[구디아카데미]
✅ 글꼴 설정하기
- css는 font-family 속성을 이용해서 페이지를 이용하는 운영체제가 가지고 있는 글꼴을 사용
- 아래 예제와 같이 해당 글꼴이 없으면 브라우저가 제공하는 기본 글꼴을 이용함
EX) 크롬 : 맑은고딕
<p>글꼴 확인하기</p>
<h3 class="fontfamily">원하는 글꼴 적용하기</h3>
<h3 class="webfont">웹폰트 적용하기</h3> ---> 해당 글꼴은 없기때문에 기본 글꼴로 출력됨
<style>
.fontfamily{
font-family:"휴먼각진헤드라인","궁서체";
}
/* <!-- 웹폰트 사이트가서 이용하기 --> */
</style>✅ 글자크기 설정하기
- em : 바로 앞 상위요소 크기에 대해서 결정됨
- rem : 문서의최상위 요소 크기에 대해서 결정됨
- % : 바로 앞 상위요소 크기에 대해서 결정됨
- px, pt : 글씨의 기본 사이즈를 px, pt 단위로 결정 가능
<div id="sizecontainer">
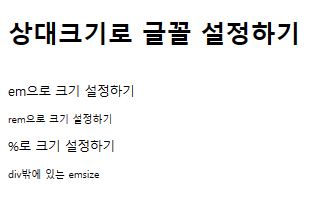
<h4>상대크기로 글꼴 설정하기</h4>
<p class="emsize">em으로 크기 설정하기</p>
<p class="remsize">rem으로 크기 설정하기</p>
<p class="percentsize">%로 크기 설정하기</p>
</div>
<p class="emsize">div밖에 있는 emsize</p>
<style>
div#sizecontainer{
/* px,pt 둘중 하나 단위 쓰면됨 */
font-size: 25px;
}
.emsize{
font-size: 0.5em;
}
.remsize{
font-size: 0.5rem;
}
.percentsize{
font-size: 50%;
}
</style>
✅ 글자 굵기 설정
<style>
.lighter{
font-weight: lighter; /* 기본보다 더 가늘게 표시 */
}
.bold{
font-weight: bold; /* 굵게 */
}
.bolder{
font-weight: bolder; /* 굵게 */
}
.weight{
font-weight: 900; /* 숫자 수치로도 굵기 조절가능 100~900이며 세밀한 조절가능 (높을수록 굵음) */
}
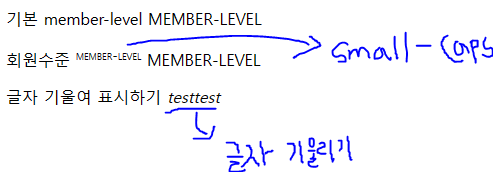
</style> ✅ 영대문자 작게 표시
- small-caps : 영어를 작은 대문자로 표시해주는 속성
- italic : 처음부터 기울어진 글자로 변환
</style>
<p>기본 member-level MEMBER-LEVEL</p>
<p class="variant">회원수준 <sup>member-level</sup> MEMBER-LEVEL</p>
<style>
.variant{
font-variant: small-caps;
}
</style>
<h3>글자 기울임 표시하기</h3>
<p>기본글자</p>
<p>글자 기울여 표시하기 <span class="italic">testtest</span></p>
<style>
.italic{
font-style: italic;
}
</style>
✅ 글자 설정 한번에 하기
- font : 글꼴 속성을 모아서 표현할 수 있는 스타일 속성
<p class="all">기본글자 스타일 전체 적용하기 font속성이용</p>
<style>
.all{
font:small-caps bolder 25px 'Black Han Sans';
}
</style>✅ 글자 색상 설정
-> 방법은 총 3가지
<p class="textcolor">글자색 지정하기</p>
<style>
.textcolor{
color: orange; 직접 색상명 적기
color: rgb(200,150,250); 직접 RGB값 넣기
color : #ff13ff; 직접 16진수 값 넣기
}
</style>✅ 단어, 문장에 스타일 적용
text-decoration
- none : 단어문자에 적용된 설정은 없앰 -> a태그의 밑줄을 없앨 때 사용
- underline : 밑줄
- overline : 윗줄
- line-throught : 삭제선
<style>
.under{
text-decoration: underline;
}
.over{
text-decoration: overline;
}
.none{
text-decoration: none;
}
.through{
text-decoration: line-through;
}
</style>
<p>
여러분 <span class="over">오늘의 점심</span>은 정했나요?
어떤거 드실래요? 짜장면 ? 햄버거? <span class="through">고추짬뽕?</span>
<span class="under">이따가 맜있게 먹어요!</span><br>
<!-- class 부분에 여러가지 속성들을 한번에 넣을 수 있음 -->
<a href="" class="none webfont percentsize">점심추천 lunchmenu</a>
</p>✅ 영문자를 변경해주는 속성
<ul>
<!-- capitalize : 공백을 기준으로 각 단어의 첫글자를 대문자로 ! -->
<li class="cap">Hello css how are you? fine thank you. and you?</li> <!-- 단어마다 첫글자는 대문자로 -->
<li class="upper">Hello css how are you? fine thank you. and you?</li> <!-- 다 대문자로 -->
<li class="lower">Hello css how are you? fine thank you. and you?</li> <!-- 다 소문자로 -->
<li>Hello css how are you? fine thank you. and you?</li>
</ul>
<input type="text" name="msg" class="upper"> <!-- 소문자입력은 안되며 대문자로밖에 입력못함 -->
<style>
.cap{
text-transform: capitalize;
}
.upper{
text-transform: uppercase;
}
.lower{
text-transform: lowercase;
}
</style>✅ 공백을 처리하는 속성
<style>
.container1{
border: 1px solid red;
width: 300px;
height: 40px;
/* overflow: hidden; */ /* 넘치는 칸들은 스크롤없이 잘림 */
/* overflow: scroll; */ /* 넘치는 칸들은 스크롤로 확인 가능 */
}
.nowrap{
white-space: nowrap; /* 모든 문장을 한줄로 표시해줌 */
overflow: hidden;
text-overflow: ellipsis;
}
.pre{
white-space: pre; /* 모든문장이 작성된대로 표시 */
}
.preline{
white-space: pre-line; /* 공백을 하나만 표시, 영역을 벗어나면 개행처리 */
}
.prewrap{
white-space: pre-wrap; /* 공백을 있는대로 표시, 영역을 벗어나면 개행처리 */
}
</style>✅ 간격 조정
- letter-spacing : 낱개 글자의 간격을 조정하는 속성
- word-spacing : 단어와 단어 사이 간격을 조정하는 속성
<style>
.letter{
/* letter-spacing: 30px; */
letter-spacing: -25px; /* 음수 px 사용할시 문자 겹침 */
}
.word{
word-spacing: 30px;
}
</style>✅ 문단 스타일
- text-align : 정렬
-> left, right, center, justify(양쪽정렬) - text-indent : 문장 들여쓰기
- line-height : 문장끼리 줄간격 조정
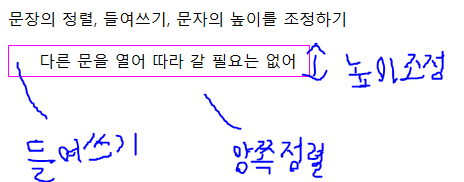
<p>문장의 정렬, 들여쓰기, 문자의 높이를 조정하기</p>
<div class="container2 justify indent lineheight"> <!-- 문장들여쓰기 + 줄 간격 조정 -->
다른 문을 열어 따라 갈 필요는 없어
</div>
<style>
.container2{
border: 1px solid magenta;
width: 300px;
}
.left{
text-align: left;
}
.center{
text-align: center;
}
.right{
text-align: right;
}
.justify{
text-align: justify;
}
.indent{
text-indent: 30px;
}
.lineheight{
line-height: 30px;
}
</style>
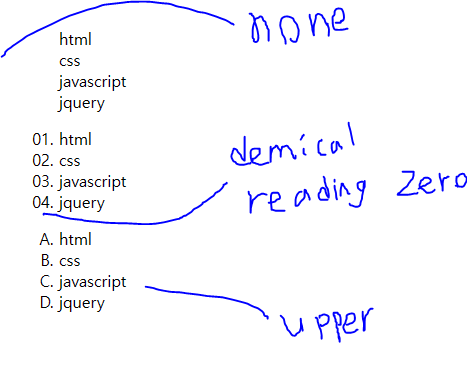
✅ 목록 스타일
-> 목록에 표시되는 기호, 숫자를 변경
- ul
disc흑색원형
circle흰색원형
square흑색 사각형
none기호 표시 안함
- ol
demical1부터 시작
demical-zero1부터 시작하되 앞에 0이 붙음
lower-?소문자 ? ex) lower-alpha -> 소문자 알파벳
upper-?대문자 ? ex) upper-roman -> 대문자 로마자
<style>
.disc{
list-style-type: decimal-leading-zero;
}
.none{
list-style-type: none;
}
.upper{
list-style-type: upper-alpha;
}
</style>
<ul class="none">
<li>html</li>
<li>css</li>
<li>javascript</li>
<li>jquery</li>
</ul>
<ul class="disc">
<li>html</li>
<li>css</li>
<li>javascript</li>
<li>jquery</li>
</ul>
<ul class="upper">
<li>html</li>
<li>css</li>
<li>javascript</li>
<li>jquery</li>
</ul>