
이번엔 이전 Chapter에서 axios로 데이터를 가져온 값을 다른 방식으로 저장하는 방법에 대해 알아보도록 하겠다.
1. 구조 분해 할당 방식
기존에 우리가 axios를 통해 데이터를 가져오고 이를 저장할 땐, 아래와 같은 코드를 사용했다.
getMyData=async()=>{
let retData = await axios.get("https://www.everdevel.com/ReactJS/output-axios-data/jsonKey/");
retData = retData.data.myDeviceData;
console.log(JSON.stringify(data);- axios를 통해 외부 데이터 수집
- retData라는 변수에 해당 데이터 저장
- retData에 들어간 전체 데이터 중, 키값이 myDeviceData인 데이터만으로 다시 재정의
- 해당 데이터 콘솔 출력
위의 방식은 사실 특별한 문제가 있진 않다.
하지만 조금 더 코드를 줄이고 싶다면 구조 분해 할당방식으로 데이터를 저장함으로써 구현이 가능하다.
구조 분해 할당방식을 사용한 아래 코드를 통해 확인해보자
getMyData=async()=>{
let {
data:{myDeviceData}
} = await axios.get("https://www.everdevel.com/ReactJS/output-axios-data/jsonKey/");
console.log(myDeviceData);위의 방식은 axios를 통해 불러온 외부 데이터 중, 원하는 데이터에 대한 키값으로 데이터를 호출하고 내부에서 사용하게 된다.
무슨 말인지 다시 알아보도록 하자.
...
let retData = await axios.get("https://www.everdevel.com/ReactJS/output-axios-data/jsonKey/");
console.log(JSON.stringify(retData);
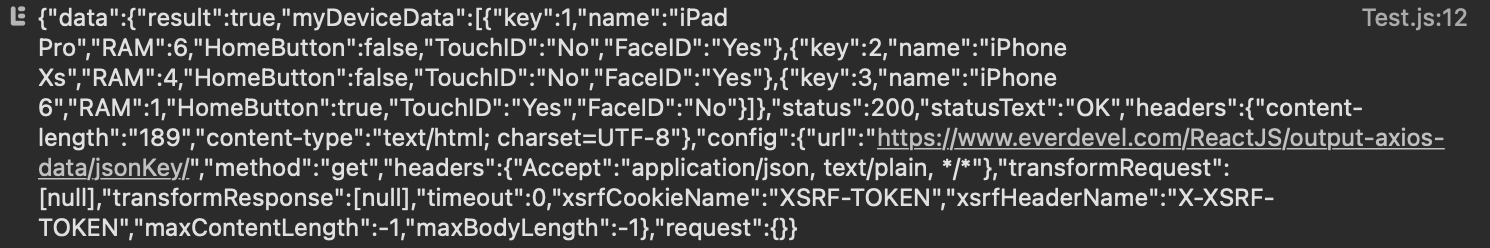
...위와 같이 전체 데이터를 바로 콘솔 로그로 찍게 되면 아래와 같은 데이터가 보일 것이다.

우리는 이 중에 myDeviceData 값을 사용할 것이다.
이는 data라는 key 안에 존재하는 또 하나의 key값이다.
이러한 경우, 위에서 사용했던 것과 같이
let {
data:{myDeviceData}
} = await axios.get("https://www.everdevel.com/ReactJS/output-axios-data/jsonKey/");
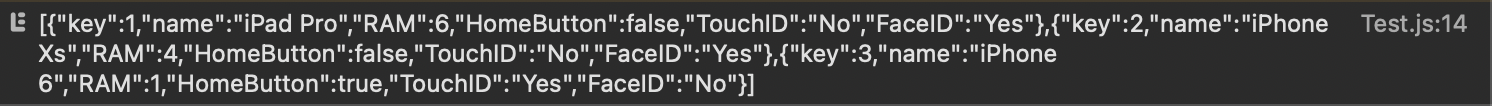
console.log(myDeviceData);이렇게 종속관계에 알맞게 사용해주면 외부 데이터인 myDeviceData의 값을 소스 내부에서 동일한 변수명으로 호출하고 활용할 수 있게 된다.
콘솔 로그를 확인해보면 아래와 같이 정상적으로 데이터가 조회되는 것을 확인할 수 있다.

2. state 저장
이제 위에서 가져온 myDeviceData값을 state에 저장해야한다.
이를 위해 아래와 같이 빈 배열 변수를 arr라는 이름으로 선언해보자
state = {
arr:[]
}state를 선언했다면 그 다음은 빈 배열에 데이터를 채워넣는 것이다.
우리는 위에서 axios를 통해 받아온 데이터 myDeviceData를 집어넣을 것이다.
이를 위해 다음과 같이 this.setState를 사용해보자
getMyData=()=>{
let {
data:{myDeviceData}
} = await axios.get("https://www.everdevel.com/ReactJS/output-axios-data/jsonKey/");
console.log(JSON.stringify(myDeviceData);
this.setState({data:myDeviceData});
- this.setState 활용방법
- state변수명(A)과 지역변수명(A)이 같은 경우
this.setState({A});
- state변수명(A)과 지역변수명(B)이 다른 경우
this.setState({A:B});
3. render()
이제 state에 값을 저장도 했으니 마지막으로 랜더링에 사용하기만 하면 된다.
방식은 이전 챕터와 동일하게 map함수를 사용하여 노출할 것이다.
render(){
console.log(JSON.stringify(this.state.arr);
return(
<div>
{
this.state.arr.map((myMapData)=>{
<p key={myMapData.key}>name: {myMapData.name}</p>;
})
}
</div>
);
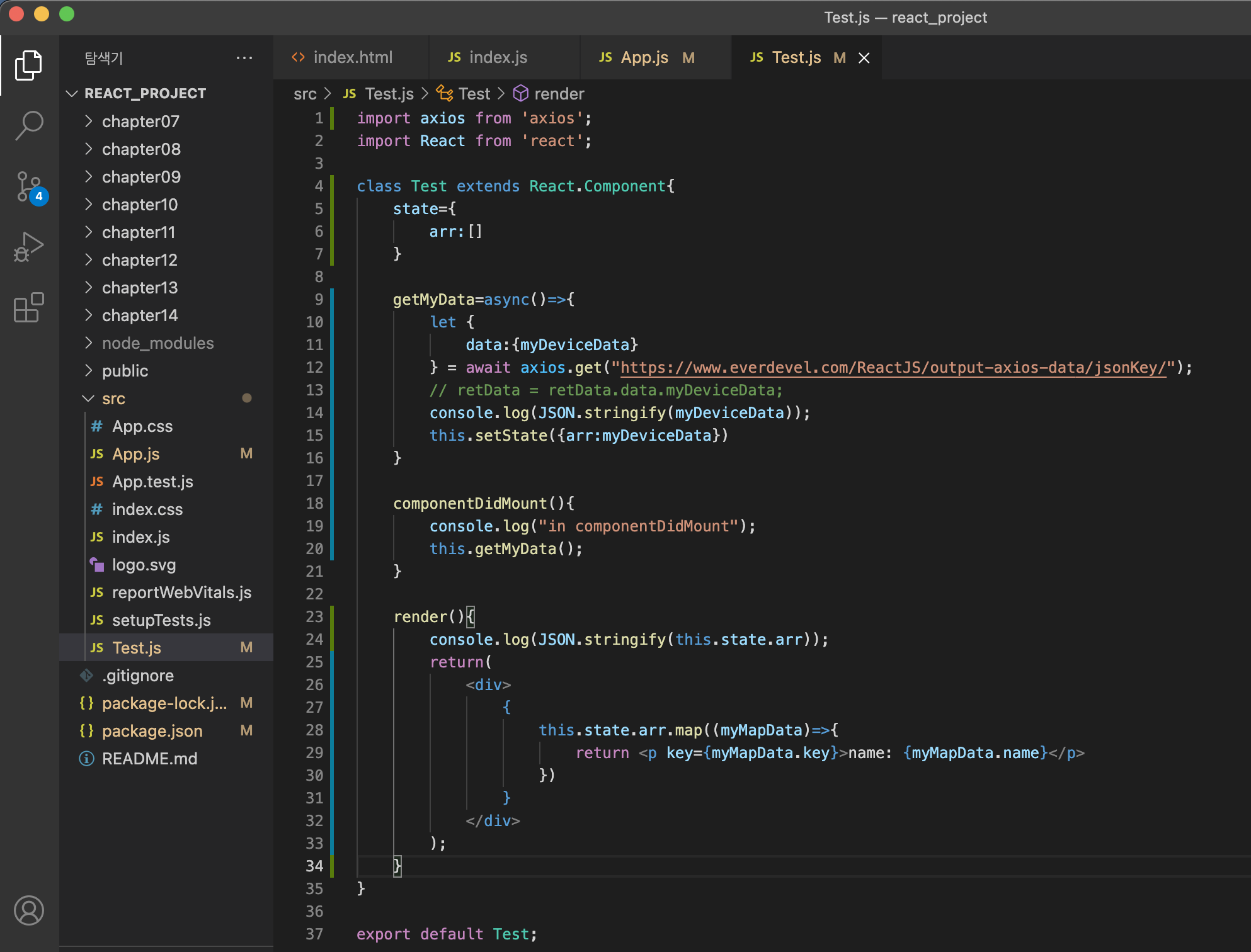
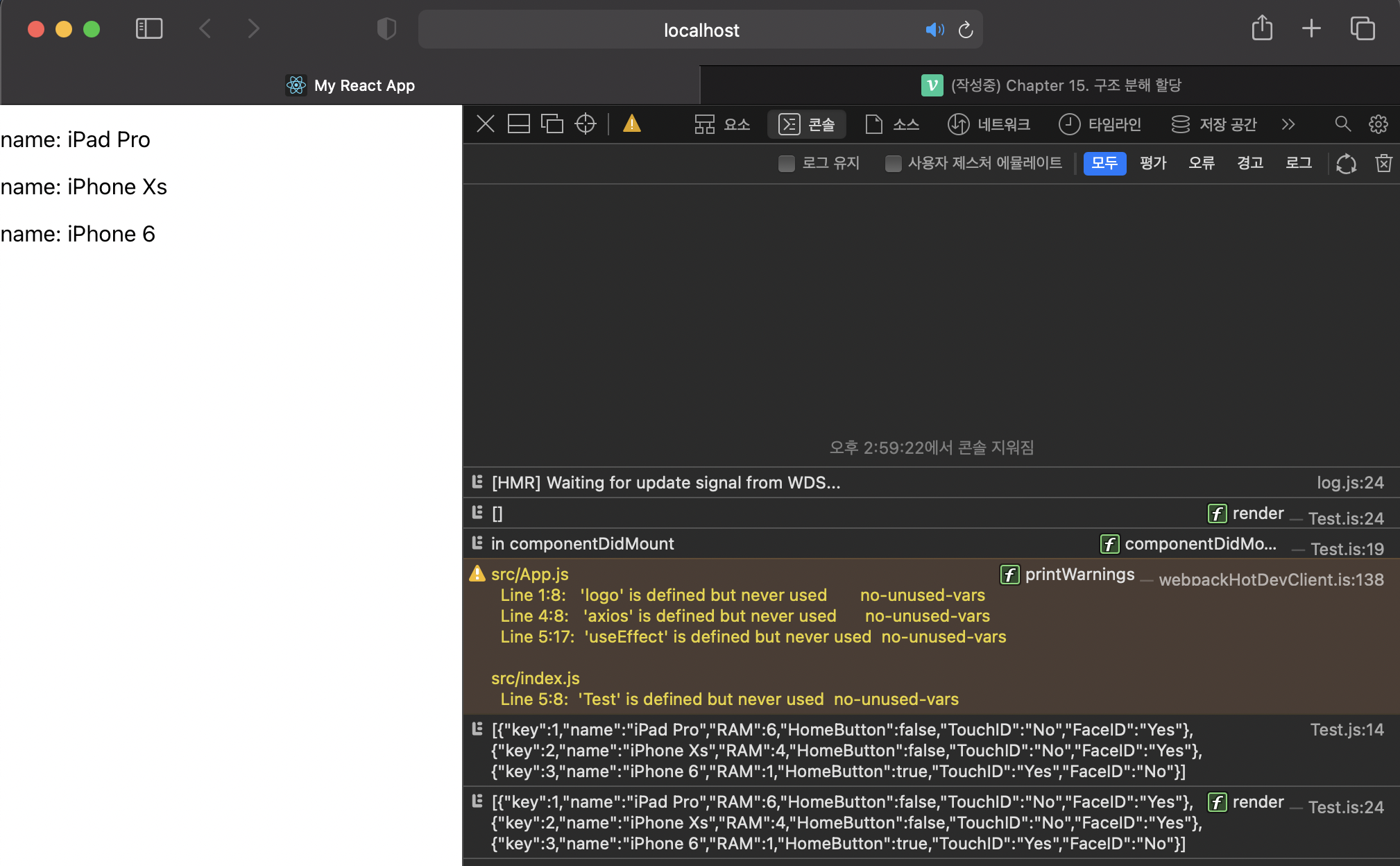
}4. 전체소스 및 결과화면
- 전체소스

- 결과 화면

5. 마무리
오늘은 이전 챕터의 부록같은 느낌이었던 것 같다.
나머지 부분에선 거의 동일하지만 한가지! axios 데이터를 저장하는 과정에서 서로 다른 방식으로 저장하는 방법을 배울 수 있었다.
개인적으로 가독성이나 편의성에서는 이전 챕터에서 배운 방식대로 사용하는게 더 나아보이는데 사용하다보면 달라질 수도 있으니 알아두도록 해야겠다.
