
그동안 props를 통해 내부에서 데이터를 전달하고 다루는 방법에 대해 배워봤다.
이번 Chapter에선 외부 링크를 통해 데이터를 가져오고 이를 다루는 방법에 대해 알아보도록 하겠다.
1. axios 설치
axios: HTTP통신을 하는데 있어 매우 인기있는 JavaScript 라이브러리
IE8 이상을 포함한 모든 최신 브라우저를 지원한다.
우리는 위 라이브러리를 통해 외부 통신으로 JSON 데이터를 가져올 것이다.
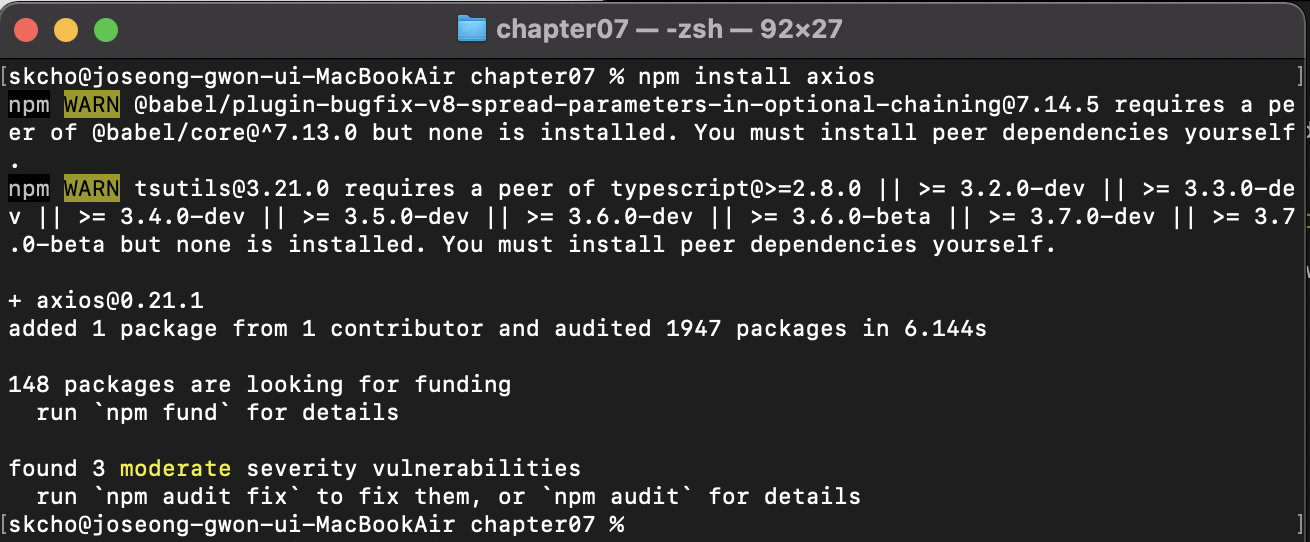
- 터미널을 키고 아래 명령어를 실행하자.
npm install axios
위와 같이 로그가 기록되었다면 정상적으로 설치되었다고 볼 수 있다.
2. axios 사용하기
2-1. axios 함수 호출
이제 axios를 설치했으니 직접 사용해보도록 하겠다.
axios는 앞서 언급한 것처럼 외부 통신을 하기 위해 사용하는 라이브러리이다.
그러므로 외부통신을 하기 위한 Uri가 필요하며 아래 링크를 사용했다.
axios를 소스 상에서 사용할 때는 아래의 패턴으로 사용한다.
데이터를 저장할 변수명 = axios.get('데이터를 가져올 Uri');
실제 소스를 통해 더 상세히 알아보도록 하자.
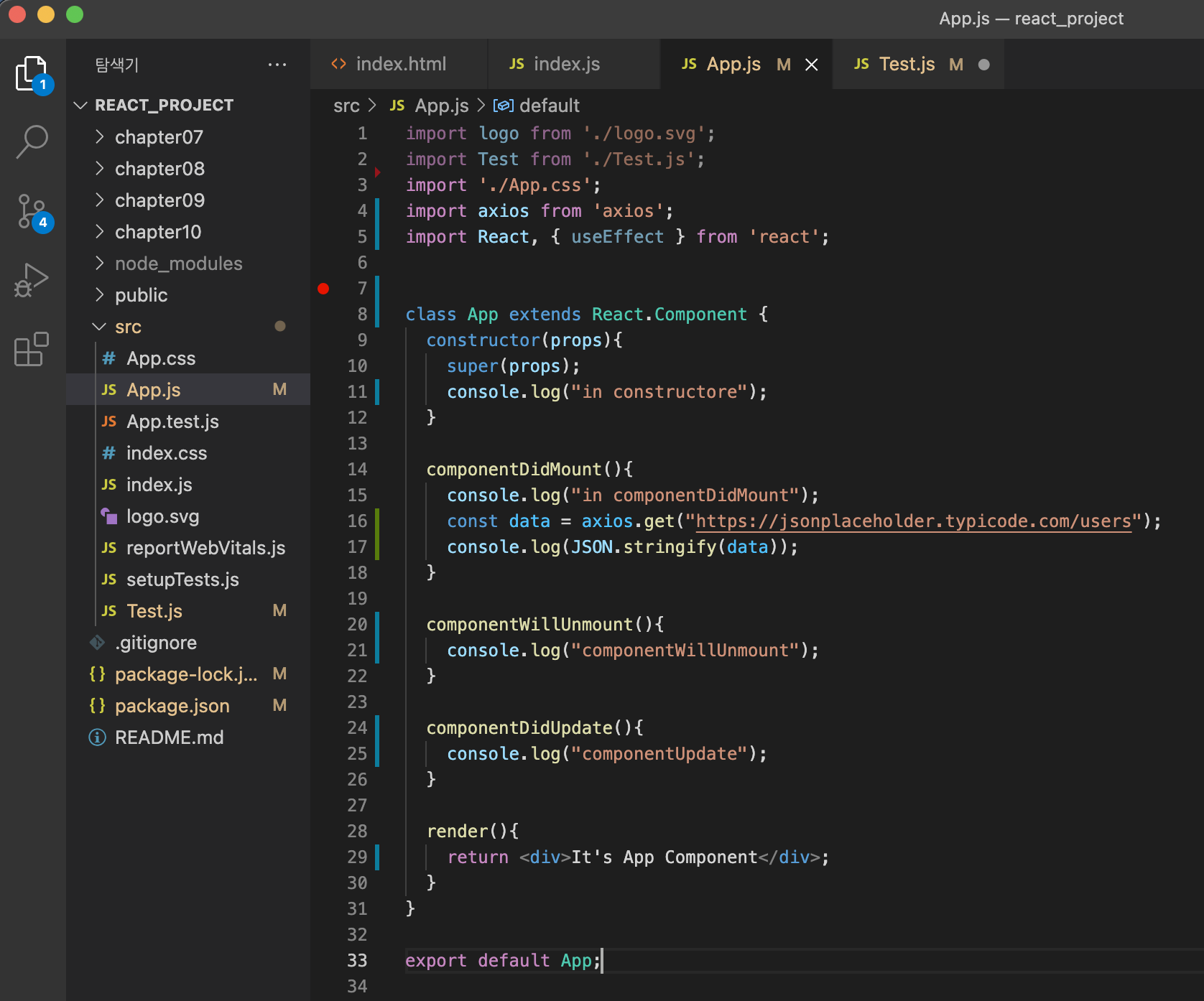
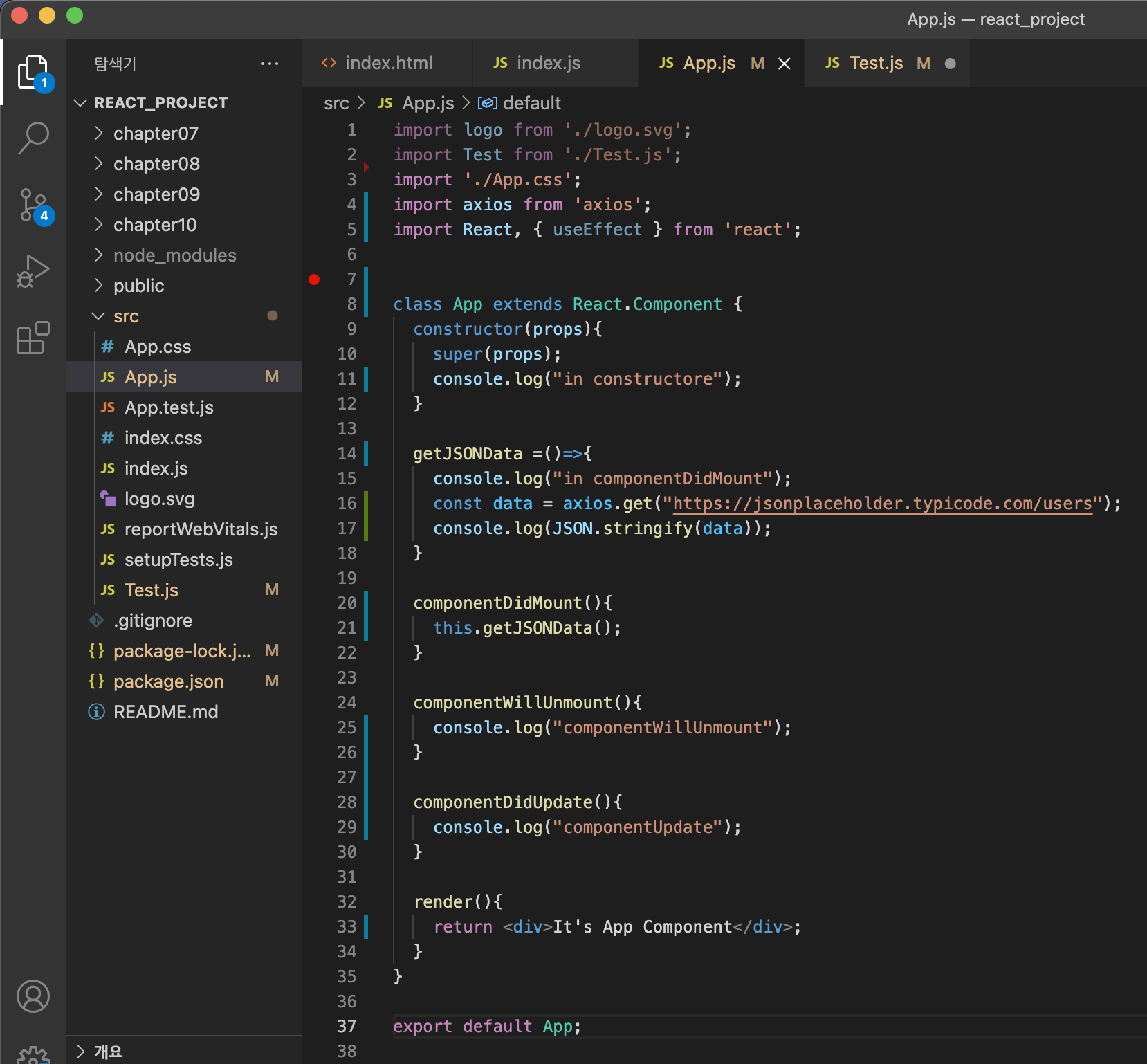
- App.js

위 코드는 컴포넌트의 생명주기에 맞춰 함수를 호출하도록 작성했다.
보통 AJAX 처리나 Javascript 처리부는 componentDidMount()에서 처리하므로 위와 같이 기입하였다.
const data = axios.get('https://jsonplaceholder.typicode.com/users');
console.log(data);위 코드가 axios를 직접적으로 사용하여 데이터를 불러오는 부분이다.
데이터를 가져올 외부 Uri를 기입하고 이를 data라는 상수에 저장한 후, 콘솔 출력을 실행했다.
실행 결과가 어떻게 나왔는지 확인해보도록 하자.
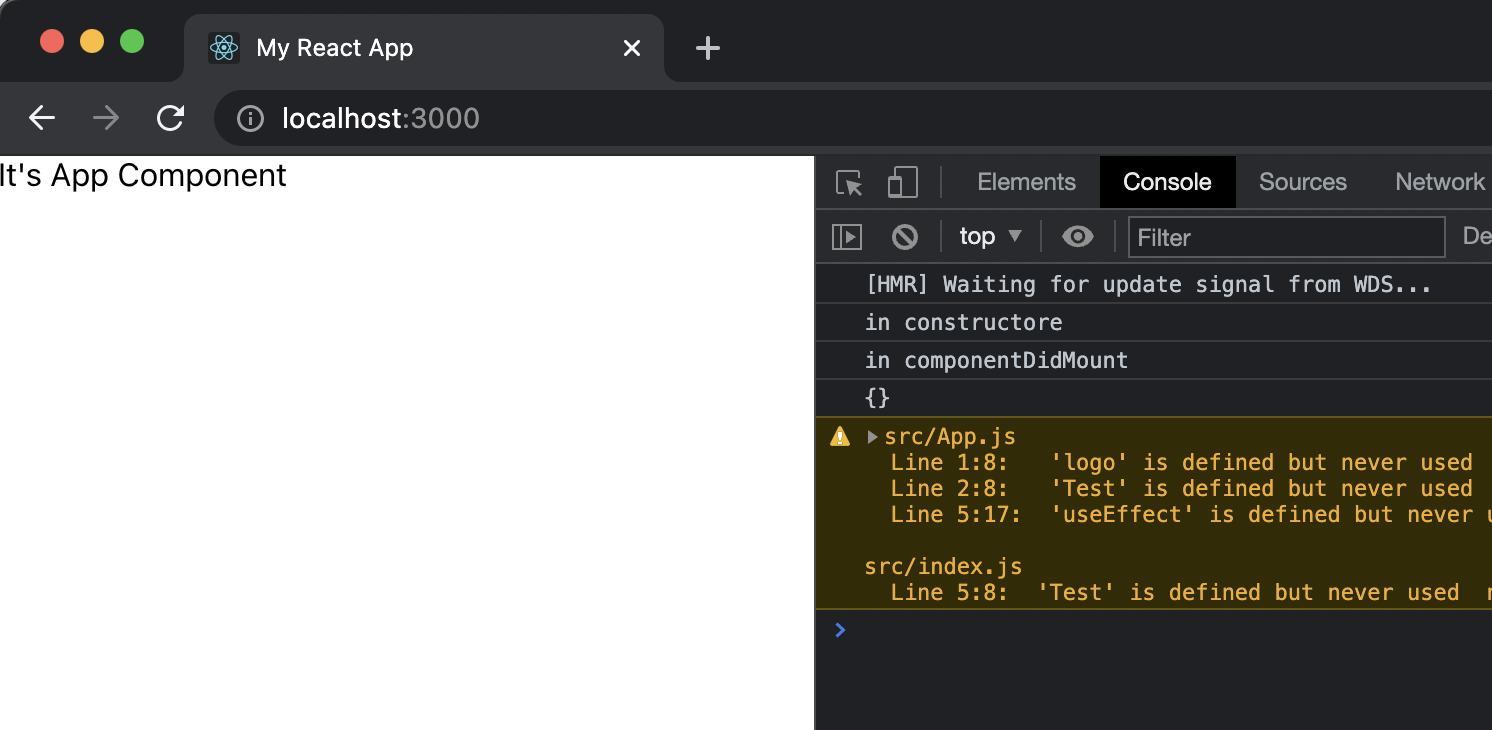
- 실행 결과

ISSUE !
콘솔을 확인해보면 JSON 형태의 데이터가 정상적으로 찍히지 않고 {}로 출력
WHY ?
외부서버에서 데이터를 가져와 변환할 때까지 해당 페이지가 기다렸다가 실행되어야 하는데 이를 무시하고 다음 단계로 넘어갔기 때문이다.
상황에 따라 빠르게 데이터가 넘어온다면 콘솔창에 데이터가 출력될 수도 있다.
하지만 이러한 불확실한 데이터 처리 방식은 문제가 발생할 여지가 충분하기 때문에 보완이 필요하다.
2-2. 화살표 함수
이러한 문제를 보완하고 데이터를 제대로 가져오기 위해선 async와 await 키워드가 필요하다.
두 키워드를 사용하기 위해선 화살표 함수를 선언할 줄 알아야 하므로 이 부분을 먼저 짚고 넘어가도록 하자.
- 기존 함수 생성 방법:
function getJSONData(){ ... }
- 화살표 함수 생성 방법:
getJSONData=()=>{ ... }
화살표 함수를 생성할 때, 형태는 위와 같다.
다시 한번 정리하면
함수명=()=>{
함수 내용
}위와 같다고 볼 수 있다.
그럼 화살표 함수로 바꾼 형태의 코드를 재확인해보도록 하자.

getJSONData라는 화살표 함수를 신규로 만들고 componentDidMount()함수에서 이를 호출하여 사용하고 있다.
하지만 위와 같이 작성하여 실행해봐도 기존의 결과와 동일하게 data가 정상적으로 콘솔에 찍히지 않는다.
왜냐하면 아직 전초작업만 진행했을 뿐, async와 await 키워드를 활용하여 코드를 바꾸지 않았기 때문이다.
2-3. async & await 적용
이제 화살표 함수에 async와 await 키워드를 넣어보도록 하겠다.
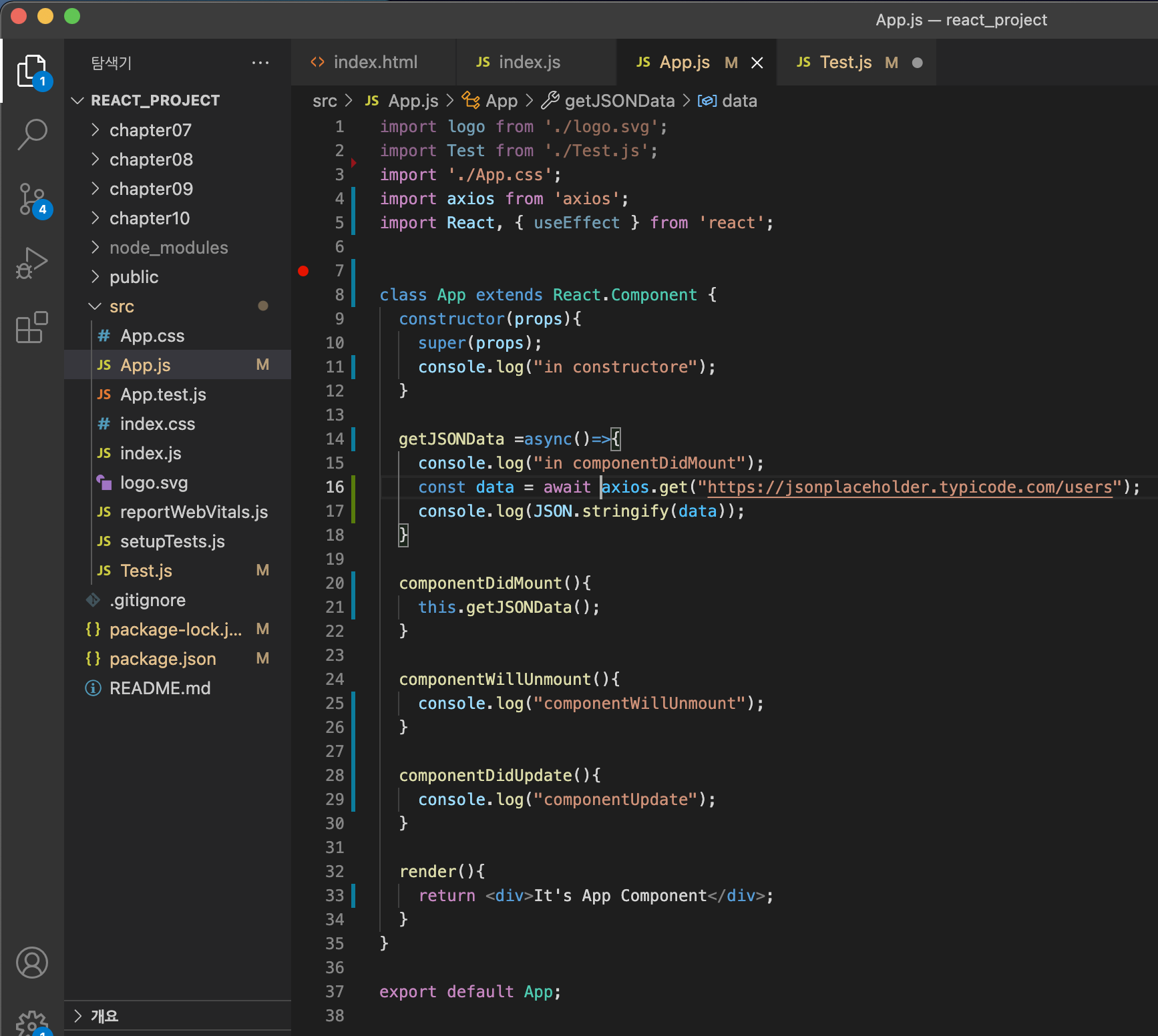
- App.js

- async 위치: 함수 선언부 괄호 앞
- await 위치: axios 호출부 앞
위와 같이 수정한 후, 다시 페이지를 Reload 해보자.
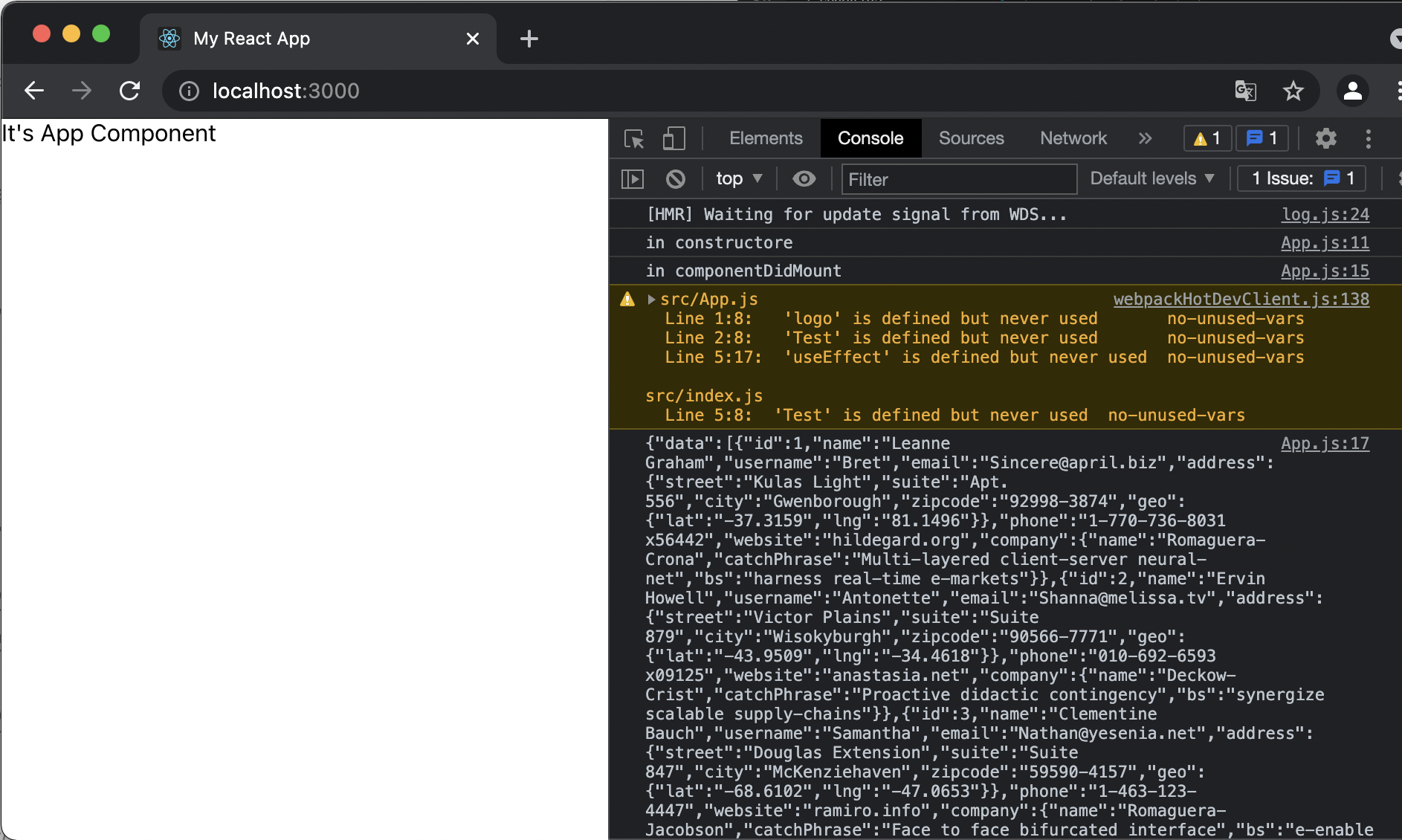
- 결과 페이지

콘솔 창을 보면 다음과 같이 JSON 형태의 데이터가 쭉 받아와지는 것을 확인할 수 있다.
3. 마무리
이번 Chapter에선 axios라는 라이브러리를 통해 외부 통신을 하는 방법에 대해 배워보는 시간을 가졌다.
아직 가져온 JSON 데이터를 어떻게 파싱하여 활용하는지는 배우지 못했지만 데이터를 사용하기 위한 기본 환경까지는 이번 Chapter를 통해 배울 수 있었다.
전체 소스 git 링크
https://github.com/cho876/React/tree/master/chapter11
