
오늘은 컴포넌트 간, props 전달 방식에 대해 알아보도록 하겠다.
1. 기본 코드
우선, 우리가 앞선 Chapter들에서 배운대로 작성한 코드를 보도록 하겠다.
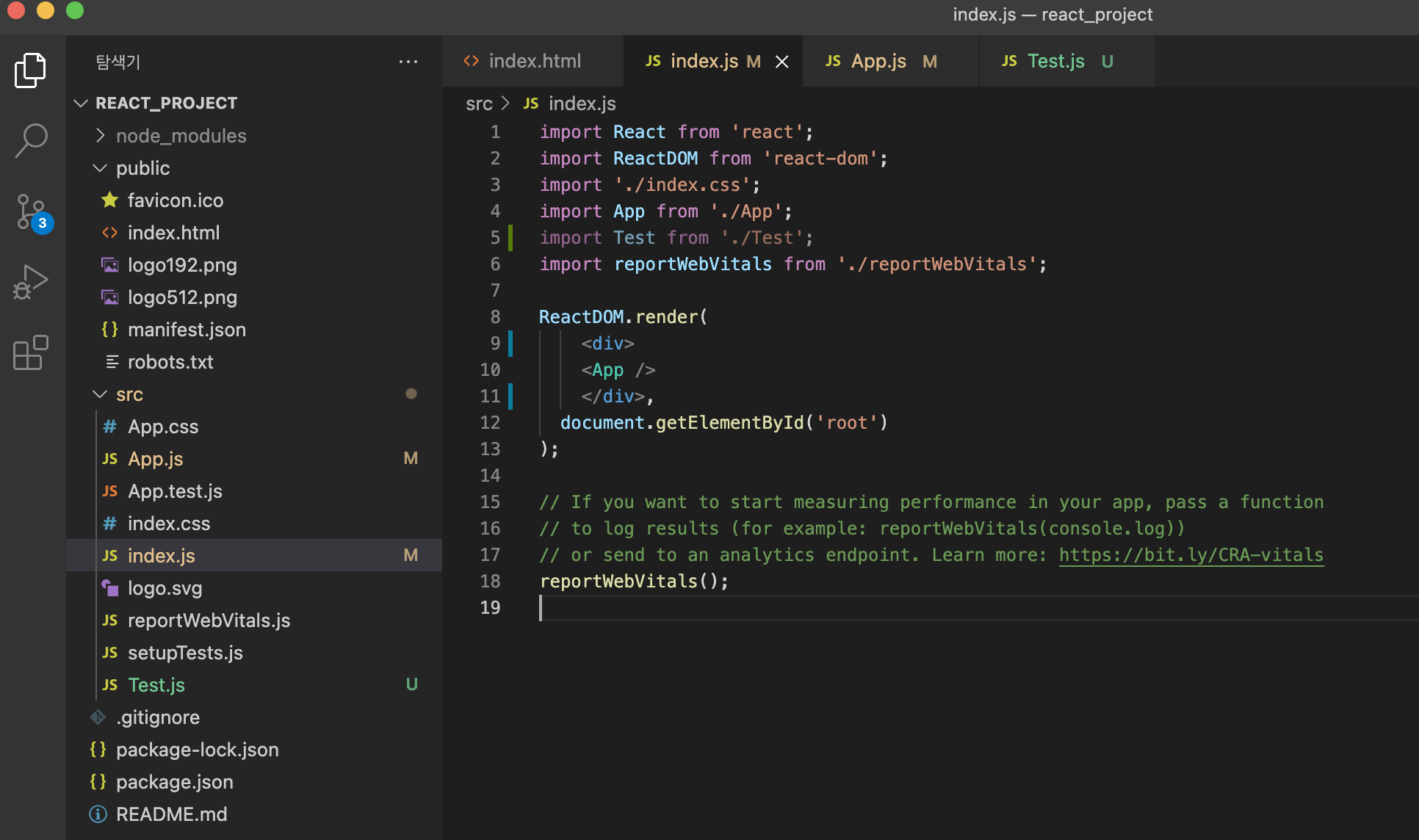
- index.js

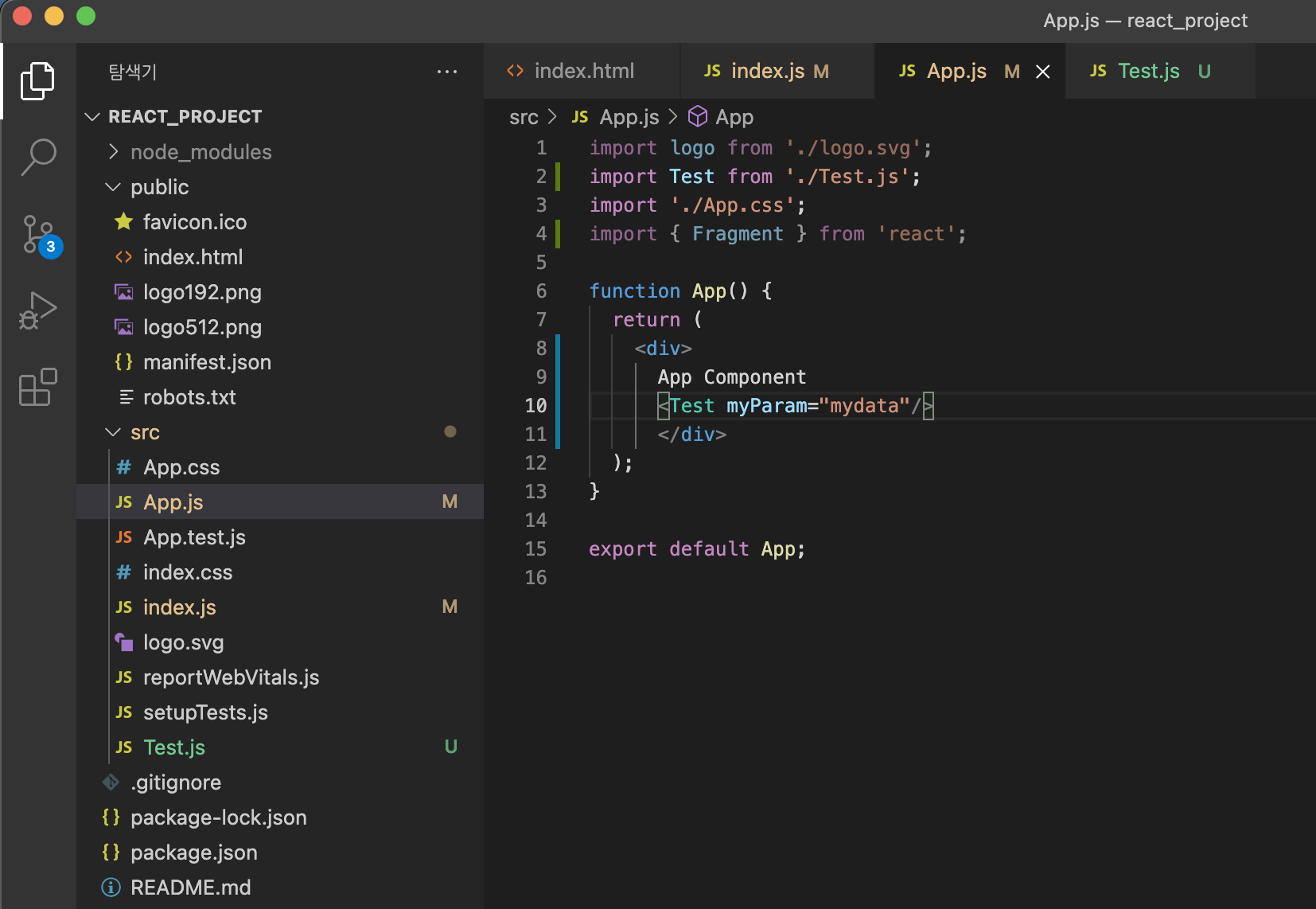
- App.js

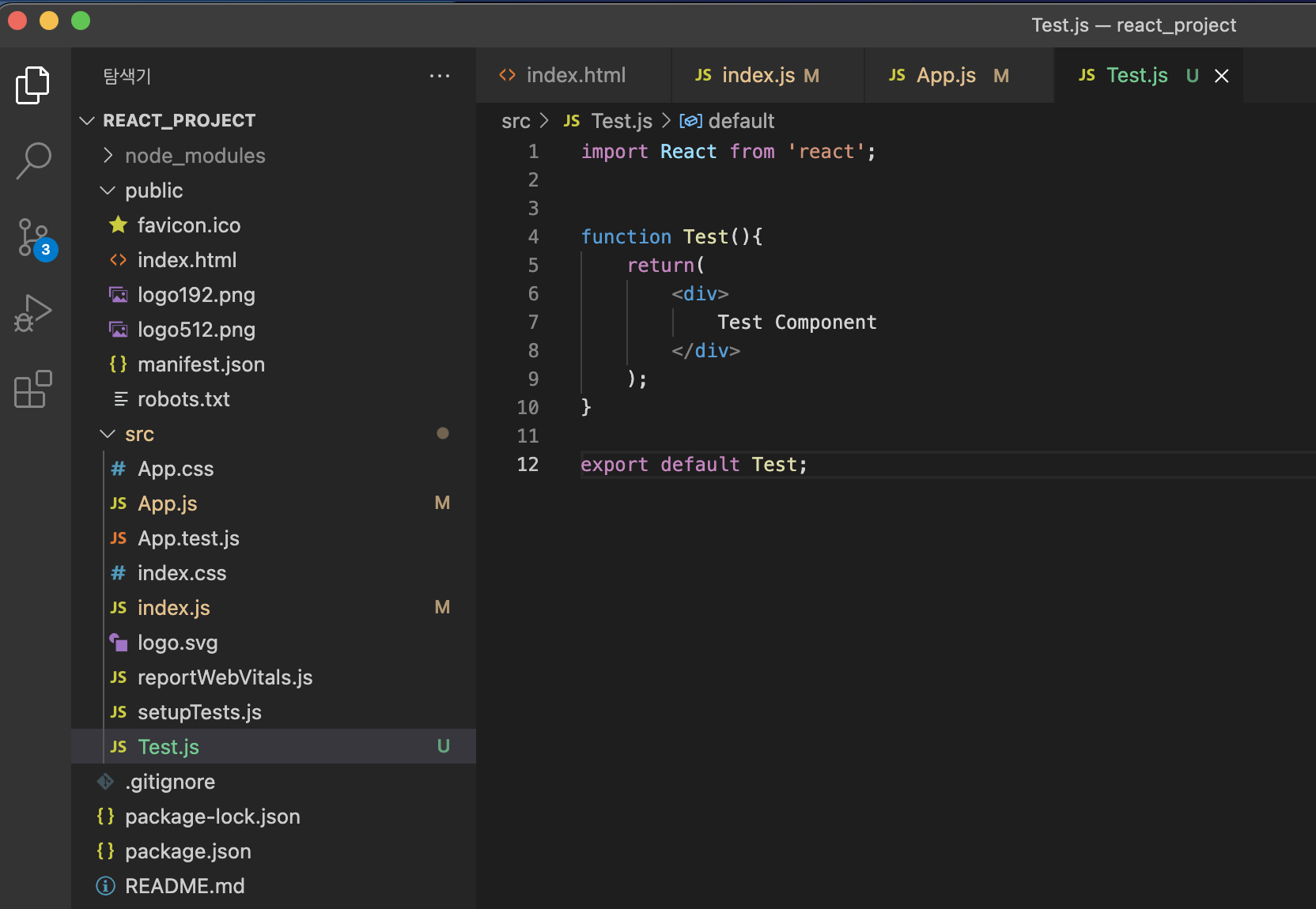
- Test.js

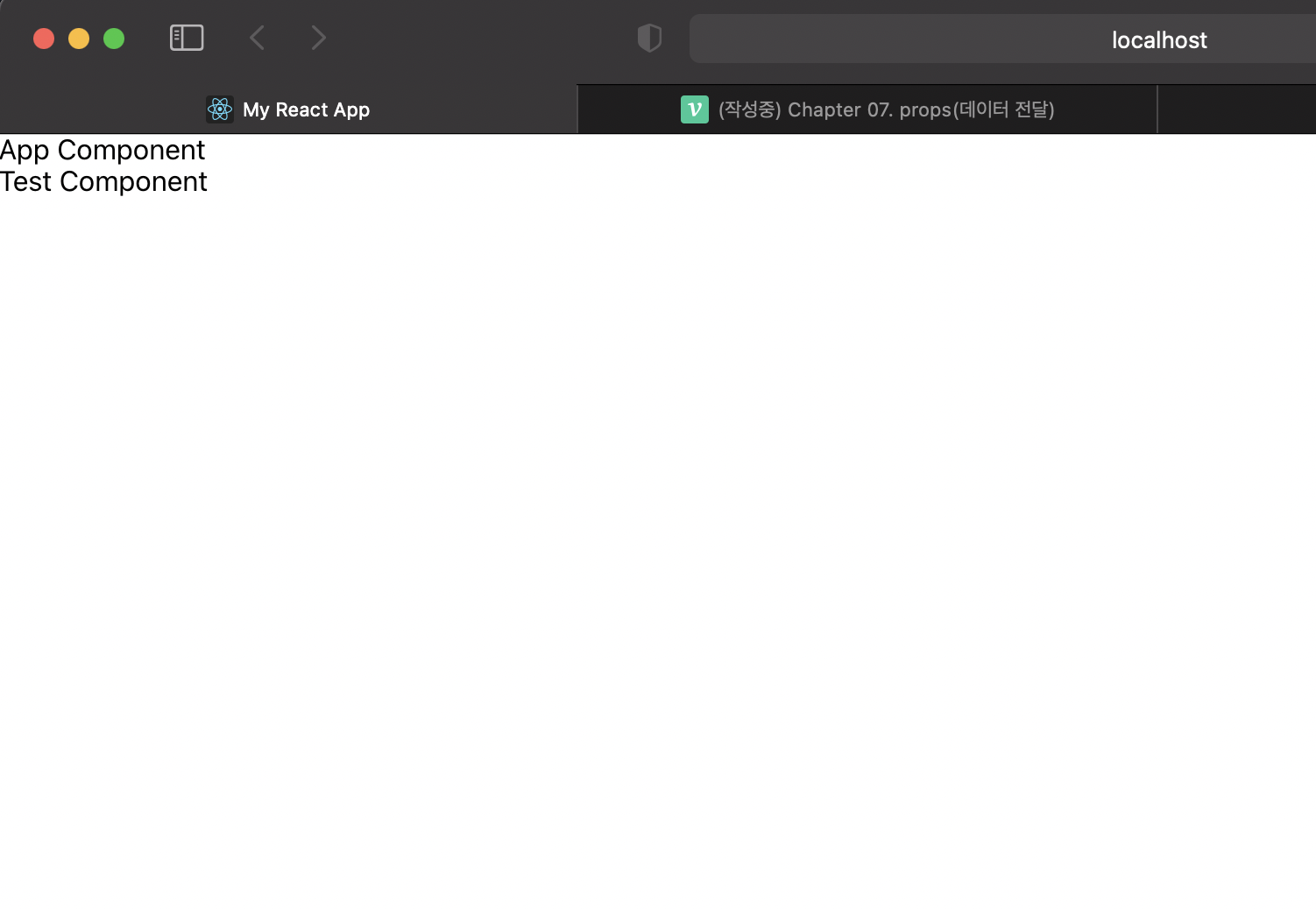
기본적으로 위와 같이 코드를 작성할 경우, 결과 페이지는 아래와 같다.

2. 데이터 전달
이제 위 코드의 컴포넌트 간, props를 전달하고 이를 사용하는 방법에 대해 알아볼 것이다.
2-1. console 확인
우선 console을 통해 데이터가 정상적으로 전달되는지 확인해보도록 하자
- App.js

다른 컴포넌트에 전달할 데이터를 위와 같이 전달한다.
<Test myParam="mydata"/> // Test컴포넌트에 "myParam"이라는 key에 "mydata"라는 value를 넣어 보낸다.
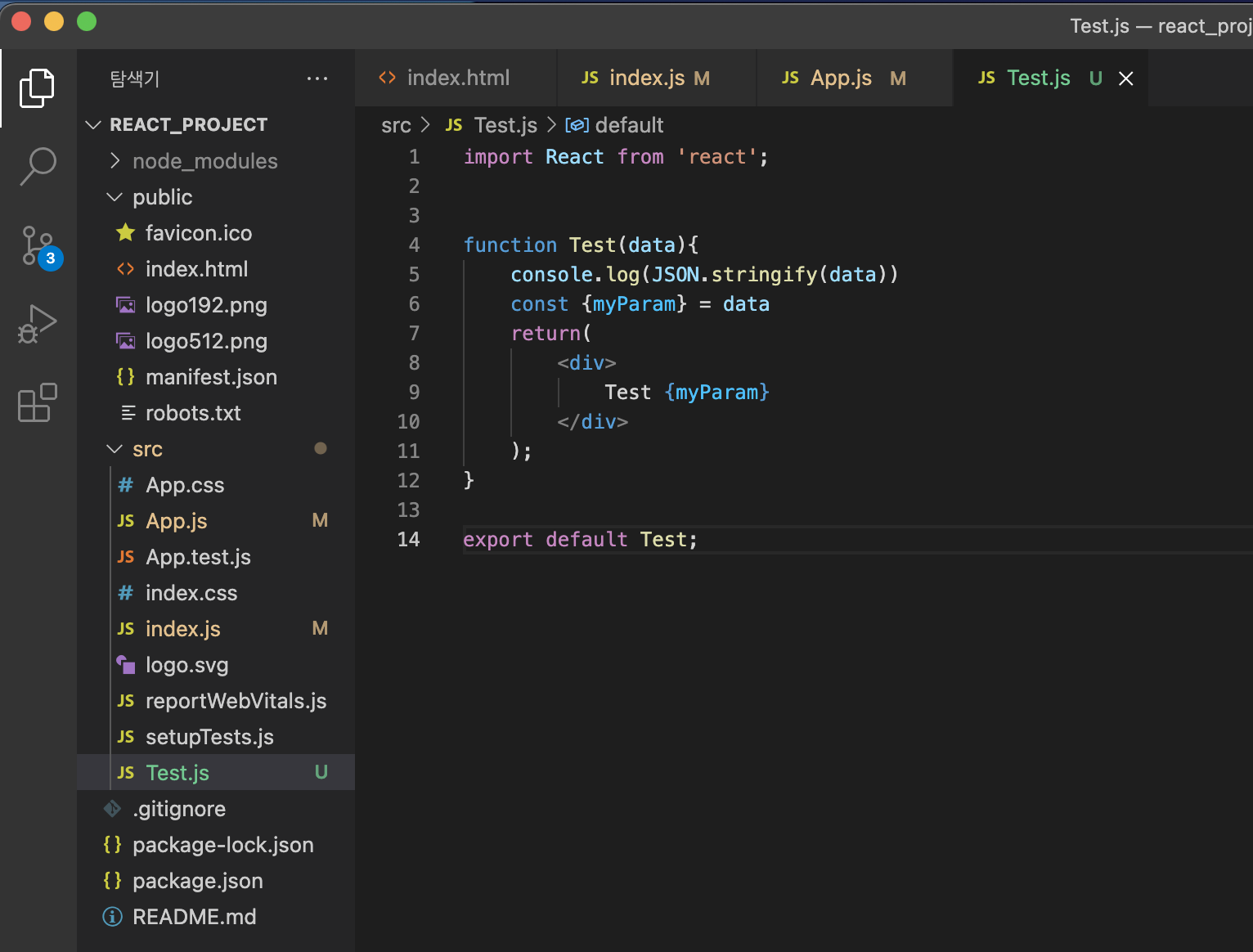
- Test.js

전달받은 값을 console.log를 통해 확인한다.
function Test(data) { // "data"라는 변수에 전달받은 값 저장 console.log(JSON.stringify(data)) // JSON 형태로 로그 출력 ... }
- 결과 페이지

위와 같이 개발자도구(option+command+i)를 통해 콘솔 로그를 확인하면 JSON 형태로 출력되는 로그를 확인할 수 있다.
3. const
이번에는 전달받은 값을 상수로 저장하고 이를 사용하는 방법에 대해 알아보도록 하겠다.
- const
상수 선언 시, 사용된다.
한번 const로 정의한 것은 다시 변경할 수 없다.
그럼 const를 선언하고 값을 대입하여 사용하는 코드로 수정해보도록 하자.
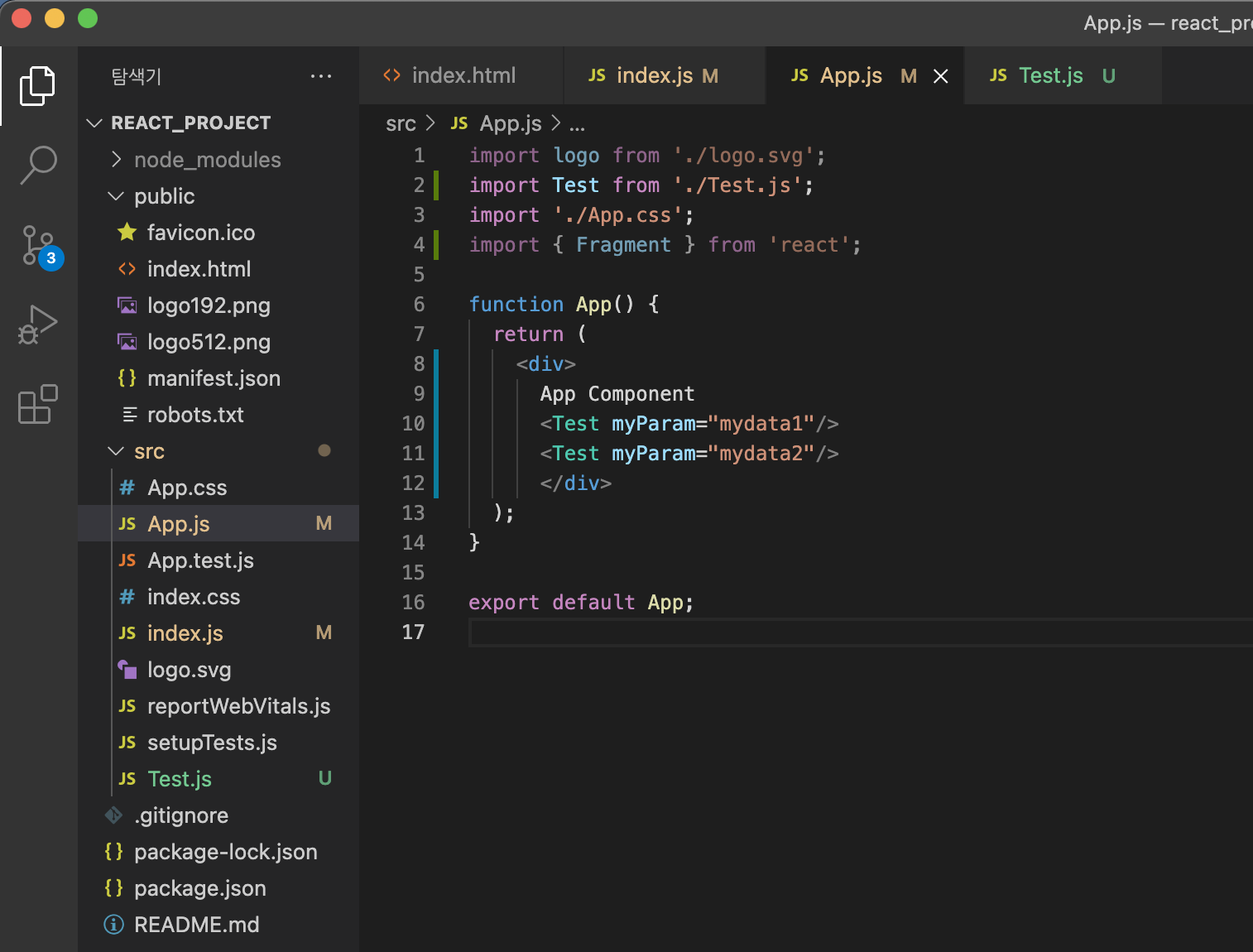
- App.js

Test 컴포넌트에 props를 전달한다.
function App() { ... <Test myParam="mydata1"/> <Test myParam="mydata2"/> ... }
- Test.js

- const 상수 선언
const {myParam} = data // param으로 받은 data 값 중, myParam이라는 props를 상수로 선언한다.
- 상수 사용
... return ( <div> Test {myParam} </div> ); ...
- 결과 페이지

모든 처리가 완료되었다면 위와 같은 결과를 확인할 수 있을 것이다.
위 결과창을 보면 Test mydata1, Test mydata2가 출력된 것을 확인할 수 있다.
이는 props(={myParam})에 매개변수로 받은 값이 대입되었기 때문에 변경된 것이다.
이를 활용한다면 동적 방식의 데이터 노출을 구현할 수 있다.
4. 일반 props 대입
위의 const는 상수를 선언할 때, 사용되는 명령어이다. 하지만 모든 값을 상수로 선언할 순 없다.
그러므로 이번에는 const로 받지 않고 props를 그대로 사용하는 방법을 확인해보도록 하자.
나머지 코드는 위와 동일하고 Test.js 코드에만 변화가 있다.
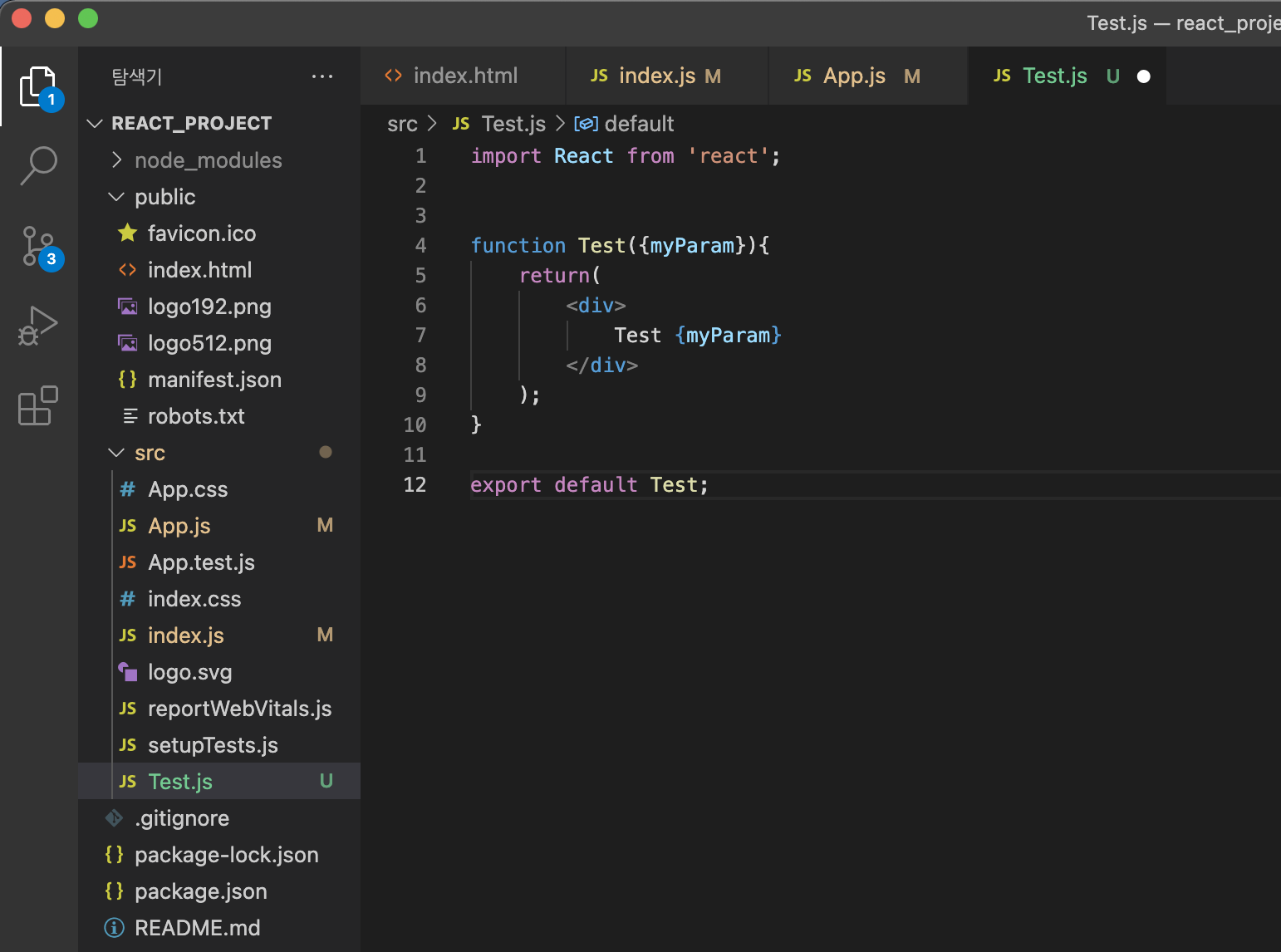
- Test.js

- 컴포넌트 구현 시, param의 변화
function Test({myParam}){ return( <div> Test {myParam} </div> ); }props를 그대로 받아 사용하고자 할 경우, 매개변수로 받을 때, {...}를 통해 받는다.
받은 값을 토대로 그대로 JSX에서 사용하여 기존과 동일한 결과 값을 확인할 수 있다.
5. 마무리
props는 컴포넌트 간, 데이터 전달을 위해 사용된다.
이러한 성질을 적극 활용하여 동적 방식의 화면 구성을 구현한다면 훨씬 알찬 페이지가 생성될 것이다.
이번 Chapter에서는 props의 성질과 사용 방법에 대해 이해하고 넘어가도록 하자.
전체 git 소스 링크
https://github.com/cho876/React/tree/master/chapter07
