
오늘은 이전 Chapter들에서 배웠던 내용을 토대로 axios를 통해 받아온 데이터를 state, map을 통해 출력하는 것을 진행해보도록 하겠다.
1. axios를 통해 데이터 가져오기
우선, axios를 통해 외부로부터 데이터를 가져오는 함수부터 만들어보도록 하겠다.
getMyData라는 함수명으로 새로운 함수를 아래와 같이 작성해보자
getMyData=sync()=>{
let retData = await axios.get("https://jsonplaceholder.typicode.com/users");
retData = retData.data;
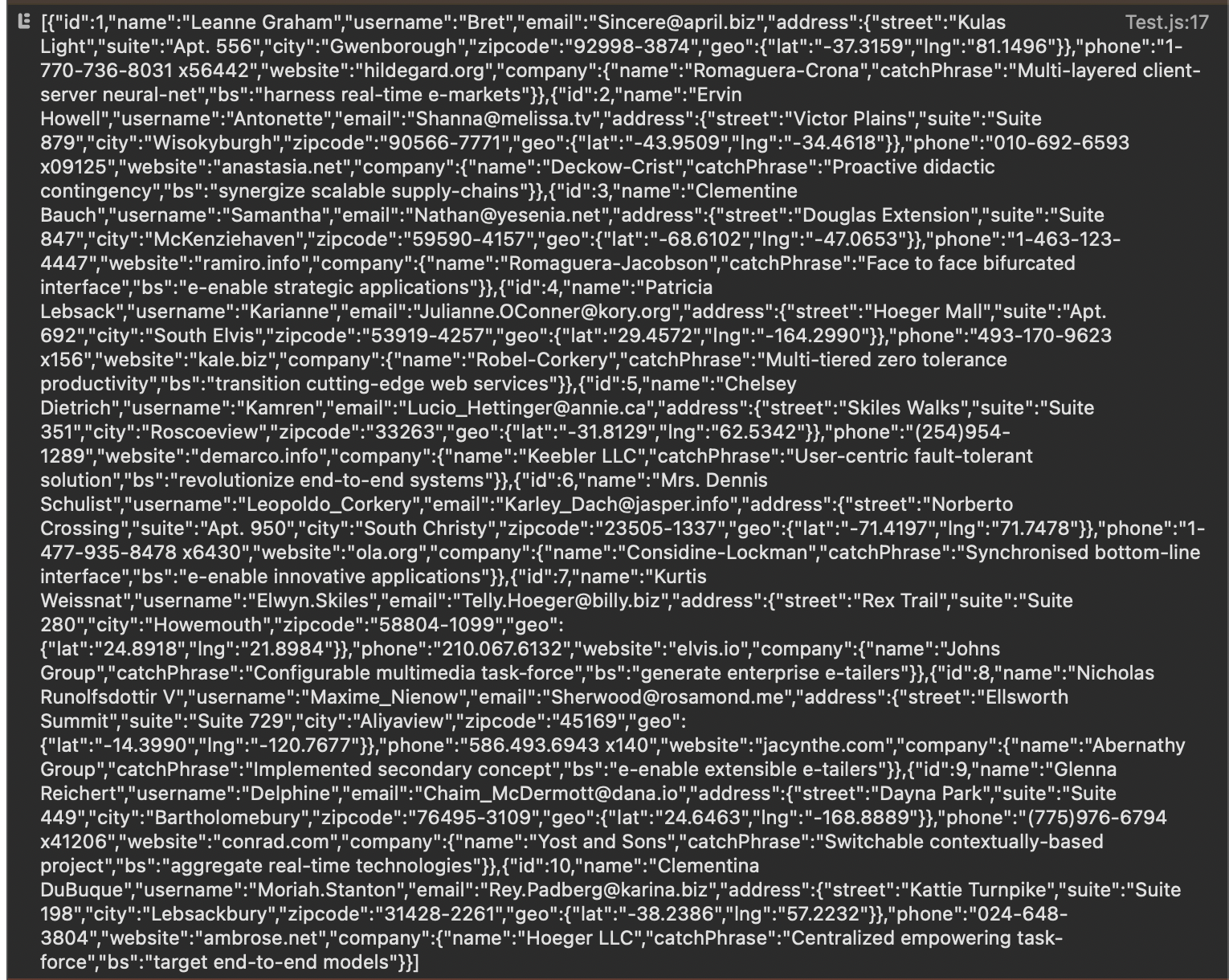
console.log(JSON.stringify(retData));
}위 코드에서 사용된 주요 내용은 아래와 같다.
async, await:
데이터를 컴포넌트로 불러올 때까지 기다렸다가 다음 단계를 진행하기 위함.
위의 키워드가 포함되지 않을 경우, 데이터를 불러오기 전에 다음 코드가 진행되어 데이터가 누락될 수 있음.
let vs const
- const: 상수를 선언할 때 사용되는 키워드로 한번 데이터를 넣으면 수정이 불가하다.
- let: 변수를 한번 선언한 뒤, 재정의 과정을 통해 값을 변경할 수 있다.
다음 코드의 마지막에서 콘솔 로그를 출력하게 되면 아래와 같이 배열형태 JSON이 출력된다.

우리는 이제 이 값을 state를 통해 저장해둘 것이다.
2. state 선언
위에서 언급한 것처럼 state안에 배열을 담을 수 있는 그릇을 만들어보도록 하자.
state = {
arr:[]
}arr라는 빈 배열 그릇을 state로 하나 만들어 주었다.
그럼 바로 위에서 작성한 함수(=getMyData)에서도 데이터를 arr에 저장하는 과정이 필요할 것이다.
다시 getMyData 함수를 수정해보자
getMyData=sync()=>{
let retData = await axios.get("https://jsonplaceholder.typicode.com/users");
retData = retData.data;
console.log(JSON.stringify(retData));
this.setState({arr:retData});
}this.setState
위 함수는 state의 변수 값을 수정할 때 사용되는 함수이다.this.setState({arr:retData})위 코드를 통해 this.state.arr = retData(지역변수 값)으로 세팅되는 것이다.
3. getMyData함수 호출
이제 직접 만든 사용자 함수(=getMyData)를 호출하는 과정이 필요하다.
만들어만 두고 호출부가 없으면 함수가 실행되지 않기 때문이다.
우리는 앞선 챕터에서 컴포넌트의 생명주기에 대해 간략히 공부했다.
각 생명주기 함수 중, componentDidMount()함수에서 해당 함수를 호출하도록 진행해보겠다.
componentDidMount(){
console.log("in componentDidMount");
this.getMyData();
}4. render() 함수
이제 랜더링 작업을 하는 render()을 살펴보도록 하겠다.
render(){
console.log(JSON.stringify(this.state.arr));
return(
<div>
{
this.state.arr.map((myMap)=>{
return <p>name: {myMap.name}</p>;
})
}
</div>
);
}- consol.log(JSON.stringify(this.state.arr));
먼저 정상적으로 state.arr에 값이 들어갔는지 콘솔로그를 통해 확인해보도록 한다.
- map()함수 사용
배열의 각 요소별 데이터를 출력할 때, map()을 사용하는 것을 과거 챕터에서 배웠다.
이번에도 동일한 방식으로 각 요소별 데이터(key가 name인 데이터)를 출력했다.
5. 중간 점검
1 ~ 4까지 모두 수행했을 때, 전체코드와 결과 페이지를 확인해보도록 하자.
5-1. 전체 소스
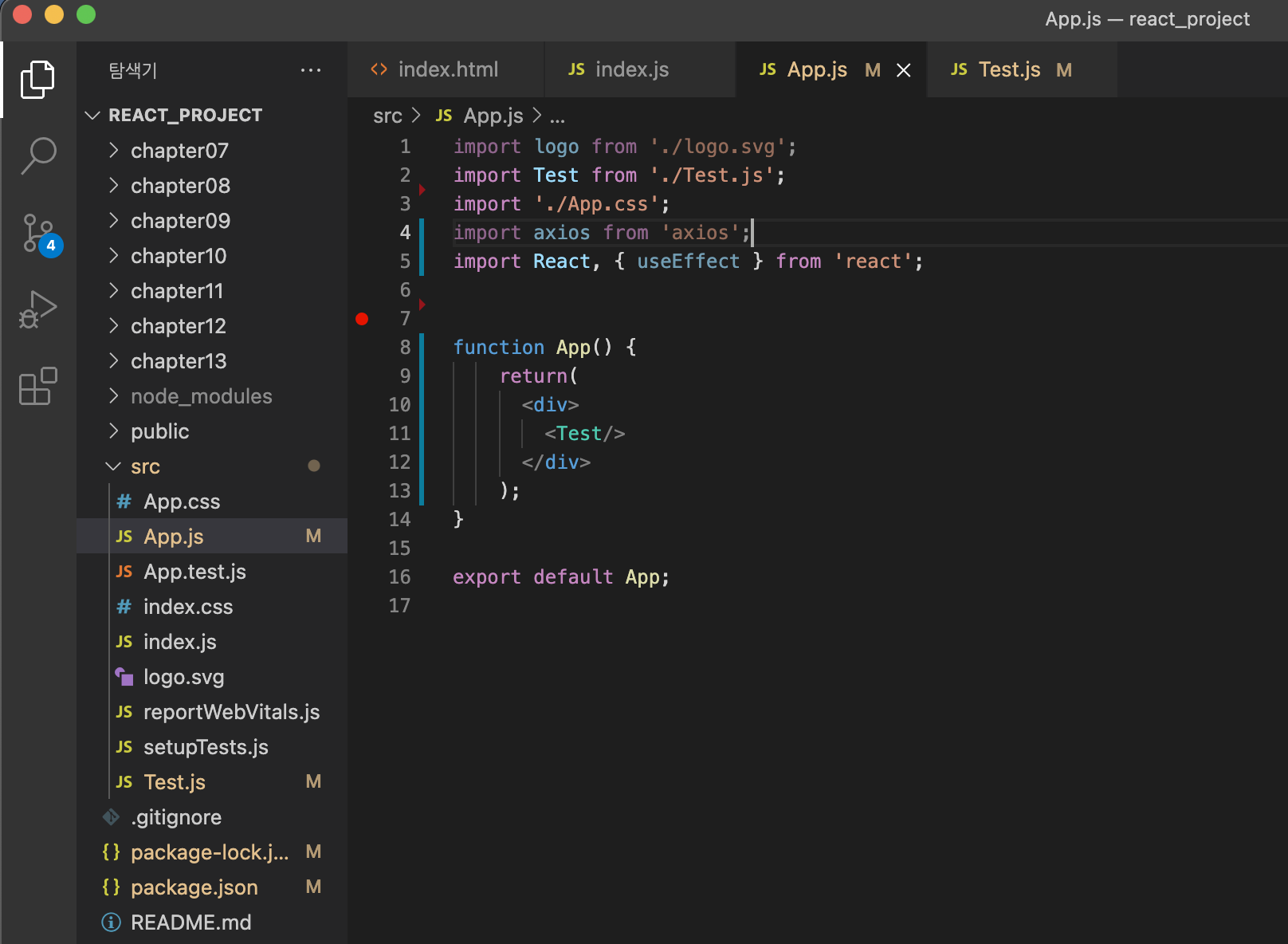
- App.js

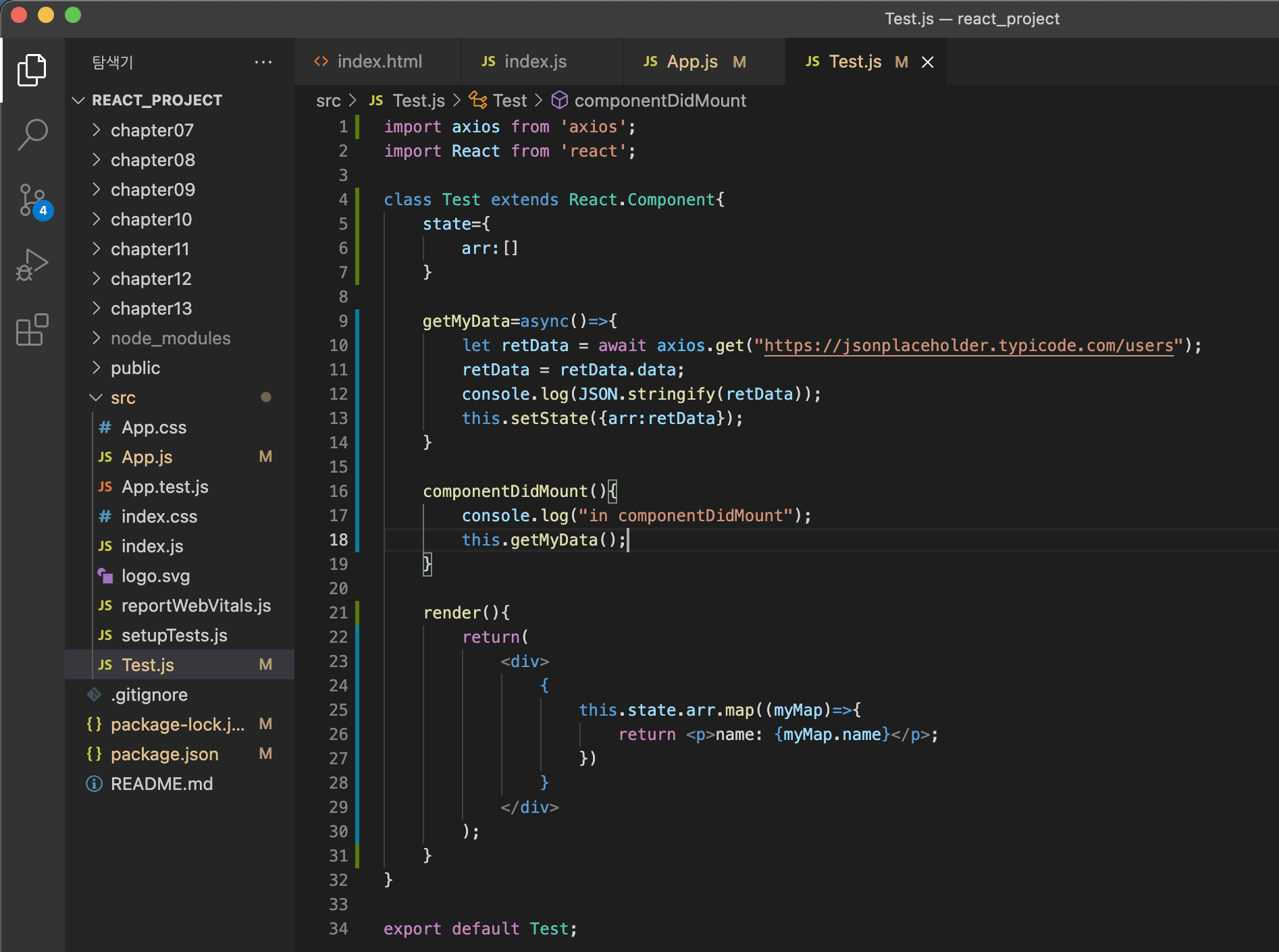
- Test.js

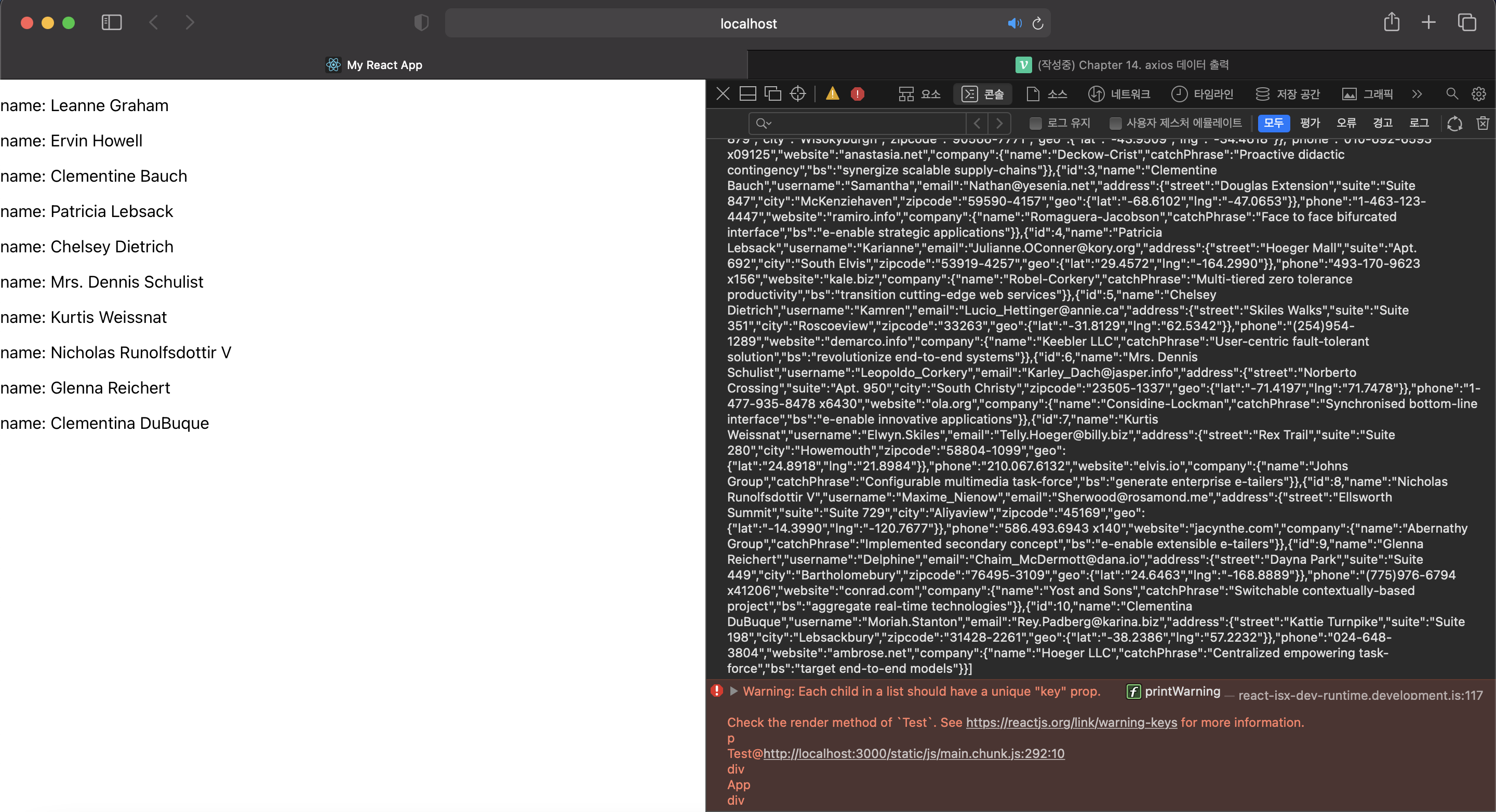
5-2. 결과 페이지

6. Warning문구 (unique key props...)
결과 페이지를 통해 우리는 정상적으로 값이 출력되는 것을 확인했다.
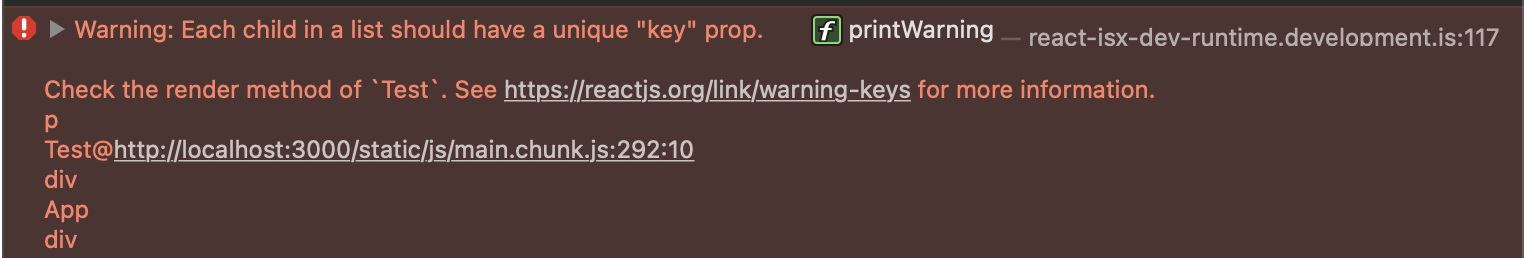
하지만, 아래와 같은 Warning 문구가 뜨는 것을 볼 수 있다.

이유는 다음과 같다.
ReactJS는 각 데이터별로 고유 번호(key)가 있어야 한다.
하지만 위 코드에선 <p> 태그를 통해 출력할 때, key 속성을 지정하지 않았기 때문에 위와 같은 Warning 문구가 뜬 것이다.
이제 원인을 알았으니 해당 부분을 다시 수정해보자
render(){
console.log(JSON.stringify(this.state.arr));
return(
<div>
{
this.state.arr.map((myMap)=>{
return <p key={myMap.id}>name: {myMap.name}</p>;
})
}
</div>
);
}<p>태그를 사용할 때, key 속성을 추가로 넣어주었다.
현재 들어오는 데이터 중, id 데이터가 각 요소별로 unique하기 때문에 이를 key 속성으로 잡았으며 만약 다른 데이터를 사용한다면 중복되지 않는지 확인 후, 사용하도록 하자
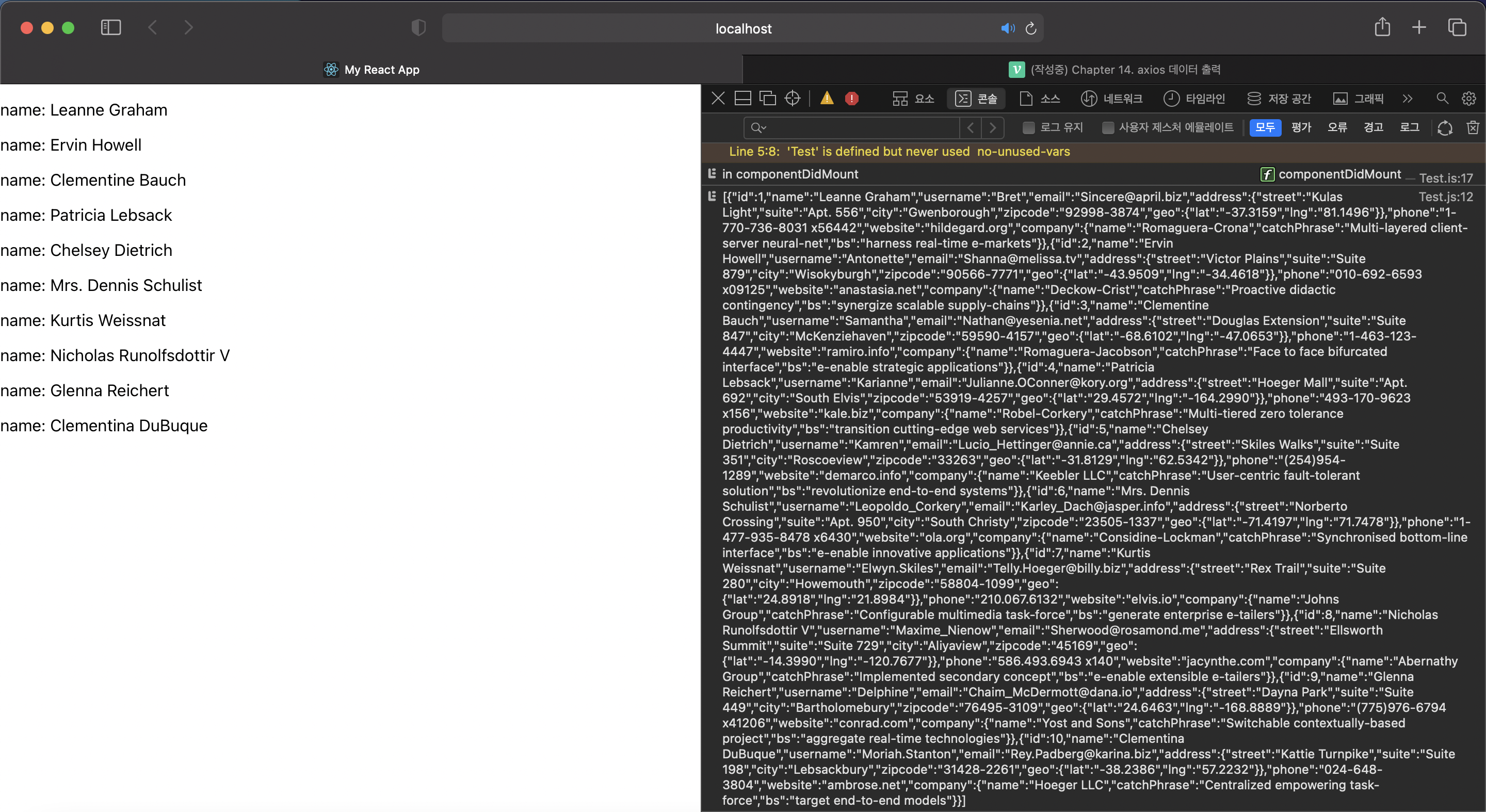
- 결과 페이지

7. 마무리
오늘은 이전 챕터들에서 배웠던 내용을 조합하여 출력하는 것을 배워보았다.
키워드를 하나하나 낱개로 배울 때는 단순해보이던 것들이 함께 사용하려니 뭔가 복잡해보이기도 하지만 꾸준히 사용하며 리액트에 익숙해져야겠다.
전체 소스 git 링크
https://github.com/cho876/React/tree/master/chapter14
