✅ 태그의 크기 설정
- 절대 크기 (px)
-> 절대경로 : 창을 줄이든 키우든 똑같이 존재하며 창이 적으면 스크롤이 생김 - 상대 크기 (%)
-> 창이 줄이거나 키울 때, 그 화면의 입장에서 계속 크기가 바뀜
<style>
.container{
border: 1px solid red;
}
.absize{
/* 절대경로 : 창을 줄이든 키우든 똑같이 존재하며 창이 적으면 스크롤이 생김 */
width: 800px;
height: 200px;
/* min-height: 30px; */
}
.resize{
/* 창이 줄이거나 키울 때, 그 화면의 입장에서 계속 크기가 바뀜 */
width:50%;
height: 200%;
}
</style>
<div class="container absize">absize</div> <!-- 클래스 2가지 동시에 적용 -->
<div class="container resize">resize</div> <!-- 클래스 2가지 동시에 적용 -->✅ 태그별 배치속성
display 속성 을 이용해서 설정
- none : 화면상에 출력하지않는 태그 (실제로 태그는 있지만, 화면에 안보임)
-> javascript 이벤트와 연결해서 구현 - lnline : 라인안에서 출력되 하는 속성 -> width, height 속성설정을 무시함
-> 한줄로 계속 이어서 출력 - block : 한개라인을 모두 차지하는 속성 -> width, height 속성을 설정할 수 있음
-> 라인마다 개행 처리하며 출력 - inline-block : 라인안에 출력되는 속성으로 width, height 속성을 설정할 수 있음
<div class="container">
<!-- a태그는 인라인블록이라 한줄로 출력된다 -->
<a href="">goodee academy 1</a><a href="">goodee academy 2</a><a href="">goodee academy 3</a><a href="">goodee academy 4</a><a href="">goodee academy 5</a>
</div>
<style>
div.container>a{
display: block; /* blcock : 라인마다 개행 처리하며 출력 */
}
div.container>div{
border: 1px solid blue;
width: 50px;
height: 50px;
display: inline-block;
}
div.container>div+p{ /* 마우스 갖다대기전에는 안보이다가 */
display: none;
}
div.container>div:hover+p{ /* 마우스 갖다대면 문구가 출력됨 */
display: inline-block;
}
</style>
<div class="container">
<div>1</div>
<p>서브메뉴1</p>
<div>2</div>
<p>서브메뉴2</p>
<div>3</div>
<p>서브메뉴3</p>
<div>4</div>
<p>서브메뉴4</p>
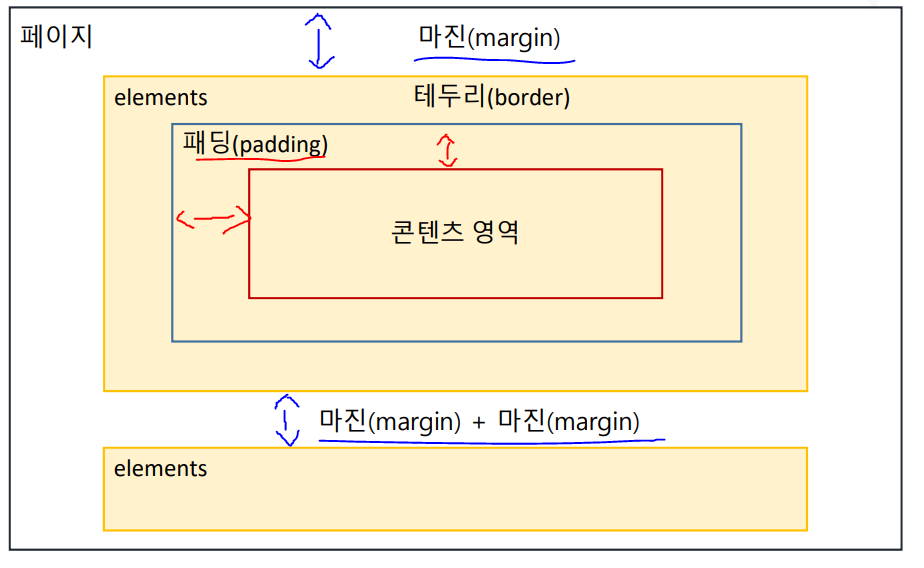
</div>✅ 박스모델 구조
마진 : 태그와 태그, 태그와 페이지 사이의 여백
패딩 : 콘텐츠와 테두리(border) 사이의 여백

<div id="enrollForm">
<div id="inputForm">
<form action="">
<input type="text" name="uerId" placeholder="아이디입력">
<input type="password" name="password" placeholder="패스워드">
<input type="password" placeholder="패스워드확인">
<input type="text" name="username" placeholder="이름">
<input type="submit" value="회원가입">
</form>
</div>
<div id="memberStatus">
<ul>
<li>회원수 : 1000</li>
<li>현재 접속자수 : 2</li>
</ul>
</div>
</div>
<style>
div#enrollForm *{
border: 1px solid lime;
}
div#inputForm>form>input{
display: block;
}
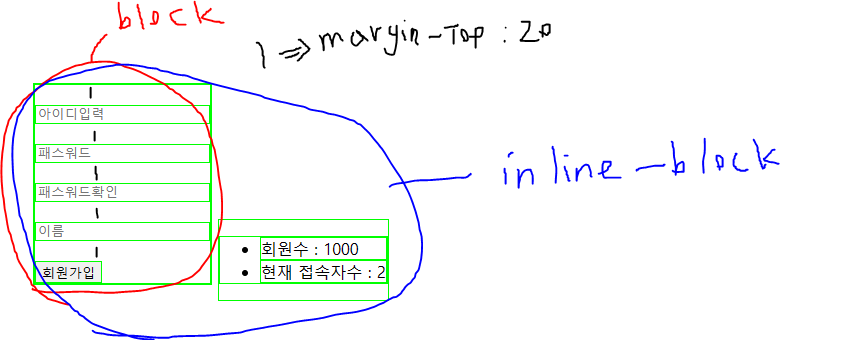
div#enrollForm>div{
display: inline-block;
}
div#inputForm input{
margin-top: 20px;
}
</style>
- 여백을 설정하는 예제 문제
<style>
div.container2{
border: 1px solid magenta;
width: 400px;
height: 200px;
}
.margin{
/* 4면의 여백을 50px로 설정 */
/* margin: 50px; */
/* 원하는 면에 여백을 설정할 수 있다 */
/* top, right, bottom, left */
/* margin-left:100px;
margin-bottom: 50px; */
/* margin: 10px 50px; */
/* 앞 : 위, 아래 뒤 : 좌, 우 = (첫번째 수 = 가로, 두번째 수 = 세로)*/
/* margin: 5px 10px 20px 30px; */
margin-right: 10%;
}
.padding{
/* padding: 100px; */
padding-left: 50px;
}
div.container2:last-of-type{
margin-top: -30px;
}
</style>
<div class="container2 margin padding">
<div>
<h2>내용입니다.</h2>
<p>어떤 내용을 입력할까요?</p>
</div>
</div>
<!-- 태그와 태그 사이에도 여백 속성 적용 -->
<div class="container2">
두번째 컨테이너
</div>✅ 태그들의 정렬
- display 속성 사용
- flex 속성 값 사용
- style 태그 안에다 사용
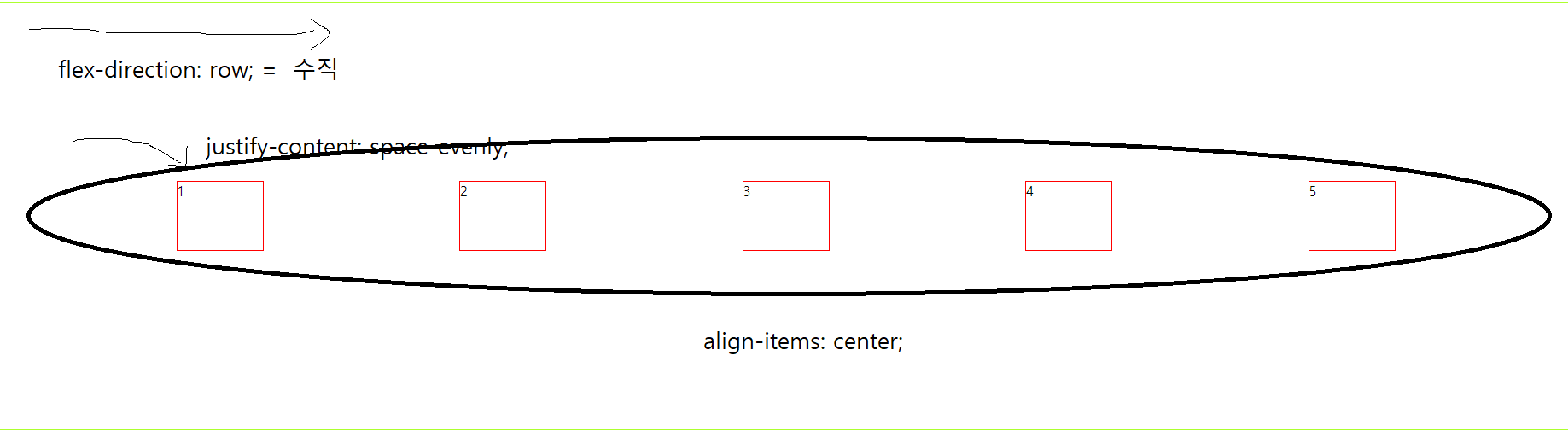
<style>
div.container3{
width: 100%;
height: 500px;
border: 1px solid greenyellow;
display: flex;
flex-direction: row; /* 이 속성을 작성안하면 기본값은 row이며 -> 수평값 */
/* flex-direction: column; 수직값 */
justify-content: space-evenly;
align-items: center;
/* justify-content -> 방향에 따라 정렬 가능 */
/* start -> 왼쪽정렬, end -> 오른쪽 정렬, center - 가운데정렬, space - between 사이사이 정렬 */
/* space-around -> 양쪽 끝을 조금 떨어뜨린 상태에서 나머지 공백부분 다 동일하게 */
/* space-evenly -> 양쪽끝 뿐만아니라 나머지 공백부분들도 다 동일하게 */
/* align-items -> 태그안의 아이템들을 정렬함 */
/* start, end, center, */
}
</style>