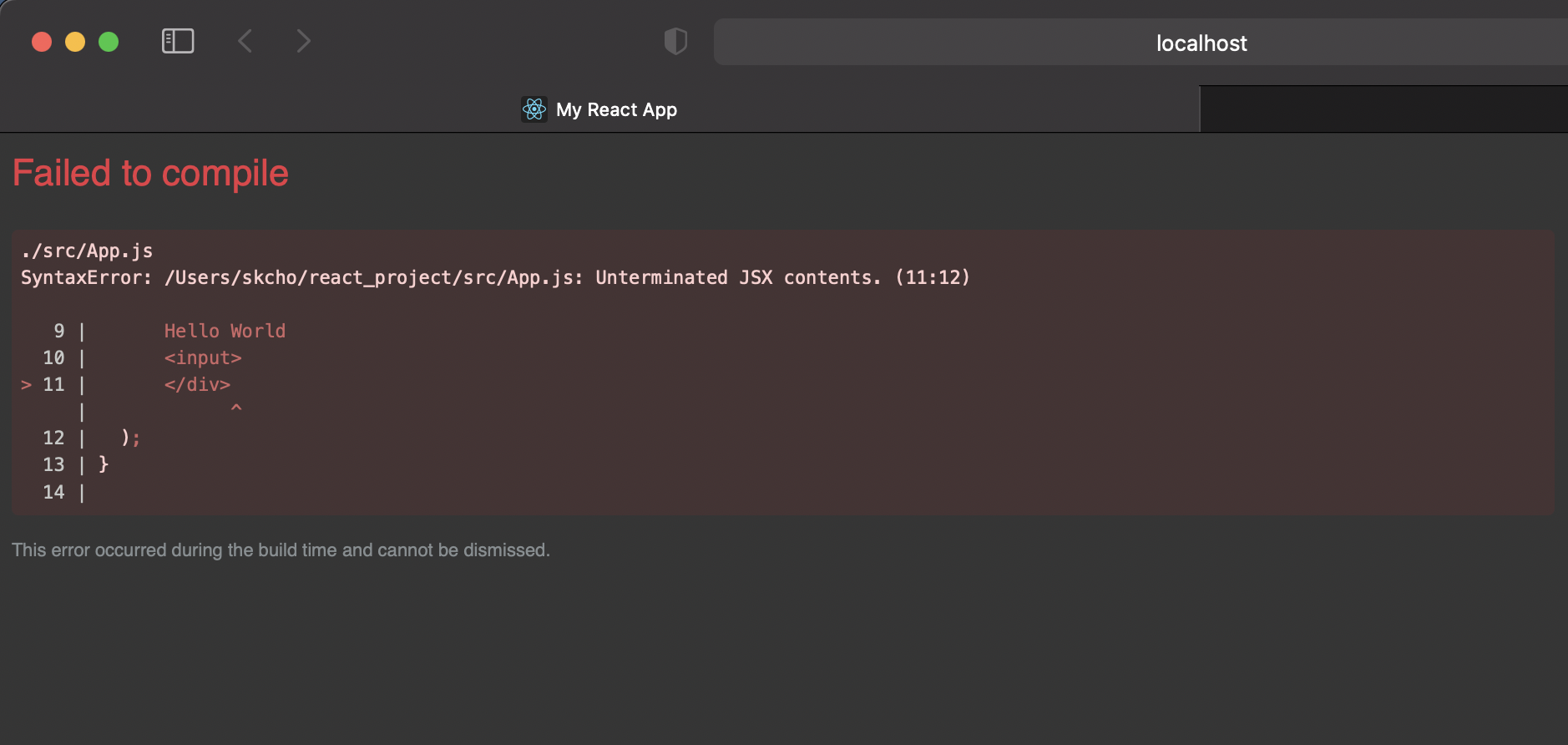
위와 같이 <input>태그를 단독으로 사용하게 되면 컴파일 오류가 발생하는 것을 확인할 수 있다.
JSX에선 반드시 모든 태그가 짝을 이루어야 하므로 <input>태그 역시 짝을 맞춰줘야 한다.
- 올바른 예시
function Test(){ return ( <div> Hello World <input></input> </div> ); }

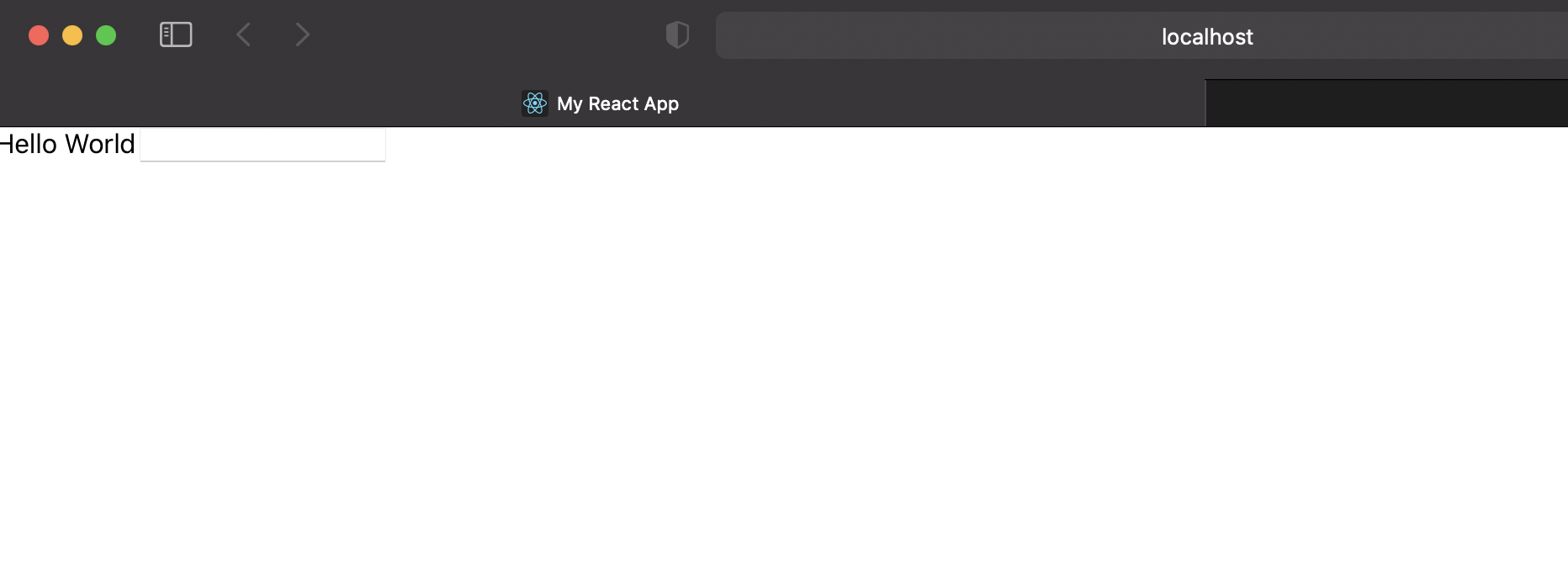
위와 같이 <input>태그에 대해 짝을 맞춰줌으로써 정상적으로 페이지가 실행되는 것을 확인할 수 있을 것이다.

