CSS
1.[구디아카데미] CSS 선택자 (1)

[구디아카데미] CSS : 마크업 언어가 실제 표시되는 방법을 기술하는 스타일 언어 ✅ CSS 적용 방법 3가지 내부 스타일 시트 외부 스타일 시트 인라인 스타일 시트 (사용권장 X = 유지보수 어려움) 선택자 html문서 내부에 특정 태그(Element)를
2.[구디아카데미] CSS 선택자 (2)

D
3.[구디아카데미] CSS 텍스트 스타일

✅ 글꼴 설정하기css는 font-family 속성을 이용해서 페이지를 이용하는 운영체제가 가지고 있는 글꼴을 사용아래 예제와 같이 해당 글꼴이 없으면 브라우저가 제공하는 기본 글꼴을 이용함EX) 크롬 : 맑은고딕✅ 글자크기 설정하기em : 바로 앞 상위요소 크기에 대
4.[구디아카데미] CSS 레이아웃

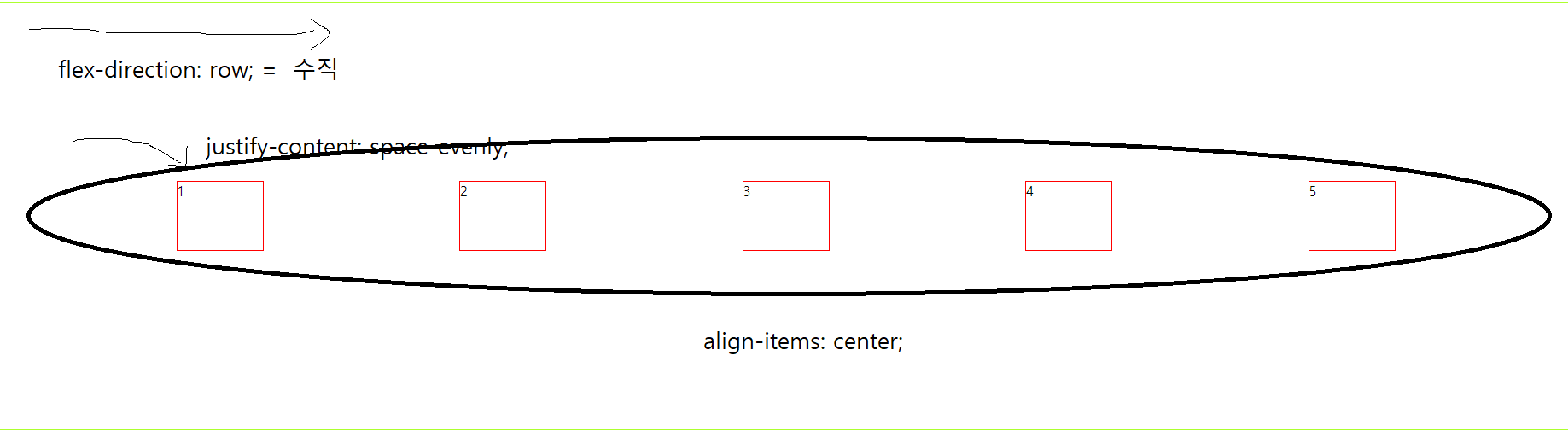
✅ 태그의 크기 설정 절대 크기 (px) -> 절대경로 : 창을 줄이든 키우든 똑같이 존재하며 창이 적으면 스크롤이 생김 상대 크기 (%) -> 창이 줄이거나 키울 때, 그 화면의 입장에서 계속 크기가 바뀜 ✅ 태그별 배치속성 display 속성 을 이용해서 설정 n
5.CSS 시맨틱 구조로 나눈 예제

(헤더, 섹션어사이드,아티클,푸터)
6.[구디아카데미] CSS 포지셔닝

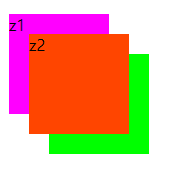
구디아카데미✅ position 속성\-> 태그를 페이지에서 원하는 위치에 배치할 때 사용하는 속성종류static : (아무것도 설정하지 않았을 때 기본값이며), 작성된 태그의 순서대로 배치하는 속성absolute : 부모의 position이 static일 때 페이지의
7.[구디아카데미] CSS 배경스타일

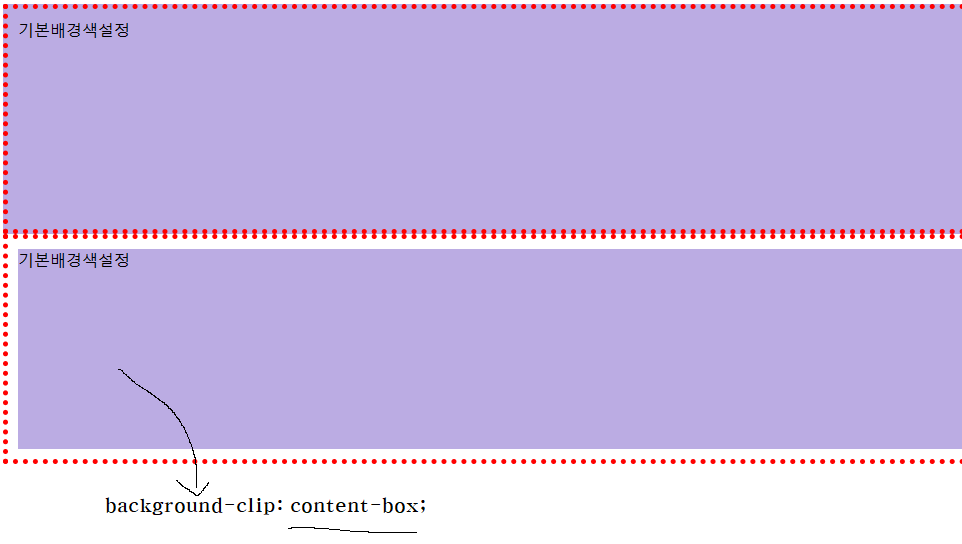
✅ background-color = 배경색을 지정하는 속성표현 방법RGB로 표현컬러명으로 표현16진수로 표현✅ background-clip = 배경 범위 조절종류border-box : 테두리부분까지 배경색 다 칠함padding-box : 패딩부분까지 배경색 다 칠함
8.[구디아카데미] CSS 테두리스타일

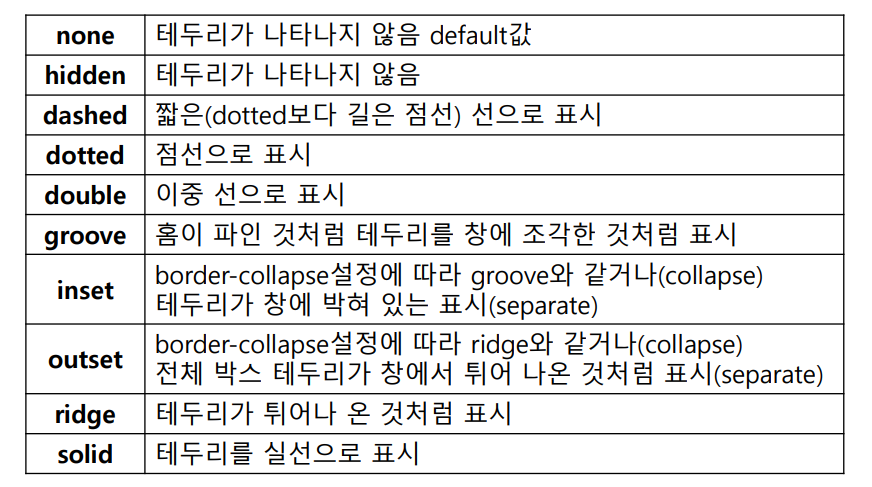
구디아카데미 ✅ border-style : 테두리 스타일 지정종류✅ border-width : 테두리 두께를 저장종류✅ border-color : 테두리의 색상을 정하는 속성각 테두리 별 설정하려면 위치(top, right, bottom, left)에 값을 넣고전체를
9.[구디아카데미] CSS 테이블 스타일

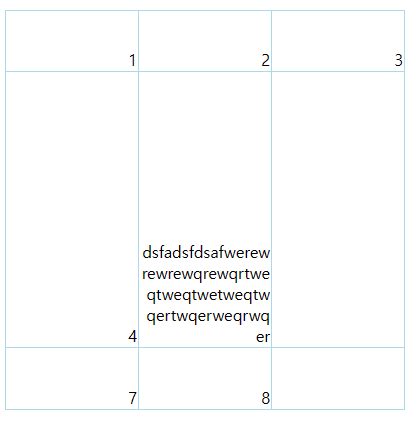
구디아카데미 ✅ border-collapse테두리 스타일을 변경하는 속성으로 표 테두리를 두 개로 표시할 지 한 개로 표시할 지 결정속성separate : 테두리를 따로 표시(두 개로 표시)collapse : 테두리를 합쳐서 표시(한 개로 표시)선택자{border-c
10.[구디아카데미] 애니메이션

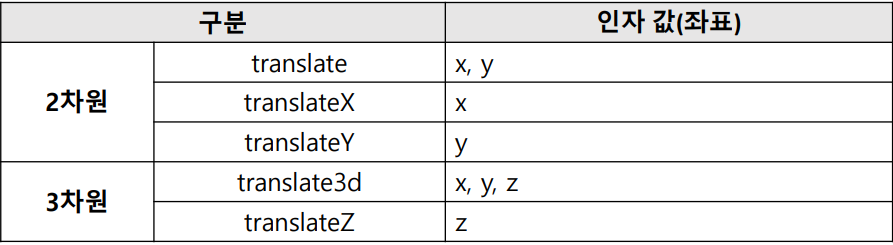
구디아카데미transform요소를 페이지의 일정 좌표로 이동하는 함수속성✅ scale요소를 일정 페이지만큼 확대/축소 시키는 함수 양수 : 확대 / 음수 : 축소✅ rotate 지정 각도만큼 요소를 시계방향(양수)이나 반대방향(음수)으로 회전하는 함수✅ skew지정한
11.애니메이션 메뉴 만들기
