
오늘은 이전 Chapter의 연장선으로 복수개의 props를 사용하는 방법에 대해 알아보도록 하겠다.
1. 전달하는 쪽 컴포넌트 (=부모 컴포넌트)
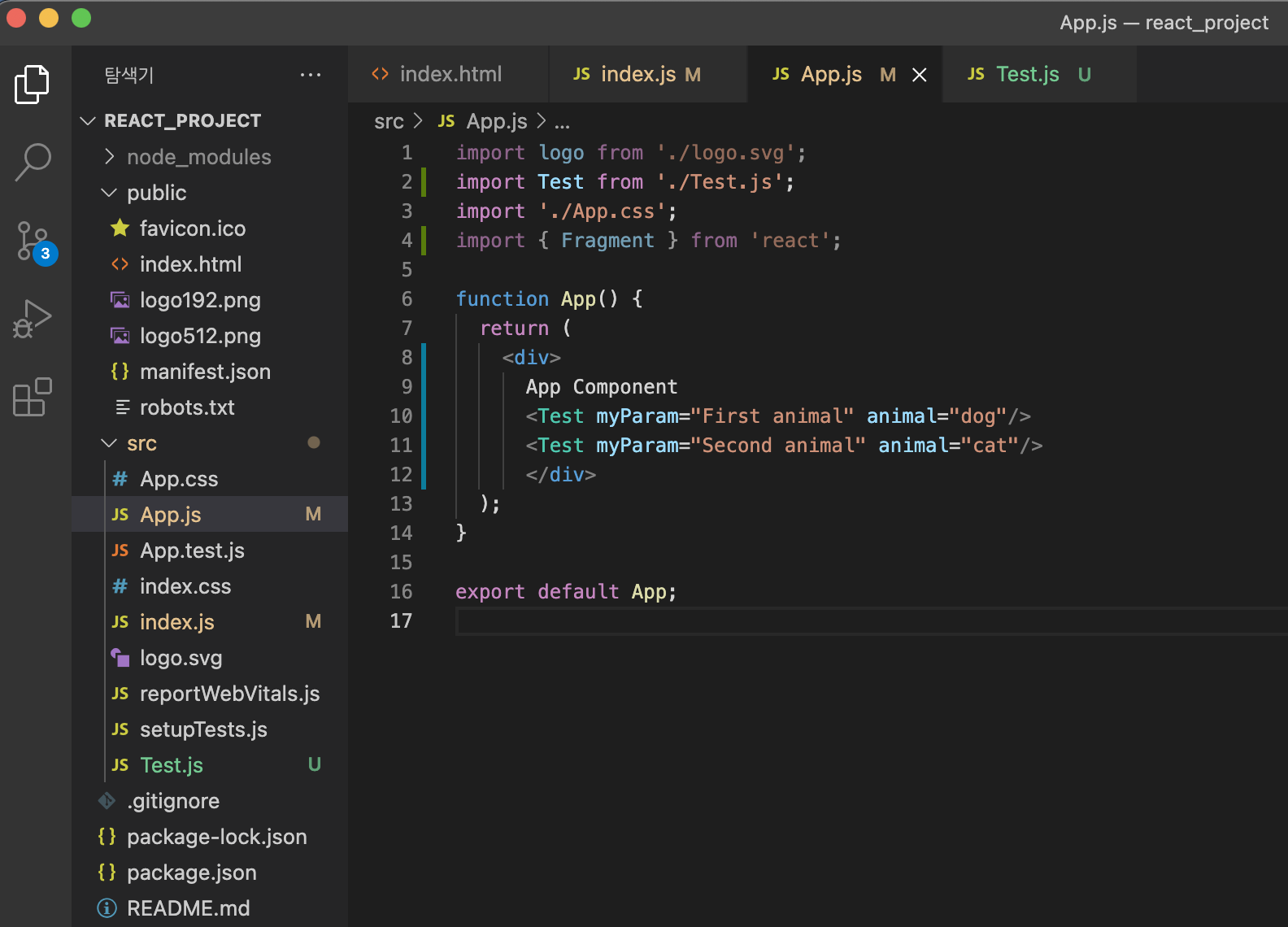
우선, 부모 컴포넌트 쪽에서 복수 개의 props를 넘기는 방법에 대해 알아보자.

- 단일 props
<Test myParam="First animal"/>
<Test myPram="Second animal"/>- 복수 props
<Test myParam="First animal" animal="dog"/>
<Test myParam="Second animal" animal="cat"/>주의사항:
1. 복수 props의 경우, 콤마(,)없이 띄어쓰기로 구분한다.
2. 문자열이 아닌 숫자 or boolean형을 넘길 경우, 큰따옴표(")없이 중괄호({})를 사용한다.<Test myParam="Third animal" animal="cow" numbers={1}/> <Test myParam="Third animal" animal="cow" flagTrue={true} flagFalse={false} />
2. 전달받은 쪽 컴포넌트(=자식 컴포넌트)
자식 컴포넌트에서 복수개의 props를 받는 경우, 매개변수를 받는 방법은 크게 두가지가 있다.
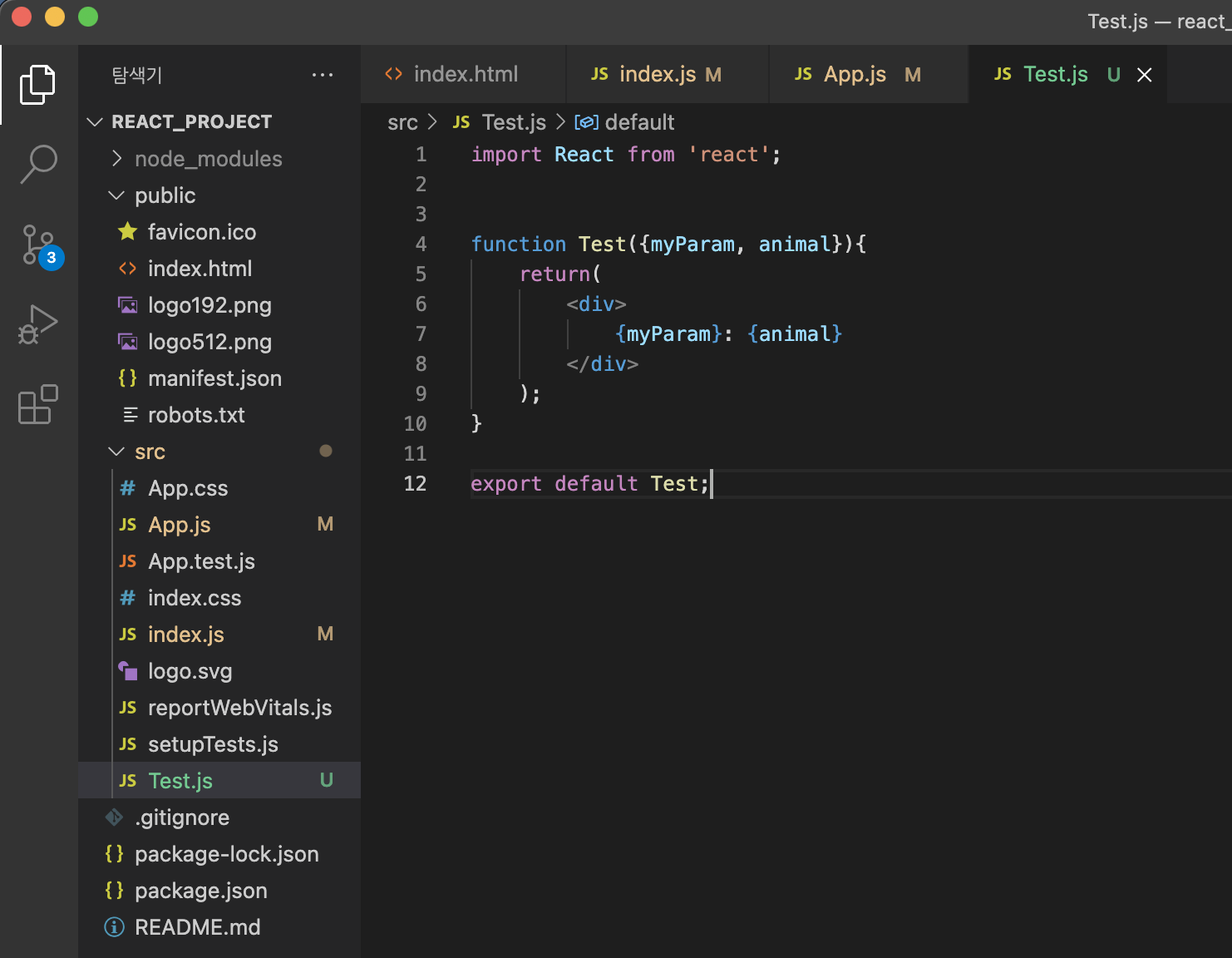
2-1. props명으로 받는 경우

위 예시는 부모 컴포넌트에서 전달할 때 props(={...})를 통해 받는 방식이다.
이 때, 주의할 점은 매개변수명은 반드시 부모 컴포넌트의 props key값과 동일해야 한다는 것이다.
어떤 의미인지 아래 설명을 통해 확인해보도록 하자
위에서 부모 컴포넌트는 props를 전달했다.
<Test myParam="First animal" animal="dog"/>
<Test myParam="Second animal" animal="cat"/>그러므로 자식 컴포넌트는 다음과 같이 매개변수를 받아야 한다.
function Test({myParam, animal}){
...
}정상적으로 데이터를 받아왔다면 이제 사용하면 된다.
function Test({myParam, animal}){
return(
<div>
{myParam}: {animal}
</div>
);
}주의사항: props를 사용할 때, 반드시 중괄호{}를 붙여줘야 한다.
붙이지 않을 경우, 일반 문자열로 인식하기 때문에 원하는 결과를 도출할 수 없다.
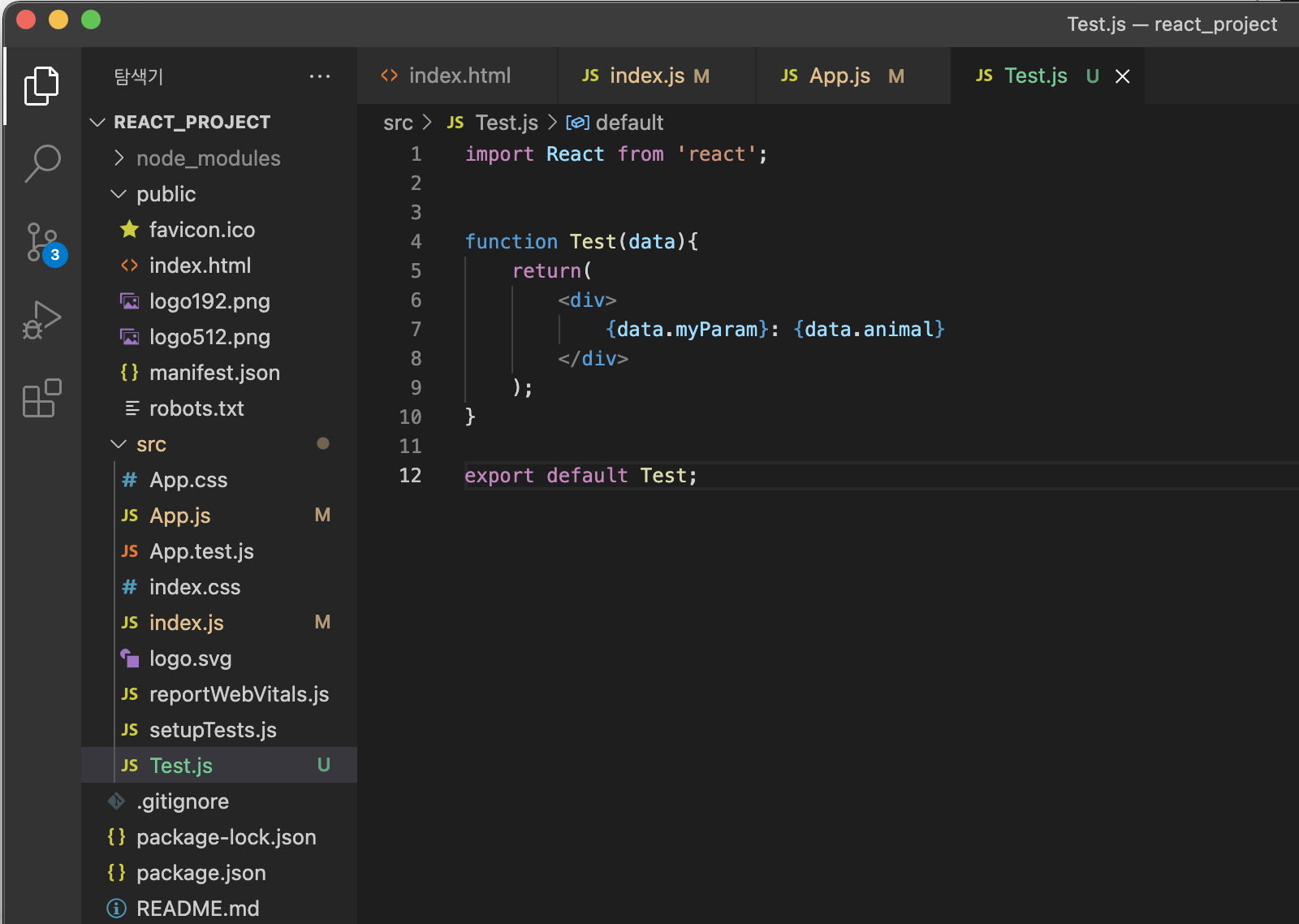
2-2. 일반 변수로 받는 경우

이번에는 2-1과 다르게 하나의 변수로 담아오는 방법에 대해 알아보도록 하자.
function Test(data){
...
}하나의 변수로 가져올 때는 객체형태로 담아오기 때문에 변수명은 임의로 지어도 무관하다.
그럼 이번엔 실제 사용하는 부분을 확인해보자
function Test(data){
return(
<div>
{data.myParam}: {data.animal}
</div>
);
}최초 매개변수명은 임의로 지어도 무관하지만 그 안에 데이터를 사용할 때는 부모 컴포넌트의 props key명을 사용해야한다.
위에서 부모 컴포넌트는 props를 다음과 같이 전달했다.
<Test myParam="First animal" animal="dog"/>
<Test myParam="Second animal" animal="cat"/>그러므로 자식 컴포넌트는 사용할 때, 다음과 같이 작성해야한다.
...
<div>
{data.myParam}: {data.animal}
</div>
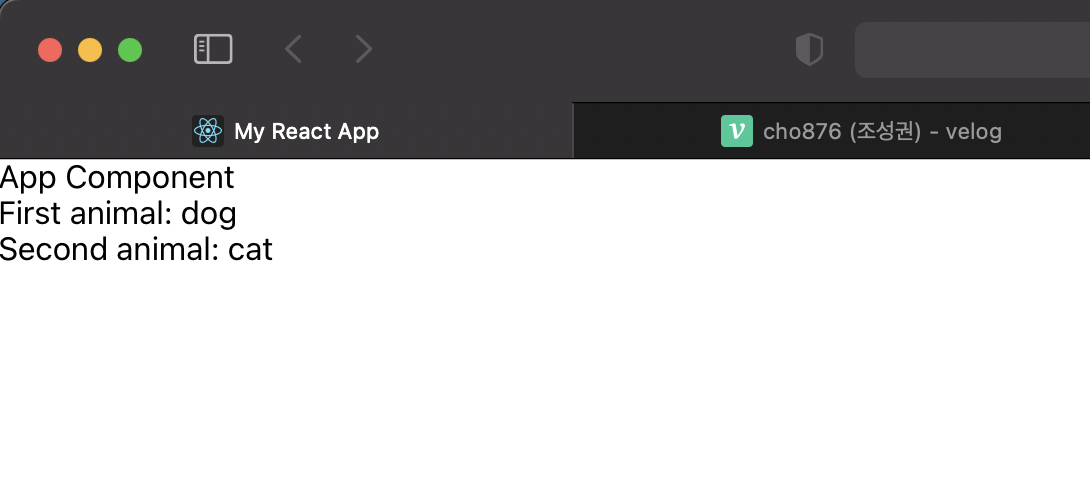
...3. 실행 결과

위 절차를 통해 실행을 하게 되면 위와 같은 결과를 얻을 수 있을 것이다.
3. 마무리
오늘은 이전 챕터에서 배웠던 props의 연장선이었다.
복수개의 props를 넘길 때, 사용방법에 대해 확인하고 직접 작성해봄으로써 props 활용법에 대해 더 깊게 이해할 수 있었던 것 같다.
전체 git 소스 링크
https://github.com/cho876/React/tree/master/chapter08
