f-lab에서 정말 좋은 분들을 많이 알게되어서 배우는 것도 많다. 백엔드 JW님께서 진짜 감사하게도 Postman으로 목서버 만들기 과외를 해주셨다. 덕분에 나만의 목서버를 만들기 완료! 단순히 만들기에 그칠 수 있지만, 목서버를 쓰기엔 아직 프로젝트가 진행이 안되었기 때문에 목서버가 왜 필요한지 알아보자!
Mock Server 목서버
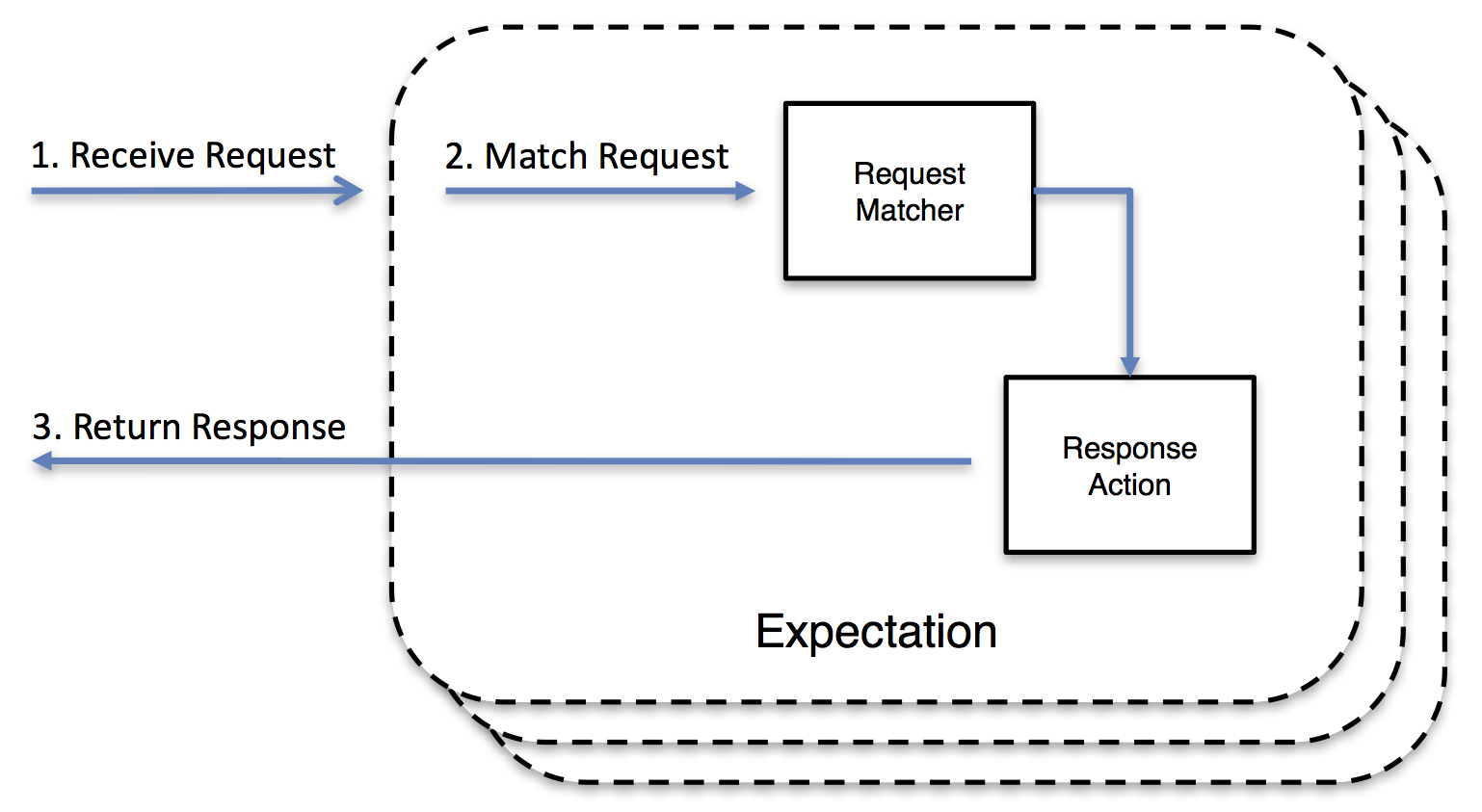
실제 서비스와 유사한 동작을 모방하는 가상의 서버이다. 주로 소프트웨어 개발 및 테스트 시나리오에서 사용된다.

실제 서버의 응답을 모방하여 클라이언트-서버간 상호작용을 시뮬레이션한다.
즉, mock server는 X에 대한 요청이 들어오면, Y에 대한 응답을 전해줘. 를 사전에 정해두는 것.
목적
1. 개발 및 테스트
- 개발 중에 실제 서비스와의 통합을 기다리지 않고 클라이언트 애플리케이션의 특정 기능 또는 상황을 테스트할 수 있다.
- 예를 들어, 네트워크 연결이 없는 상황이나 특정 오류 조건을 시뮬레이션하기
2. 동작 구성
- 개발자가 응답을 정의하고 예상되는 요청에 대한 적절한 응답을 반환할 수 있도록 설정할 수 있다.
- 예상되는 응답과 서비스 동작을 확인하고 애플리케이션의 다른 부분과 통합할 수 있다.
3. 데이터 생성
- 동적으로 데이터를 생성하거나 가짜 데이터를 반환할 수 있도록 설정할 수 있다.
프론트엔드에게도 유용할까?
- 프론트엔드 개발자가 Mock server를 만들어 놓으면 개발 속도를 향상시키고 협업을 원활하게 할 수 있음!
- 프론트와 백이 별도로 개발을 진행하게 된다면 백엔드에서 완료될 때까지 기다릴 수 없기 때문에 목서버를 구축해보는 건 유용하다.
- 즉, 실 API가 나오기 전 Mock API를 만들고 프론트 개발을 먼저 시작할 수 있음.
- 목서버를 통해 예측되는 데이터 모델을 미리 구축하고 목서버로부터 전송을 받는 것이 포인트.
Postman으로 Mock Server 만들기
유의사항
Free ver의 경우 월 1000건 요청만 지원된다.
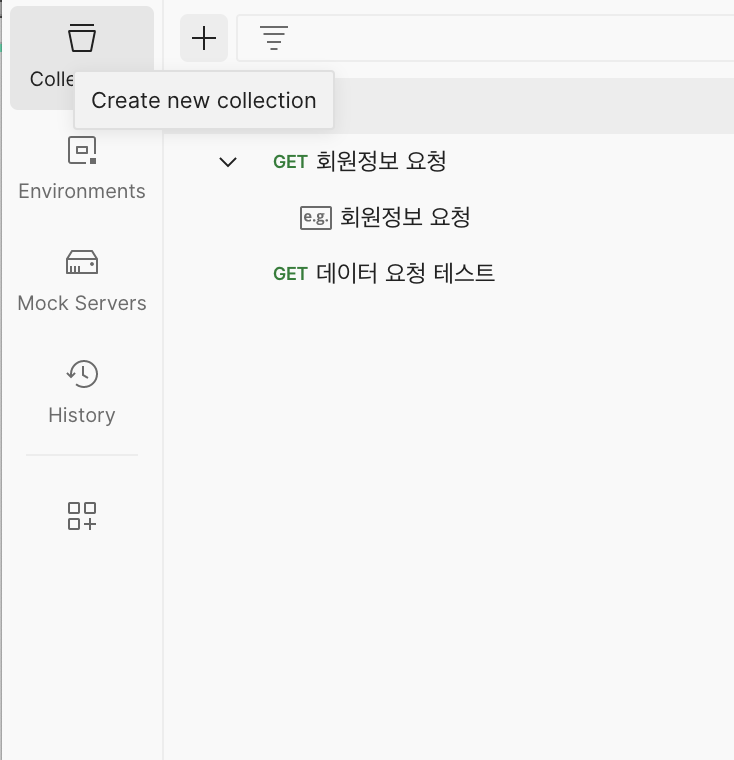
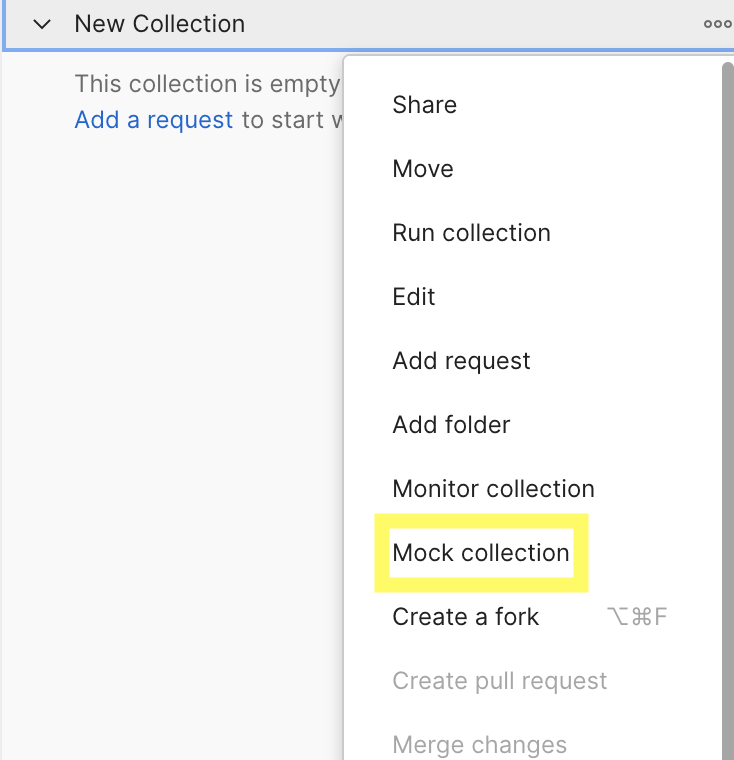
Workspace➡️Collections➡️+눌러서 New Collection 생성하기 ➡️ 우클릭,Mock Collection


- 컬렉션 이름은 임의로 hj로 설정!
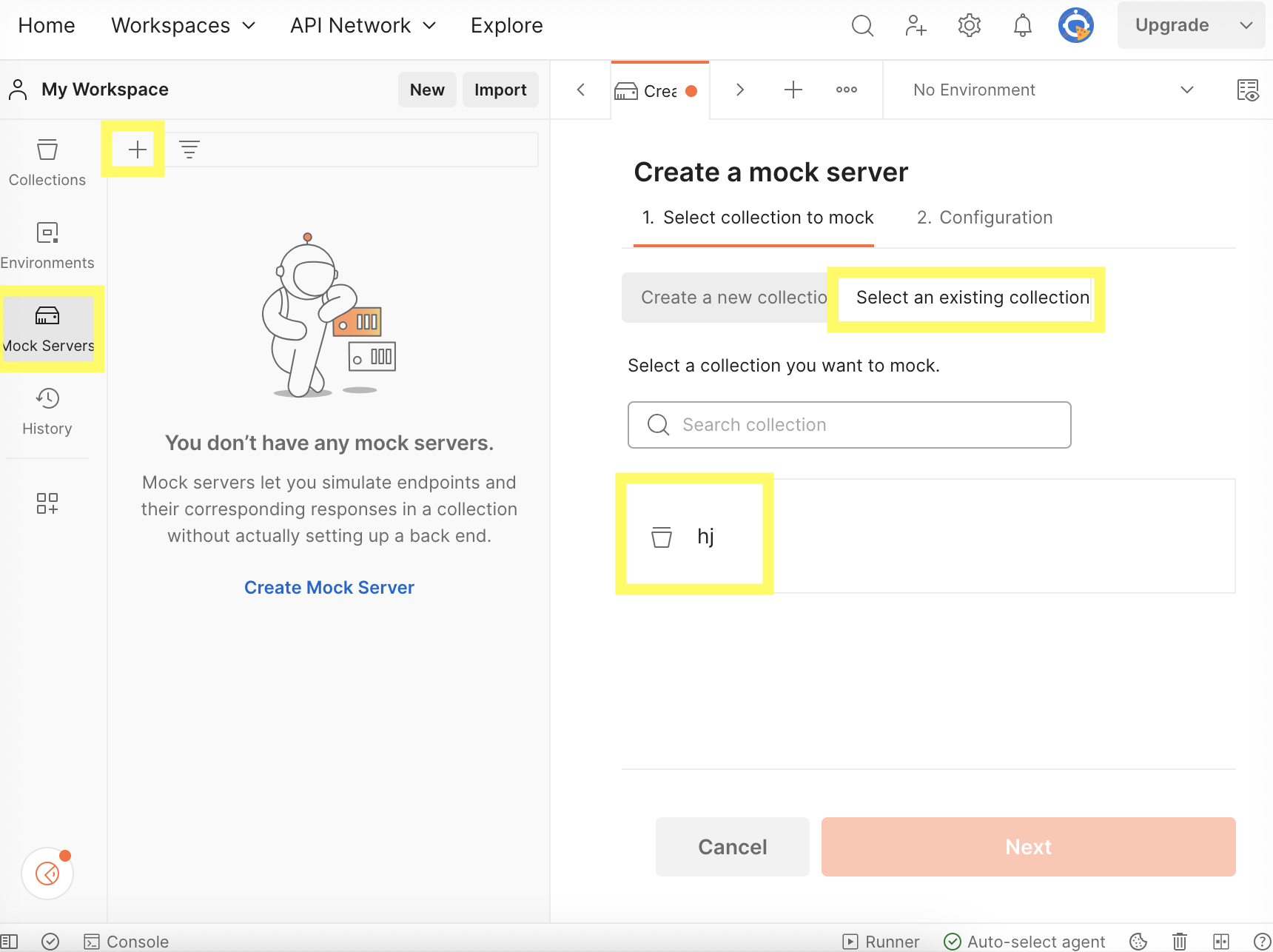
왼쪽에 Mock Server 클릭 ➡️+눌러서Create mock server➡️Select an existing collection➡️
Next!

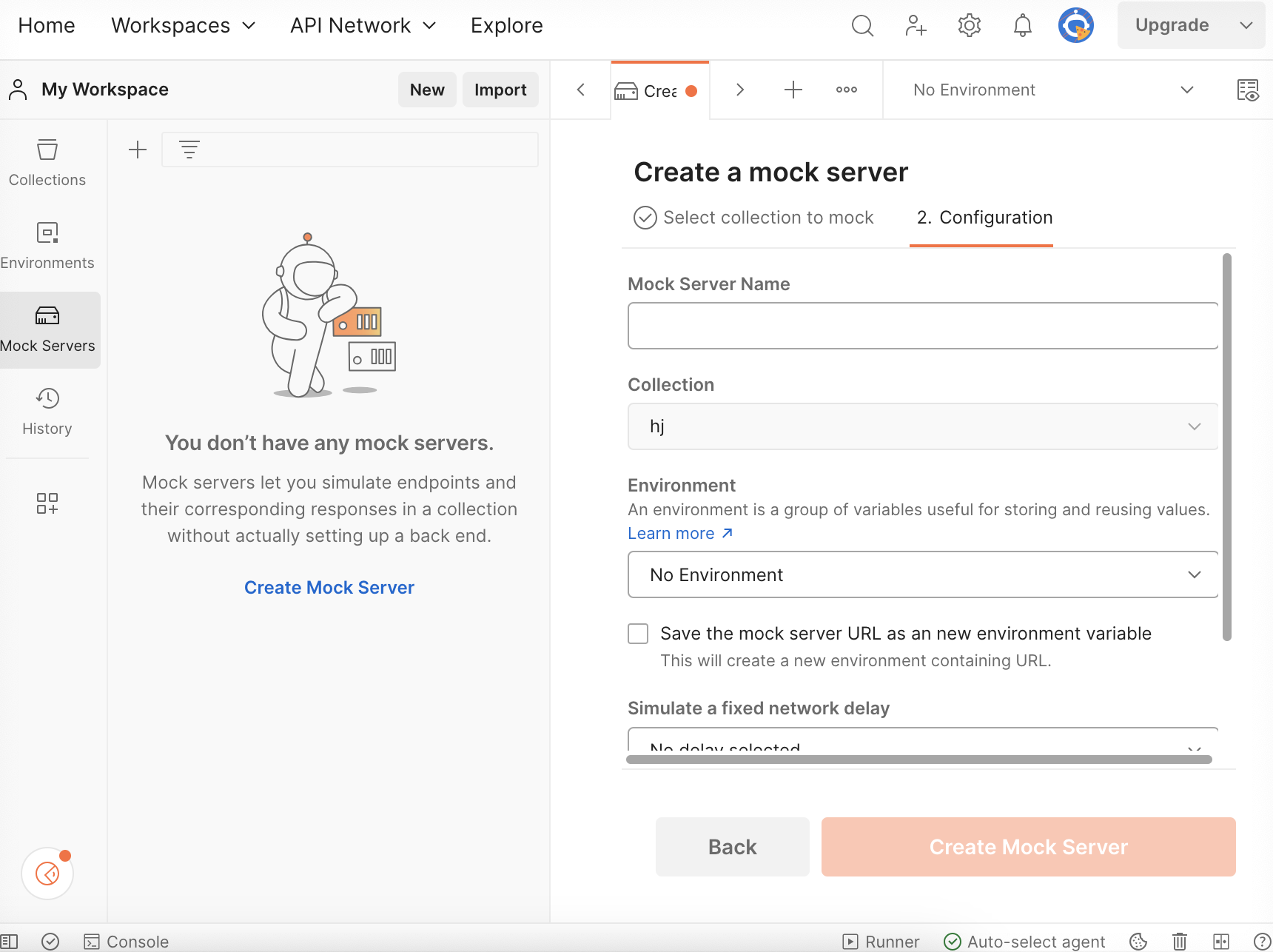
Configuration영역으로 넘어가면 목서버 이름 지어주기
이번에도 저는 hj로 설정했습니다. 추후에 Rename 가능!

- 요청을 받을 수 있는 URL을 클라이언트에게 할당 해줍니다.

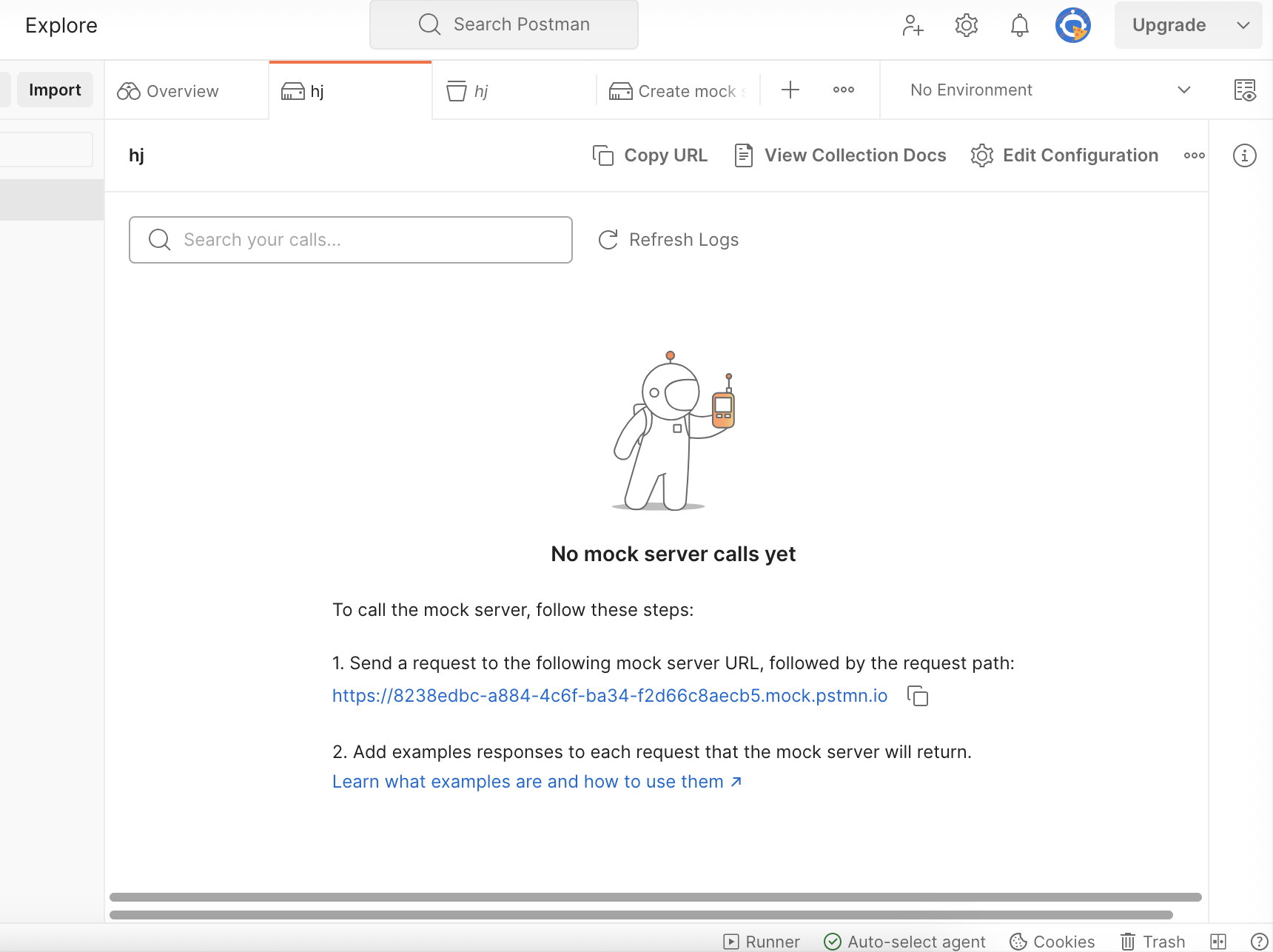
여기까지가 목 서버에 대한 기초적인 환경 구성입니다.
이제 API 서버에 Request를 날렸을 때 서버가 Return할 것으로 예상되는 데이터를 세팅합니다!
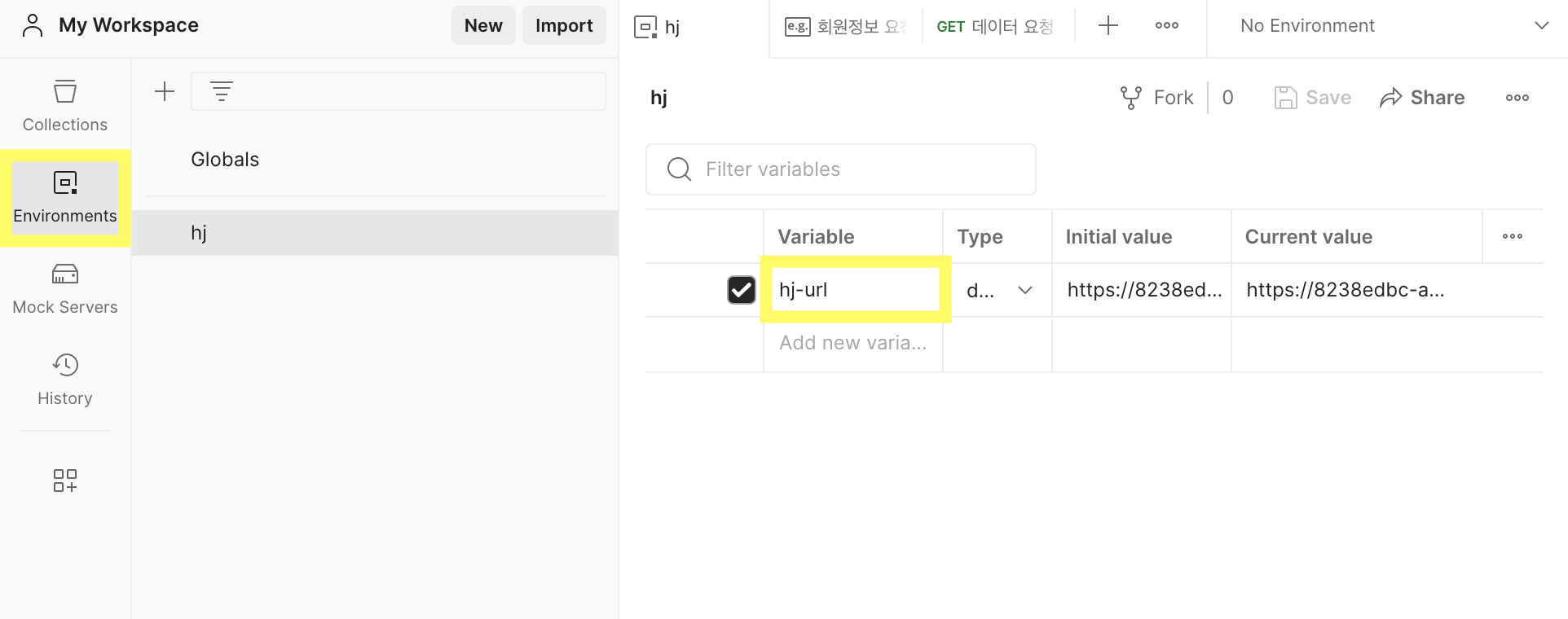
Environments➡️ 부여받은 URL에 변수를 설정할 수 있습니다. URL 전체를 입력하는 것보다 간단하게 변수만 선언할 수 있어 편합니다. (Postman 내부에서만 사용되는 변수입니다!) 저는 hj-url로 해두었습니다.

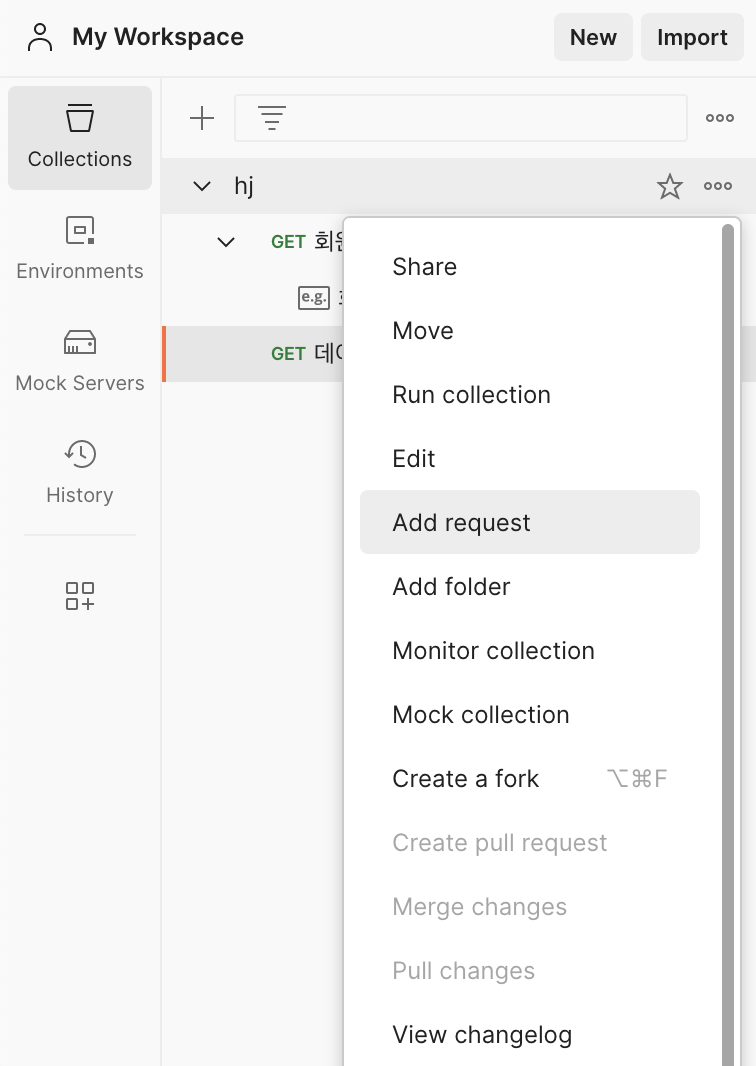
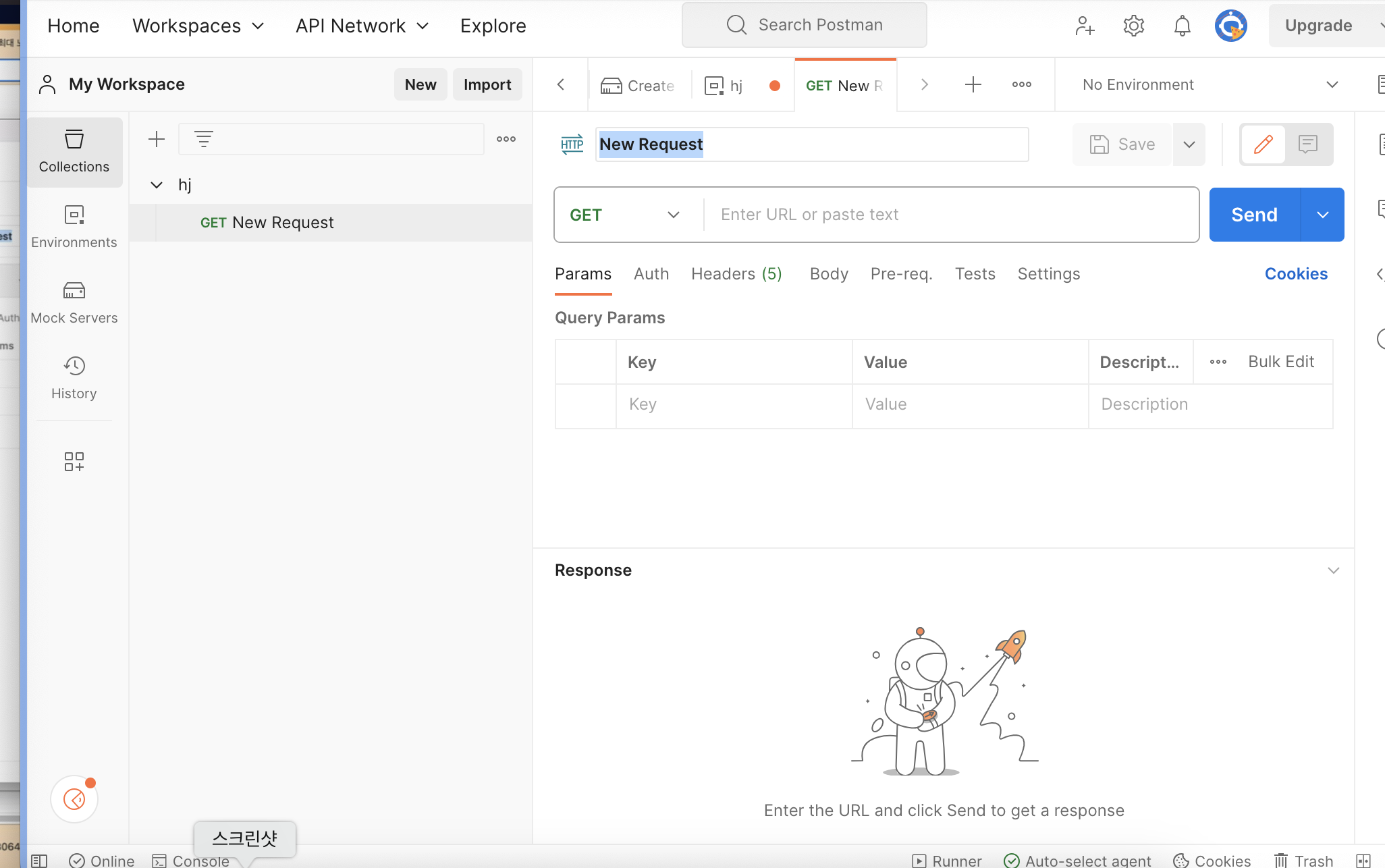
Collections➡️ 아까 생성한 컬렉션(hj) ➡️ 우클릭,Add request


Request 이름을 임시로 설정해봅니다. 회원정보 요청으로 해두었습니다!

-
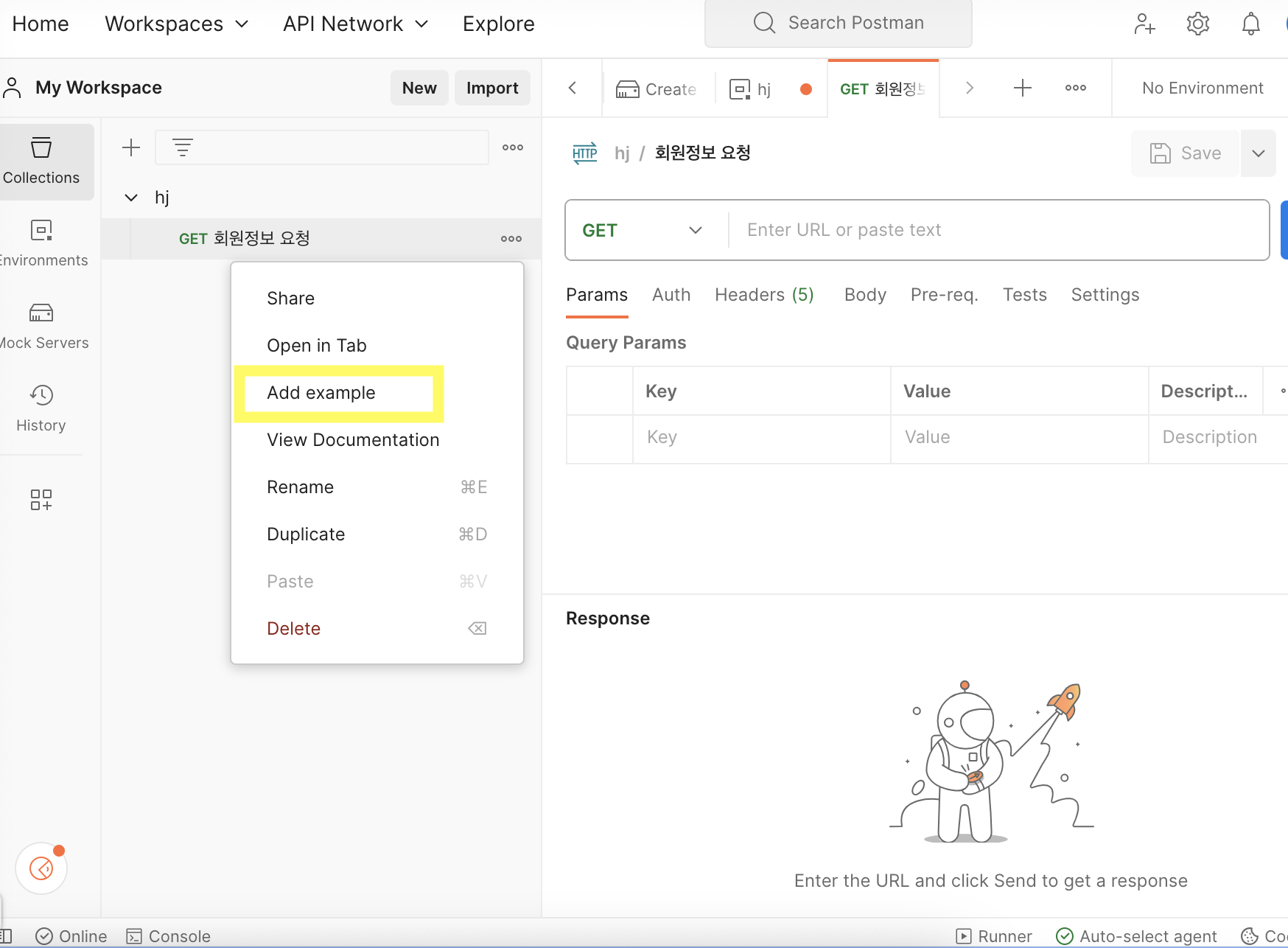
좌측에 생성한 회원정보 요청 우클릭,
Add example. -
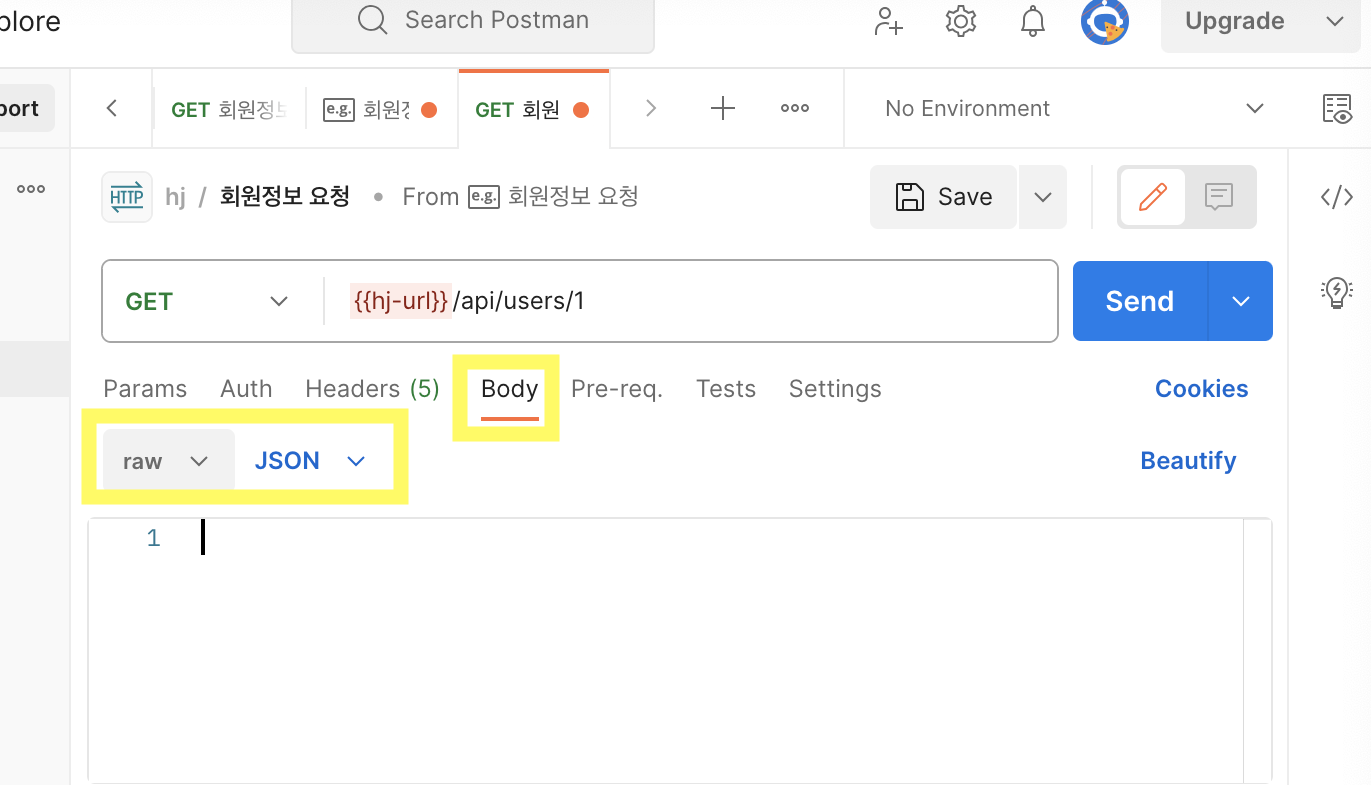
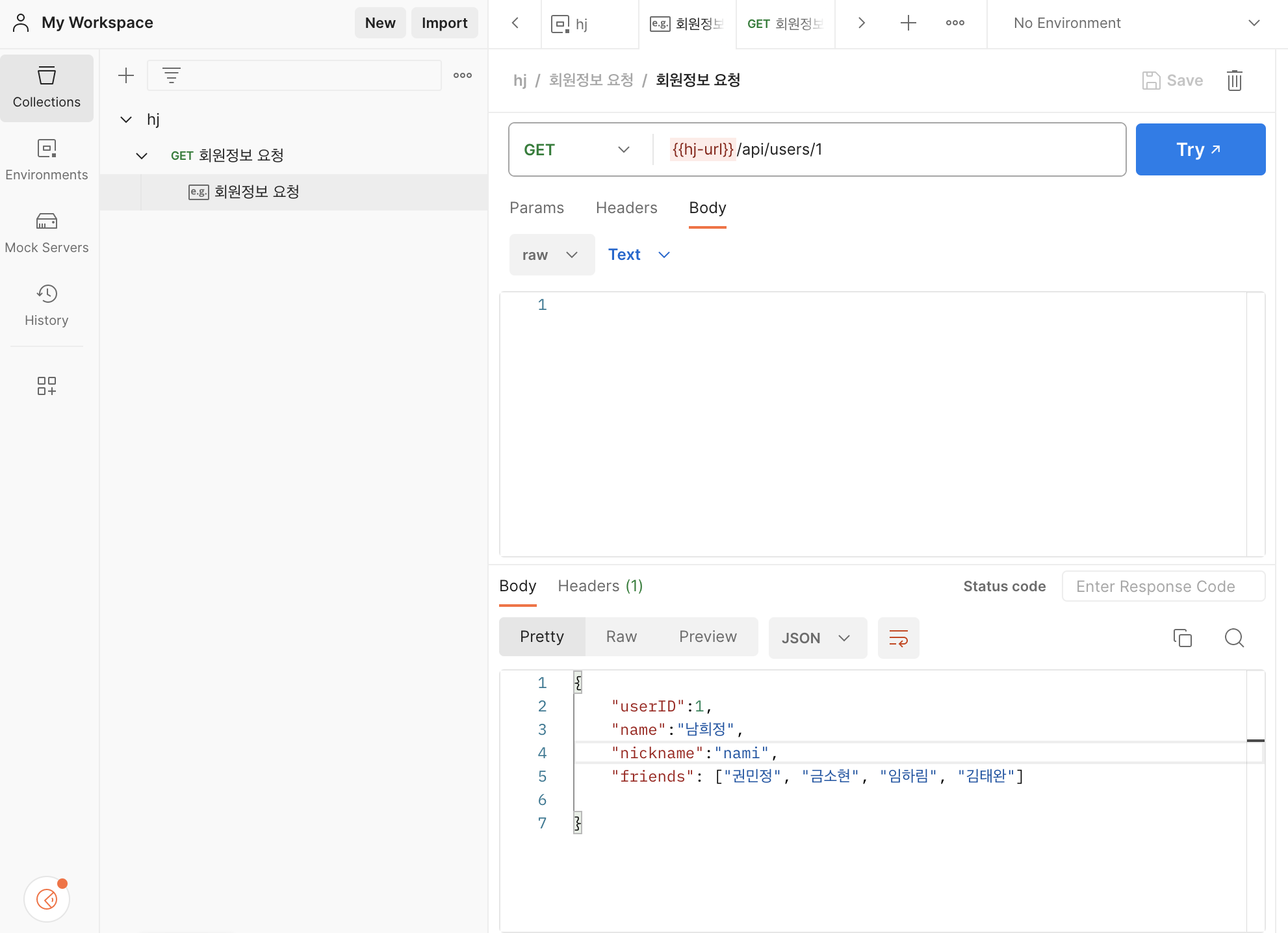
{{hj-url}}아까 설정한 변수를 써주고, 임의로 요청했다고 가정합니다.
/api/users/1 1번 유저 정보를 요청했다고 설정해주었습니다.

Body➡️raw➡️JSON로 설정해주고
GET은 조회이기 때문에 조회시 받을 데이터를 아래에 기입해줍니다.


Command + S로 저장을 해주고,
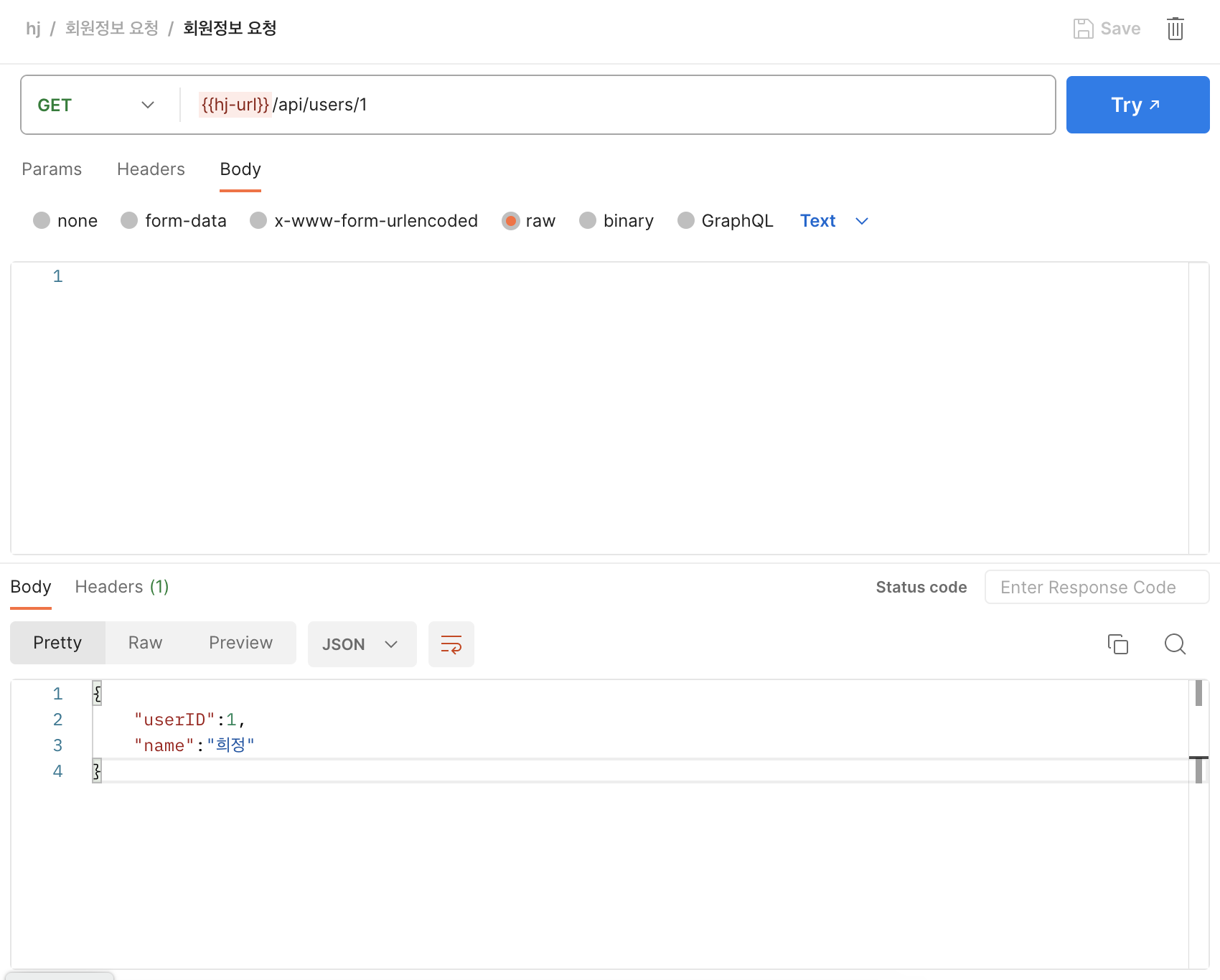
브라우저에서 GET 요청을 해봅니다.

짠.

배열도 한 번 넣어봤습니다.
POST시에는 위쪽을 활용하면 됩니다.

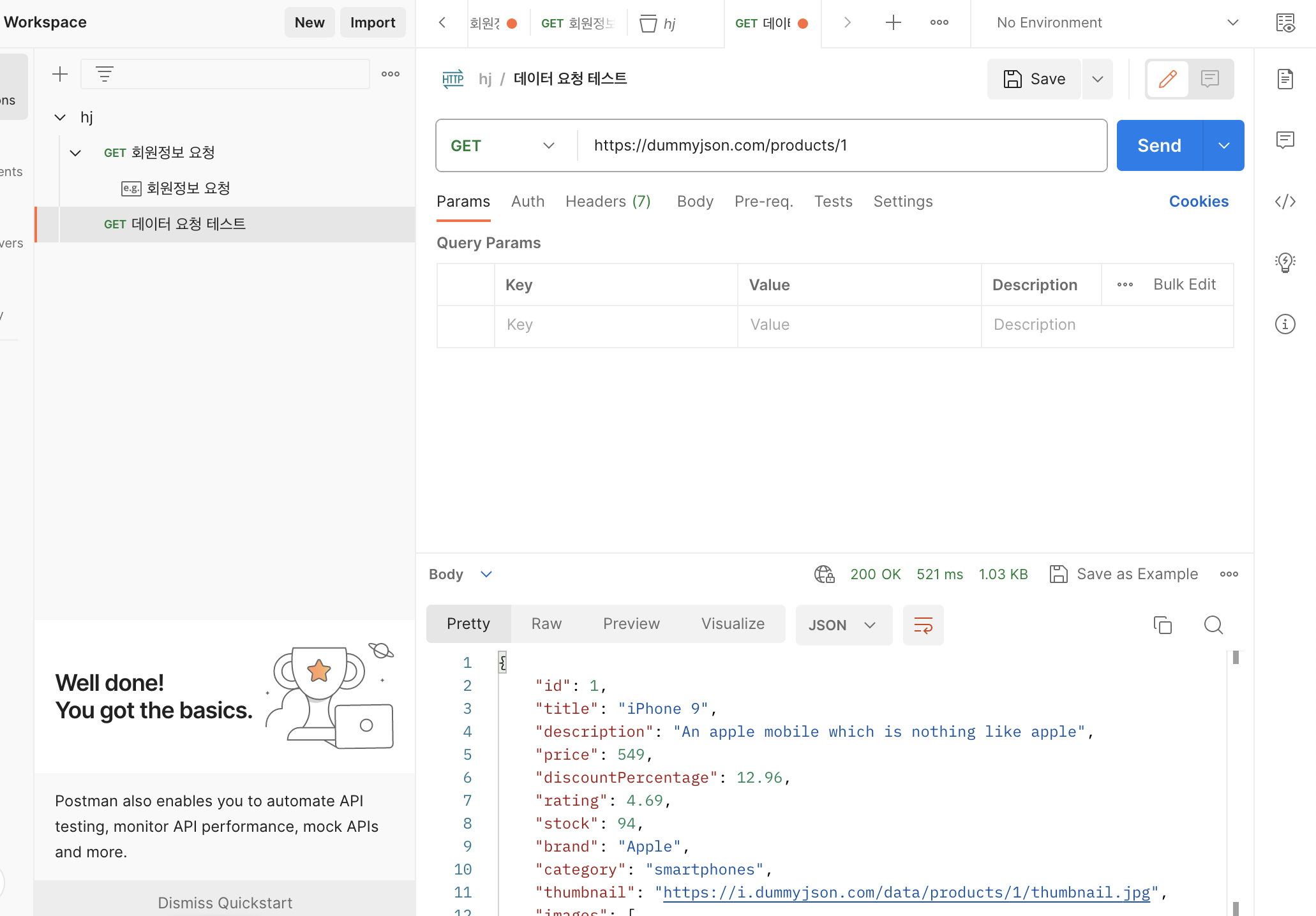
dummyjson으로도 조회 테스트 해보았습니다.
참조 ✅
- 백엔드 JW님의 실시간 과외 (👍 감사합니다.)
- Mock Server
- Postman으로 Mock Server 구축하기
- [Postman] Postman Mock Server로 Front-end 생산성 올리기

와, 백엔드 없이도 빠르게 작업을 해나갈 수 있겠네요! 진짜 유익한 글 잘봤습니다! 갓 Nami님...!