Web Socket
등장배경
초기 웹 탄생 목적은 문서 전달과 하이퍼링크를 통한 문서 연결이었다.
웹을 위한 HTTP 프로토콜은 이런 목적에 매우 부합하는 모델이었다. 하지만 시대가 변하고 환경이 발전할수록 웹에게 동적인 표현과 뛰어난 상호작용이 요구되었고 이로 인해 여러 새로운 기술이 탄생되었다.
예를 들어, 실시간 채팅, 주식 시세 업데이트, 다중 플레이어 게임 등은 실시간으로 변경되는 데이터를 신속하게 전달해야됨. 기존의 HTTP 프로토콜은 클라이언트에서 서버로 요청을 보내고 응답을 받는 방식이기 때문에 실시간 통신을 지원하기 어려웠음.
이런 해결책으로 등장한 웹소켓!
정의
HTML5 표준 기술로, 웹소켓은 클라이언트와 서버 간의 양방향 실시간 통신을 위한 프로토콜과 API이다. 웹소켓은 HTTP와는 별도로 동작하며, 지속적인 연결을 통해 실시간 데이터를 주고받을 수 있다.
2011년에 IETF(Internet Engineering Task Force)에서 웹소켓 프로토콜의 표준 명세가 정의됨.
웹소켓 프로토콜 and API?
1. 웹소켓 프로토콜
- 클라이언트와 서버 간의 통신을 위한 프로토콜.
- 실시간 양방향 통신
- 일반적으로 "ws://" 또는 "wss://" 프로토콜 접두사를 사용하여 URL에 표시
2. 웹소켓 API
- 클라이언트 측에서 웹소켓을 생성하고 관리하기 위한 JavaScript API
- 클라이언트 애플리케이션에서 웹소켓을 생성, 메시지 송수신, 연결 상태 관리 가능.
- WebSocket 객체와 이벤트 핸들러 등의 다양한 메서드와 속성을 제공
- 웹소켓 프로토콜을 사용하는 애플리케이션 개발을 간편하게 함.
따라서, 웹소켓은 클라이언트와 서버 간의 통신을 위한 프로토콜로서의 웹소켓 프로토콜과, 클라이언트 측에서 웹소켓을 사용하기 위한 API로서의 웹소켓 API 두 가지 측면을 모두 포함하고 있어서 둘 다로 불림.
Web Socket === TCP Socket
false
이름만 유사할 뿐 웹소켓은 HTTP와 별개로 동작하며 동일하게 웹 애플리케이션 계층에서 동작한다. TCP/IP 또는 UDP/IP와 같은 네트워크 프로토콜을 사용하는 일반적인 인터페이스인 소켓과 구분된다. 그리고 평문 메시지 전송 방식이라 SSL/TLS 보안 계층으로 암호화되어야 데이터 탈취를 방지할 수 있다.
동작 방식
웹소켓이 HTTP와 별도로 동작?
웹 소켓은 전이중 통신으로, 연속적인 데이터 전송의 신뢰성을 보장하기 위해 Handshake 과정을 진행한다.
기존의 다른 TCP 기반의 프로토콜은 TCP Layer에서 Handshake를 통해 연결을 수립하는 반면, 웹 소켓은 HTTP 요청 기반으로 Handshake 과정을 거쳐 수립한다.

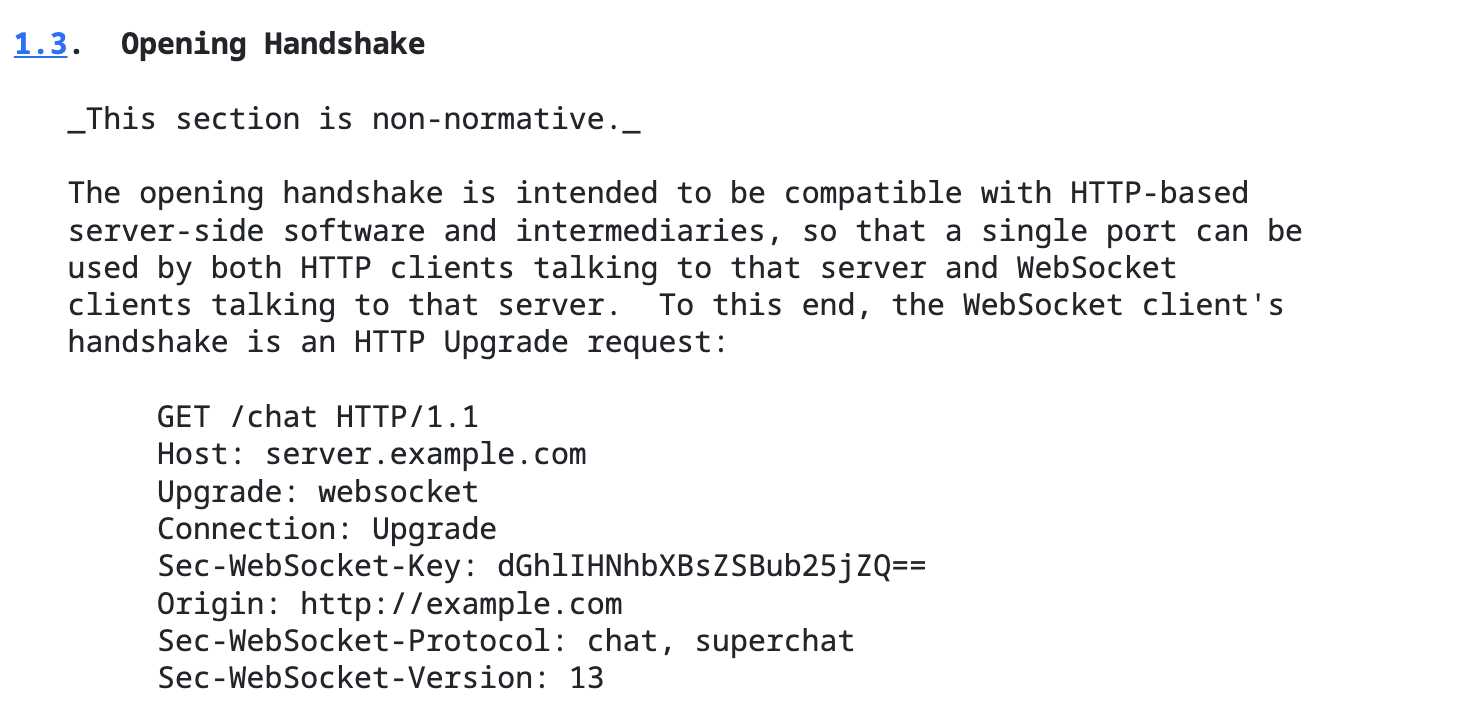
표준 명세에 보면 오프닝 핸드셰이크는 HTTP 기반이라 적혀있는 걸 확인
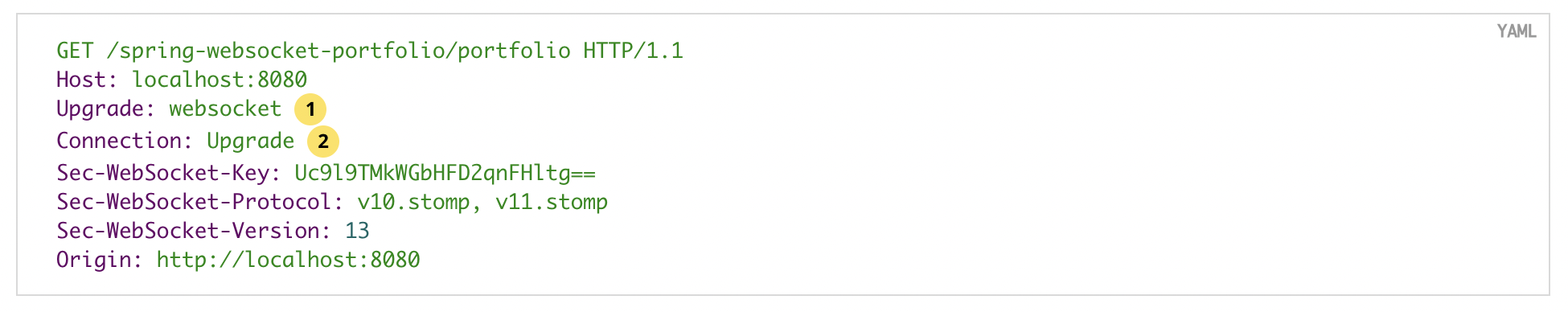
연결 수립을 위해 Upgrade 헤더와 Connection 헤더를 포함하는 HTTP 요청을 보낸다.

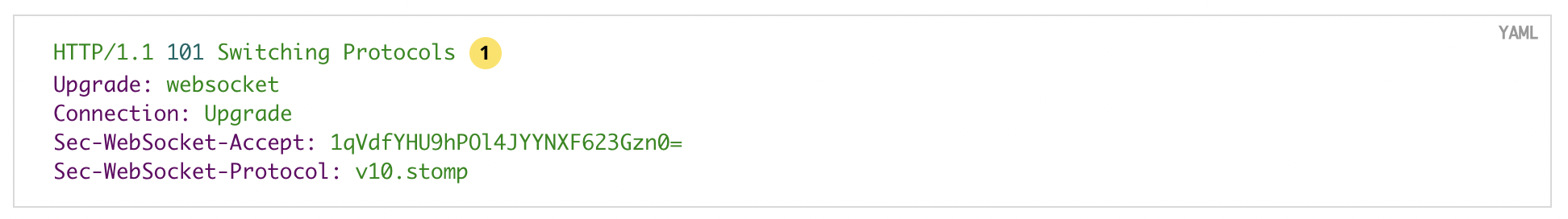
통상적인 코드 200 대신, 웹 소켓 서버의 응답은 다음과 같음

101 Switching Protocols
Handshake 요청 내용을 기반으로 다음부터 WebSocket으로 통신 가능!
Sec-WebSocket-Accept
보안을 위한 응답 키
Handshake 과정을 통해 연결이 수립되면 응용 프로그램 계층 프로토콜이 HTTP에서 웹 소켓으로 업그레이드가 된다.
업그레이드가 되면 HTTP는 사용되지 않고, 웹 소켓 연결이 닫힐 때까지 두 끝 점에서 웹 소켓 프로토콜을 사용하여 데이터를 주고 받게 된다.
웹 소켓 연결은 주로 새로고침이나 창 닫기 등의 이벤트 발생 시 닫힌다.
첫 번째 handshake를 주고 받은 이후 지속적으로 연결되는 것이 특징이며 매번 메시지 전송 시에 새롭게 연결 맺을 필요가 없어 빠르고 효율적임.
특징
1. 양방향 통신
- 클라이언트와 서버 간 양방향 통신 제공
- 서버 ➡️ 클라이언트, 클라이언트 ➡️ 서버로 메세지를 보낼 수 있음
2. 실시간 데이터 전송
- 실시간 데이터 전송에 적합한 프로토콜
- 연결을 유지하면서 작은 오버헤드로 효율적인 데이터 전송을 가능하게 함.
3. 지속적인 연결 & 단일 TCP 연결
- HTTP와는 달리 지속적인 연결을 유지
- 클라이언트와 서버 사이 계속적인 통신 가능
- 단일 TCP 연결을 사용해서 통신
- 다른 HTTP 요청과 별개로 독립적인 연결을 유지
4. 크로스 도메인 통신
- 소켓은 Same Origin Policy를 우회하여 다른 도메인에서 실행 중인 서버와의 통신도 가능
- 다양한 도메인 간 통신 지원
Web Socket 객체 생성
간단하게만 알아보겠다!
webSocket = new WebSocket(url, protocols);
// 웹소켓 객체 생성
var socket = new WebSocket('wss://example.com/socket');
wss://example.com/socket
서버의 웹소켓 엔드포인트를 나타내는 URL
wss://
웹소켓을 위한 SSL/TLS 암호화된 연결
ws://
비보안 연결
protocols (optional)
웹소켓 객체를 생성한 후에는 웹소켓 이벤트 핸들러를 설정할 수 있다.
// 웹소켓 이벤트 핸들러 설정
socket.onopen = function(event) {
console.log('웹소켓 연결이 열렸습니다.');
};
socket.onmessage = function(event) {
console.log('서버로부터 메시지를 수신했습니다:', event.data);
};
socket.onclose = function(event) {
console.log('웹소켓 연결이 닫혔습니다.');
};
socket.onerror = function(event) {
console.error('웹소켓 오류가 발생했습니다:', event);
};