
오늘은 삼항연산자에 대해 알아보도록 하겠다.
일반 조건문과 어떻게 다른지, 어떻게 사용하는지 함께 정리해보도록 하자
1. 삼항연산자란
우리는 보통 조건문을 사용할 때, if문을 통해 해결한다.
if문은 조건문으로 많이 사용되지만 JavaScript에선 사용할 수 없다.
JavaScript에서 이를 대응하기 위해 사용할 수 있는 것이 바로 조건부 삼항 연산자이다.
- 사용방법
condition ? exprIfTrue : exprIfFalsecondition(조건문): 조건문으로 들어갈 표현식
exprIfTrue(참일 때 실행할 식): condition이 Truthy일 때 실행되는 표현식
exprIfFalse(거짓일 때 실행할 식): condition이 Falsy일 때 실행되는 표현식
2. 삼항연산자 사용
react의 JSX에서도 if문은 사용할 수 없기 때문에 삼항연산자를 통해 해결해야 한다.
우리는 아래 외부 링크로부터 boolean형태의 데이터를 homeButton이라는 변수에 담아서 가져온다.
외부링크 주소
https://www.everdevel.com/ReactJS/output-axios-data/jsonKey/
2-1. 잘못된 예시 (boolean형)
해당 데이터를 불러오기 위해 아래와 같이 기입해보자
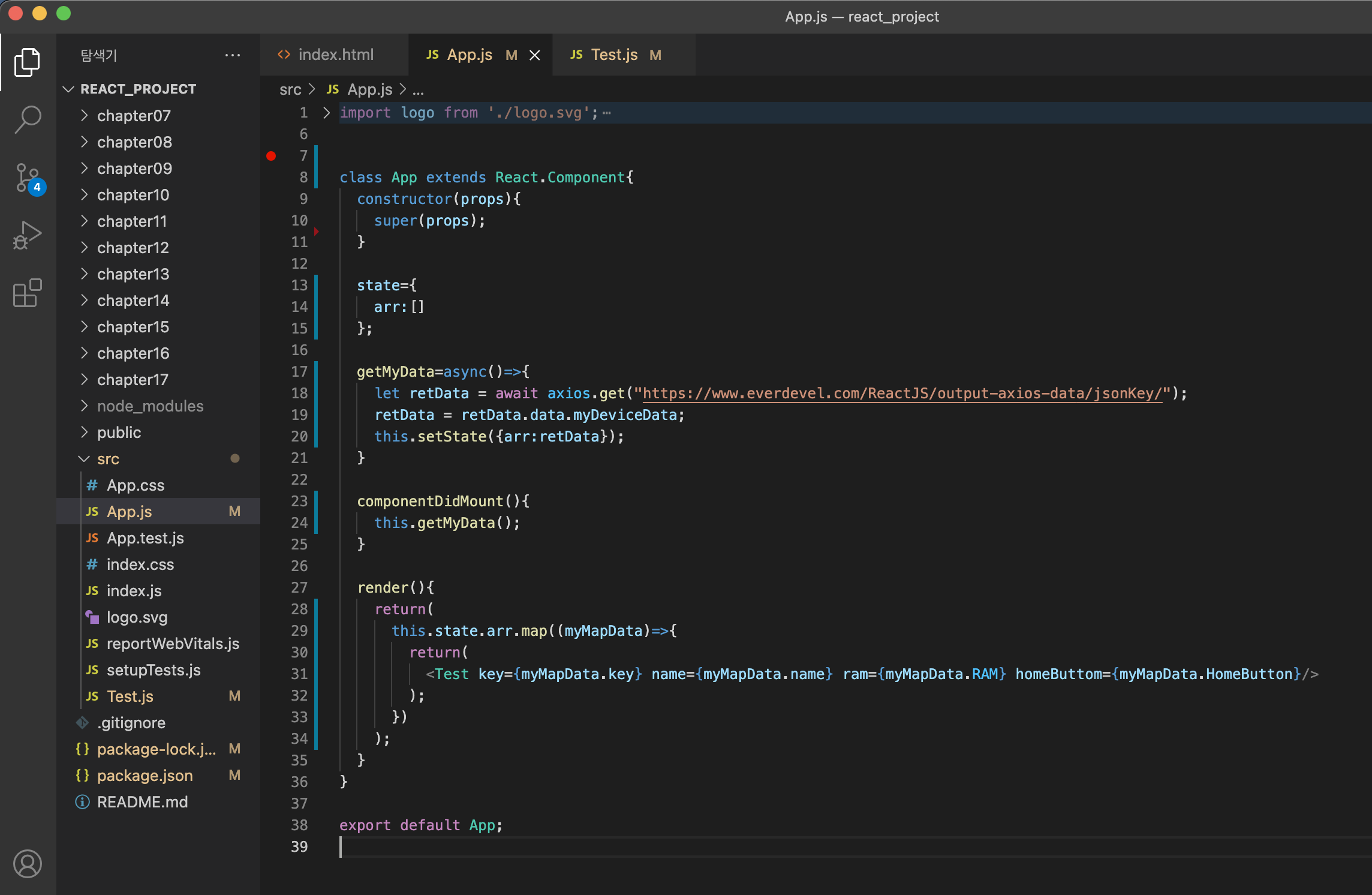
- App.js

<Test key={myMapData.key} name={myMapData.name} ram={myMapData.ram} homeButton={myMapData.HomeButton} />위의 코드를 통해 props로 데이터를 전달한다.
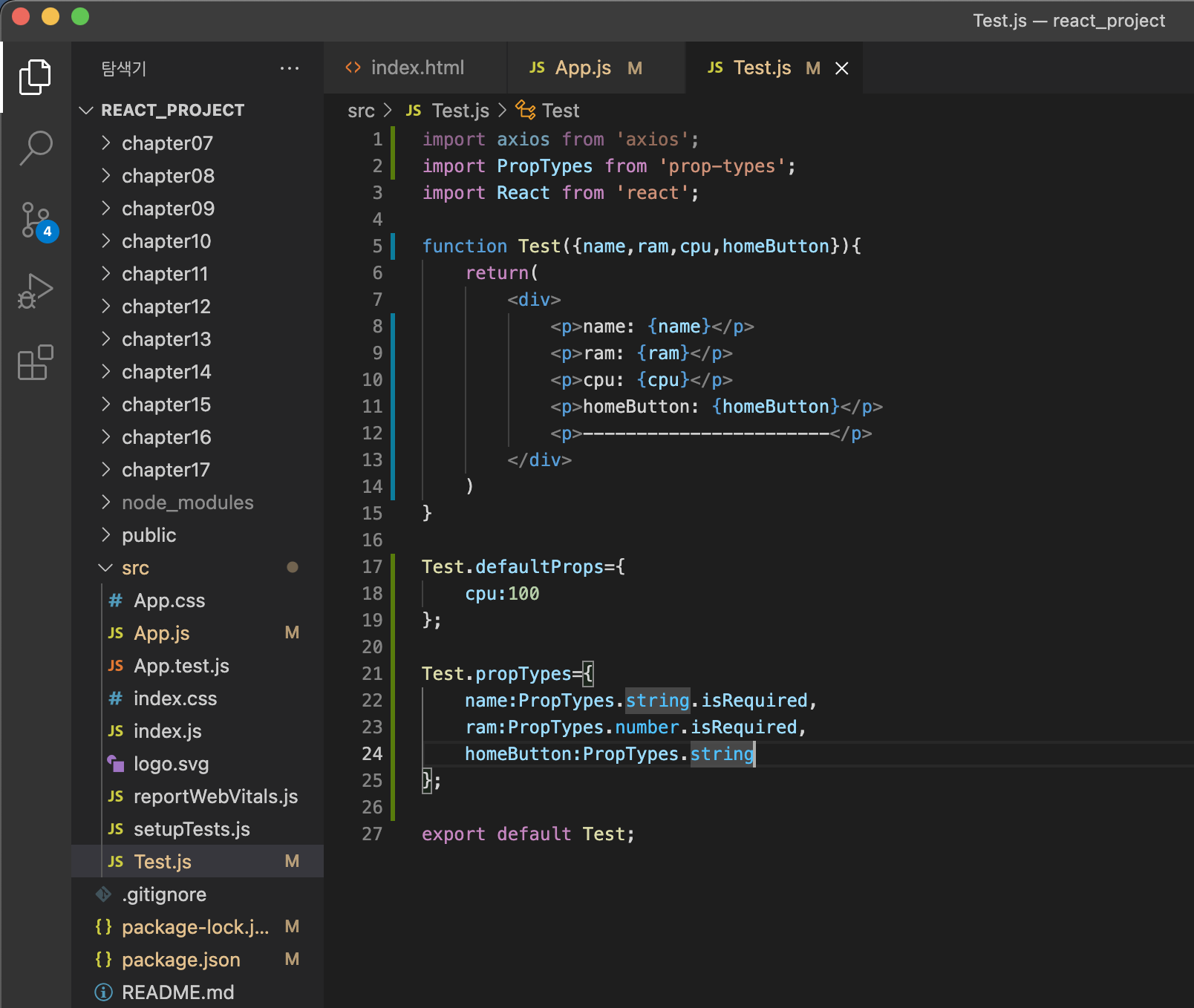
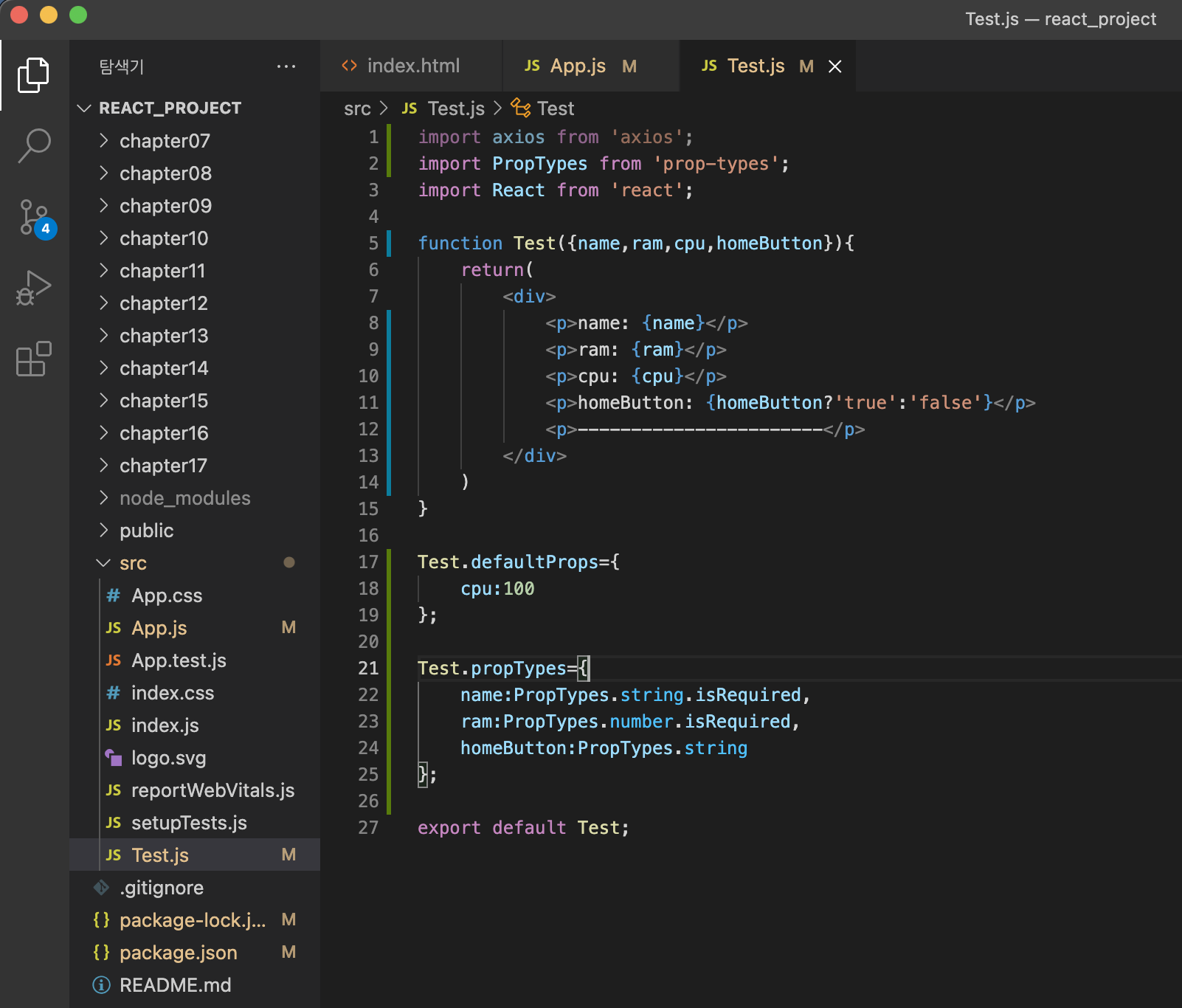
- Test.js

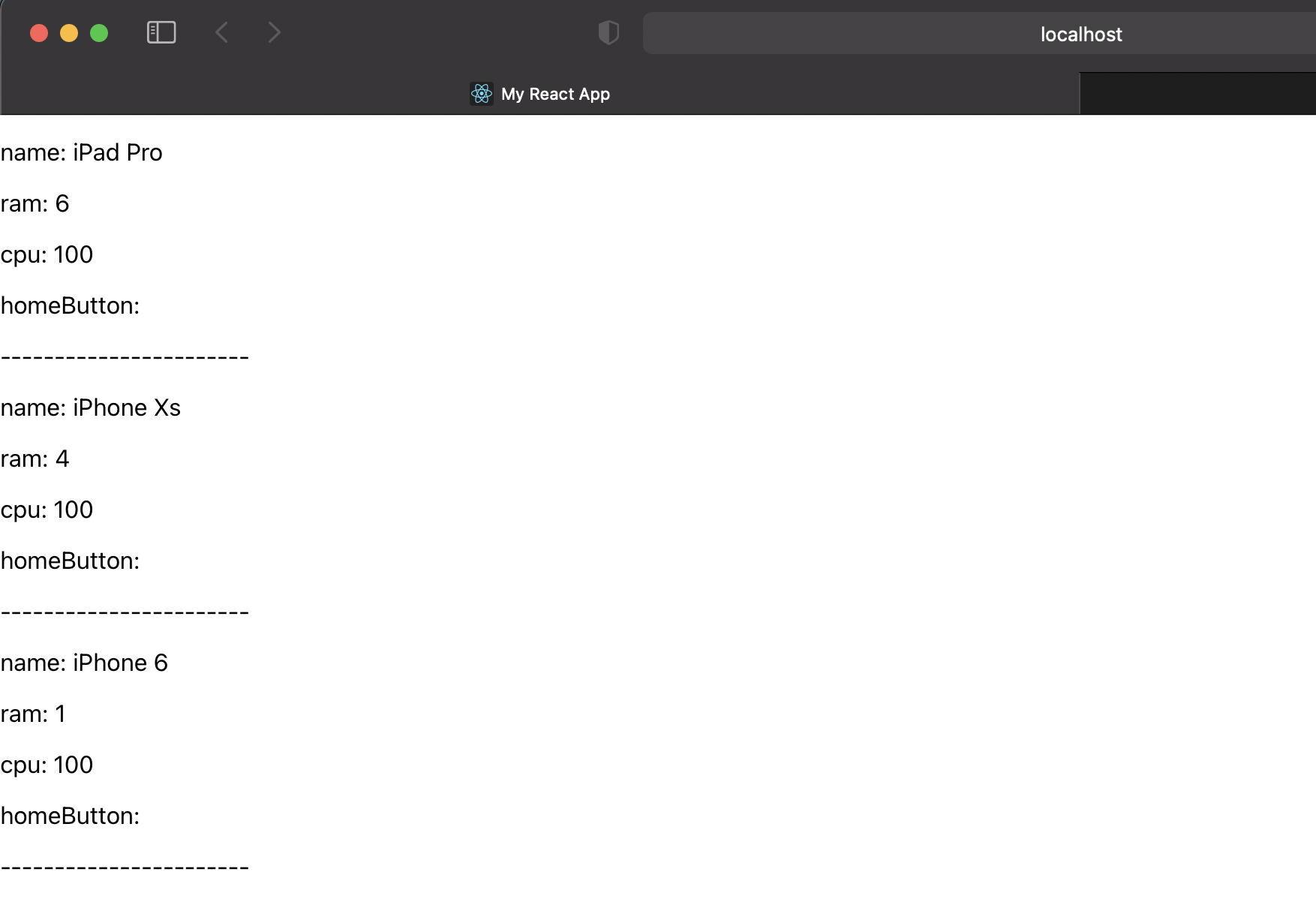
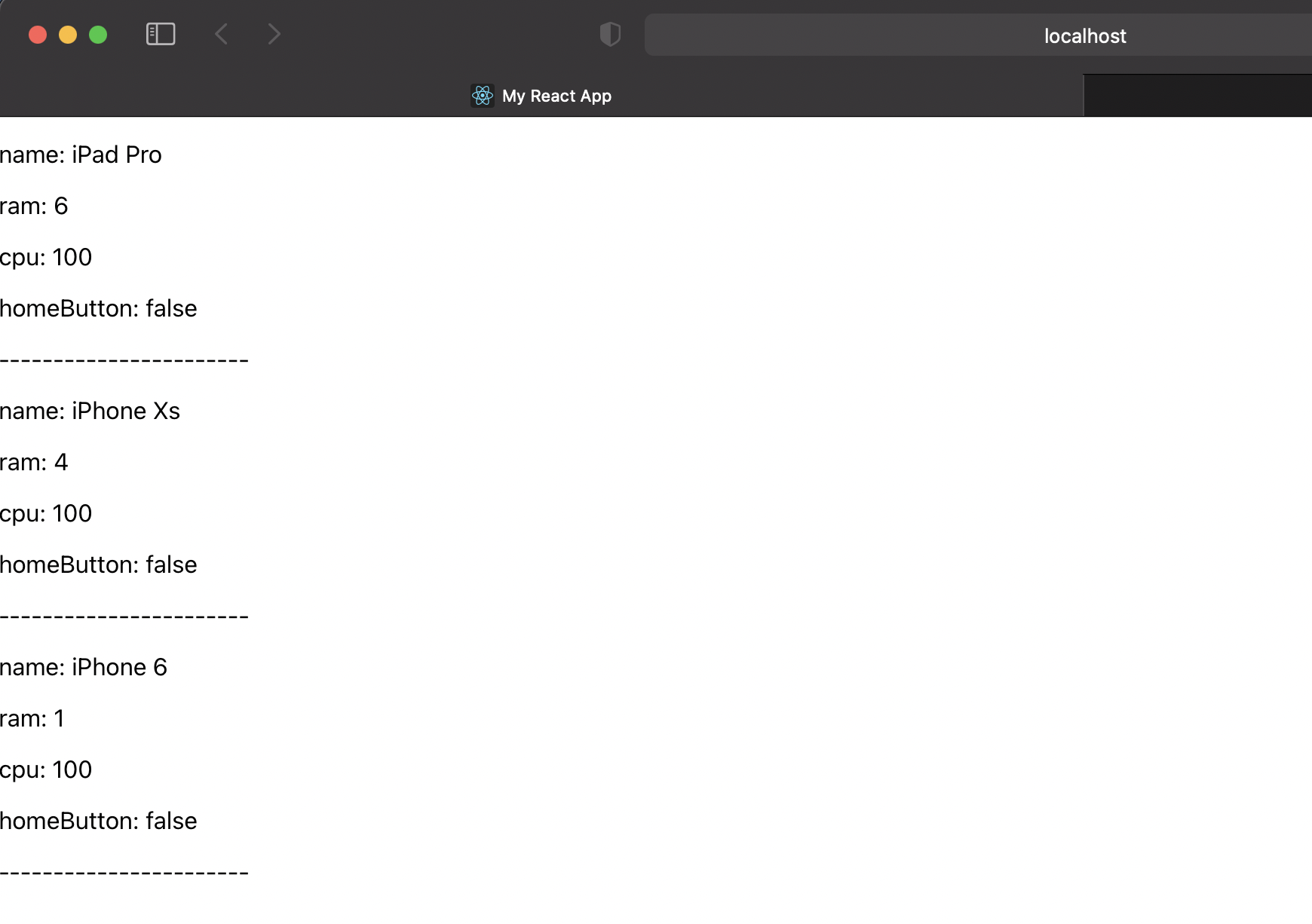
다음과 같이 4개의 값을 props로 받아 출력할 경우, 아래와 같은 결과 페이지가 뜰 것이다.

homeButton 변수 안에는 데이터가 들어있지만 출력되지 않았다.
그 이유는 boolean형 데이터는 별도의 가공을 하지 않으면 출력되지 않기 때문이다.
2-2. 올바른 예시
우리는 이제 앞서 배운 삼항연산자를 통해 homeButton 데이터를 출력할 것이다.
데이터를 전달하는 App.js는 수정할 부분이 없으며 Test.js만 수정하면 된다.
- Test.js

위 코드에서 달라진 것은 homeButton의 <p>태그 부분이다.
<p>homeButton: {homeButton?'true':'false'}<p/>위와 같이 삼항연산자를 통해 true일 경우, 문자열 'true'를 출력, false일 경우, 문자열 'false'를 출력하게 수정했다.
- 결과 페이지

실제 출력 결과를 확인해보면 위와 같이 homeButton의 boolean 값에 따라 그에 대응하는 문자열이 출력되는 것을 확인할 수 있다.
이처럼 삼항연산자는 JSX에서 간단한 연산에 따른 결과에 대해 처리할 때, 짧고 간결하게 처리할 수 있다.
3. 마무리
오늘은 삼항연산자를 사용하는 방법에 대해 간단히 배워봤다.
앞단에서 간단히 처리할 수 있는 조건에 대해 유용하게 사용할 수 있을 것으로 보이지만 로직이 조금 복잡할 경우에는 back단에서 가공한 후, front단에서 그대로 읽어드리는 방식이 나을 것 같다는 생각이 든다.
전체 소스 git 링크
https://github.com/cho876/React/tree/master/chapter18
